🧑💻作者名称:DaenCode
🎤作者简介:啥技术都喜欢捣鼓捣鼓,喜欢分享技术、经验、生活。
😎人生感悟:尝尽人生百味,方知世间冷暖。
📖所属专栏:Python实用教程

文章目录
- 🌟效果预览
- 🌟环境准备
- selenium、payautogui安装
- WebDriver谷歌浏览器驱动安装
- 🌟具体代码
- 🌟Selenium常用API
- 🌟如何定位元素
- 🌟写在最后
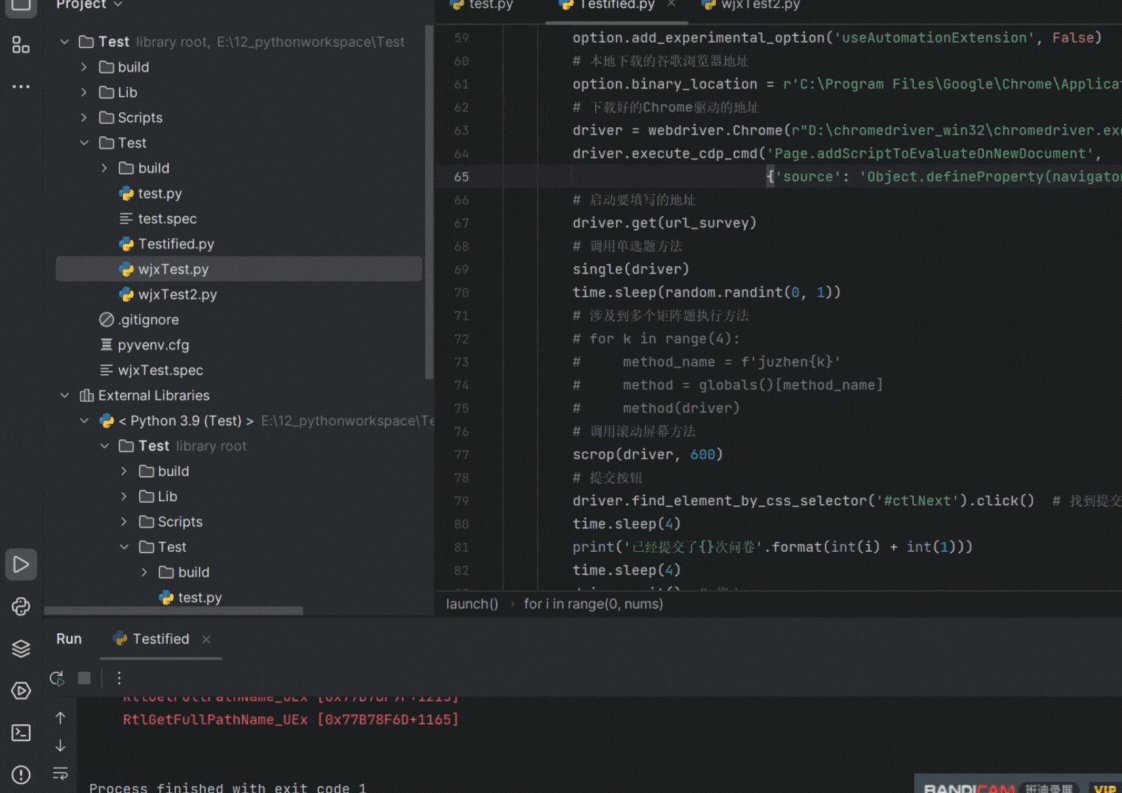
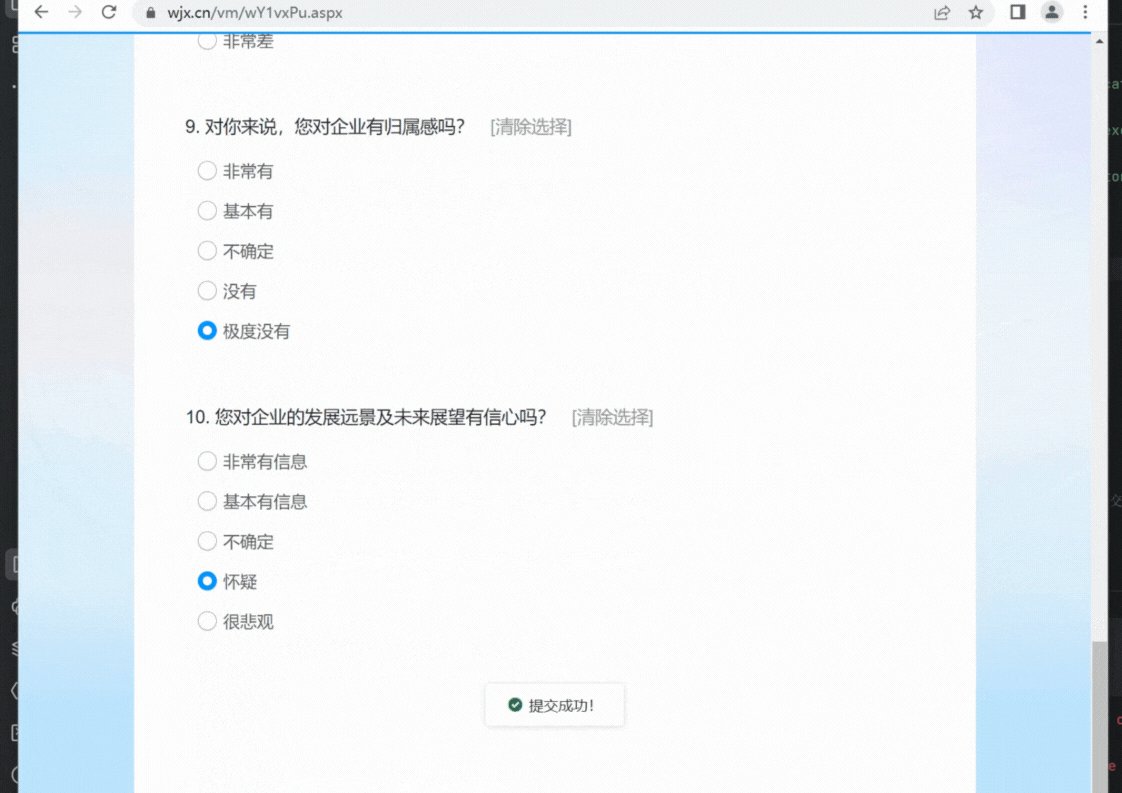
🌟效果预览

🌟环境准备
selenium、payautogui安装
Selenium:用于自动化web应用程序测试。它提供了一组API和库,使开发人员能够以编程方式控制浏览器并执行各种操作,如模拟用户的点击、输入文本、获取元素属性、处理JavaScript弹窗等。Selenium最初是为浏览器自动化测试而设计的,但在实际应用中,它也可以用于数据挖掘、网页抓取和自动化任务等其他方面。
PyAutoGUI:用于自动化鼠标和键盘操作的Python库。它提供了一组功能丰富的API,可以模拟用户在屏幕上的鼠标移动、点击、滚动以及键盘按键的操作。PyAutoGUI可以帮助开发人员实现各种自动化任务,如自动化测试、屏幕录制、图像识别等。
pip install selenium
pip install pyautogui
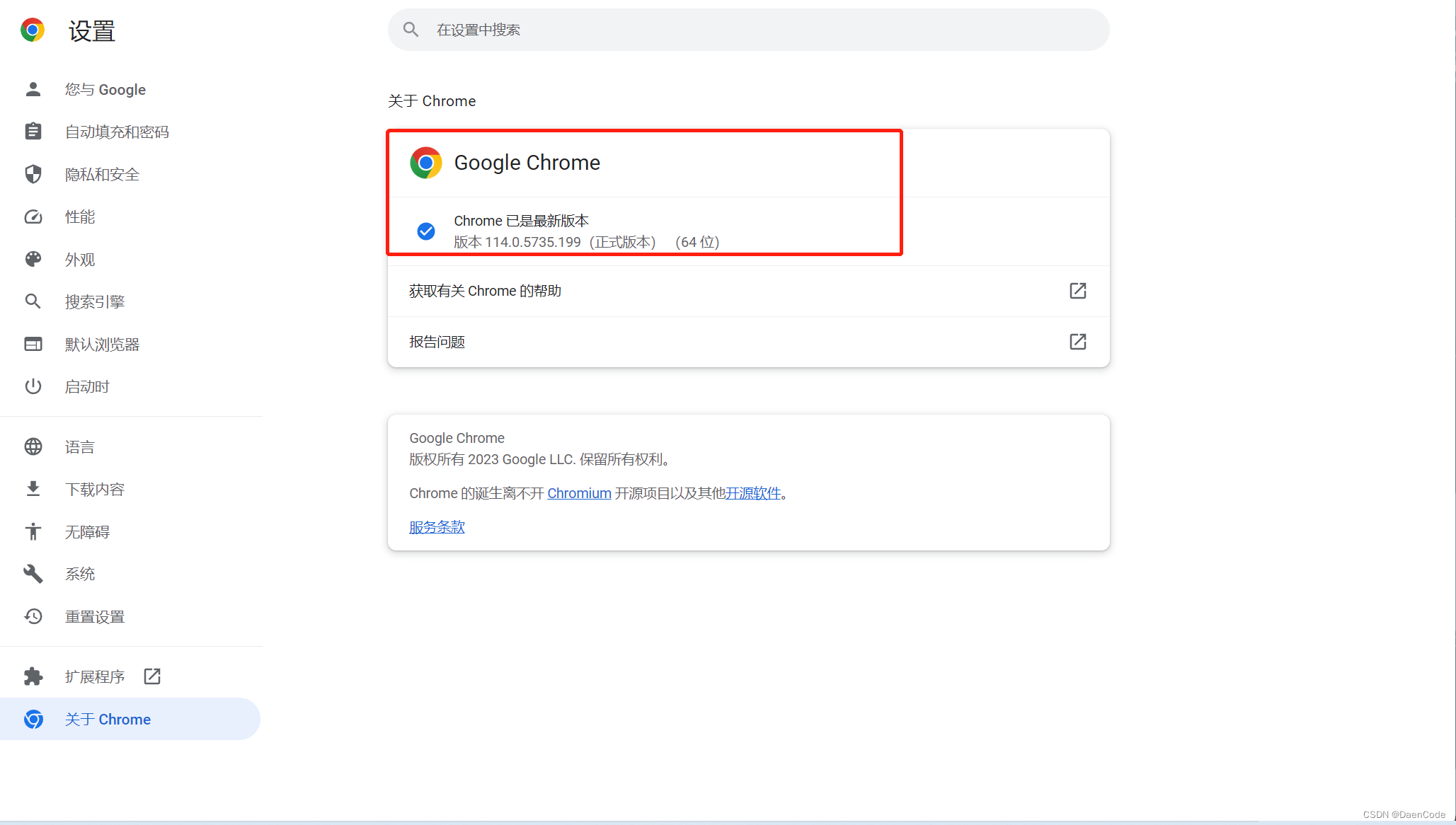
WebDriver谷歌浏览器驱动安装
驱动下载地址:webdriver
注意找到本地浏览器对应的版本

🌟具体代码
以下代码是单元题、矩阵多选题的代码,包含具体的代码注释。如果想修改成适用于个人问卷的代码,可参照定位元素方法的章节。
# 引入相关模块
from selenium.webdriver.common.by import By
from selenium import webdriver
#随机数产生
import random
#延时
import time
# 模拟人手,进行页面滚动
import pyautogui
####方法:题干————》选项####
#滚动方法,scroPx为滚动距离
def scrop(driver,scroPx):
#滚动脚本
js = "var q=document.documentElement.scrollTop=" + str(scroPx)
#脚本执行
driver.execute_script(js)
#延时
time.sleep(1)
#单选题
def single(driver):
#页面中有10个单选题
for j in range(1,11):
#每个单选题所在的位置
sinPro = driver.find_elements_by_css_selector(f'#div{j} > div.ui-controlgroup.column1')
#每个单选题的答案进行遍历
for answer in sinPro:
#对应每个单选题的选项组合
ansItem= answer.find_elements_by_css_selector('.ui-radio')
#随机点击选项
random.choice(ansItem).click()
#答题时间间隔
time.sleep(random.randint(0,1))
#矩阵选择题,一个题
def juzhen(driver):
#矩阵行数
for i in range(1,6):
#矩阵列数,
index = random.randint(2, 6)
#对应的每一个选项
dan = driver.find_element_by_xpath(f"//tr[@id='drv8_{i}']/td[{index}]/a")
#选择
dan.click()
time.sleep(random.randint(0, 1))
#脚本执行方法
def launch(nums):
for i in range(0, nums):
# 初始配置,问卷星地址
url_survey = 'https://www.wjx.cn/vm/wY1vxPu.aspx'
option = webdriver.ChromeOptions()
option.add_experimental_option('excludeSwitches', ['enable-automation'])
option.add_experimental_option('useAutomationExtension', False)
# 本地下载的谷歌浏览器地址
option.binary_location = r'C:\Program Files\Google\Chrome\Application\chrome.exe'
# 下载好的Chrome驱动的地址
driver = webdriver.Chrome(r"D:\chromedriver_win32\chromedriver.exe", options=option)
driver.execute_cdp_cmd('Page.addScriptToEvaluateOnNewDocument',
{'source': 'Object.defineProperty(navigator, "webdriver", {get: () => undefined})'})
# 启动要填写的地址
driver.get(url_survey)
#调用单选题方法
single(driver)
time.sleep(random.randint(0, 1))
#涉及到多个矩阵题执行方法
for k in range(4):
method_name = f'juzhen{k}'
method = globals()[method_name]
method(driver)
#调用滚动屏幕方法
scrop(driver, 600)
#提交按钮
driver.find_element_by_css_selector('#ctlNext').click() # 找到提交的css并点击
time.sleep(4)
print('已经提交了{}次问卷'.format(int(i) + int(1)))
time.sleep(4)
driver.quit()#停止
if __name__ == "__main__":
#填写问卷次数
launch(5)
🌟Selenium常用API
| 方法 | 描述 |
|---|---|
find_element_by_id('element_id') | 通过元素的id属性查找元素 |
find_element_by_name('element_name') | 通过元素的name属性查找元素 |
find_element_by_class_name('class') | 通过元素的class属性查找元素 |
find_element_by_tag_name('tag') | 通过元素的标签名查找元素 |
find_element_by_link_text('text') | 通过链接文本查找超链接元素 |
find_element_by_partial_link_text('text') | 通过部分链接文本查找超链接元素 |
find_element_by_xpath('xpath_expression') | 通过XPath表达式查找元素 |
find_element_by_css_selector('css_selector') | 通过CSS选择器查找元素 |
click() | 点击元素 |
send_keys('text') | 向元素发送文本内容 |
clear() | 清空元素的内容 |
get('url') | 打开指定的URL |
current_url | 获取当前页面的URL |
title | 获取当前页面的标题 |
back() | 返回上一个浏览的页面 |
forward() | 前进到下一个浏览的页面 |
refresh() | 刷新当前页面 |
switch_to.frame('frame') | 切换到指定的iframe |
switch_to.default_content() | 切换到默认的frame |
switch_to.alert | 处理 JavaScript 弹窗 |
execute_script('script') | 在当前页面执行 JavaScript 代码 |
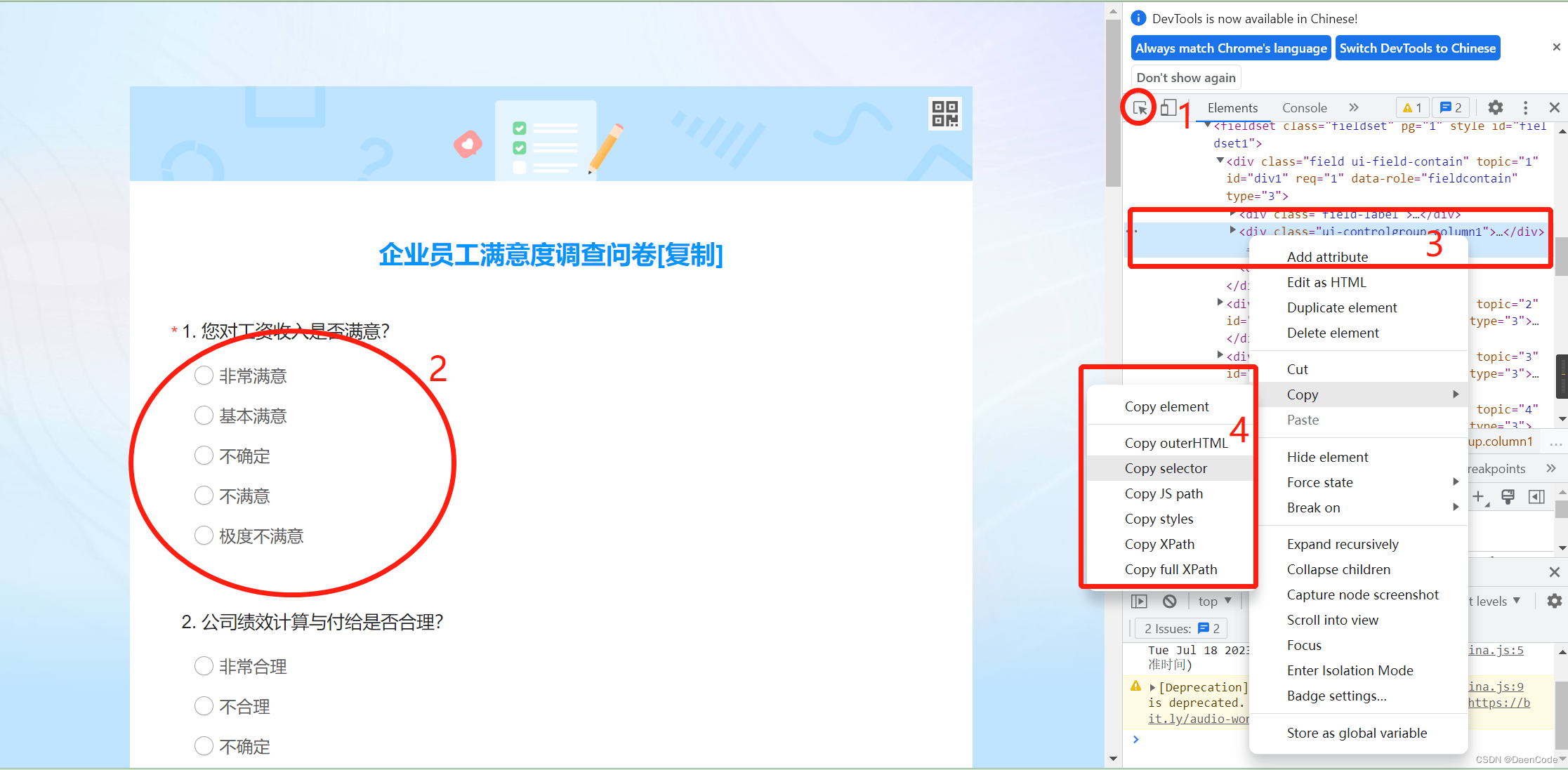
🌟如何定位元素
打开开发者工具,找到选项位置的具体代码,之后右击鼠标进行元素定位,点击copy复制到自己代码中即可。

🌟写在最后
最后感谢大家对本文的阅读,如有不足之处还望在评论区指点或者补充,感激不尽。