01.创建第一个vue-cli。这里用的是node.js。早上的时候,就需要把node.js安装上去
02.node.js安装
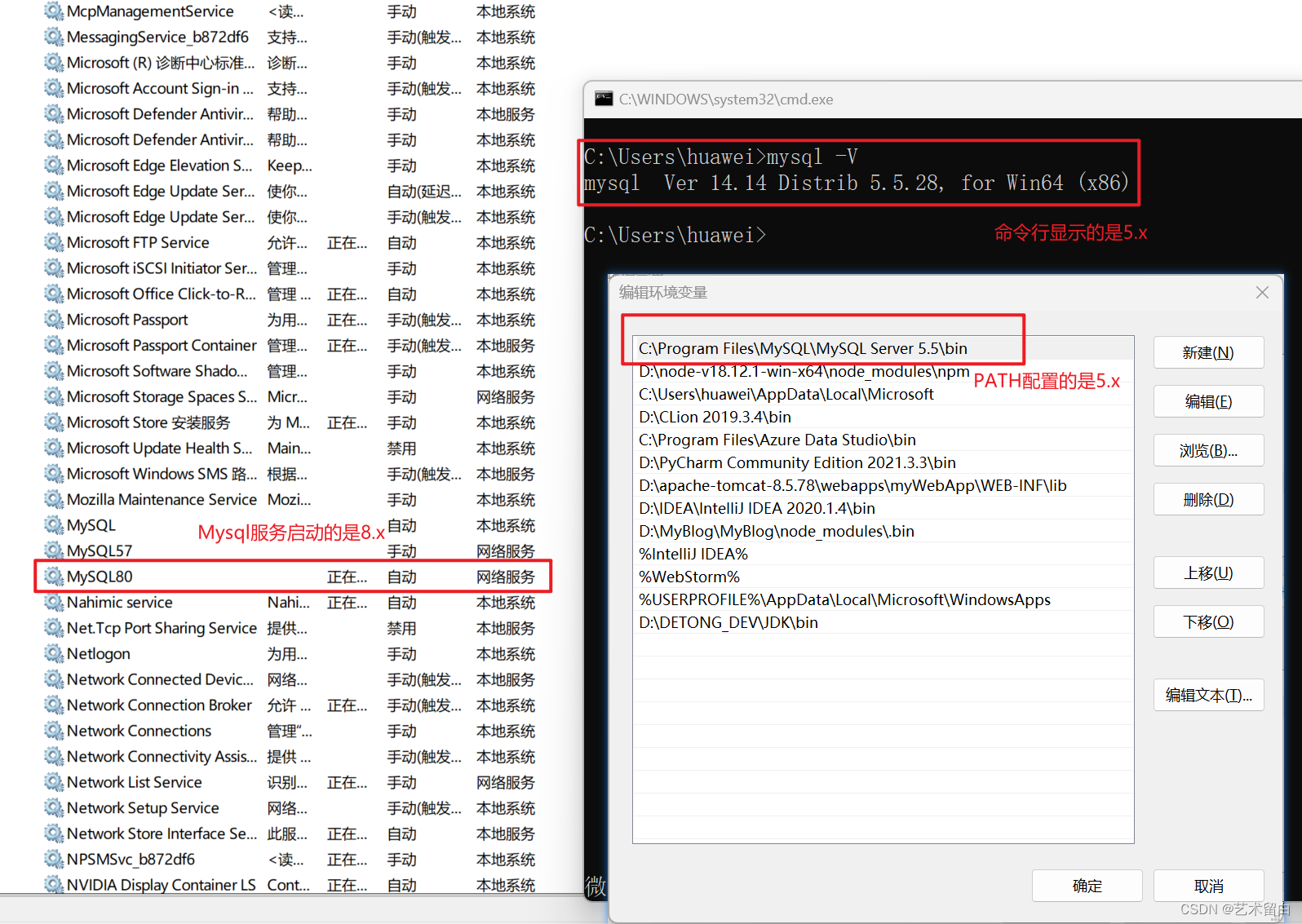
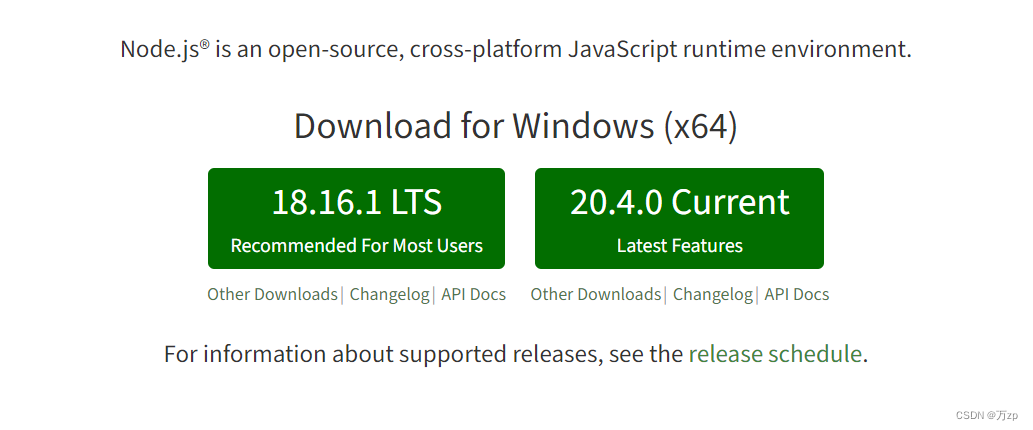
第一步.去官网下载node.js
https://nodejs.org/en

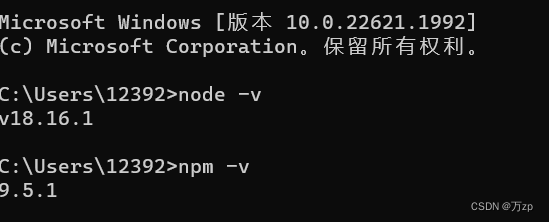
第二步.运行官网下载的node.js的msi文件(记住所有的node.js文件的安装包都是msi文件的形式),一直都是next。最后检查是否安装成功,使用windows+r 打开cmd 运行末班,输入命令 node -s和 npm- v,如果出现结果的话,代表安装成功。

第三步.安装完成后,配置node.js
01.
安装淘宝的加速器 ,命令就是
npm install cnpm -g

02.配置vue-cli,也是输入命令行:
npm install -g @vue/cli
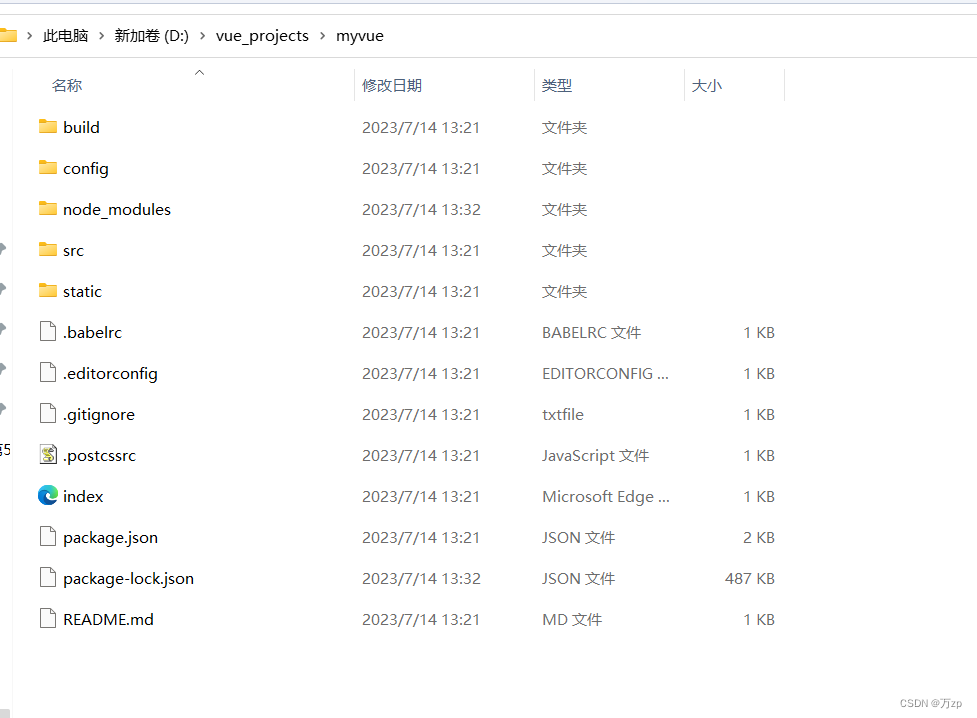
03.在D盘中,去new 一个新的文件夹,叫做vue_projects 在路径上打开cmd,输入命令
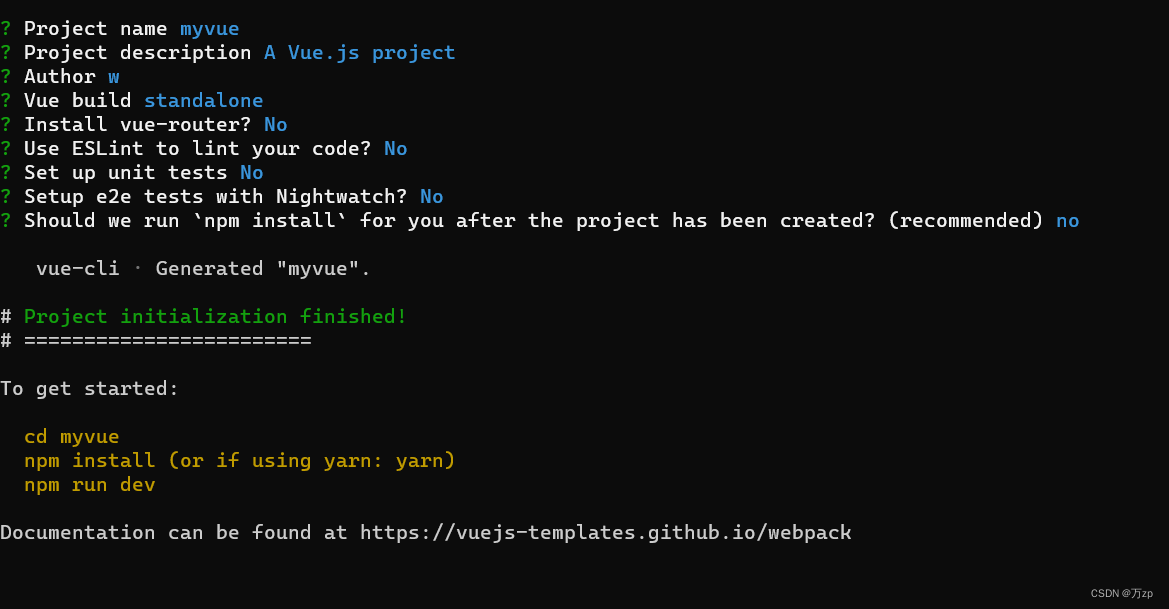
vue init webpack myvue

因为需要学习相关的组件,所以选择no。
04.运行项目
cd myvue
npm install
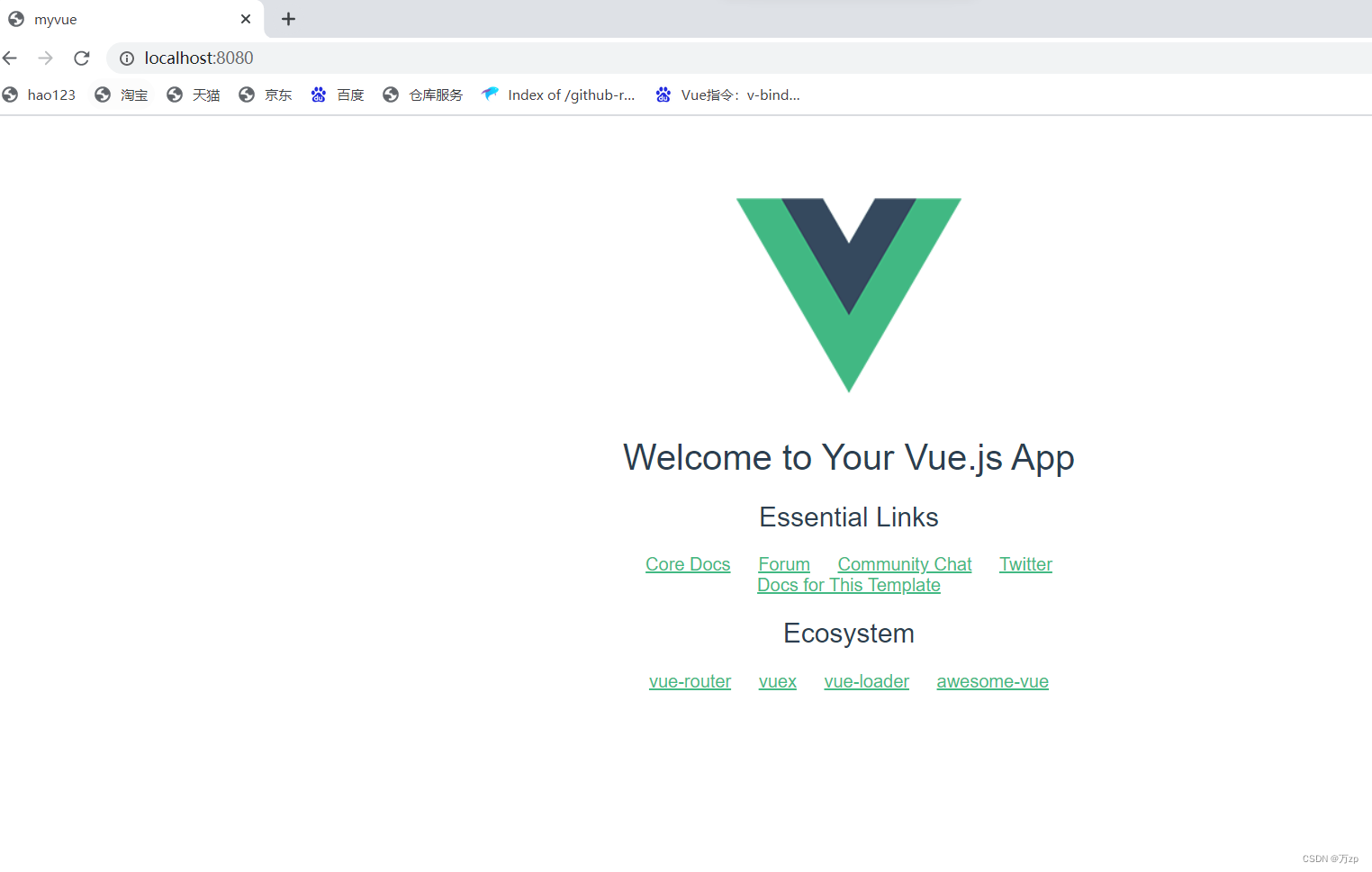
npm run dev

“npm install” 是 Node Package Manager (npm) 的一个命令,用于在项目中安装所需的依赖包。它会读取项目目录中的 “package.json” 文件,并从 npm registry 下载定义的依赖包。在项目中使用依赖包的代码之前,通常需要先运行 “npm install” 命令。
————————————————
版权声明:本文为CSDN博主「Pella732」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_42596246/article/details/129586384
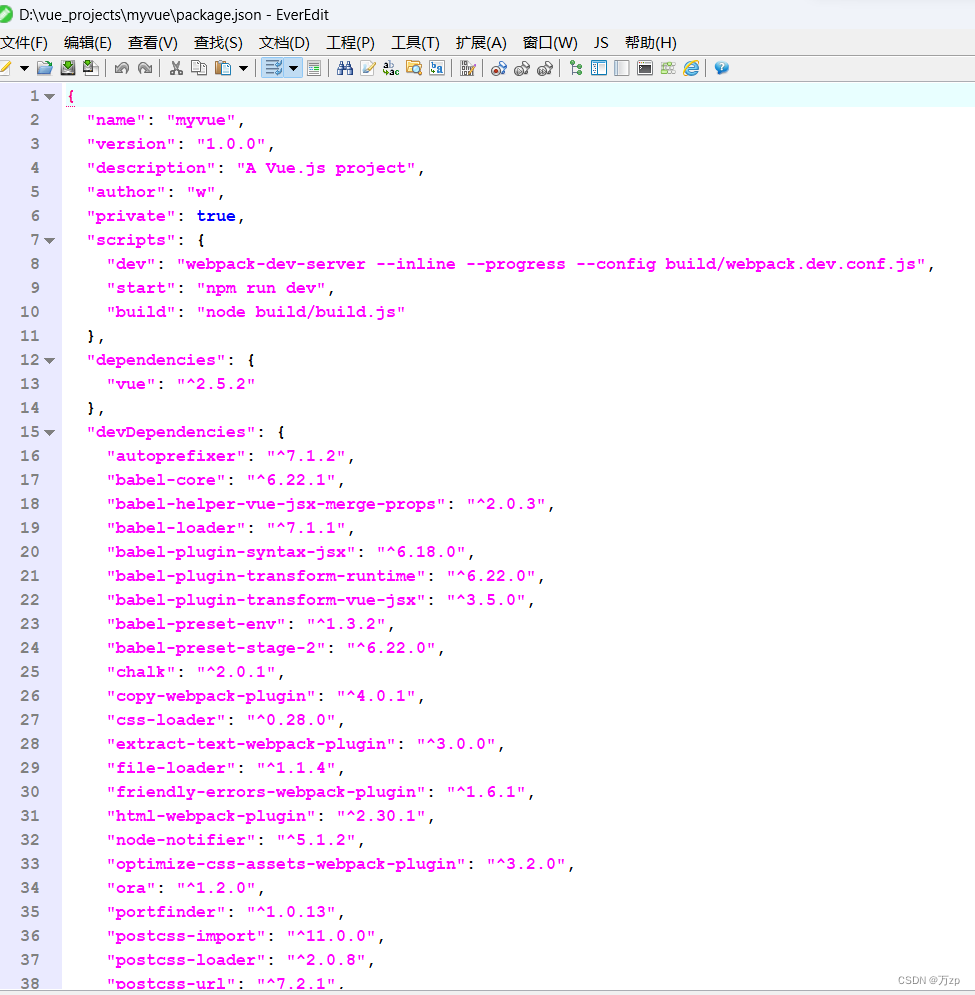
在npm run dev的时候,首先会去项目的package.json文件里找scripts 里找对应的 dev ,然后执行 dev 的命令。


05.修复项目
npm audit fix
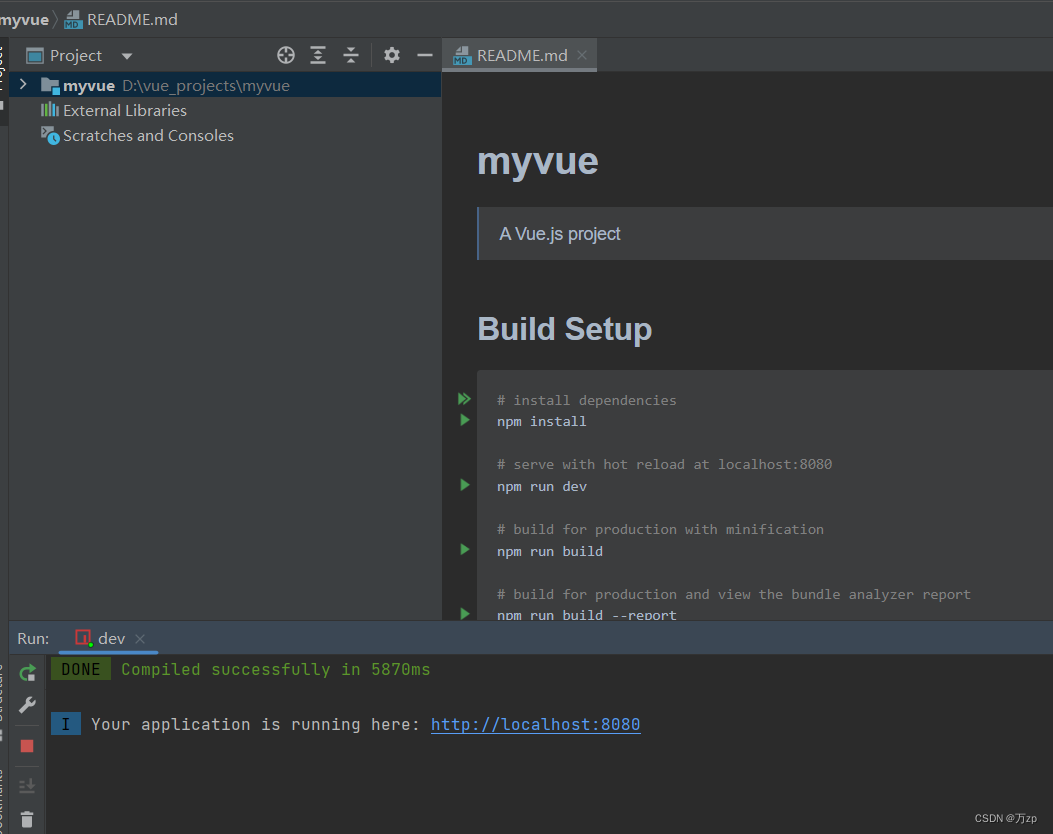
06.在idea打开
file----open


webpack
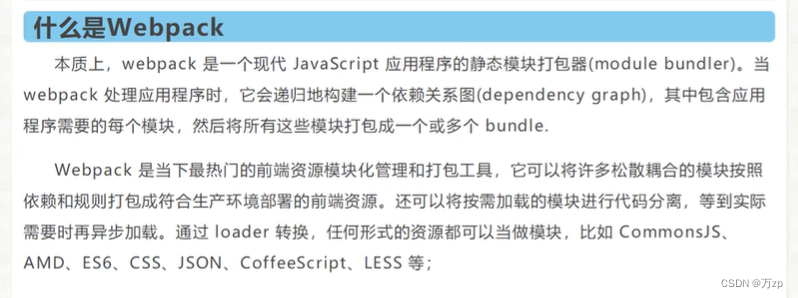
01.介绍webpack

02.安装,相关的命令在cmd中去运行
npm install webpack -g
npm install webpack-cli -g


03.创建项目,在项目中去用相关的功能
第一步:创建一个空项目,在vue-projects(我创建的vue项目的工作目录),创建一个webpack-study文件夹
第二步.打开idea。在file–>open中去打开这个文件夹(名字是那个刚刚创建的文件夹,也就是webpack-study)
第三步.在idea中去创建一个modules的目录(directory),写两个js文件,一个叫做hello.js,一个叫做main.js
hello.js

exports.sayHi=function(){
document.write("<div>hello webpack </div>");
};
注解:exports关键字
module.exports 和 exports 是 Node.js 中的两个关键字,用于导出模块。
module.exports 是一个对象,可以用来导出模块中的多个函数、变量等。
exports 是 module.exports 的一个快捷方式,可以直接导出单个函数或变量。
例如:

main.js

var hello =require("./hello");
hello.sayHi();
这个对象hello是接收hello.js。这个对象可以直接调用hello.js声明的方法
注解:
JavaScript中的require是一个函数,用于在Node.js环境中加载模块。它接受一个模块路径作为参数,并返回该模块的导出对象。在浏览器中,require通常不可用,需要使用其他工具来实现模块加载。
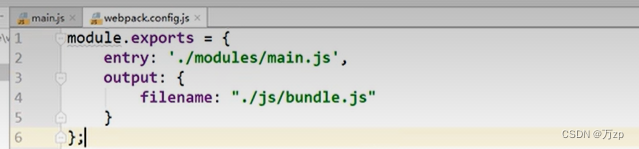
第四步.配置webpack.config.js文件
创建一个js文件:

其中的代码是:

entry是入口
output是打包结果放在/js/bundle.js文件中
目录结构是:

第五步.打包
在控制台中输入webpack命令


第六步.idea自动生成dist目录

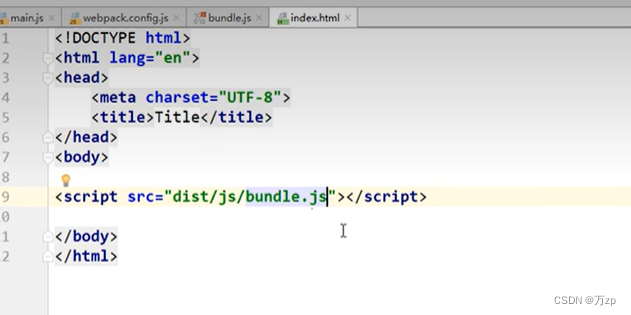
第七步.创建index.html

其中的代码:

vue-router部分
01.先创建相关的项目

vue init webpack hello-vue
注解:
用vue init命令来初始化项目,具体使用方法如下:
vue init <template-name> <project-name>
init:表示要用vue-cli来初始化项目
<template-name>:表示模板名称,vue-cli官方提供的5种模板:
1.webpack:一个全面的webpack+vue-loader的模板,功能包括热加载,linting,检测和CSS扩展。

<project-name>:标识项目名称,用户根据自己的项目来起名字。
02.安装相关的插件

cd hello -vue
npm install vue-router --save-dev
npm i element-ui -s
npm install
cnpm install sass-loader node-sass --save-dev
npm run dev
相关的组件,在elementUI官网可以看到。https://element.eleme.io/