1,了解Shiro
Shiro是一个安全框架,主要用于用户认证,访问授权,会话管理,数据加密
2,实践
2.1 创建文件
这个例子没有链接数据库,
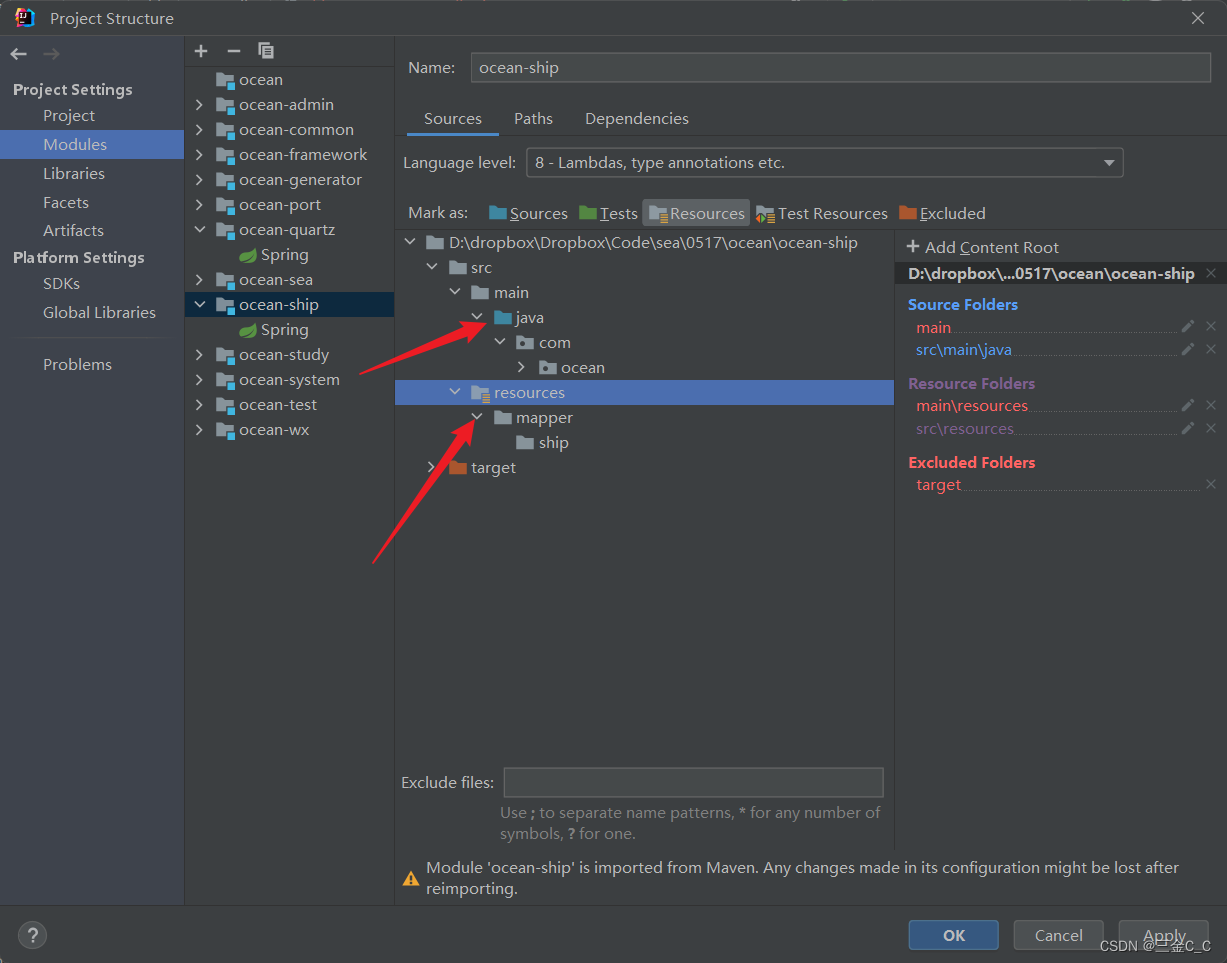
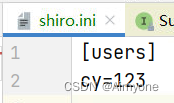
所以需要在resources下创建文件shiro.ini
shiro.ini内容:

2.2 引入依赖:
<dependency>
<groupId>org.apache.shiro</groupId>
<artifactId>shiro-core</artifactId>
<version>1.4.0</version>
</dependency>
2.3 代码:
public static void main(String[] args) {
// 其中 shiro.ini 在 resources 的根目录下
// 初始化securityManager
DefaultSecurityManager securityManager = new DefaultSecurityManager();
IniRealm iniRealm = new IniRealm("classpath:shiro.ini");
securityManager.setRealm(iniRealm);
//旧写法:等同上面代码
// IniSecurityManagerFactory iniSecurityManagerFactory = new IniSecurityManagerFactory("classpath:shiro.ini");
// SecurityManager securityManager = iniSecurityManagerFactory.getInstance();
SecurityUtils.setSecurityManager(securityManager);
//获取subject对象
Subject subject = SecurityUtils.getSubject();
//传入name和pwd,从web页面传入
UsernamePasswordToken token = new UsernamePasswordToken("cy", "123");
try{
//登录
subject.login(token);
System.out.println("登录成功");
}catch (Exception e){
System.out.println("登录失败");
e.printStackTrace();
}
}
好文推荐:
https://zhuanlan.zhihu.com/p/54176956