rpx:响应式单位,长宽可以随着屏幕大小改变,其尺寸根据iPhone 6的标准来参考(750rpx为占满屏幕宽,1334rpx为占满屏幕长。750×1334rpx)
例子:
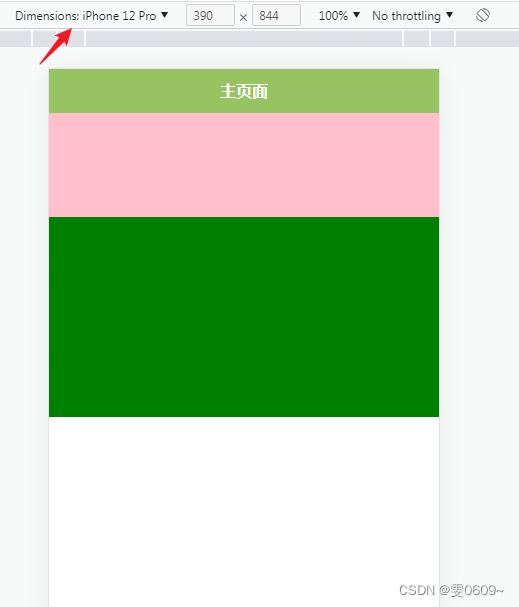
现在展示型号为iPhone 12 pro的型号,这里750px和750rpx均为沾满屏幕宽

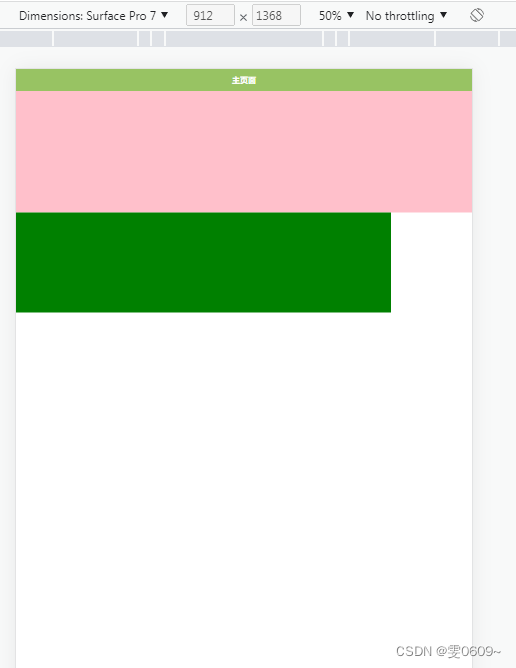
更换型号为Surface Pro 7:发现宽度为750px的宽度是固定宽,不会随着屏幕更改二区变化,750rpx反之

代码:
<template>
<view class="box">
<view class="box1"></view>
<view class="box2"></view>
</view>
</template>
<script>
export default {
}
</script>
<style lang="scss">
.box{
.box1{
width:750rpx;
height:200rpx;
background-color:pink;
}
.box2{
width:750px;
height:200px;
background-color:green;
}
}
</style>