👨🎓静态网站的编写主要是用HTML DIV+CSS JS等来完成页面的排版设计👩🎓,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode 、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。
🎀 精彩专栏推荐👇🏻👇🏻👇🏻
🧡 【作者主页——🔥获取更多优质源码】
🧡 【web前端期末大作业——🔥🔥毕设项目精品实战案例(1000套)】
文章目录📂
- 一、网站题目👨🎓
- 二、网站描述✍️
- 三、网站介绍📚
- 四、网站效果🌐
- 五、代码实现 🪓
- HTML结构代码🧱
- CSS样式代码💒
- 八、更多干货🎁
一、网站题目👨🎓
🥧 美食网页介绍、🍰甜品蛋糕、🦐地方美食小吃文化、🍺餐饮文化、等网站的设计与制作。
二、网站描述✍️
🍧美食主题网站 主要对各种美食进行展示,让浏览者清晰地了解到各种美食的详细信息,便于浏览者进行选择。该模块的左侧有个美食分类,用户可以选择自己喜欢的种类,当点击种类后,就会在右侧出现该分类下的各种美食,用户可以点击自己感兴趣的食品,从而看到它的具体信息。它的具体信息包括配料、产地及它的一些功能,使用户对该食品有着全面的认识。
三、网站介绍📚
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
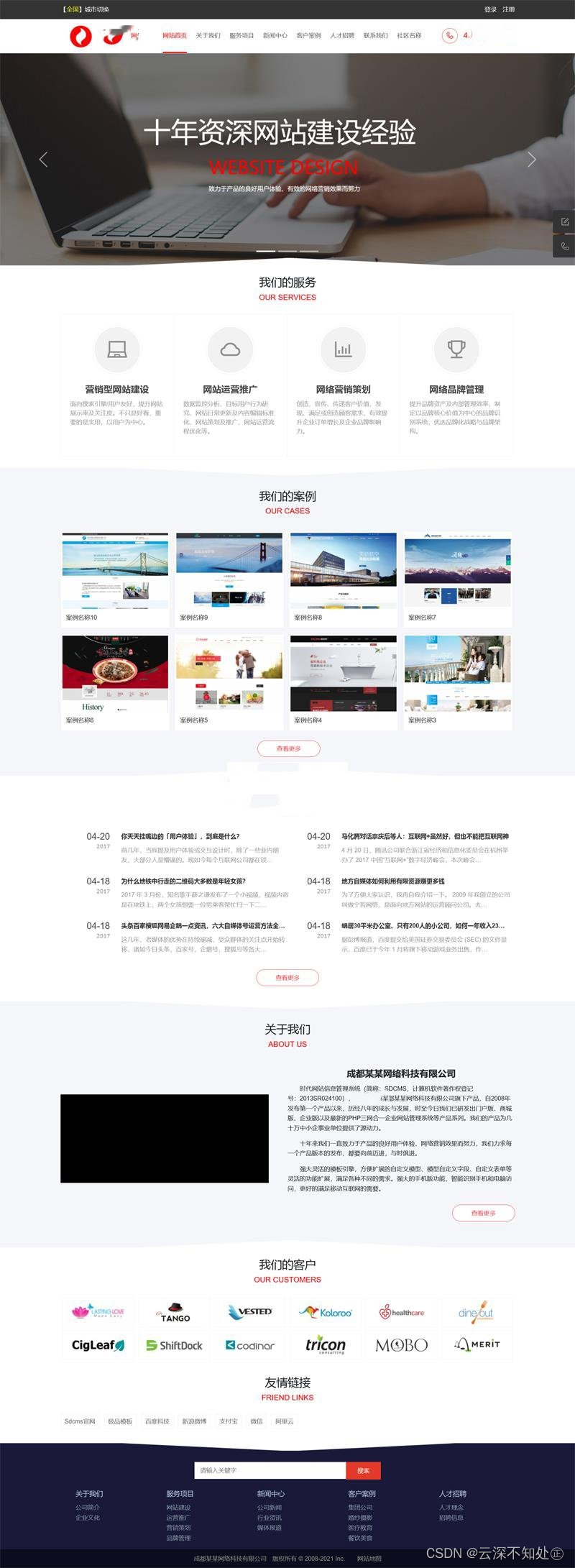
四、网站效果🌐



五、代码实现 🪓
HTML结构代码🧱
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title></title>
<link rel="stylesheet" href="css/style.css" />
<!--[if IE 6]>
<script type="text/javascript" src="js/iepng.js"></script>
<script type="text/javascript">
EvPNG.fix('body,div,ul,li,ol,dl,dt,dd,img,input,span,p,h1,h2,h3,h4,a,strong,textarea');
</script>
<![endif]-->
</head>
<body>
<div id="header">
<div class="header_in">
<h1 class="logo"><a href="index.html">酥麻辣锅</a></h1>
<div class="logo_line"><h2 class="logo_h">酥麻辣锅SMLART</h2><strong class="logo_line1">香酥</strong><strong class="logo_line2">味麻</strong><strong class="logo_line3">川辣</strong><strong class="logo_line4">麻辣,也要很有范</strong></div>
</div>
</div>
<div id="banner">
<div class="banner_in">
<ul>
<li><a href="art.html"><img src="images/banner.jpg" alt="" /></a></li>
<li><a href="art.html"><img src="images/banner.jpg" alt="" /></a></li>
</ul>
</div>
<div class="diaoqi">
<ul>
<li><a href="art.html"><img width="277" height="393" src="images/diao_1.png" alt="" /></a></li>
<li><a href="art.html"><img width="277" height="393" src="images/diao_2.png" alt="" /></a></li>
<li><a href="art.html"><img width="277" height="393" src="images/diao_3.png" alt="" /></a></li>
<li><a href="art.html"><img width="277" height="393" src="images/diao_4.png" alt="" /></a></li>
<li><a href="art.html"><img width="277" height="393" src="images/diao_5.png" alt="" /></a></li>
<li><a href="art.html"><img width="277" height="393" src="images/diao_6.png" alt="" /></a></li>
</ul>
</div>
<div id="nav" class="nav">
<ul class="nav_in">
<li><a href="index.html">首页</a></li>
|
<li><a href="list.html">集团简介</a></li>
|
<li><a href="list.html">品牌介绍</a></li>
|
<li><a href="list.html">品牌前景</a></li>
|
<li><a href="list.html">品牌优势</a></li>
|
<li><a href="list.html">产品展示</a></li>
|
<li><a href="list.html">加盟专区</a></li>
|
<li><a href="list.html">创业支持</a></li>
|
<li><a href="list.html">联系我们</a></li>
</ul>
</div>
</div>
<div id="show">
<div class="show_l">
<h3>豉香麻椒锅</h3>
<p class="art">主题香锅系列<br />麻辣香锅源于重庆缙云山土家风味,以麻、辣、香、混一锅为特点。 每当有尊贵的客人时,就会以麻辣香锅来宴请客人,各种蔬菜、肉类和海鲜的鲜味,加入本身的香味,混合起来,就成了“一锅香”。</p>
<ul class="show_l_in">
<li><a href="art.html"><span></span><img src="images/grids_m_1.jpg" alt="豉香麻椒锅" /></a></li>
<li><a href="art.html"><span></span><img src="images/grids_m_2.jpg" alt="川味红油锅" /></a></li>
<li><a href="art.html"><span></span><img src="images/grids_m_3.jpg" alt="川味麻辣锅" /></a></li>
<li><a href="art.html"><span></span><img src="images/grids_m_4.jpg" alt="胡椒木姜鱼锅" /></a></li>
<li><a href="art.html"><span></span><img src="images/grids_m_5.jpg" alt="椒麻生炒鸡锅" /></a></li>
<li><a href="art.html"><span></span><img src="images/grids_m_6.jpg" alt="咖喱花菜鸡锅" /></a></li>
<li><a href="art.html"><span></span><img src="images/grids_m_7.jpg" alt="牦牛肉香锅" /></a></li>
<li><a href="art.html"><span></span><img src="images/grids_m_8.jpg" alt="苗家甲鱼锅" /></a></li>
<li><a href="art.html"><span></span><img src="images/grids_m_9.jpg" alt="舌尖酸汤鱼" /></a></li>
</ul>
</div>
<div class="show_r">
<ul class="show_r_in">
<li class="cur"><a href="art.html"><img src="images/grids_1.jpg" alt="豉香麻椒锅" /></a></li>
<li><a href="art.html"><img src="images/grids_2.jpg" alt="川味红油锅" /></a></li>
<li><a href="art.html"><img src="images/grids_3.jpg" alt="川味麻辣锅" /></a></li>
<li><a href="art.html"><img src="images/grids_4.jpg" alt="胡椒木姜鱼锅" /></a></li>
<li><a href="art.html"><img src="images/grids_5.jpg" alt="椒麻生炒鸡锅" /></a></li>
<li><a href="art.html"><img src="images/grids_6.jpg" alt="咖喱花菜鸡锅" /></a></li>
<li><a href="art.html"><img src="images/grids_7.jpg" alt="牦牛肉香锅" /></a></li>
<li><a href="art.html"><img src="images/grids_8.jpg" alt="苗家甲鱼锅" /></a></li>
<li><a href="art.html"><img src="images/grids_9.jpg" alt="舌尖酸汤鱼" /></a></li>
</ul>
</div>
</div>
<div id="show_shop">
<div class="show_shop_l">
<ul class="show_shop_l_in">
<li class="cur"><a href="art.html"><img src="images/product_1.jpg" alt="" /></a></li>
<li><a href="art.html"><img src="images/product_2.jpg" alt="" /></a></li>
<li><a href="art.html"><img src="images/product_3.jpg" alt="" /></a></li>
<li><a href="art.html"><img src="images/product_4.jpg" alt="" /></a></li>
<li><a href="art.html"><img src="images/product_5.jpg" alt="" /></a></li>
</ul>
<ul class="show_shop_btn">
<div>
<li class="btn_cur"><a>1</a></li>
<li><a>2</a></li>
<li><a>3</a></li>
<li><a>4</a></li>
<li><a>5</a></li>
</div>
</ul>
</div>
<div class="show_shop_r">
招商联络<br />
崔经理 电话:15232308886 0335-7673729<br />
地址:河北秦皇岛海港区迎宾路83号泛亚大厦9层
</div>
</div>
<div id="squeezebox">
<div class="one">
<h3><a href="list.html">加盟动态</a></h3>
<div class="one_in">
<p class="one_txt">
<a href="art.html">热烈祝贺黄先生成功签约 [06-03]</a>
<a href="art.html">热烈祝贺黄先生成功签约 [06-03]</a>
<a href="art.html">热烈祝贺黄先生成功签约 [06-03]</a>
<a href="art.html">热烈祝贺黄先生成功签约 [06-03]</a>
<a href="art.html">热烈祝贺黄先生成功签约 [06-03]</a>
<a href="art.html">热烈祝贺黄先生成功签约 [06-03]</a>
<a href="art.html">热烈祝贺黄先生成功签约 [06-03]</a>
<a href="art.html">热烈祝贺黄先生成功签约 [06-03]</a>
<a href="art.html">热烈祝贺黄先生成功签约 [06-03]</a>
<a href="art.html">热烈祝贺黄先生成功签约 [06-03]</a>
</p>
<p class="one_txt">
<a href="art.html">热烈祝贺黄先生成功签约 [06-03]</a>
<a href="art.html">热烈祝贺黄先生成功签约 [06-03]</a>
<a href="art.html">热烈祝贺黄先生成功签约 [06-03]</a>
<a href="art.html">热烈祝贺黄先生成功签约 [06-03]</a>
<a href="art.html">热烈祝贺黄先生成功签约 [06-03]</a>
<a href="art.html">热烈祝贺黄先生成功签约 [06-03]</a>
<a href="art.html">热烈祝贺黄先生成功签约 [06-03]</a>
<a href="art.html">热烈祝贺黄先生成功签约 [06-03]</a>
<a href="art.html">热烈祝贺黄先生成功签约 [06-03]</a>
<a href="art.html">热烈祝贺黄先生成功签约 [06-03]</a>
</p>
<p class="one_txt">
<a href="art.html">热烈祝贺黄先生成功签约 [06-03]</a>
<a href="art.html">热烈祝贺黄先生成功签约 [06-03]</a>
<a href="art.html">热烈祝贺黄先生成功签约 [06-03]</a>
<a href="art.html">热烈祝贺黄先生成功签约 [06-03]</a>
<a href="art.html">热烈祝贺黄先生成功签约 [06-03]</a>
<a href="art.html">热烈祝贺黄先生成功签约 [06-03]</a>
<a href="art.html">热烈祝贺黄先生成功签约 [06-03]</a>
<a href="art.html">热烈祝贺黄先生成功签约 [06-03]</a>
<a href="art.html">热烈祝贺黄先生成功签约 [06-03]</a>
<a href="art.html">热烈祝贺黄先生成功签约 [06-03]</a>
</p>
<p class="one_txt">
<a href="art.html">热烈祝贺黄先生成功签约 [06-03]</a>
<a href="art.html">热烈祝贺黄先生成功签约 [06-03]</a>
<a href="art.html">热烈祝贺黄先生成功签约 [06-03]</a>
<a href="art.html">热烈祝贺黄先生成功签约 [06-03]</a>
<a href="art.html">热烈祝贺黄先生成功签约 [06-03]</a>
<a href="art.html">热烈祝贺黄先生成功签约 [06-03]</a>
<a href="art.html">热烈祝贺黄先生成功签约 [06-03]</a>
<a href="art.html">热烈祝贺黄先生成功签约 [06-03]</a>
<a href="art.html">热烈祝贺黄先生成功签约 [06-03]</a>
<a href="art.html">热烈祝贺黄先生成功签约 [06-03]</a>
</p>
</div>
</div>
<div class="two">
<h3><a href="list.html">招商加盟</a></h3>
<p class="two_txt">
联系电话:<br />
0335-7673729 <br />
崔经理:<br />
152-3230-8886<br />
地址:<br />
河北省<br />
秦皇岛市<br />
海港区<br />
泛亚大厦9层
</p>
<p class="two_img">
<a href="art.html"><img src="images/ppgs_1.jpg" alt="" /></a></p>
</div>
<div class="three"><h3><a href="list.html">集团新闻</a></h3><p><a href="art.html"><img src="images/jtxw_1.jpg" alt="" /></a></p></div>
</div>
<div id="footer">
<div class="sub_nav">
<a href="index.html">网站首页</a> |
<a href="list.html">集团简介</a> |
<a href="list.html">品牌介绍</a> |
<a href="list.html">品牌前景</a> |
<a href="list.html">品牌优势</a> |
<a href="list.html">产品展示</a> |
<a href="list.html">加盟专区</a> |
<a href="list.html">创业支持</a> |
<a href="list.html">联系我们</a>
</div>
<div class="footer_in">
<div class="footer_c">
<p>君唯餐饮集团致力于<a href="index.html">餐饮加盟</a> | <a href="index.html">小吃加盟</a> | <a href="index.html">咕嘟咕嘟欢乐火锅加盟</a> | <a href="index.html">咕嘟小火锅加盟</a> | <a href="index.html">餐饮店加盟</a></p>
<p>中国·秦皇岛海港区君唯餐饮有限公司 地址:河北省秦皇岛海港区泛亚大厦9层</p>
<p>招商热线:0335-7168889</p>
</div>
</div>
</div>
</body>
</html>
<script type="text/javascript" src="js/jquery-1.11.1.min.js" ></script>
<script type="text/javascript" src="js/smlg100.js" ></script>
CSS样式代码💒
body,div,p,h1,h2,h3,h4,input,ul,li,ol,dl,dt,dd,span,img,a{ padding:0; margin:0; list-style:none; border:0;}
body{ font-size:12px; color:#3e3e3e; font-family:"Microsoft YaHei","微软雅黑","SimSun","宋体"; background:#c30d23;overflow-x: hidden;}
a{ color:#fff; text-decoration:none;}
a:hover{ text-decoration:underline;}
/*header*/
#header{ overflow:hidden;}
.header_in{ width:1200px;margin:auto;height:137px;position: relative;}
.logo{ background:url(../images/logo.jpg) no-repeat left bottom;width:88px;height:87px;text-indent:-9999px;float:left;padding-top:18px;position: absolute;left: -31px;}
.logo a{ display:block;width:88px;height:87px;}
.logo_line{float:left;padding-top:40px;padding-left:10px;position: absolute;left: 58px;width: 1200px;}
.logo_line .logo_h{ background:url(../images/logo_line.jpg) no-repeat;width:524px;height:53px;text-indent:-9999px;float:left;}
.logo_line1,.logo_line2,.logo_line3,.logo_line4{text-indent:-9999px;display:block;float:left;padding-left:25px;padding-top:4px;}
.logo_line1,.logo_line2,.logo_line3{width:100px;height:48px;}
.logo_line4{width:265px;height:56px;padding-top:0;}
.logo_line1{background:url(../images/logo_line_1.jpg) no-repeat center center;}
.logo_line2{background:url(../images/logo_line_2.jpg) no-repeat center center;}
.logo_line3{background:url(../images/logo_line_3.jpg) no-repeat center center;}
.logo_line4{background:url(../images/logo_line_4.jpg) no-repeat center center;}
/*banner*/
#banner{width:100%;height:521px;background:#ffffff url(../images/banner_line.jpg) repeat-x;position:relative;}
.diaoqi{margin:auto;width:1200px;}
.diaoqi ul{position:absolute;width:1818px;}
.diaoqi ul li{float:left;padding:1px 13px 0;}
.banner_in{position:absolute;top: 68px;}
.banner_in ul {width:8888888px;}
.banner_in ul li{float:left;display:inlie;}
.nav{background:#fcc929;border:1px solid #290c08;color:#290c08;width:100%;margin:auto;height:49px;position:absolute;top:440px;}
.nav li{display:inline;line-height:49px;padding:0 6px;overflow:hidden;}
.nav a{color:#290c08;}
.nav_in{width:1200px
八、更多干货🎁
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻🔥



















![[附源码]计算机毕业设计的黄河文化科普网站Springboot程序](https://img-blog.csdnimg.cn/7945e02e761c44959b45dcc825e1ae0d.png)