文章目录
- 前言
- 定义表单格式
- 表单渲染和验证
- 扩展
前言
在做复杂的动态表单,实现业务动态变动,比如有一条需要动态添加的el-form-item中包含了多个输入框,并实现表单验证,但在element-ui组件库中给出的表单校验中没有这样的格式,解决方法可参考文章:Element-UI 实现动态增加多个输入框并校验。
如果现在不想要固定格式的动态增加表单,且增加表单的类型不同,比如按钮开关、文本输入框、数字输入框,想要自由增加不同类型的表单并验证,可以参考本文。
定义表单格式
form 表单格式如下:
data() {
return {
form: {
content: []
}
}
}
新建表单方法下使 form.content 加入新的数组,并在新加入的数组下定义输入框的类型或内容:
[CRUD.HOOK.beforeToAdd](crud, form) {
form.content.push([])
form.content[0].push({
'type': 1,
'name': '开关',
'val': true,
'key': 'enabled'
})
form.content[0].push({
'type': 2,
'name': 'test2',
'val': 'test2',
'key': 'test2'
})
form.content[0].push({
'type': 3,
'name': 'test3',
'val': 100,
'key': 'test3'
})
}
表单渲染和验证
<el-form ref="form" :inline="true" :model="form" :rules="rules" size="small" label-width="120px">
<el-row>
<el-col :span="24" v-for="(arr,index) in form.content" :key="index" :label="index">
<el-form-item v-for="(item,arrIndex) in arr" :key="arrIndex" :label="item.name" :prop="`content[${index}][${arrIndex}].val`" :rules="[{ required: true, message: '必填项', trigger: 'change' }]">
<span v-if="item.sceneType === 1">
<el-radio-group v-model="item.val" style="width: 220px">
<el-radio :label="true">开</el-radio>
<el-radio :label="false">关</el-radio>
</el-radio-group>
</span>
<span v-if="item.sceneType === 2">
<el-input v-model="item.val" style="width: 220px" />
</span>
<span v-if="item.sceneType === 3">
<el-input-number v-model="item.val" style="width: 220px" />
</span>
</el-form-item>
</el-col>
</el-row>
</el-form>
可以看到使用了双重 v-for 循环
- 第一重v-for用于遍历数组
- 第二重v-for用于解析数组下的多个不同类型的输入框
重点!!!
双重v-for表单验证的 prop 格式如下:
:prop="`content[${index}][${arrIndex}].val`"
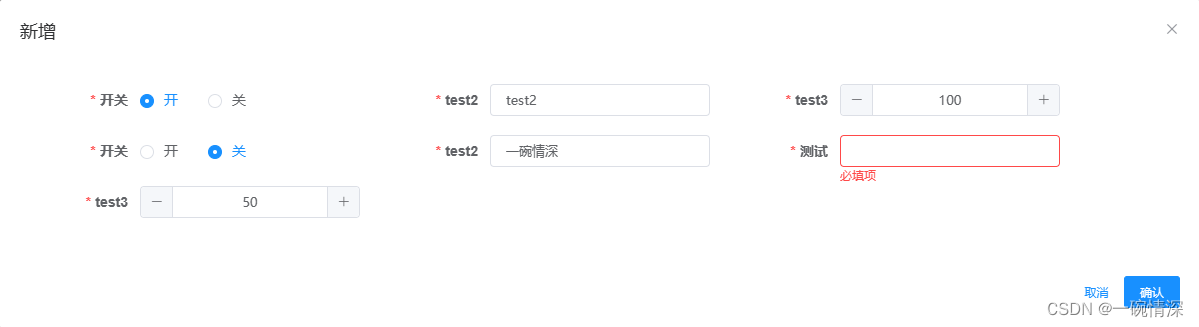
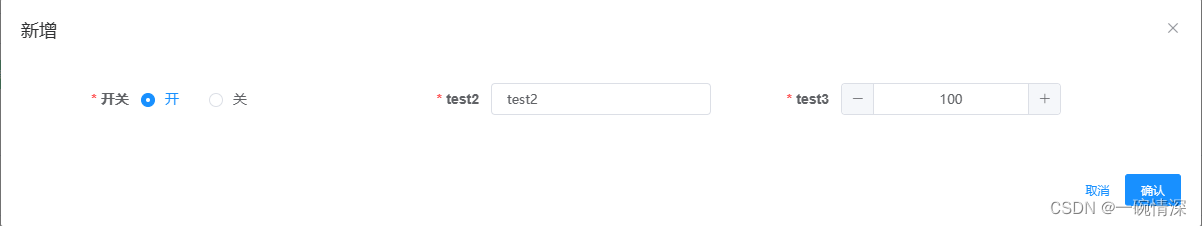
效果如图:

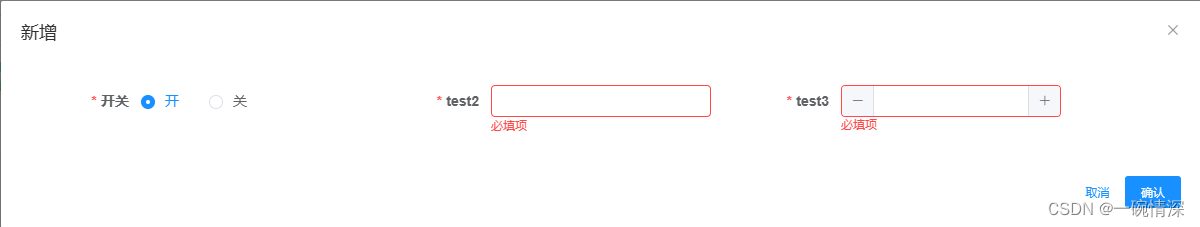
删掉内容,可以看到,需要验证:

填入内容,必填项 消失

扩展
往表单增加第二个数组,并在第二个数组增加4个输入框:
form.content.push([])
form.content[1].push({
'type': 1,
'name': '开关',
'val': false,
'key': 'enabled'
})
form.content[1].push({
'type': 2,
'name': 'test2',
'val': '一碗情深',
'key': 'test2'
})
form.content[1].push({
'type': 2,
'name': '测试',
'val': '',
'key': 'test'
})
form.content[1].push({
'type': 3,
'name': 'test3',
'val': 50,
'key': 'test3'
})
效果如图: