文章目录
- 布局项目【对齐】
- QML语句
- QML语法解释

布局项目【对齐】
QML提供了一种灵活的方式来使用锚来布局项目。锚定的概念是项目的基础,并且可用于所有视觉QML元素。锚的作用就像一个契约,比竞争的几何变化更强。锚是相对性的表达;你总是需要一个相关的元素来锚定。

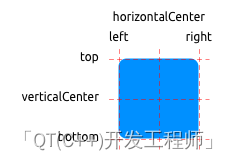
一个元素有6条主要定位线(顶部、底部、左侧、右侧、水平中心、垂直中心)。此外,文本元素中还有文本的基线锚点。每条锚线都有一个偏移量。对于顶部、底部、左侧和右侧锚点,它们被称为边距。对于水平中心、垂直中心和基线,它们被称为偏移。
QML语句
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Controls 2.12
Window {
id: window
visible: true
width: 800
height: 640
title: qsTr("QML study")
// 一个元素有6条主锚线(top, bottom, left, right, horizontalCenter, verticalCenter).
Rectangle {
id : green
width: 48
height: 48
color: "green"
border.color: Qt.lighter(color)
anchors.fill: parent
anchors.margins: 20
// (1)一个元素填充一个父元素。
Rectangle {
id : blue
width: 48
height: 48
color: "blue"
border.color: Qt.lighter(color)
anchors.fill: parent
anchors.margins: 20
// (2)元素与父元素左对齐。
Rectangle {
id : purple
width: 100
height: 100
color: "purple"
border.color: Qt.lighter(color)
anchors.left:parent.left
anchors.leftMargin: 20
anchors.top: parent.top
anchors.topMargin: 20
// 3)元素的左侧与父元素的右侧对齐。
Rectangle {
id : red
width: 48
height: 48
color: "red"
border.color: Qt.lighter(color)
anchors.left:parent.right
}
}
// (4)居中对齐的元素。black1在父级上水平居中。black2也是水平居中,但在black1,其顶部与black1底线
Rectangle {
id : black1
width: 100
height: 100
color: "black"
y: 20
anchors.horizontalCenter: parent.horizontalCenter
}
// (5)元素以父元素为中心
Rectangle {
id : black2
width: 200
height: 200
color: "black"
anchors.top: black1.bottom
anchors.topMargin: 10
anchors.horizontalCenter: parent.horizontalCenter
// (5)元素以父元素为中心
Rectangle {
id : lightblue
width: 100
height: 100
color: "lightblue"
anchors.centerIn: parent
// (6)使用水平和垂直中心线,元素在父元素上以左偏移量居中
Rectangle {
id : red1
width: 50
height: 50
color: "red"
anchors.horizontalCenter: parent.horizontalCenter
anchors.horizontalCenterOffset: -12
anchors.verticalCenter: parent.verticalCenter
}
}
}
}
}
}
QML语法解释
这段代码是一个使用QtQuick编写的QML界面布局。下面是每个元素的功能解释:
-
green:一个绿色的矩形,并且与父元素完全填充,并设置了外边距为20。 -
blue:一个蓝色的矩形,与其父元素完全填充,设置了外边距为20。 -
purple:一个紫色的矩形,它与父元素的左侧对齐,上边距为20。 -
red:一个红色的矩形,它与父元素的右侧对齐。 -
black1:一个黑色的矩形,水平居中于父元素。 -
black2:一个黑色的矩形,水平居中于父元素,并与上一个黑色矩形的底部对齐。 -
lightblue:一个浅蓝色的矩形,完全居中于父元素。 -
red1:一个红色的矩形,与父元素的水平中心对齐,并左偏移量为-12,与父元素的垂直中心对齐。
这段代码通过设置不同的锚点属性来实现布局的不同效果,例如填充父元素、与父元素对齐、居中对齐等。