看此文章之前需要注意一点
在前端使用导入Word文档并自动解析成html再插入到tinymce编辑器中,在这里我使用的是mammoth.js识别Word内容,并set到编辑器中,使用mammoth只可解析.docx格式的Word,目前的mammoth不支持.doc格式,后续升级也许会加上解析doc的功能。
为什么解析不了.doc
.docx 格式的 Word 文档是一种基于 XML 和 ZIP 压缩技术的文件格式,其文件结构相对固定并且较为简单,可以通过一些开源的 JavaScript 库进行解析和转换。
·
.doc 格式的 Word 文档是一种相对来说版本比较老一点并且是二进制格式的文件,文件结构比较复杂,具有较高的私有性和细节,需要专用微软 Office 应用程序才能完整读取。
代码思路:docx文档使用mammoth来解析,并set到编辑器中,doc文档走后台java处理(之前写过一篇doc的java处理,可以点开参看一下),返回html结果并set到编辑器中。
tinymce具体使用方法可以参考tinymce中文操作手册,这里不做过多解释,都挺简单,动手操作一下就会的东西。
依赖两个第三方JavaScript库,分别是 tinymce.min.js(库)、mammoth.browser.js(单独文件)
·
可以不用去网上下载,在我个人中心下载资源中就有,可以免费下载,只是需要注意一点 tinymce.min.js 中插件有很多,可能我的js库不是很全,但是日常处理Word文档的能力绝对够用,图片的话我这里处理的是直接复制粘贴到编辑器中即可,并没有做图片上传,图片上传需要结合后台一起操作,并且上传成功后如果页面删除还要做删除操作,以免有垃圾图片数据。

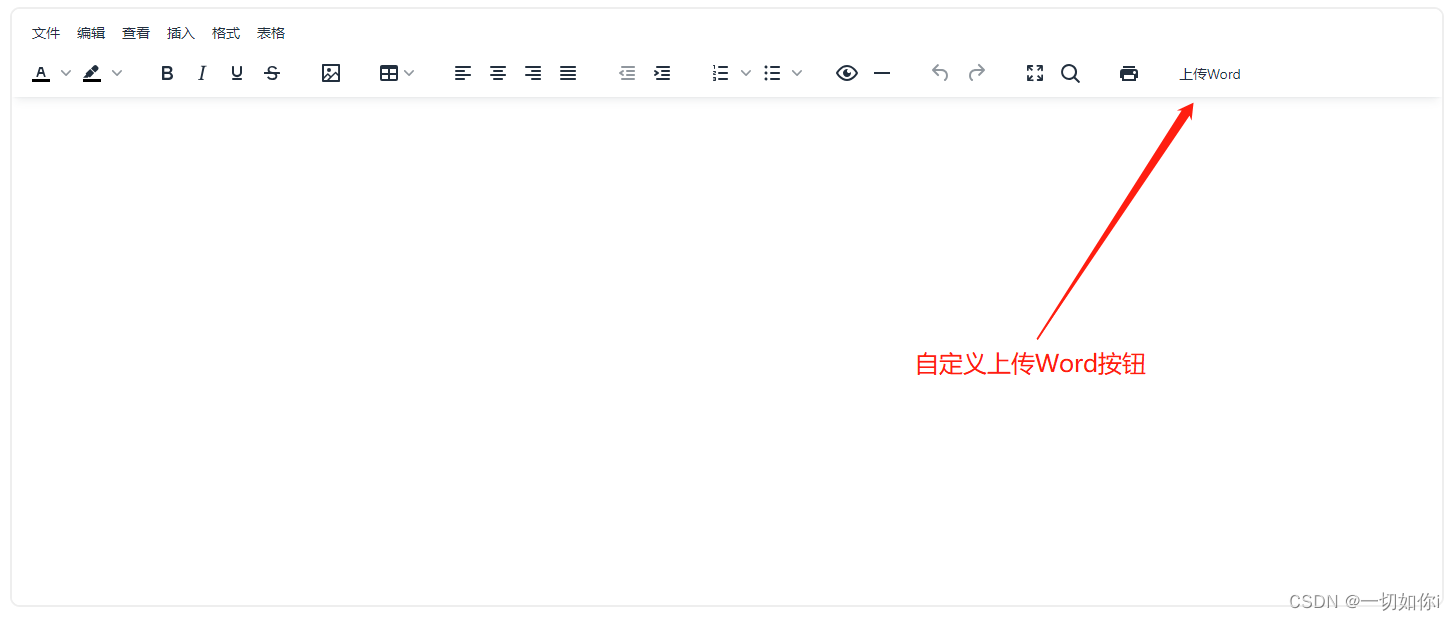
上传Word会弹出文件资源选择器,选择要上传的Word即可。
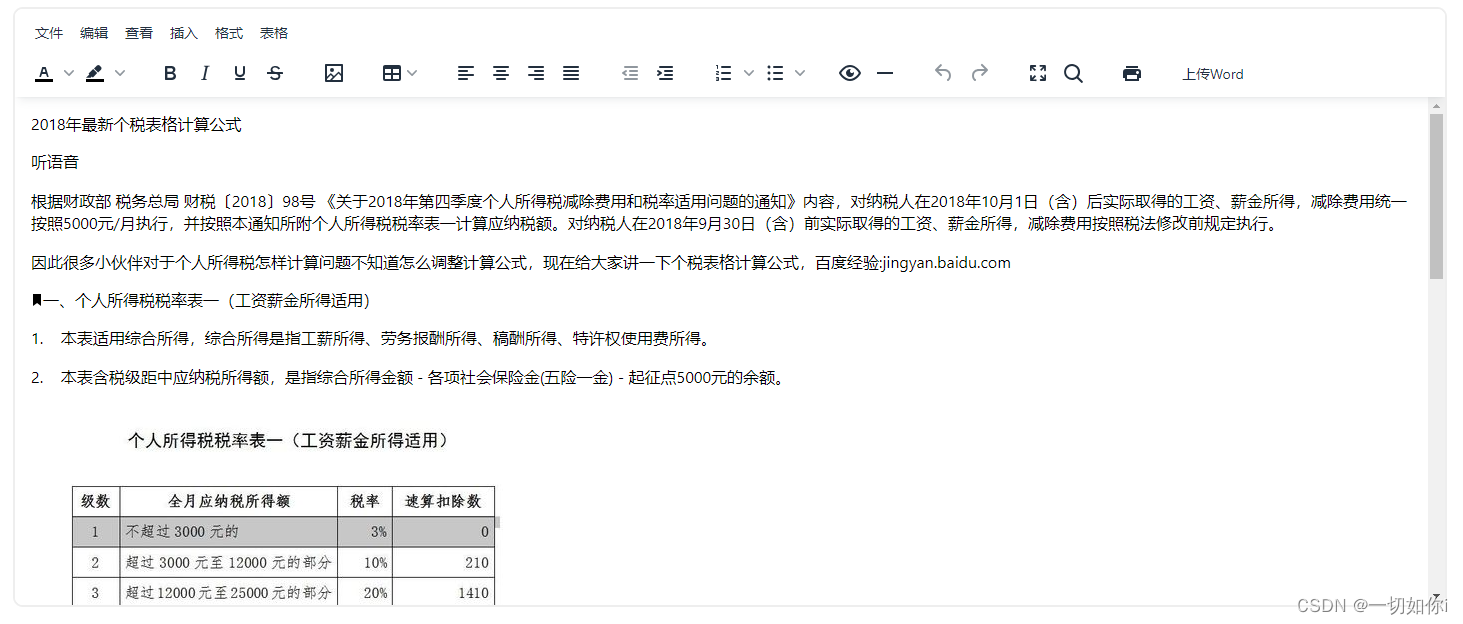
上传成功后

基本可以还原百分之90左右的格式,会有一些不兼容的存在,图片不会自动设置大小,但是在编辑器中可以自己设置。
tinymce.init({
selector: '#conTextarea', //访问的容器可以是text域,可以是div,自己随意操作。
branding: false,
promotion: false,
statusbar: false, // 禁用状态栏
height: 900,
language: 'zh-Hans',
plugins: "image,table,advlist,fullscreen,link,lists,preview,searchreplace,insertdatetime,charmap",//image imagetools
toolbar: ['fontselect | formatselect | fontsizeselect | forecolor backcolor | bold italic underline strikethrough | image | table | alignleft aligncenter alignright alignjustify | outdent indent | numlist bullist | preview hr | undo redo | fullscreen searchreplace |print | customUploadBtn'],
file_picker_callback: function(callback, value, meta) {
// 打开选择文件的弹窗
var input = document.createElement('input');
input.type = 'file';
input.accept = 'image/*';
input.onchange = function () {
var file = input.files[0];
// 将文件转换成base64编码
var reader = new FileReader();
reader.onloadend = function () {
var base64 = reader.result;
// 将base64编码插入到编辑器的当前光标位置
callback(base64, {
alt: ''
});
};
reader.readAsDataURL(file);
};
input.click();
},
setup: function (editor) {
// 注册自定义按钮
editor.ui.registry.addButton('customUploadBtn', {
text: '上传Word',
onAction: function () {
var input = document.createElement('input');
input.type = 'file';
input.accept = '.doc,.docx';
// 执行上传文件操作
input.addEventListener("change", handleFileSelect, false);
//获取上传文件base64数据
function arrayBufferToBase64(arrayBuffer) {
var binary = '';
var bytes = new Uint8Array(arrayBuffer);
var len = bytes.byteLength;
for (var i = 0; i < len; i++) {
binary += String.fromCharCode(bytes[i]);
}
return window.btoa(binary);
}
function handleFileSelect(event) {
var file = event.target.files[0];
//获取上传文件后缀,如果是docx格式,则使用mammoth来进行解析,
//如果不是则访问后台,将文件传输流base64传递到后台
//生成文件,然后用java解析doc,并返回到前台
var extension = file.name.slice((file.name.lastIndexOf(".") - 1 >>> 0) + 2);
if (extension === 'docx') {
readFileInputEventAsArrayBuffer(event, function (arrayBuffer) {
var base64Data = arrayBufferToBase64(arrayBuffer);
console.log(base64Data);
mammoth.convertToHtml({ arrayBuffer: arrayBuffer })
.then(displayResult, function (error) {
console.error(error);
});
});
} else if(extension === 'doc') {
readFileInputEventAsArrayBuffer(event, function (arrayBuffer) {
//base64文件流
var base64Data = arrayBufferToBase64(arrayBuffer);
var result ="后台请求";
alert(result);
console.log(base64Data);
});
//tinymce的set方法将内容添加到编辑器中
tinymce.activeEditor.setContent(result);
}
}
function displayResult(result) {
//tinymce的set方法将内容添加到编辑器中
tinymce.activeEditor.setContent(result.value);
}
function readFileInputEventAsArrayBuffer(event, callback) {
var file = event.target.files[0];
var reader = new FileReader();
reader.onload = function (loadEvent) {
var arrayBuffer = loadEvent.target.result;
callback(arrayBuffer);
};
reader.readAsArrayBuffer(file);
}
// 触发点击事件,打开选择文件的对话框
input.click();
}
});
}
})
tinymce保存内容,是以html形式进行保存,此处自行处理,可以保存到后台生成TXT,也可以直接生成html文件,也可以导出成PDF。
说一下tinymce的优缺点
优点:
1、易于使用:TinyMCE 的用户界面类似于传统的字处理软件,因此它易于使用。用户可以通过在文本框中输入文本,或直接向文本框中添加文本、图片和其他媒体类型。
·
2、高度可定制性:TinyMCE 提供了大量的可定制选项,让开发人员可以根据自己的需要对编辑器进行设置和配置。它允许开发人员添加和删除各种按钮、工具栏和插件,以满足特定的编辑要求和轻度自定义设置。
·
3、支持多语言:TinyMCE 可以配置成支持不同的语言。这意味着用户可以选择在他们熟悉的语言中使用编辑器,在全球范围内获得广泛的使用。
·
4、易于整合:TinyMCE 支持与许多其他平台和应用程序的集成。例如,WordPress、Drupal 和 Joomla 等 CMS 平台都使用 TinyMCE 作为其默认的内容编辑器。
缺点:
1、不适用于所有项目:尽管 TinyMCE 的可定制性和高度变更炫技术完全可以满足多数项目的需求,但此编辑器并不适用于所有项目和场景。例如,如果您的应用程序对内容的编辑控制较弱,则 TinyMCE 可能会提供过多的编辑控件,导致用户出现困惑。
·
2、复杂性:虽然 TinyMCE 是一种易于使用的编辑器,但它是一个十分复杂的项目,需要时间和精力来学习和配置。
·
3、过时的技术:虽然 TinyMCE 一直处于活跃的开发状态,但在某些方面,它可能使用了较过时的技术。例如,它可能没有采用像 React 或 AngularJS 这样新的框架。
总之,TinyMCE 作为一种流行的 Web 富文本编辑器,在许多方面都提供了极高的灵活性和定制性,但是在某些情况下并不适合所有的应用场景。









![[LINUX]之grep文本过滤](https://img-blog.csdnimg.cn/2d2aa1c719d24763ad74f4840e66c15c.png)