
var myChart = echarts.init(document.getElementById('myChart'));
var option = {
title: {
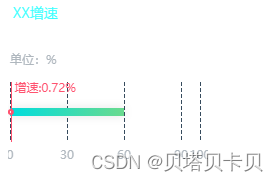
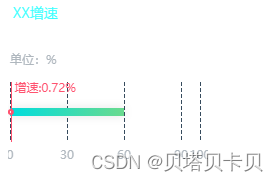
text: 'XX增速',
textStyle: {
color: '#2bffff',
fontSize: 14,
fontWeight: '100',
fontFamily: "fontStyle"
},
left: '0',
top: '0',
},
tooltip: {
show: true,
backgroundColor: 'rgba(38,39,40,0.6)',
borderColor: 'rgba(38,39,40,0.6)',
textStyle: {
color: '#fff',
},
formatter: function (params) {
return params.seriesName + ':' + params.value + '%'
}
},
grid: {
top: '40%',
left: '1%',
right: '4%',
bottom: '20%',
containLabel: true
},
yAxis: [{
type: 'category',
name: '单位:%',
nameTextStyle: {
color: '#afb7be',
align: 'left',
},
axisTick: {
show: false,
alignWithLabel: true
},
axisLine: {
show: false,
lineStyle: {
color: "#afb7be",
}
},
axisLabel: {
show: false,
interval: 0,
textStyle: {
color: "#afb7be",
fontFamily: "subStyle",
},
},
data: [60]
}],
xAxis: [
{
type: 'value',
name: '',
max: 100,
splitNumber: 4,
position: 'left',
axisLine: {
show: false,
lineStyle: {
color: "#afb7be",
}
},
axisTick: {
show: false,
alignWithLabel: true
},
splitLine: {
show: true,
lineStyle: {
type: 'dashed',
color: "#364b5d",
}
},
axisLabel: {
show: true,
formatter: '{value}'
}
}],
series: [{
name: 'XX增速',
type: 'bar',
barWidth: 8,
yAxisIndex: 0,
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 1, 0, [{
offset: 0,
color: '#00dddd' // 0% 处的颜色
}, {
offset: 1,
color: '#6ada8e' // 100% 处的颜色
}], false),
shadowColor: 'rgba(0, 0, 0, 0.1)',
shadowBlur: 10,
label: {
show: false,
}
}
},
data:[60]
}, {
name: '增速',
type: 'line',
data: [(0.5 * 0.9).toFixed(2)],
markLine: {
symbol: 'none',
data: [
{ name: '增速', xAxis: (0.8 * 0.9).toFixed(2) }
],
itemStyle: {
normal: {
lineStyle: {
type: 'solid',
shadowColor: '#ff526f'
},
}
},
label: {
normal: {
show: true,
padding: [50, 115, -18, 30],
formatter: function (e) {
if (e.value > 0.5) {
return ' 增速:' + (0.8 * 0.9).toFixed(2) + "%"
} else {
return '增速:' + (0.8 * 0.9).toFixed(2) + "%"
}
},
position: 'end',
fontSize: 12,
color: '#ff526f'
}
},
},
itemStyle: {
normal: {
color: '#ff526f'
}
},
}
]
};
myChart.setOption(option);