前端项目(当前我以Vue项目为例)当我们把api挂载在main上后
// 将api挂载到vue的原型上
import api from '@/api'
Vue.prototype.$api=api
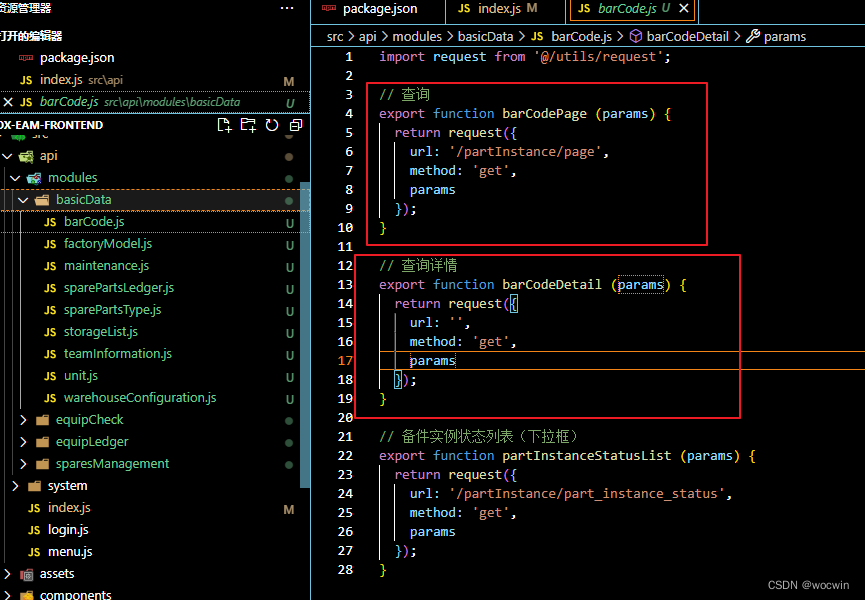
在src下会有一个api文件夹,结构如下:

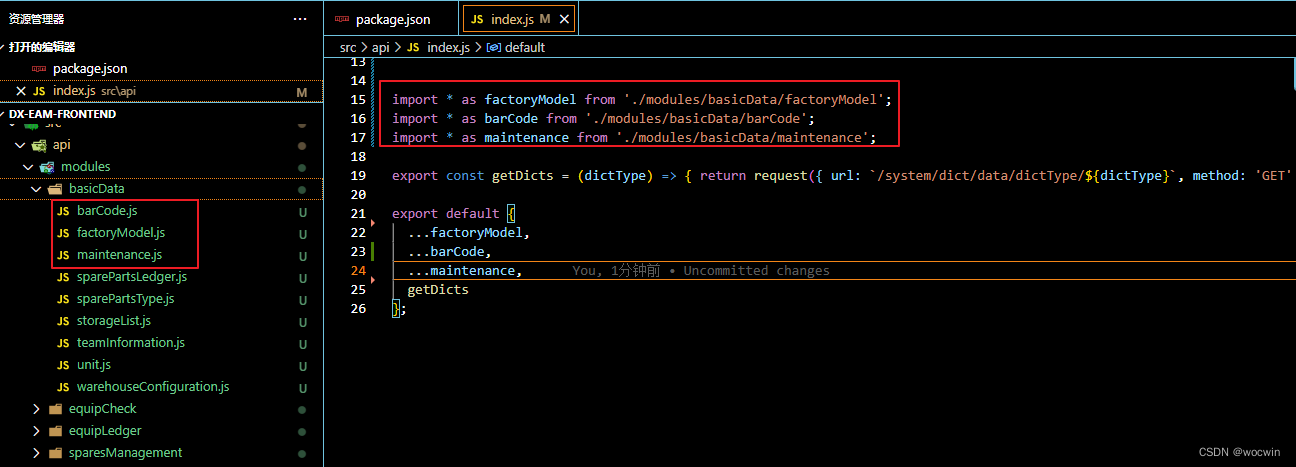
通常情况下,api文件夹的index.js文件我们通常是这样来引入的
import * as factoryModel from './modules/basicData/factoryModel'
import * as barCode from './modules/basicData/barCode'
import * as maintenance from './modules/basicData/maintenance'
export default {
...factoryModel,
...barCode,
...maintenance
}

使用webpack的require.context来自动引入所有的文件,代码如下:
require.context(directory,useSubdirectories,regExp)
1:directory:哪个文件夹
2:useSubdirectories:是否需要找到子文件夹
3: regExp:正则表达式(一般指文件的后缀)
// 自动加载api
const commonApiObj = {}
let finalObj = {}
const modulesApi = require.context('./modules', true, /\.js$/)
modulesApi.keys().forEach(key => {
const newKey = key.replace(/(\.\/|\.js)/g, '')
commonApiObj[newKey] = require(`./modules/${newKey}`)
})
Object.values(commonApiObj).map(x => Object.assign(finalObj, x))
// console.log('最终所有的api', finalObj)
export default {
...finalObj,
}
以后modules文件夹下,不管有多少.js文件,都会自动引入其文件的接口方法
以下是单个js文件
调用api
//不需要引入,因为自动构建全部挂载在vue原型上,
//barCodePage是文件名:api/modules/barCode.js下的具体方法
async getBarCodePage(){
const res = awiat this.$api.barCodePage(params)
}
注意事项
接口的命名不能重复。如果项目较大,建议接口命名需要有一个统一的规范来避免出现命名重复的问题
最后,如静态路由、自定义指令都可以使用这个方法自动加载!
相关文章
Vue3 + Vite + Ts开源后台管理系统模板
基于ElementUi或AntdUI再次封装基础组件文档
基于Element-plus再次封装基础组件文档(vue3+ts)