最近有个需求,就是需要前端调取一个封装成exe文件的websoket服务。
很显然,在浏览器的框架下,根本不可能完成这个事情。以为浏览器的沙盒机制和安全策略,是不允许读取本地文件的。
所以,我们需要nodejs的帮助。
那么,既要继承nodejs环境,同时又不偏离前端开发的范畴。我最终决定使用eletron来封装我的浏览器应用。
如果,还不知道如何使用electron封装前端应用的请参考我的其他文章或者百度bing搜索一下:
vuecli4 electron13.3.0 创建客户端应用以及安装、打包时候遇到的问题_win.loadurl('app://./index.html')_屋昂仼的博客-CSDN博客
vue electron node koa 实现桌面应用_electron+vue+node_屋昂仼的博客-CSDN博客
electron内部继承了浏览器和node环境,这使得我们可以在一个框架下同时在开发前端界面交互js)和nodejs(server)服务端功能。
现在读取本地文件的功能难题已经解决了。
我们现在需要一个封装为exe的websocket服务文件来测试一下。
对其他语言不熟悉,我采用python来写websocket服务。
1.使用python编写服务代码,并生成exe文件
注意:你可以使用任意你熟悉的后端语言去写websocket服务。我使用python,基于以下两点:
1. python 我相对熟悉一些,而且使用极其方便;
2.利用python可以直接将服务打包为exe文件,十分便捷!
如果你也想要用python,那么百度安装配置python环境。因为这是前置条件。
一、首先安装对应模块。
# python 安装websockets 模块
# 打开cmd
pip install websockets
# 然后确认有没有安装成功
pip list
# 可以查看当前安装的模块二、编写socket服务代码
编写python文件 - websocket.py, 代码如下:
# websocket.py
import asyncio
import websockets
async def echo(websocket, path):
# fetch msg
async for message in websocket:
print("got a message:{}".format(message))
await websocket.send(message)
async def main():
# start a websocket server
# 开启socket服务 地址为 ws://localhost:8765
async with websockets.serve(echo, "localhost", 8765):
await asyncio.Future() # run forever
asyncio.run(main())
三、生成exe文件
因为我们的终极目标是通过node执行一个exe文件,然后连接webocket服务。
使用python打包py文件,首先需要安装三方依赖 pyinstaller。
首先全局安装:
# 打开cmd
pip install pyinstaller
# 查看是否安装成功
pip list
# 可以看到安装的所有依赖然后进入py文件所在的文件夹,cmd进入,执行如下命令:
# 进入写有websocket.py的文件夹内 执行一下命令
pyinstaller --onefile websocket.py
执行成功之后,最终会出现 successful 字样。
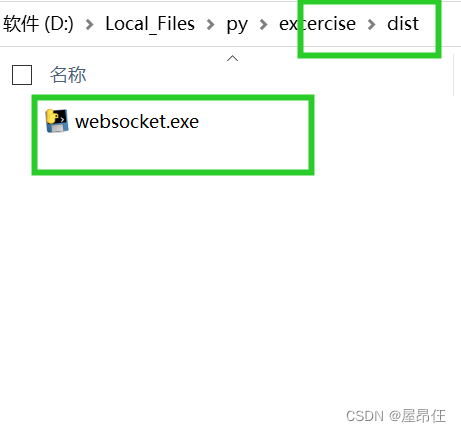
然后在这个文件夹内会自动生成一个dist文件,dist内会有打包后的exe文件:


如上所示,我们的exe文件就已经生成好了,python确实很好用,对不对?
四、使用nodejs执行这个exe文件,建立websocket服务
不废话了,新建一个server.js,代码如下:
// server.js
// 注意 一下代码是nodejs代码
// node开启子进程
const cp = require('child_process');
// 然后执行我们刚生成的exe文件 看看能不能起来websocket服务
// 注意地址要正确
let child = cp.spawn('D://Local_file/py/excersise/dist/websocket.exe')打开cmd,执行 node server.js 。
五、测试是否可以连接成功
打开websocket测试工具(可网上自行下载,小巧方便),输入连接地址,开始测试;


如上,测试连接成功。
六、如何获取electron客户端的安装地址
在background.js(electron配置js文件)中,可以写下如下代码:
// 以下代码是利用electron获取electron安装的位置
const { app } = electron;
let path = require('path');
let exePath = path.dirname(app.getPath('exe'));\
// exePath 就是 安装地址
为什么获取安装地址?
前边提到,我的需求就是需要读取并执行安装目录下的一个名字叫 websocket.exe 的文件。
获取地址了之后,我便可以通过上边的nodejs的方法执行这个exe文件。
总结:前端几乎不接触exe执行。所以刚开始有这个需求的时候,一脸茫然。我这个例子主要是使用了python和nodejs来帮助验证并解决了实际需求问题。
end~