内容目录
- 一、详细介绍
- 二、效果展示
- 1.部分代码
- 2.效果图展示
- 三、学习资料下载
一、详细介绍
四网合一企业网站管理系统支持在线升级(支持跨版本)、插件在线安装、系统内置严格的过滤体系、可以有效应对安全检测报告。
四网合一:
电脑网站、手机站(数据同步、支持绑定域名)、小程序、公众号管理一个后台即可搞定。
双数据库引擎、运行环境全面:
同时支持Sqlite和Mysql两种数据库引擎,支持Php5.4 至 7.4版本安装使用。
灵活的扩展:
支持模型自定义、字段自定义、表单自定义、内容参数自定义,系统参数扩展。
特色功能:
支持城市分站、列表筛选、栏目绑定域名功能、内容同时发布到多个栏目等功能。
会员系统:
会员自定义阅读权限。支持会员分组、支持会员QQ一键登录、微信扫码登录、微信App自动登录等。
文章收费功能:
支持付费阅读功能、同时支持有阅读权限的用户免付费功能。
主流支付接口:
支付宝(PC站支付、手机站支付)微信(扫码支付、公众号支付、H5支付)。
微信公众号管理:
支持设置访客留言、产品询价、产品订单等模块的邮件提醒管理员。
众多实用插件:
标签生成器、内容采集插件、百度内容推送、百度电子地图等多种插件。
二、效果展示
1.部分代码
代码如下(示例):
<div class="bg_inner"></div>
<form class="ui-form" method="post">
<div class="width inner_container">
<div class="install">
<div class="subject">
<b>数据库配置</b>
</div>
<div class="ui-form-group ui-row">
<label class="ui-col-2 ui-col-form-label ui-text-right">数据库类型:</label>
<div class="ui-col-6 ui-mt">
<label class="ui-radio"><input type="radio" name="type" id="type_1" value="mysql" checked><i></i>Mysql</label>
<label class="ui-radio"><input type="radio" name="type" id="type_2" value="sqlite"{if $sqlite==false} disabled{/if}><i></i>Sqlite</label>
</div>
</div>
<div class="ui-form-group ui-row mysql">
<label class="ui-col-2 ui-col-form-label ui-text-right">数据库地址:</label>
<div class="ui-col-6"><input type="text" name="t0" class="ui-form-ip" maxlength="50" data-rule="数据库地址:required;"></div>
<div class="ui-col-4 ui-pl-15"><span class="ui-text-gray">服务器和数据库同一服务器时填写:127.0.0.1</span></div>
</div>
<div class="ui-form-group ui-row mysql">
<label class="ui-col-2 ui-col-form-label ui-text-right">端口:</label>
<div class="ui-col-6"><input type="text" name="t1" class="ui-form-ip" maxlength="50" value="3306" data-rule="端口:required;"></div>
<div class="ui-col-4"></div>
</div>
<div class="ui-form-group ui-row mysql">
<label class="ui-col-2 ui-col-form-label ui-text-right">数据库名:</label>
<div class="ui-col-6"><input type="text" name="t2" class="ui-form-ip" maxlength="50" data-rule="数据库名:required;"></div>
<div class="ui-col-4"></div>
</div>
<div class="ui-form-group ui-row mysql">
<label class="ui-col-2 ui-col-form-label ui-text-right">数据库账号:</label>
<div class="ui-col-6"><input type="text" name="t3" class="ui-form-ip" maxlength="50" data-rule="数据库账号:required;"></div>
<div class="col-4 ui-pl-15"><span class="ui-text-gray">如果是阿里云的数据库,加密模式选择:41位</span></div>
</div>
<div class="ui-form-group ui-row mysql">
<label class="ui-col-2 ui-col-form-label ui-text-right">数据库密码:</label>
<div class="ui-col-6"><input type="text" name="t4" class="ui-form-ip" maxlength="50" data-rule="数据库密码:required;"></div>
<div class="ui-col-4"></div>
</div>
<div class="ui-form-group ui-row sqlite hide">
<label class="ui-col-2 ui-col-form-label ui-text-right">数据库名:</label>
<div class="ui-col-6"><input type="text" name="t8" class="ui-form-ip" maxlength="20" value="cms_{$rand}.db" data-rule="数据库名:required;"></div>
<div class="ui-col-4"></div>
</div>
<div class="ui-form-group ui-row">
<label class="ui-col-2 ui-col-form-label ui-text-right">表前缀:</label>
<div class="ui-col-6"><input type="text" name="t5" class="ui-form-ip" value="sd_" maxlength="50" data-rule="表前缀:required;"></div>
<div class="ui-col-4"></div>
</div>
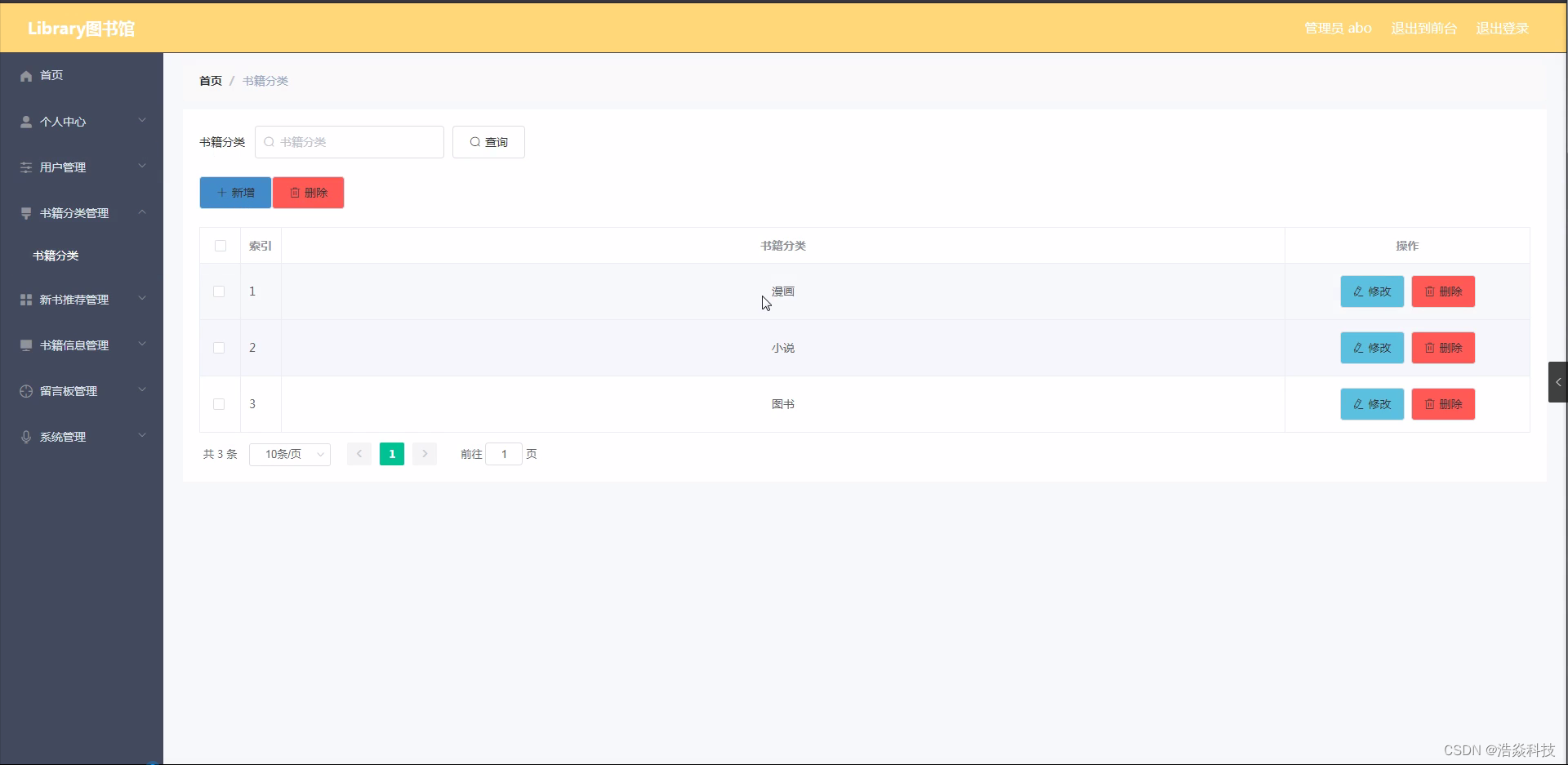
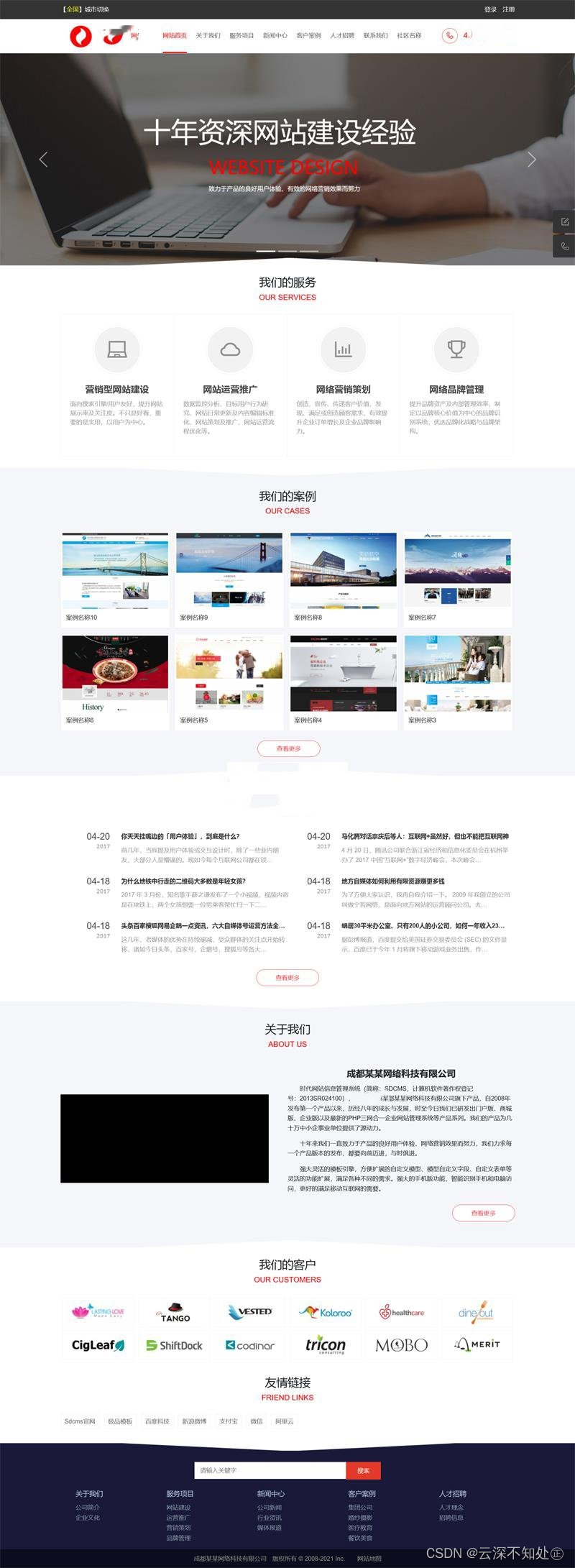
2.效果图展示

三、学习资料下载
蓝奏云:https://qumaw.lanzoul.com/ib9PL0i7zu5g


![[附源码]计算机毕业设计的黄河文化科普网站Springboot程序](https://img-blog.csdnimg.cn/7945e02e761c44959b45dcc825e1ae0d.png)





![[附源码]计算机毕业设计教务管理系统Springboot程序](https://img-blog.csdnimg.cn/365a0c1911df43a28e96fc1f1861adf1.png)