如果可以实现记得点赞分享,谢谢老铁~
一、问题的描述
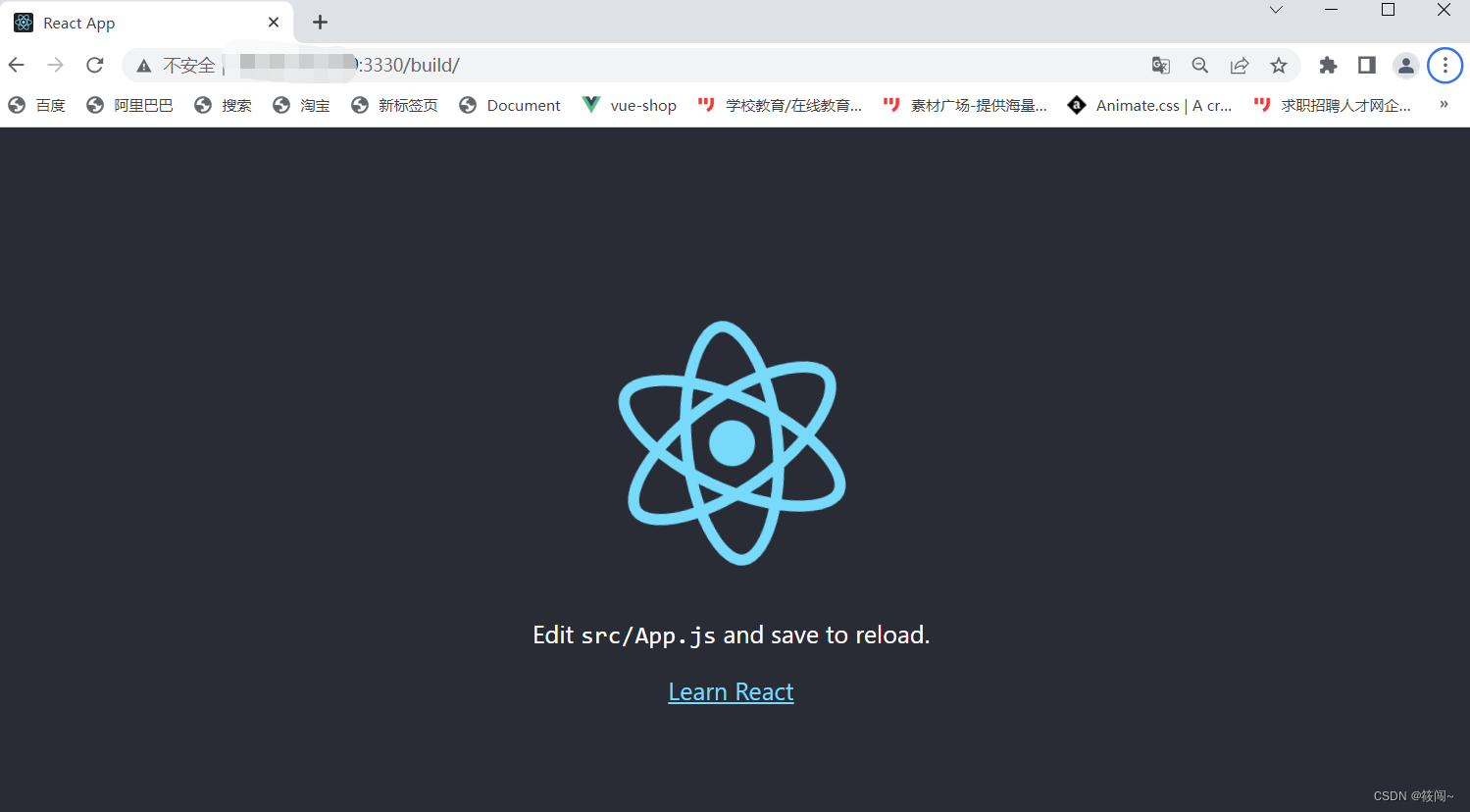
突然收到业务方发来的反馈: 浏览器一片空白,开控制台输出:Uncaught Syntaxerror: Unexpected token ? 这个是语法错误。

二、 如果是用vite来构建:
如果是用vite来构建的,根据vite官方文档描述,build.target默认支持 Chrome >=87、Firefox >=78、Safari >=14、Edge >=88 传送,所以需要我们手动兼容低版本
vite代码版本较高,导致低版本浏览器无法运行,结果是他那边浏览器的版本很低(谷歌44)导致的。
1.首先安装插件:npm i @vitejs/plugin-legacy -D
2.然后配置vite.config.js, 如图
import legacyPlugin from '@vitejs/plugin-legacy';
export default defineConfig({
plugins: [
legacyPlugin({
targets: ["chrome < 60", "edge < 15"], // 需要兼容的目标列表,可以设置多个
additionalLegacyPolyfills: ["regenerator-runtime/runtime"], // 面向IE11时需要此插件
renderLegacyChunks: true,
})
]
})
3.当你build构建的时候,可能会报错:
Error: terser not found. Since Vite v3, terser has become an optional dependency. You need to install it.
安装依赖即可:
npm install terser
重新打包、运行到浏览器,则低浏览器不会报错了
三、 如果是用webpack来构建:
需要先下载依赖
npm i @babel/polyfill @babel/plugin-transform-runtime @babel/preset-env -D
1.你需要在vue.config.js 里面进行配置:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
configureWebpack:config => {
config.entry.app = ["@babel/polyfill","./src/main.ts"]
},
})
2.然后再babel.config.ts 里面进行配置:
module.exports = {
presets:[
["@vue/app",{
polyfills:[
"es6.promise",
"es6.symbol",
"es6.array.iterator",
"es6.object.assign"
],
useBuiltIns:"entry"
}]
]
}