本文分享一下在vue3前端项目中请求后端接口获取数据。比较简单,内容如下:

1、使用axios请求后端接口
首先npm install axios,添加axios依赖,就靠它来请求后端接口了,基本等同于使用jquery发ajax。
# src/main.js
import axios from 'axios'
import vueAxios from 'vue-axios'
createApp(App).use(ElementPlus).use(vueAxios,axios).mount("#app");
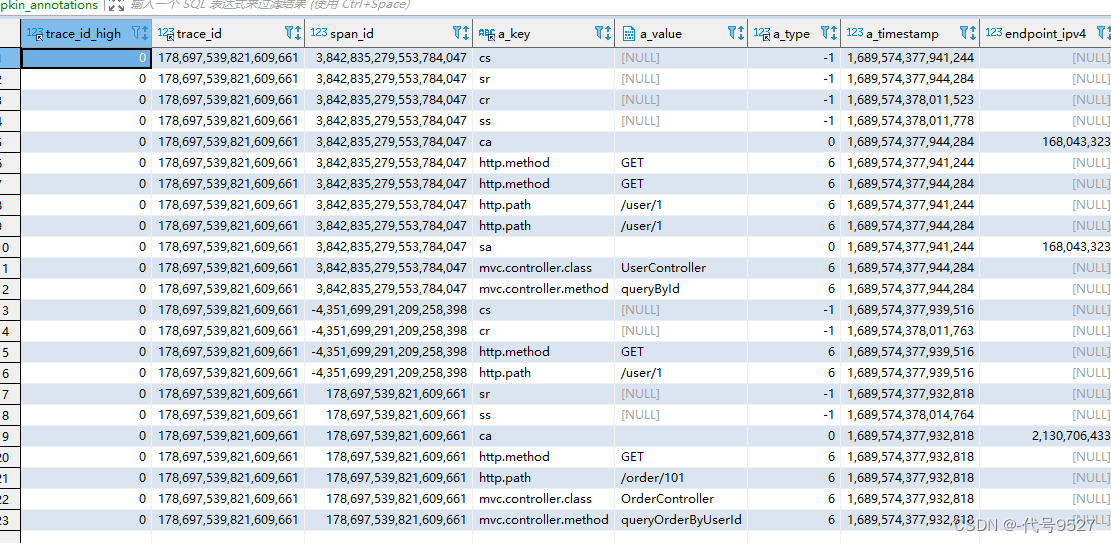
axios是一个独立的库,方便调用,这里使用vue-axios,通过this.axios发起后端请求。后端接口如图所示:

通过axios获取到数据后赋值到data数据即可,页面引用data数据进行展示。
<script>
export default{
data(){
return {
signName: 'star',
users: []
}
},
methods:{
getUsers(){
this.axios.get('/api/getAllUsers')
.then((res)=>{
console.log(JSON.stringify(res.data.records))
this.users = res.data.records
})
.catch(function (error) {
console.log(error);
});
}
},
mounted () {
this.getUsers()
}
}
</script>
2、配置代理
直接向localhost:8787/getAllUsers发请求会产生跨域问题,通常前端和后端是分开部署的,即使部署在一台服务器端口也不同,所以存在跨域问题(不考虑将前端dist扔到后端服务器里半分离情况)。
在vue.config.js文件中配置代理(没有新建一个即可),将本地路径请求转发到目标地址,这样就可以规避掉浏览器同源策略。同源只是浏览器的限制,即便跨域后端还是可以收到请求数据的。
module.exports = {
devServer: {
port: 80,
proxy: {
'/api': {
target: 'http://localhost:8787',
secure: true,
changeOrigin: true,
pathRewrite: {
'^/api': '',
},
}
},
},
}
3、页面table渲染
最后写一个.vue将请求数据展示一下,使用方式和上篇相同,只要有数据了页面展示可以通过第三方组件轻松展示,这里使用element-plus。
<template>
<el-table :data="users" style="width: 100%">
<el-table-column prop="id" label="编号" width="120" />
<el-table-column prop="name" label="姓名" width="120" />
<el-table-column prop="age" label="年龄" width="120" />
<el-table-column prop="city" label="城市" />
</el-table>
</template>
最终效果如下,如果参照本文出现任何与预期不一致的地方,那一定是本文写错了,还请参见各个组件官方文档。