Vue.js目前是前端技术比较火热的开发框架,是一个基于JavaScript的前端开发框架,它可以轻松地构建大型的单页面应用程序。因为项目需要在此记录一下Ubuntu下如何搭建Vue开发环境。
目录
1.nodejs + npm安装
2.安装CNMP(非必要)
3.Vue安装
4.创建程序软连接
5.创建Vue项目
5.部署Vue项目
(1)启动nginx并测试联通性
(2)安装依赖并构建项目
(3)将dis目录拷贝到nginx服务器运行目录下
(4)修改nginx配置文件
(5)重新运行nginx服务器
1.nodejs + npm安装
Node.js是JavaScript运行环境,它能够使我们在服务器端运行JavaScript。
mkdir node-npm-vue
cd node-npm-vue
wget https://registry.npmmirror.com/-/binary/node/latest-v16.x/node-v16.15.0-linux-x64.tar.gz
tar -zxvf node-v16.15.0-linux-x64.tar.gz
cd cd node-v16.15.0-linux-x64/bin/

npm升级方式:
npm install -g npm@9.8.0
2.安装CNMP(非必要)
由于NMP源都在国外,下载相关资源很慢,所以建议用国内的淘宝NPM镜像(http://npm.taobao.org/)通过cnmp命令安装的包都会从淘宝NMP下载,速度很快。
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完之后,安装模块的命令就变为:
cnpm install [name]
同步模块命令为:
cnpm sync connect

3.Vue安装
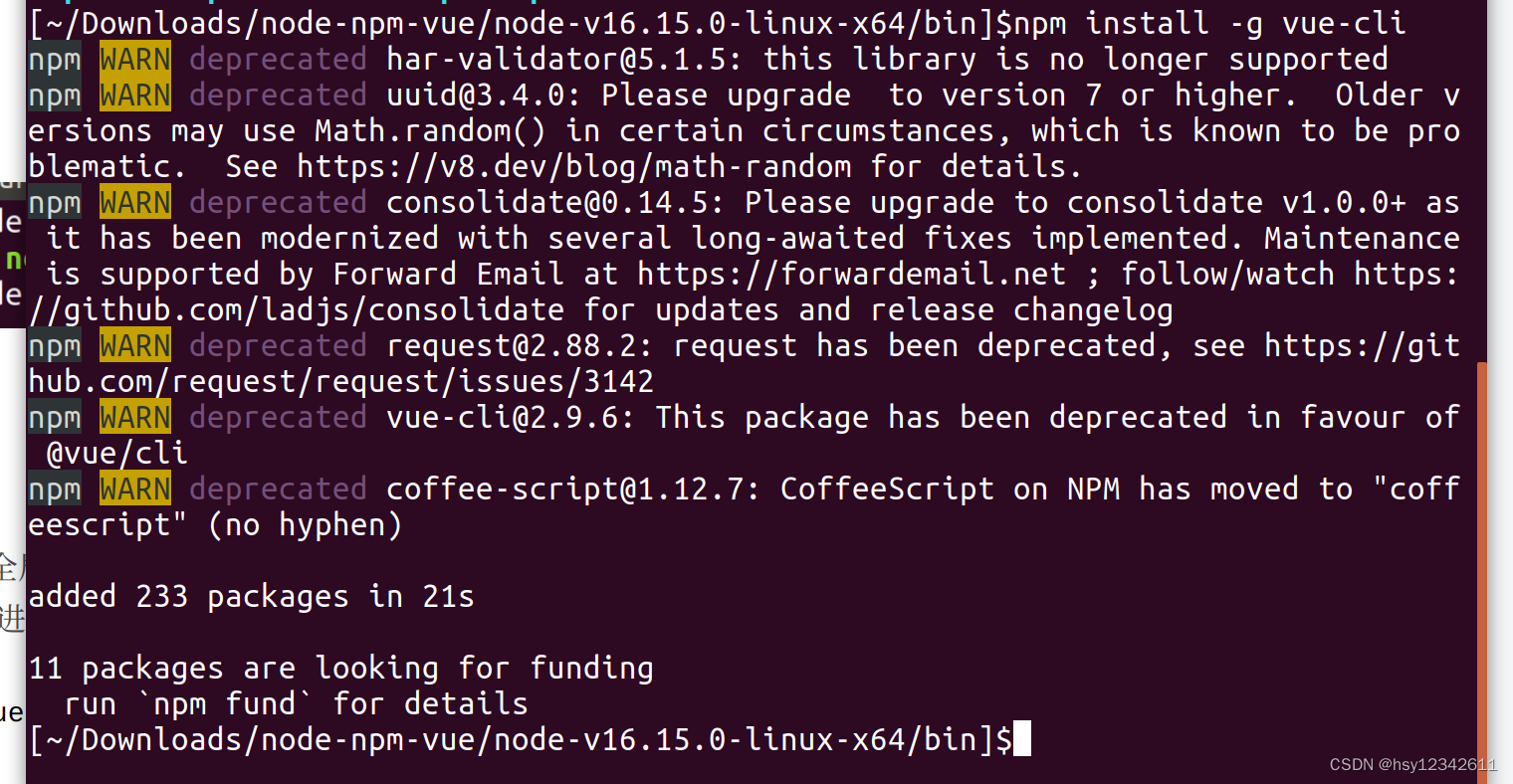
开发Vue项目,需要全局安装Vue.js的脚手架工具vue-cli。脚手架工具说法很形象,脚手架是为了保证各施工过程顺利进行而搭设的工作平台。
npm install -g vue-cli


4.创建程序软连接
sudo ln -s ~/Downloads/node-npm-vue/node-v16.15.0-linux-x64/bin/npm /usr/bin/npm
sudo ln -s ~/Downloads/node-npm-vue/node-v16.15.0-linux-x64/bin/cnpm /usr/bin/cnpm
sudo ln -s ~/Downloads/node-npm-vue/node-v16.15.0-linux-x64/bin/vue /usr/bin/vue
sudo ln -s ~/Downloads/node-npm-vue/node-v16.15.0-linux-x64/bin/vue-list /usr/bin/vue-list
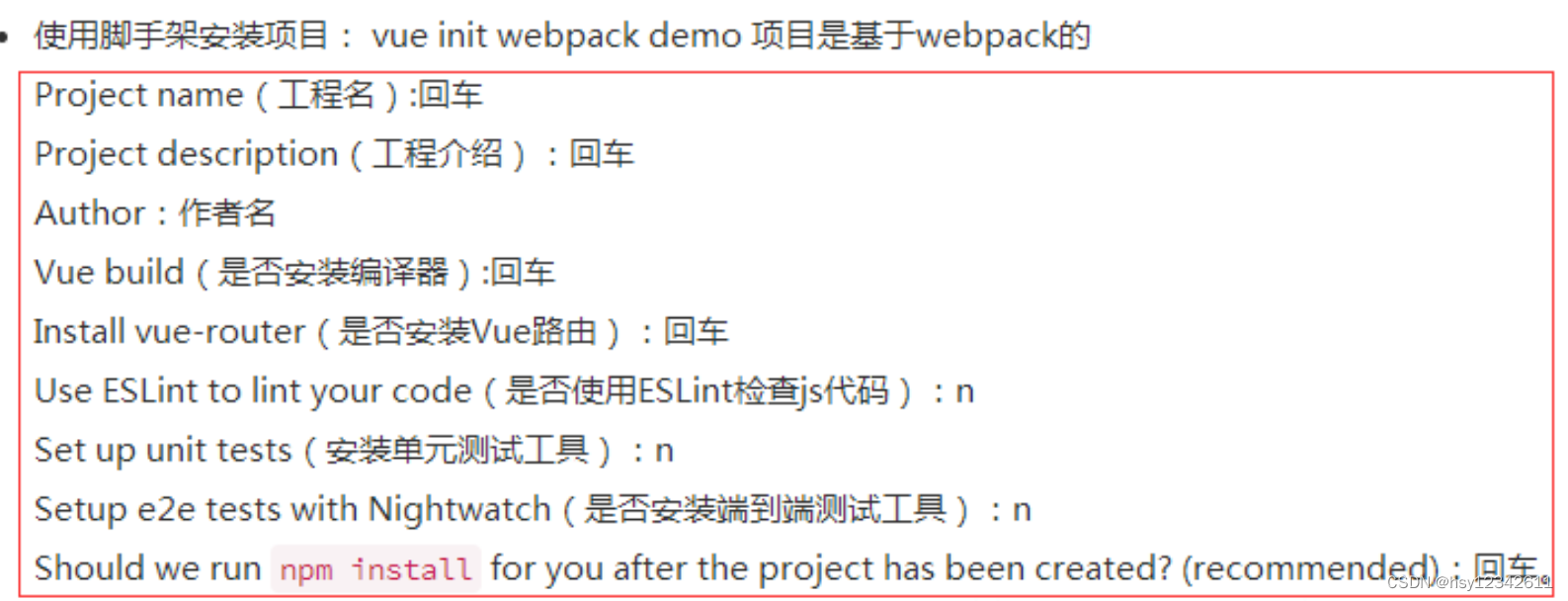
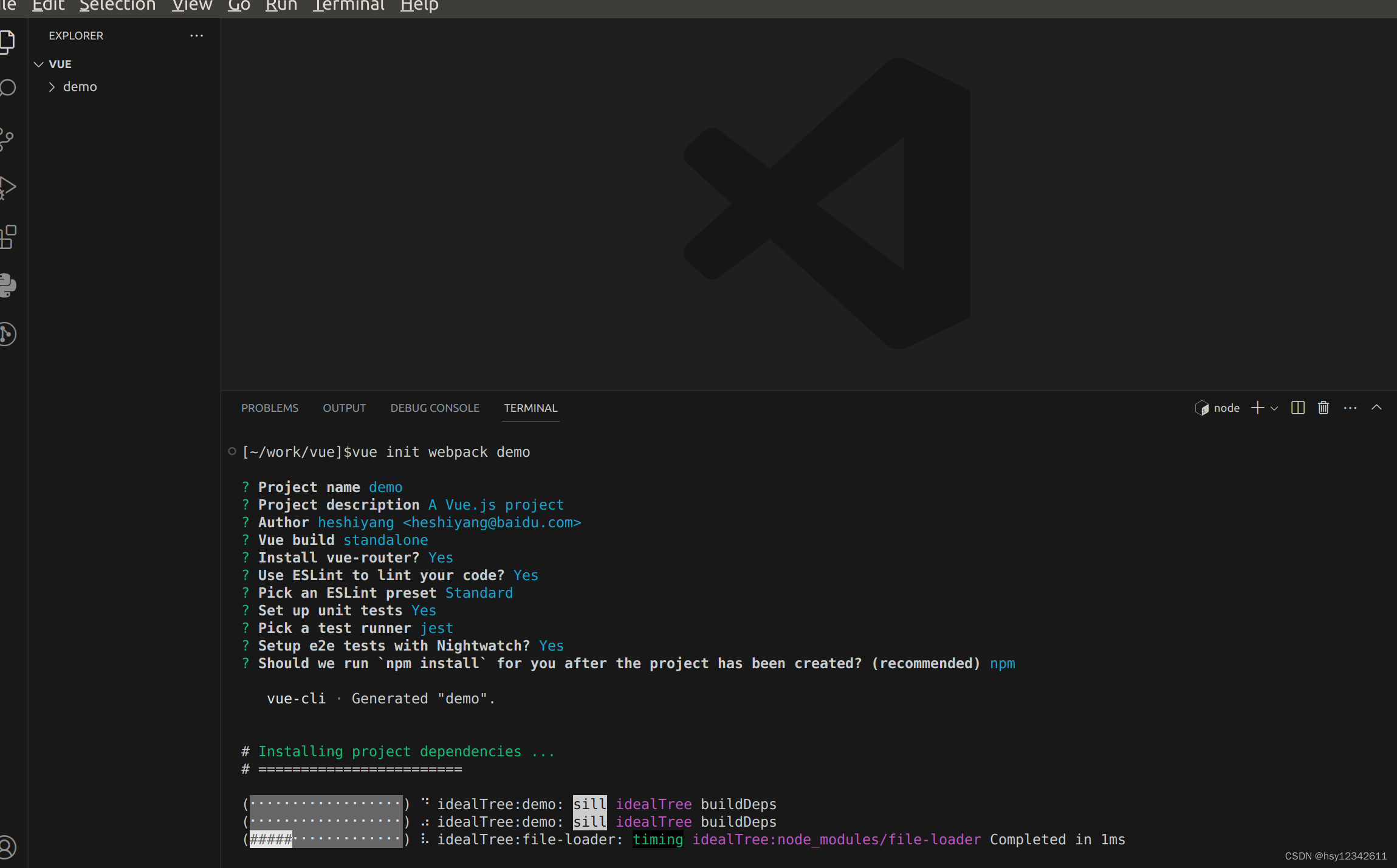
5.创建Vue项目
以VScode作为IDE来开发vue项目
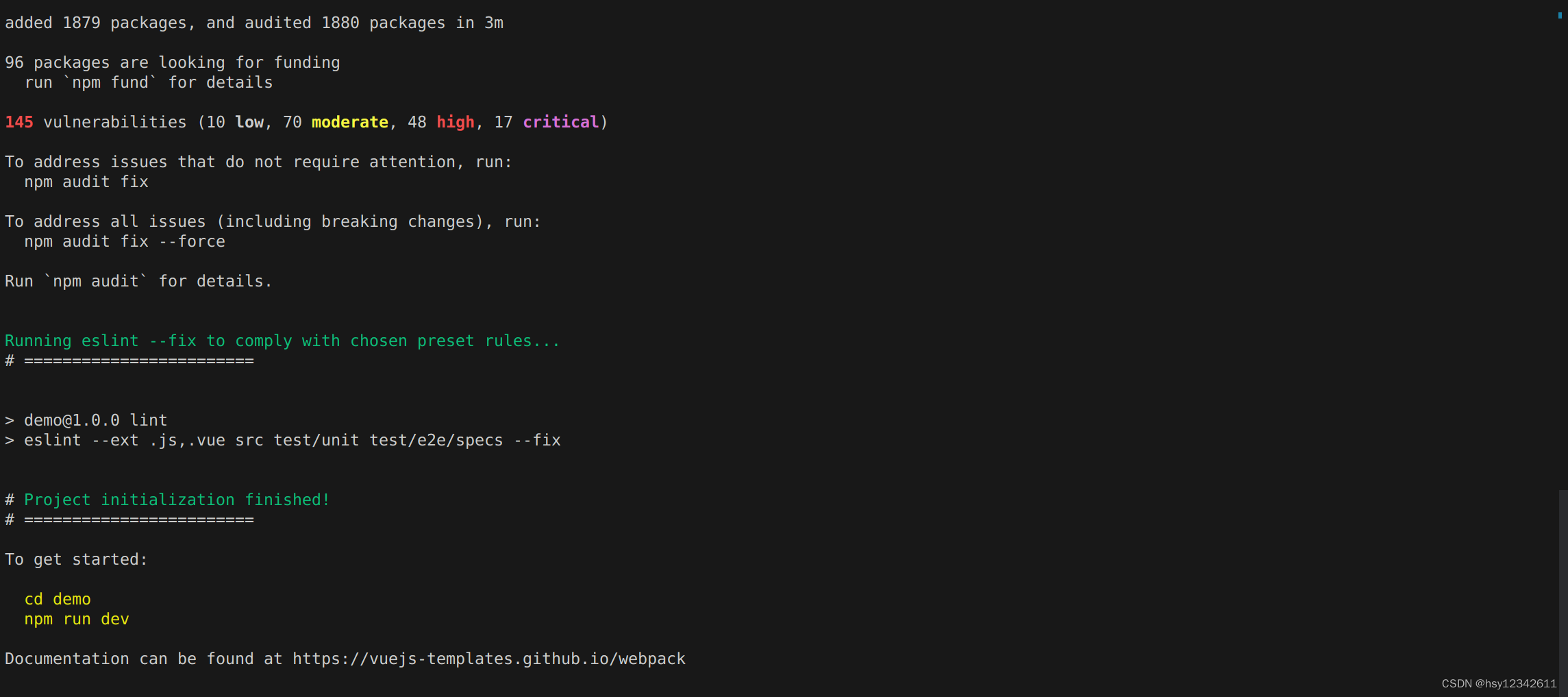
vue init webpack demo





5.部署Vue项目
以Nginx服务器来托管Vue应用程序为例进行说明
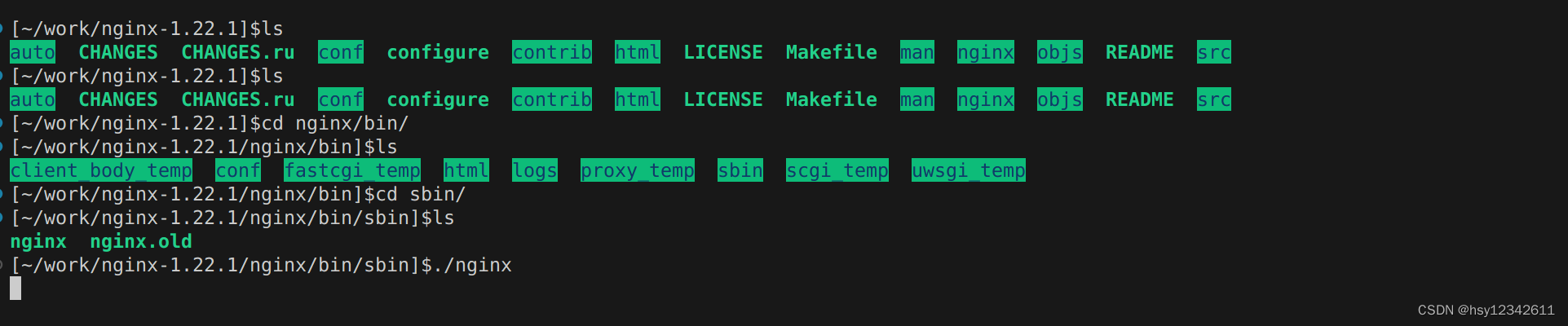
(1)启动nginx并测试联通性
./nginx
http://127.0.0.1:8080/


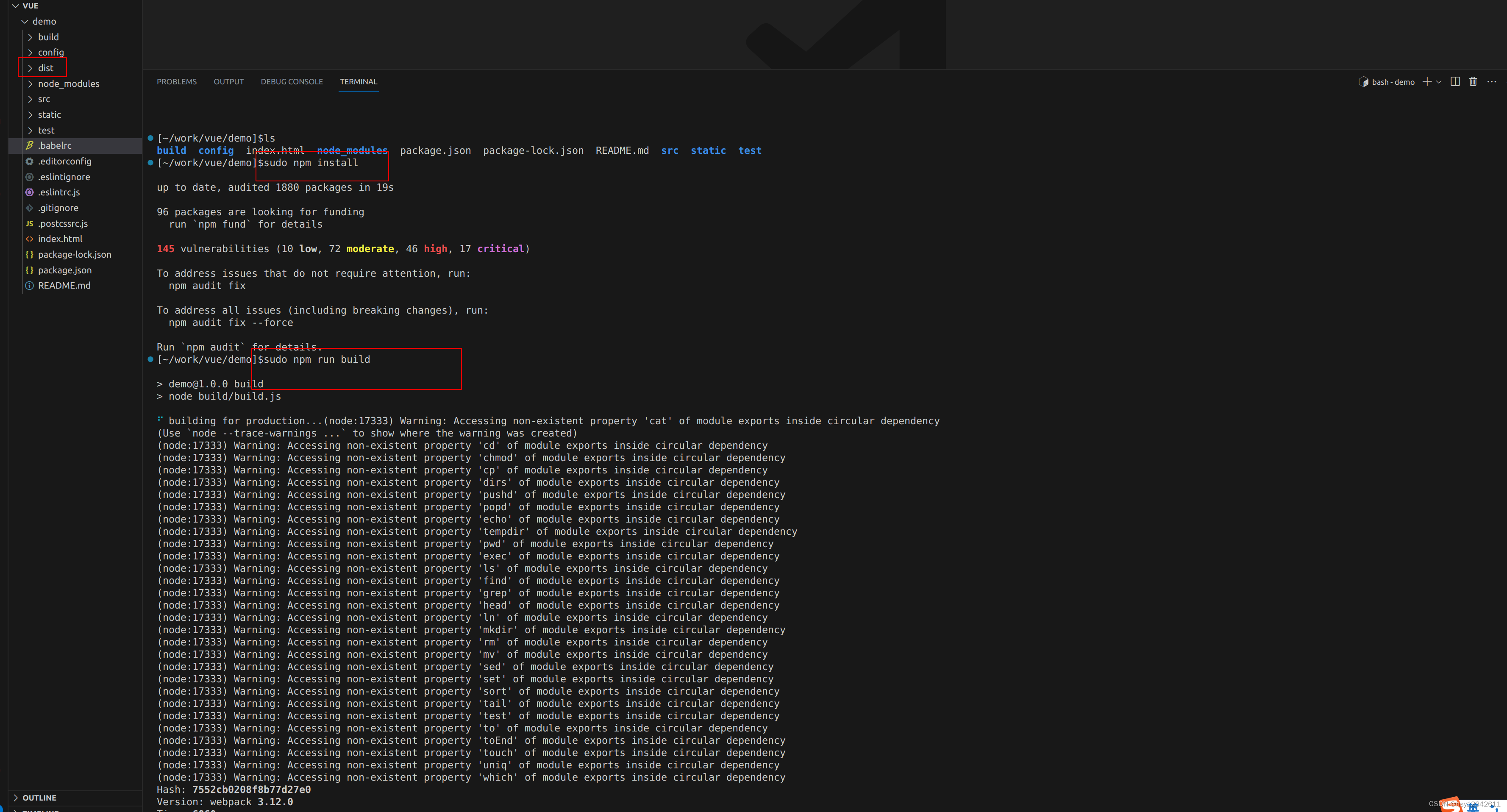
(2)安装依赖并构建项目
在vue项目根目录下执行如下命令:
sudo npm install
sudo npm run build

可以看到项目根目录下生成dist文件。
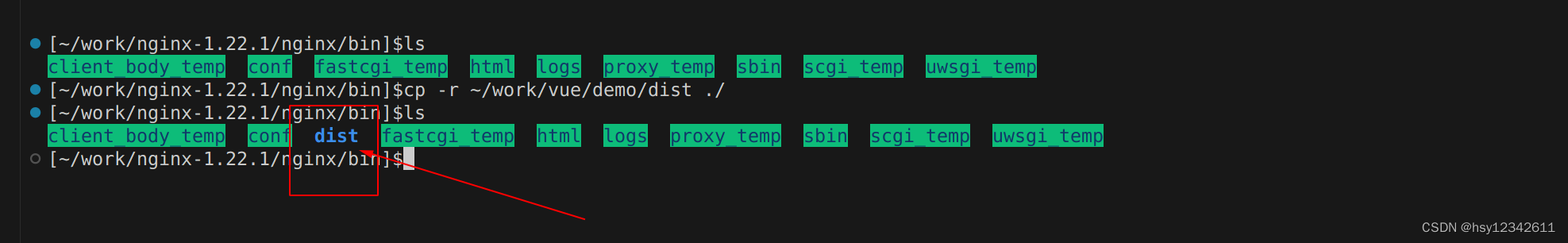
(3)将dis目录拷贝到nginx服务器运行目录下
cp -r ~/work/vue/demo/dist ./

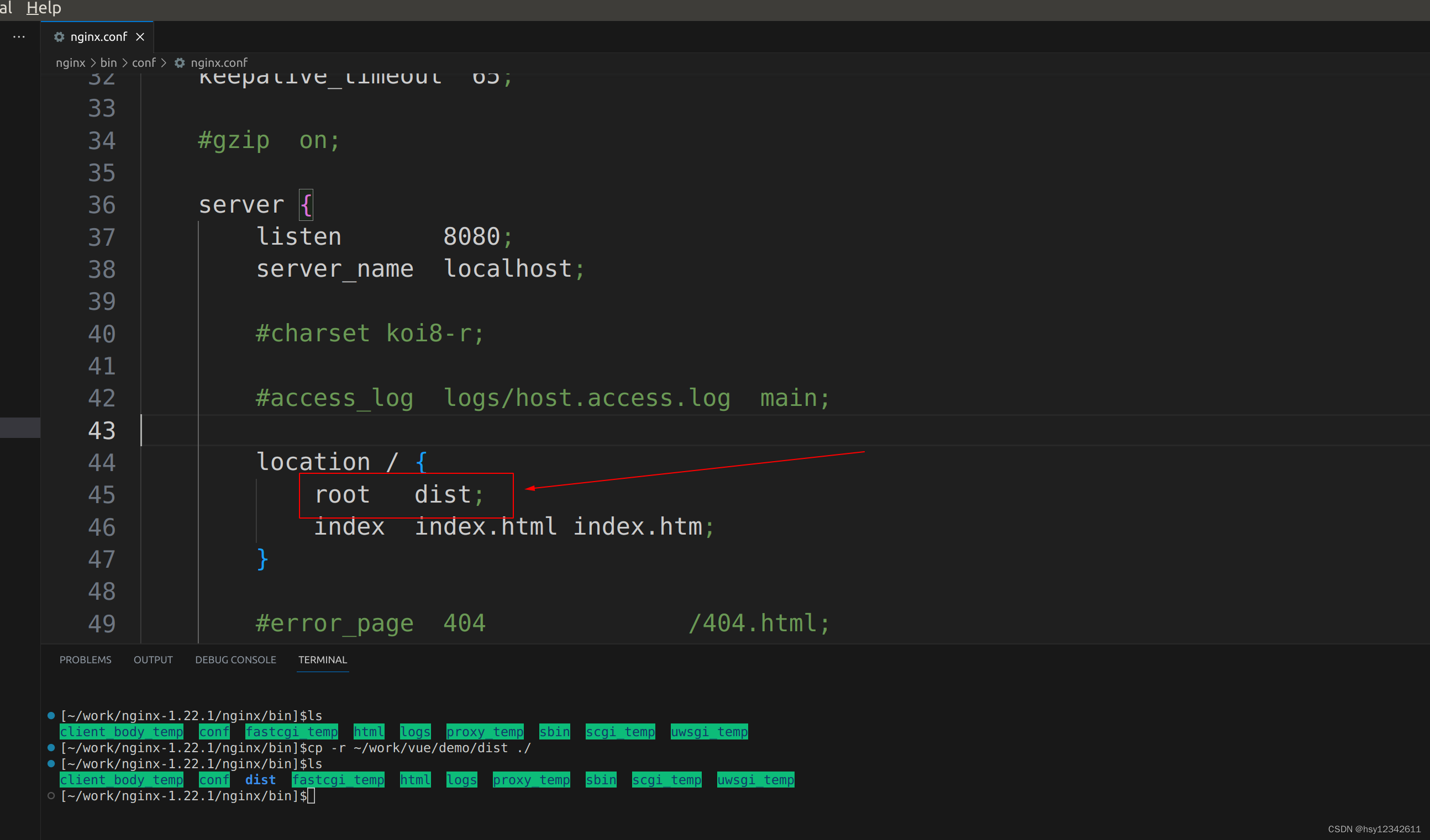
(4)修改nginx配置文件

(5)重新运行nginx服务器
killall -9 nginx
./nginx


可以看到web页面已经变成vue页面。