前言
就在一年前的 Vue Conf 2022,尤雨溪向大家分享了一个非常令人期待的新模式:无虚拟 DOM 模式!
我看了回放之后非常兴奋,感觉这是个非常牛逼的新 feature,鉴于可能会有部分人还不知道或者还没听过什么是 Vue 无虚拟 DOM 模式,我们先来简单的介绍一下:Vue 无虚拟 DOM 编译模式在官方那边叫 Vue Vapor Mode,直译过来就是:Vue 蒸汽模式。
为什么叫蒸汽模式呢?个人瞎猜的哈:第一次工业革命开创了以机器代替手工劳动的时代,并且是以蒸汽机作为动力机被广泛使用为标志的。这跟 Vue1 有点像,Vue 赶上了前端界的第一次工业革命(以声明式代替命令式的时代),此时的 Vue 还没有虚拟 DOM,也就是 Vue 的蒸汽时代。
不过万万没想到的是历史居然是个轮回,当年火的不行的虚拟 DOM 如今早已日薄西山、跌落了神坛,现在无虚拟 DOM 居然又开始重返王座。当然重返王座这个说法也不是很准确,只能说开始演变成为了一种新的流行趋势吧!这无疑让尤大想起了那个蒸汽时代的 Vue1,于是就起名为 Vapor。
当然也有这么一种可能:自从为自己的框架起名为 Vue 之后,尤大就特别钟意以 V 开头的单词,不信你看:
VueViteVeturVolarVapor
不过以上那些都是自己瞎猜的,人家到底是不是那么想的还有待商榷。可以等下次他再开直播时发弹幕问他,看他会怎么回答。
但是吧,都过了一年多了,这个令我特别期待的新特性一点信都没有,上网搜到的内容也都是捕风捉影,这甚至让我开始怀疑 Vapor Mode 是不是要难产了?不过好在一年后的今天,Vue Conf 2023 如期而至,在那里我终于看到了自己所期待的与 Vapor Mode 有关的一系列信息。
正文

他说第三第四季度会主要开发 Vapor Mode,我听了以后直呼好家伙!合着这一年的功夫一点关于 Vapor Mode 相关的功能都没开发,鸽了一年多啊!

[译]:这是一个全新的编译策略,还是相同的模板语法一点没变,但编译后的代码性能更高。利用
Template标签克隆元素+更精准的绑定,并且没有虚拟DOM。

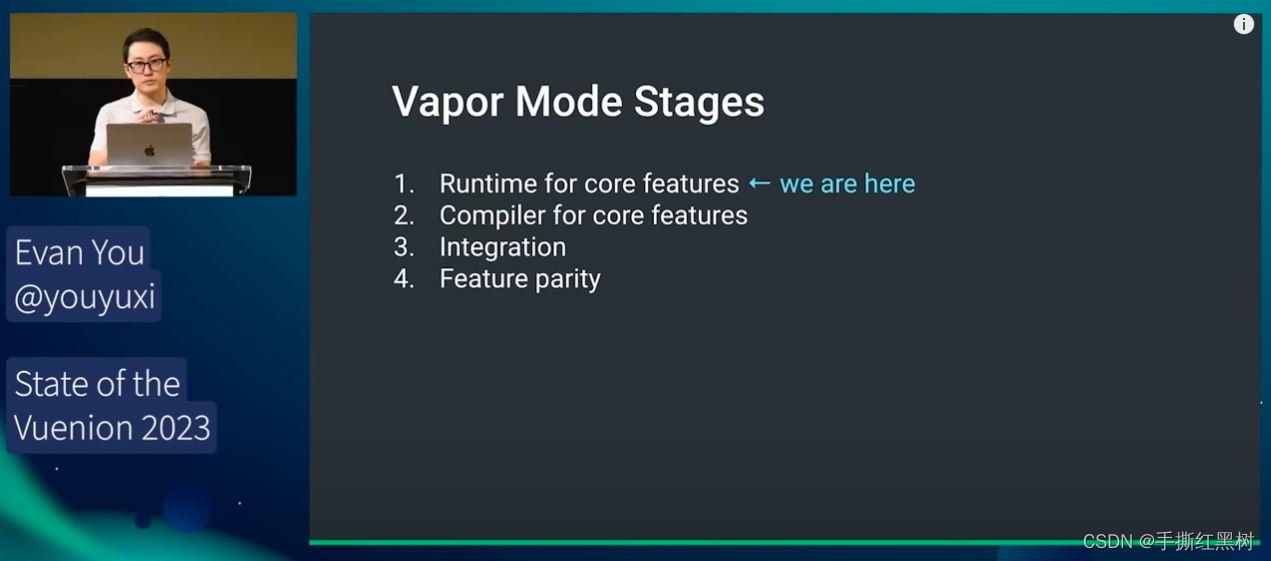
他说 Vapor 是一个比较大的工程,所以会分阶段开发,他目前处在第一阶段。第一阶段是运行时,毕竟以前的组件编译出来的是虚拟 DOM,而 Vapor 编译出的则是真实 DOM,这需要运行时的改变。他们基本已经实现了这一点,现在正在做一些性能测试,测试效果很不错,性能有大幅度的提升。
下一阶段则是编译器,也就是说他们现在虽然能写出一些
Vapor Mode的代码来测试性能,但写的基本上都是编译后的代码,人肉编译无疑了。
第三阶段是集成,第四阶段是兼容特殊组件,接下来进行每个阶段的详细介绍。
第一阶段

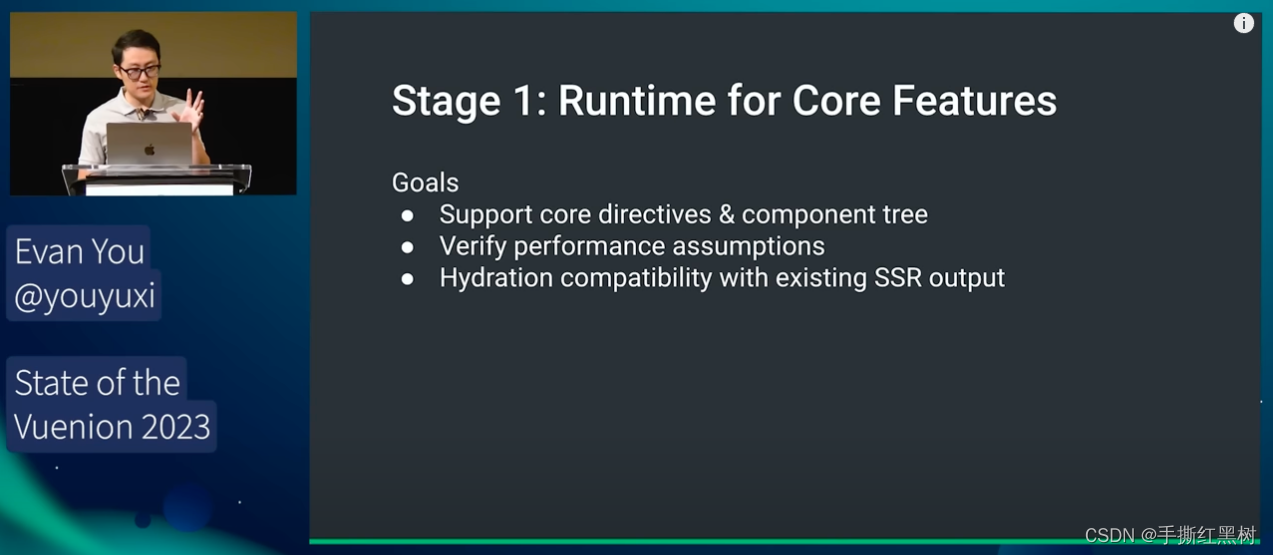
他们先实现了 v-if、v-for 等核心指令的 runtime,看来以前的 v-if、v-for 代码不能复用啊,还得重新实现。然后他们用 Benchmark 做了一些基准测试,效果非常理想,更合理的内存利用率,性能有着明显的提升。还有与服务端渲染兼容的一些东西,他们还是比较重视 SSR 的。
第二阶段

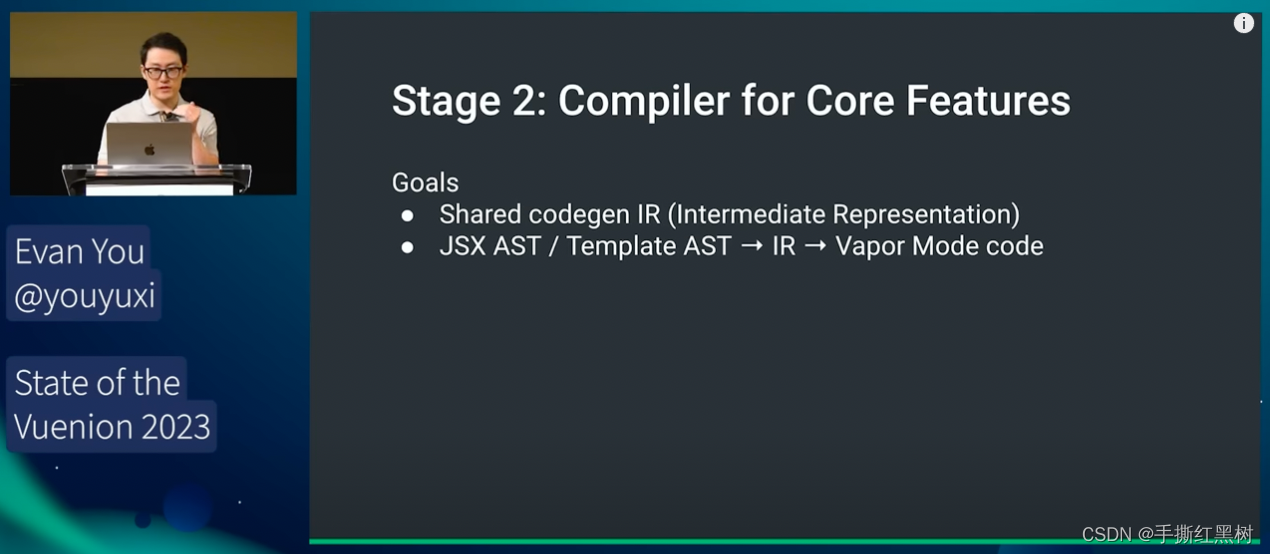
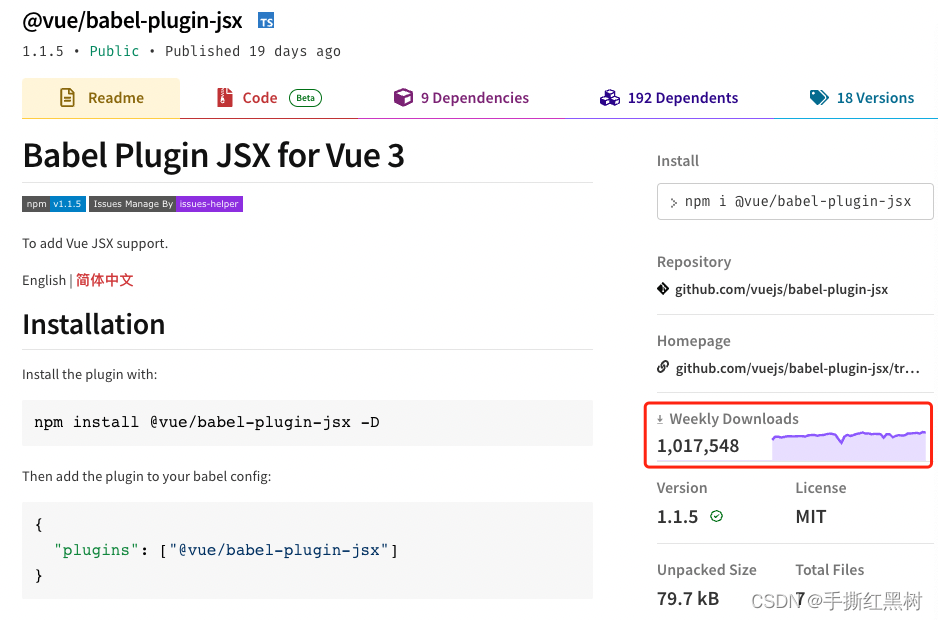
他们希望能生成一种中间语言,因为现在用 JSX 的人越来越多了,我知道肯定有人会说我身边一个用 JSX 的都没有啊(指的是 Vue JSX,不是 React JSX)咱们暂且先不讨论这种身边统计法的准确性,咱就说 Vue 的那些知名组件库,大家可以去看看他们有多少都用了 JSX 来进行开发的。只能说是 JSX 目前相对于 SFC 而言用的比较少而已,但它的用户量其实已经很庞大了:

我知道肯定还会有人说:这个统计数据不准,别的包依赖了这个包,下载别的包的时候也会顺带着下载这个包。其实这个真的没必要杠,哪怕说把这个数据减少到一半那都是每周 50 万的下载量呢!就像是国内 185 的比例很小吧?但你能说国内 185 的人很少么?哪怕比例小,但由于总数大,一相乘也照样是个非常庞大的数字。
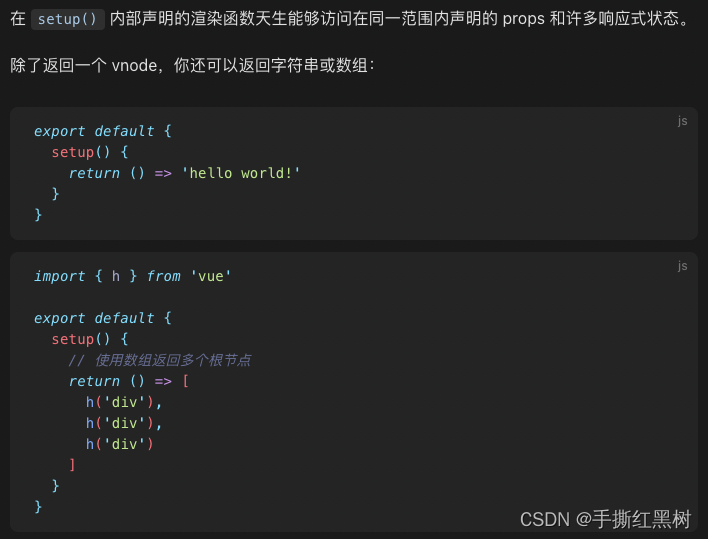
Vue 以前是通过 render 函数来进行组件的渲染的,而如今 Vapor Mode 已经没有 render 函数了,所以不能再手写 render 了,来看一个 Vue 官网的例子:

由于 Vapor Mode 不支持 render 函数,如果想要拥有同样的灵活性那就只有 JSX,所以他们希望 SFC 和 JSX 能编译成同一种中间语言,然后再编译为真实 DOM。
第三阶段

尤大希望 Vapor Mode 是个渐进式的功能而不是破坏性功能,所以他们要做的是让 Vapor Mode 的代码可以无缝嵌入到你现有的项目中而不必重构。不仅可以选择在组件级别嵌入,甚至还可以选择在项目的性能瓶颈部分嵌入 Vapor Mode。如果你开发的是一个新项目的话,你也可以让整个项目都是 Vapor Mode,这样的话就可以完全删除掉虚拟 DOM 运行时,打包出来的尺寸体积会更小。
最牛逼的是还可以反向操作,还可以在无虚拟 DOM 组件里运行虚拟 DOM 组件。比方说你开发了款无虚拟 DOM 应用,但你需要组件库,组件库是虚拟 DOM 写的,没关系,照样可以完美运行!
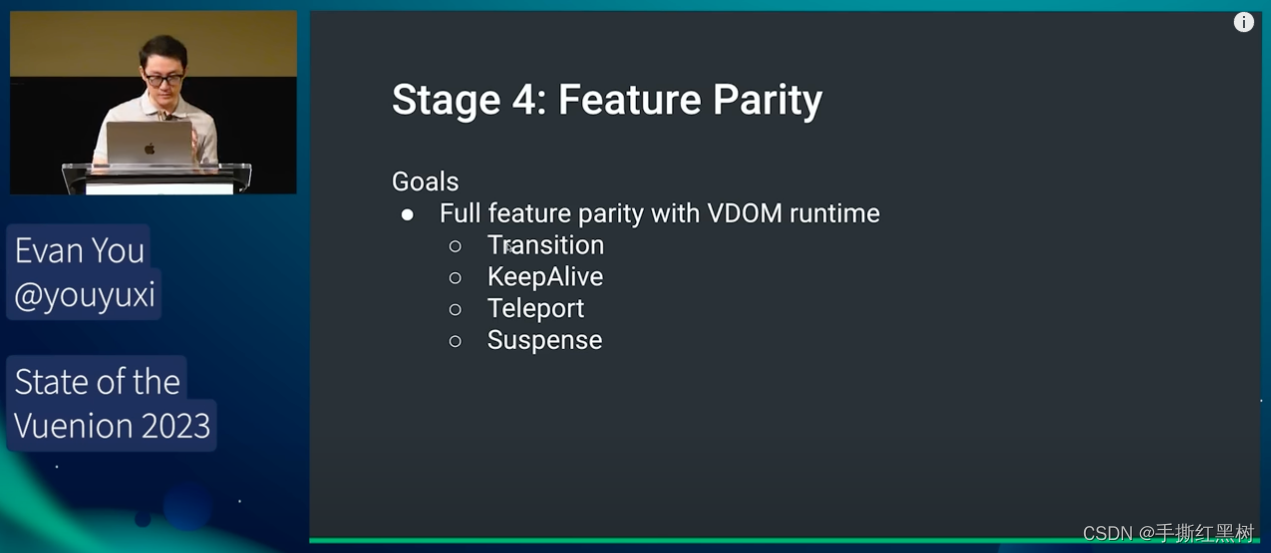
第四阶段

这一阶段要让 Vapor 支持一些特殊组件,包括:
<transition><keep-alive><teleport><suspense>
等这一阶段忙完,整个 Vapor Mode 就可以正式推出了。
源码解析
本想着带大家看看源码,但非常不幸的是目前没在 GitHub 的 Vue 仓库里发现任何有关 Vapor Mode 的分支,可能是还没传呢吧。关注我,我会实时紧跟 Vue Vapor 的动态,并会试图带着大家理解源码。其实我是希望他能早点把源码给放出来的,因为一个新功能或者一个新项目就是在最初始的阶段最好理解,源码也不会过于的复杂,后续随着功能的疯狂迭代慢慢的就不那么易于理解了。而且跟着最初的源码也可以很好的分析出他的后续思路,想要实现该功能后面要怎么做,等放出下一阶段源码时就能很好的延续这种思路,这对于我们学习高手思路而言非常有帮助。
而且我怀疑会有些狗面试官现在就开始拿跟这玩意有关的东西做面试题了,你别看这项功能还没正式推出,但有些狗官就是喜欢问这些,希望能把你问倒以此来压你价。
我们经常调侃说学不动了,尤雨溪还纳闷这功能不影响正常使用啊?有啥学习成本呢?如果他真的了解国情的话就会知道学不动的压根就不是写法,而是源码!