在真实开发中,我们往往会从服务器拿到一组数据,并且需要对其进行渲染。
这个时候我们可以使用 v-for 来完成;
v-for 类似于 JavaScript 的 for 循环,可以用于遍历一组数据;
1.v-for 基本使用
v-for 的基本格式是 "item in 数组 " :
数组通常是来自 data 或者 prop ,也可以是其他方式;
item 是我们给每项元素起的一个别名,这个别名可以自定来定义;
我们知道,在遍历一个数组的时候会经常需要拿到数组的索引:
如果我们需要索引,可以使用格式: "(item, index) in 数组 " ;
注意上面的顺序:数组元素项 item 是在前面的,索引项 index 是在后面的;
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.item {
margin-top: 5px;
background-color: orange;
}
.item .title {
color: red;
}
</style>
</head>
<body>
<div id="app">
<!-- 1.电影列表进行渲染 -->
<h2>电影列表</h2>
<ul>
<li v-for="movie in movies">{{ movie }}</li>
</ul>
<!-- 2.电影列表同时有索引 -->
<ul>
<li v-for="(movie, index) in movies">{{index + 1}} - {{ movie }}</li>
</ul>
<!-- 3.遍历数组复杂数据 -->
<h2>商品列表</h2>
<div class="item" v-for="item in products">
<h3 class="title">商品: {{item.name}}</h3>
<span>价格: {{item.price}}</span>
<p>秒杀: {{item.desc}}</p>
</div>
</div>
<script src="../lib/vue.js"></script>
<script>
// 1.创建app
const app = Vue.createApp({
// data: option api
data() {
return {
// 1.movies
movies: ["星际穿越", "少年派", "大话西游", "哆啦A梦"],
// 2.数组: 存放的是对象
products: [
{ id: 110, name: "Macbook", price: 9.9, desc: "9.9秒杀, 快来抢购!" },
{ id: 111, name: "iPhone", price: 8.8, desc: "9.9秒杀, 快来抢购!" },
{ id: 112, name: "小米电脑", price: 9.9, desc: "9.9秒杀, 快来抢购!" },
]
}
},
})
// 2.挂载app
app.mount("#app")
</script>
</body>
</html>2.v-for 支持的类型
v-for 也支持遍历对象,并且支持有一二三个参数:
一个参数: "value in object";
二个参数: "(value, key) in object";
三个参数: "(value, key, index) in object";
v-for 同时也支持数字的遍历:
每一个 item 都是一个数字;
v-for 也可以遍历其他可迭代对象 (Iterable),比如对象
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<!-- 1.遍历数组 -->
<!-- 2.遍历对象 -->
<ul>
<li v-for="(value, key, index) in info">{{value}}-{{key}}-{{index}}</li>
</ul>
<!-- 3.遍历字符串(iterable) -->
<ul>
<li v-for="item in message">{{item}}</li>
</ul>
<!-- 4.遍历数字 -->
<ul>
<li v-for="item in 100">{{item}}</li>
</ul>
</div>
<script src="../lib/vue.js"></script>
<script>
// 1.创建app
const app = Vue.createApp({
// data: option api
data() {
return {
message: "Hello Vue",
movies: [],
info: { name: "why", age: 18, height: 1.88 }
}
},
})
// 2.挂载app
app.mount("#app")
</script>
</body>
</html>
3.数组更新检测
Vue 将被侦听的数组的变更方法进行了包裹,所以它们也将会触发视图更新。
这些被包裹过的方法包括:
push()
pop()
shift()
unshift()
splice()
sort()
reverse()
替换数组的方法
上面的方法会直接修改原来的数组;
但是某些方法不会替换原来的数组,而是会生成新的数组,比如 filter() 、 concat() 和 slice() ;
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<ul>
<li v-for="item in names">{{ item }}</li>
</ul>
<button @click="changeArray">修改数组</button>
</div>
<script src="../lib/vue.js"></script>
<script>
// 1.创建app
const app = Vue.createApp({
// data: option api
data() {
return {
names: ["abc", "cba", "nba", "aaa", "ccc"]
}
},
methods: {
changeArray() {
// 1.直接将数组修改为一个新的数组
// this.names = ["why", "kobe"]
// 2.通过一些数组的方法, 修改数组中的元素
// this.names.push("why")
// this.names.pop()
// this.names.splice(2, 1, "why")
// this.names.sort()
// this.names.reverse()
// 3.不修改原数组的方法是不能侦听(watch)
const newNames = this.names.map(item => item + "why")
this.names = newNames
}
}
})
// 2.挂载app
app.mount("#app")
</script>
</body>
</html>4.v-for 中的 key 是什么作用?
在使用 v-for 进行列表渲染时,我们通常会给元素或者组件绑定一个 key 属性。
这个 key 属性有什么作用呢?我们先来看一下官方的解释:
key 属性主要用在 Vue 的虚拟 DOM 算法,在新旧 nodes 对比时辨识 VNodes ;
如果不使用 key , Vue 会使用一种最大限度减少动态元素并且尽可能的尝试就地修改 / 复用相同类型元素的算法;
而使用 key 时,它会基于 key 的变化重新排列元素顺序,并且会移除 / 销毁 key 不存在的元素;
官方的解释对于初学者来说并不好理解,比如下面的问题:
什么是新旧 nodes ,什么是 VNode ?
没有 key 的时候,如何尝试修改和复用的?
有 key 的时候,如何基于 key 重新排列的?
Vue 事实上会对于有 key 和没有 key 会调用两个不同的方法;
有 key ,那么就使用 patchKeyedChildren 方法;
没有 key ,那么久使用 patchUnkeyedChildren 方法;


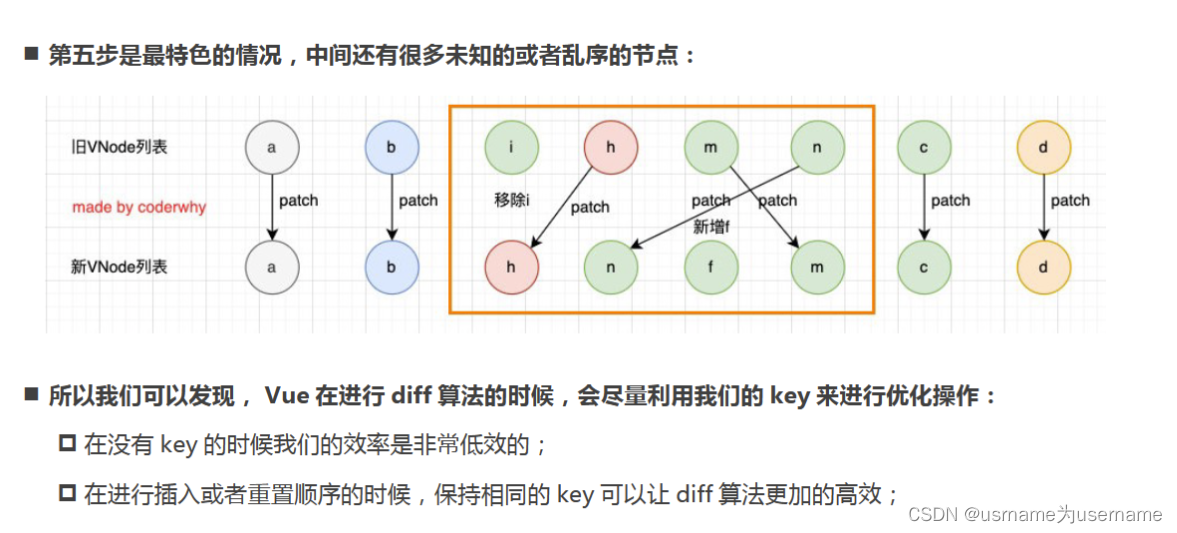
没有 key 的过程如下

上面的 diff 算法效率并不高:
c 和 d 来说它们事实上并不需要有任何的改动;
但是因为我们的 c 被 f 所使用了,所有后续所有的内容都要一次进行改动,并且最后进行新增;
有 key 执行操作(源码)




结论,调用数组进行更新时最好使用key,这样可以提高更新效率