在使用v-model的过程中 当页面渲染需要的数据类型与data中定义的数据类型不一致时,页面是不会进行响应式对应渲染的、
如:1:绑定的是string的时候,在定义时是number类型 也会导致页面不更新
2:列表下拉框的选中的数据若定义的是number的话,传递进去string也是不会进行渲染的
场景:前端开发的时候定义了el-select的下拉值是number类型,请求接口回来的数据是string类型,未做任何转换的情况下el-select不会默认勾选对应项。
解决思路:视图不更新,请看数据 ====>数据=(数据类型+数据值)
当v-model绑定的值是条件渲染的时候,请用v-if,而不是v-show?
为什么呢?
这里涉及到v-if会重新构建节点,而v-show只是利用css的思想去重新控制页面数据的显示与隐藏 没有涉及到节点的重新构建
bug:
v-model绑定的值条件渲染的时候采用了v-show去控制,但是由于定义的初始值是string类型(因为一个value在页面中对应了多种情况),而我们获取到的数据类型是Array类型,由于我们通过v-show 去控制页面显示隐藏,此时因为数据类型不一致 通过父组件传递给子组件的时候 子组件接收到数据时会变成0,不是我们响应的结果
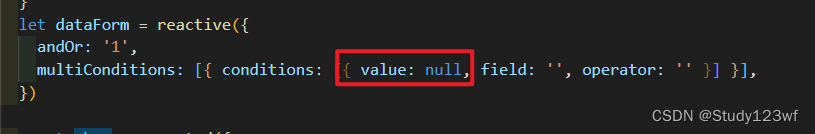
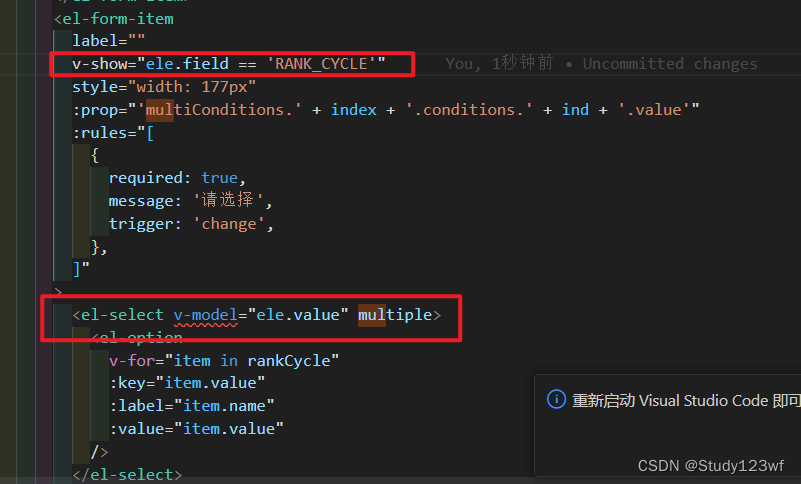
错误代码示例:
定义的value数据类型非数组
1:初始定义的

2:渲染的是数组类型;通过v-show去控制显示隐藏


上面bug产生了
为什么父组件数据正常,子组件数据变了呢?是代码中哪个方法将数据改了吗 找了很久,也没有发现有方法将其改了呀!!!
百思不得其解,问题出在哪?
会到最初:vue是数据驱动视图,但是可以通过v-model实现view-data(视图到数据的双向绑定)
因为我们用了v-model,那么是我们的视图的渲染过程中带动了数据的变化,这里用v-show就导致了节点不会重新加载,我们最初定义的是什么,接收到的与最初不一致的情况下,页面默认是采用最初的数据类型 ,将value重置成了null.
解决思路:1:初始定义的数据类型和接收的必须保持一致 可以用v-show去控制渲染
2: 当同一个字段不同条件对应不同类型的时候请用v-if去代替v-show
解决一个问题不是最终的目的 ,而是解决问题背后所应用的思想