
项目地址
github地址
可以先点进来康康~
技术栈
目前我们整体采用的是vue3+typescript+less作为整体的开发的选择
需要说的是,我们并没有采用很多组件库采用的TSX的写法,而是选择了SFC的写法,这是因为我们觉得对于大部分的vue开发者来说,可能template的写法已经深入到大家的开发思想之中,所以我们想让更多的人参与进来,这是我们的一个初衷。
当然,现在有另一群小伙伴已经开始到了React端的建设之中,感谢大家的努力!在vue端建设丰富之后,我们会商讨接下来的计划,来决定要不要团队的一部分人去投入到多端的工作之中,这可能要取决于我们最初组织者的初衷和未来的发展计划。
初衷
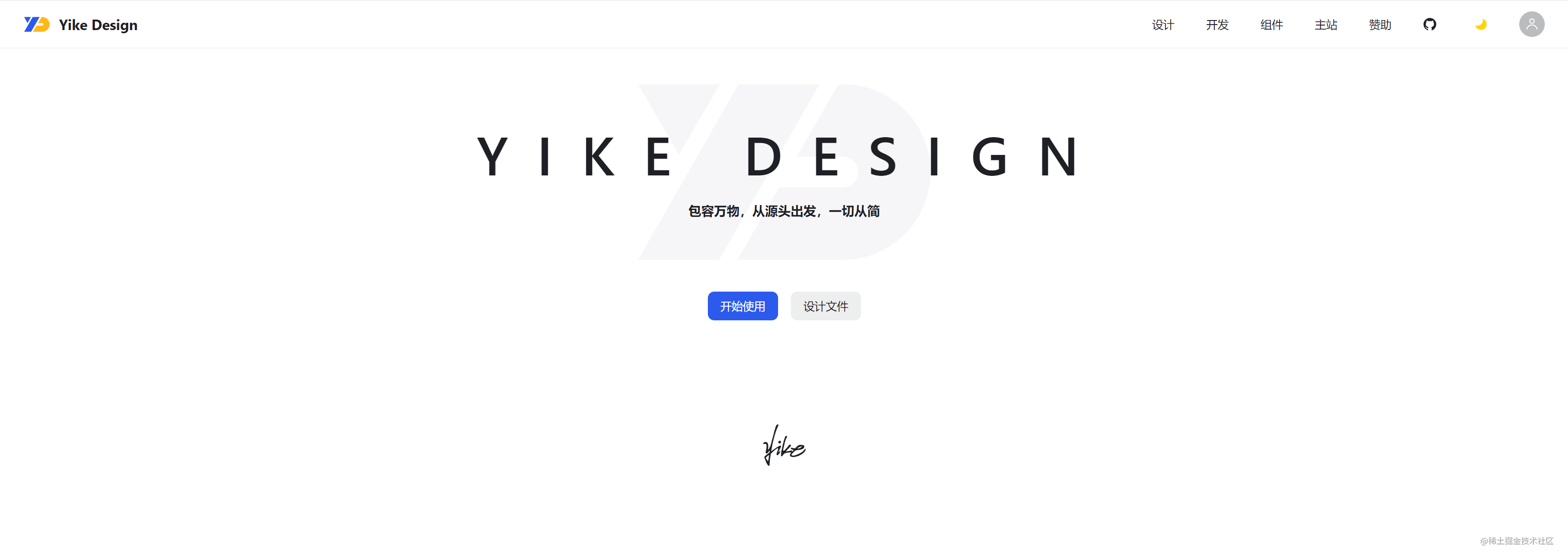
我们的组织者是一个UI大大“yike”,这里放一下他的小破站的地址。
这套组件库最开始创建的原因非常简单。就是作为一名设计人员,出于对前端组件的好奇,希望有一套属自己的组件库,用以表达自己的设计。但实践过程中个人的力量终究是有限的,团队的力量是无穷的,现在开源出来期待与大家一起建设它。希望能用团队的力量,不断完善这个项目。
那么,现在就会说到另一个话题:现在组件库这么多,而且基本是几家独大,那么这样做下去的意义在哪里?
这也是我们一开始开会就在讨论的问题,目前我们的计划还是,先开发基础组件,开发完技术组件后,我们会开发一些有意思的功能性组件,类似用户组件、登录组件、评论组件、富文本等等,这也是我们需要先开发基础组件的原因。
我觉得我们和目前主流的组件库侧重点是不一样的,他们是为了将基础的业务组件做到更好,做到一种极致,而我们更多是想开发一些通用性并不那么强的,好玩的一些东西。
我觉得我们是有优势的,毕竟我们有着专业的UI,可以做更好的设计、交互体验以及UI走查,UI设计这也是我们最注重的一点~
项目的重构
我们现在的项目是基于之前的项目重构的,因为之前的项目耦合度较强,规范度是不够的,所以在这两周,我们都是着重于项目的重构计划之中。
我们觉得monorepo的模式是很符合我们这个项目的,所以项目采用了比较主流的monorepo,关于monorepo并不是这篇文章介绍的重点,如果并不是特别了解的小伙伴可以看看相对应的文章。
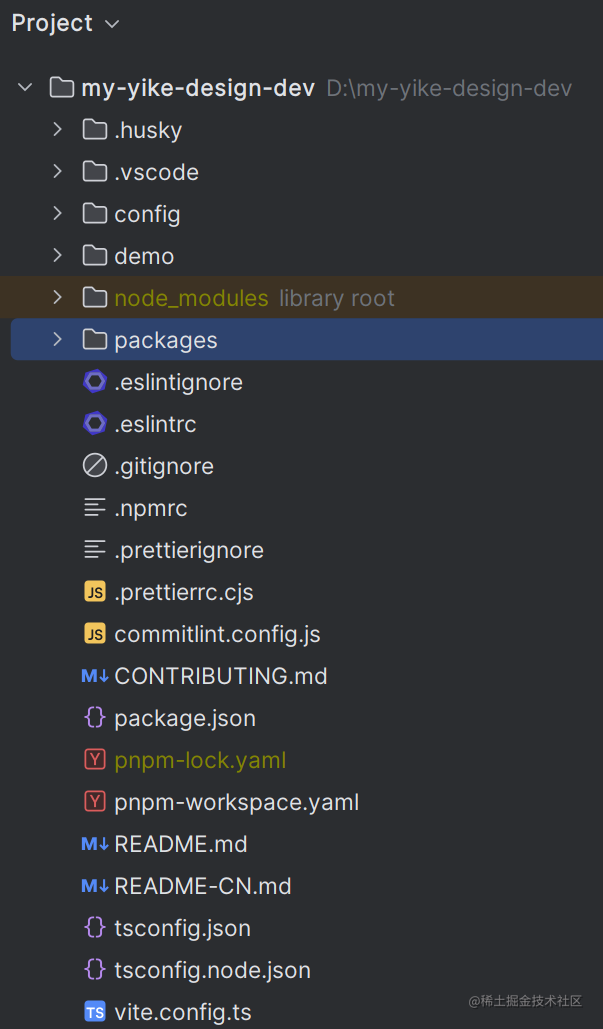
目录结构

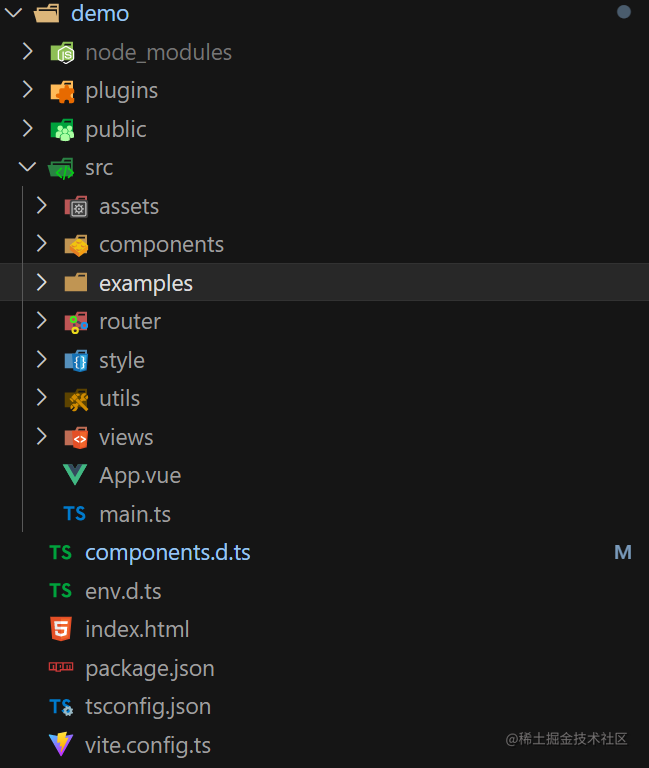
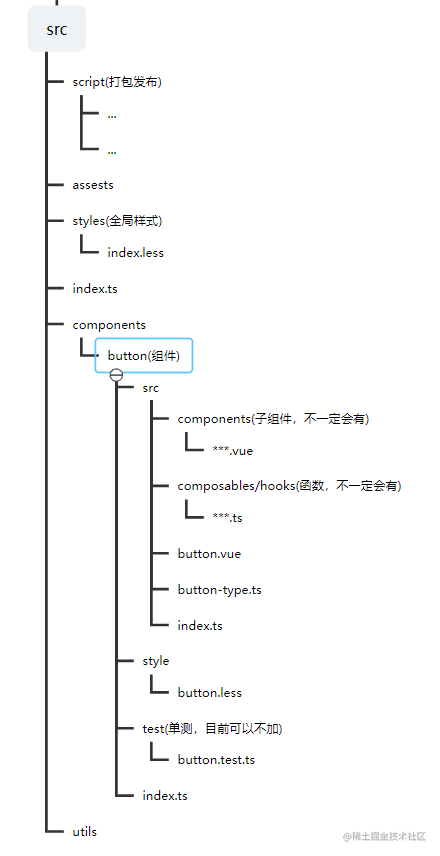
我们可以先稍微整体地看一下目录
文档
需要说一下的是这个demo的工程

这个
demo工程主要是用来存放项目的文档,这里需要说的是,我们之所以没有采用vitepress或者是vuepress来快速建站是因为文档在最开始已经由我们的yike设计并创建好了,当初是比较费心费力的,而且我们如果用vitepress的话,可能也会进行大量的样式更改,所以干脆保留了最初的这个方案,并进行文档方面的维护。
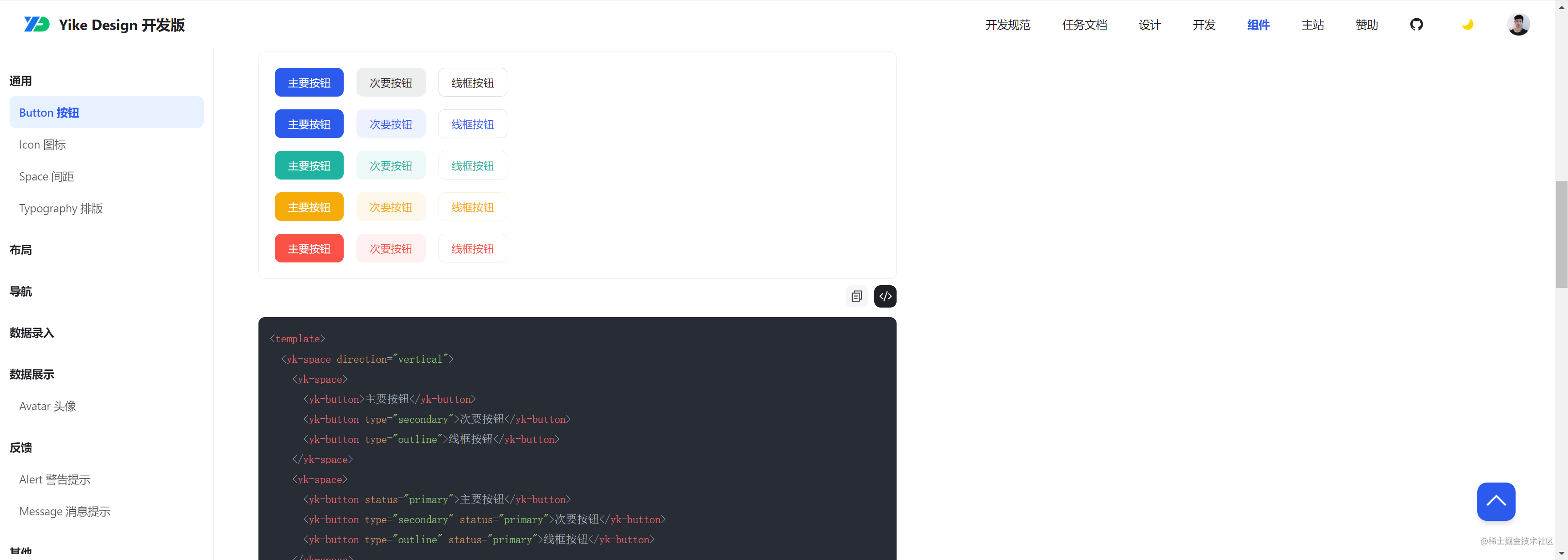
这里也给大家展示一下文档效果




并且文档也有着对应的书写规范,文档是由
大飞hxd来创建规范和管理的,我们一致认为他做的非常好!
文档目录结构
文档目录应该按照以下结构进行组织:
- /demo/src/examples/button: 根目录,包含组件示例和文档
|- /button: 按钮组件目录
|- doc.md: 按钮组件文档
|- button-example1.vue: 按钮组件示例文件1
|- button-example2.vue: 按钮组件示例文件2
|- ...
|- /component2: 第二个组件目录
|- doc.md: 第二个组件文档
|- component2-example1.vue: 第二个组件示例文件1
|- component2-example2.vue: 第二个组件示例文件2
|- ...
每个组件目录下都应该包含一个 doc.md 文件和若干示例文件
组件文档 doc.md
组件文档使用 Markdown 格式编写,提供关于组件的说明、用法、API 等相关信息。以下是一个组件文档的基本结构示例:
### yk-button 按钮 (文档首页标题)
:::snippet (每个demo对应信息采用 :::snippet::: 标志位进行维护)
按钮类型 type
按钮有三种类型:`主按钮` 、`次按钮` 、`线框按钮` 。主按钮在同一个操作区域建议最多出现一次。
<ButtonPrimary/>
:::
:::snippet
按钮尺寸 size
按钮分为:`s`、`m`、`l`、`xl` 四种尺寸。高度分别为:`24px`、`32px`、`36px`、`48px`。默认尺寸为 l。
<ButtonSize/>
:::
:::snippet
title
desc
<DemoFileName/>
:::
...
### API (API标题)
通过设置 Button 的属性来产生不同的按钮样式,推荐顺序为:type -> size -> shape -> status -> disabled。 (API说明)
|参数 | 描述 | 类型 | 默认值 | (md表格结构)
| ------------------ | ----------------- | ---------------| ---------------- |
| type | 按钮的类型 | 'primary'或'secondary'或'outline' | primary |
| 单元格信息 | 单元格信息 | 单元格信息 | 单元格信息 |
| 单元格信息 | 单元格信息 | 单元格信息 | 单元格信息 |
-
每个demo对应信息采用 :::snippet::: 标志位进行维护
-
单个demo在doc.md中维护的信息有
- Title: demo标题,说明该组组件demo共性
- Desc: demo说明,支持md格式
- DemoName demo名称,采用驼峰命名法的单标签,必须为文档目录下存在的文件,否则可能存在解析报错
-
每个demo文件只可在doc.md中引入一次
md文档加入vue-router
{
path: 'button',
component: () => import('@/example/button/doc.md'),
},
对应效果


补充
7.10日新增 :::pure::: 标记符号,该标记位将直接渲染内部demo组件并自动引入相关依赖,具体用例如下
### 线性图标展示
复制对应图标下的名称获取该图标。
:::pure
<IconPrimary/>
:::
应用效果

yk-design-ui主工程
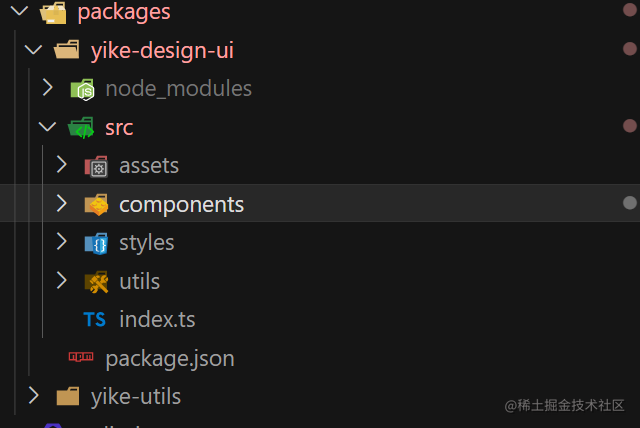
然后在packages下就是我们主要的组件库工程了

目前我们暂定的目录结构如下

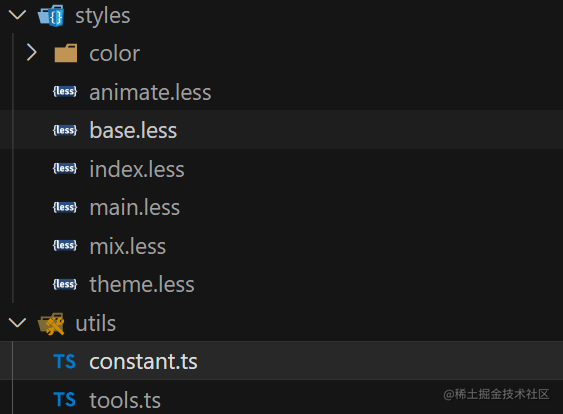
当然,我们现在的工程已经基于目录结构进行了一些展开的工作
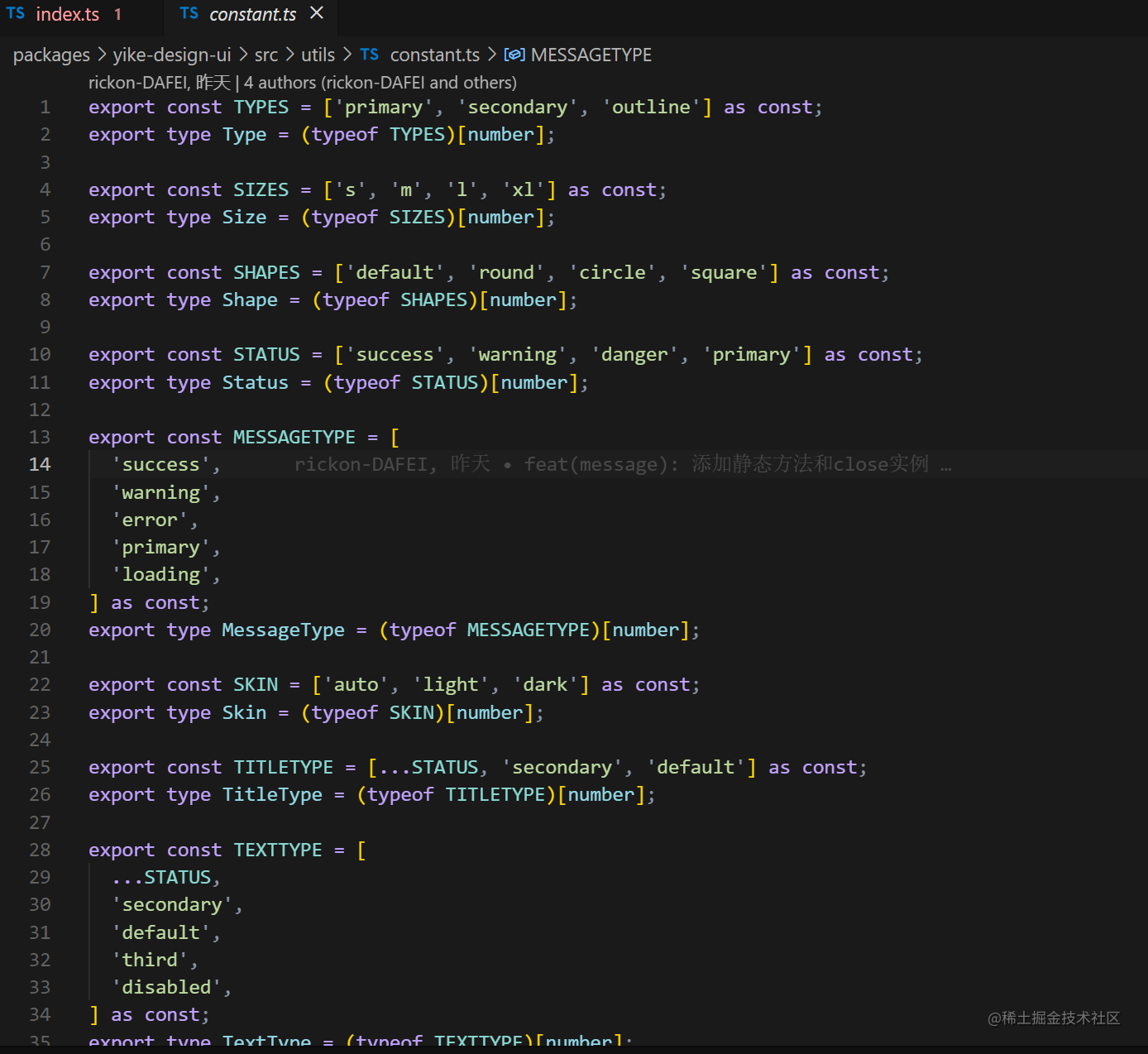
比如我们对样式已经做了进一步的抽离,以及一些公共的type我们也放到了constant.ts下


并且我们已经对每个组件的props进行了类型的抽离,并且现在已经在书写时已经有了良好的类型提示。
我们觉得一些良好的代码设计,可以在巨人的肩膀上进行下一步工作,比如我们会借鉴element-plus的很多处理方式,但是我们并不会完全地去抄他的业务代码,这没有什么意义。
需要提一下的是,我们虽然有单元测试的计划,但是目前被搁置了,因为我们还是打算全部都迁移完成之后,再去进行细致的工作,而单元测试我已经集成了vitest,它十分的简单,大家也可以快速地进行学习。在接下来的工作中,我们会考虑开始进行单测工作。
代码规范化工作
其实我们并没有做特别多的代码规范化的工作,但是我们仍然对一些必要性的规范有一定的要求
eslintprettierstylelintcommitlintpr规范
这些配置我们已经配置完了,现在只需要大家在书写的时候进行检查工作即可,并且在pr的时候注意一下提交的规范即可
我们目前并没有做更多的工作,比如强制你去使用pnpm,强制走单测等。为此也是希望更多的人能够参与进来,但是我们仍希望你对自己是有规范要求的,比如良好的代码风格,BEM规范等等,那么这会减少我们去审核pr的时间。
接下来的工作计划
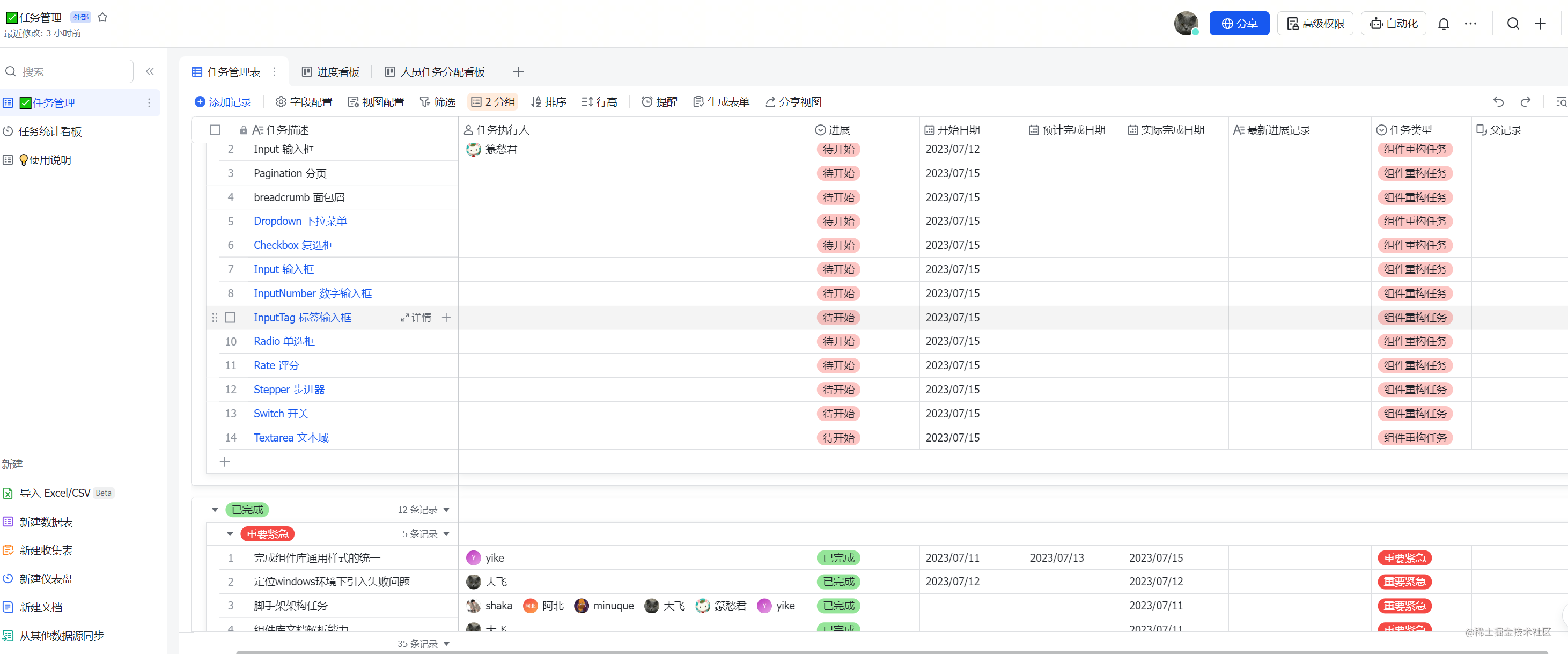
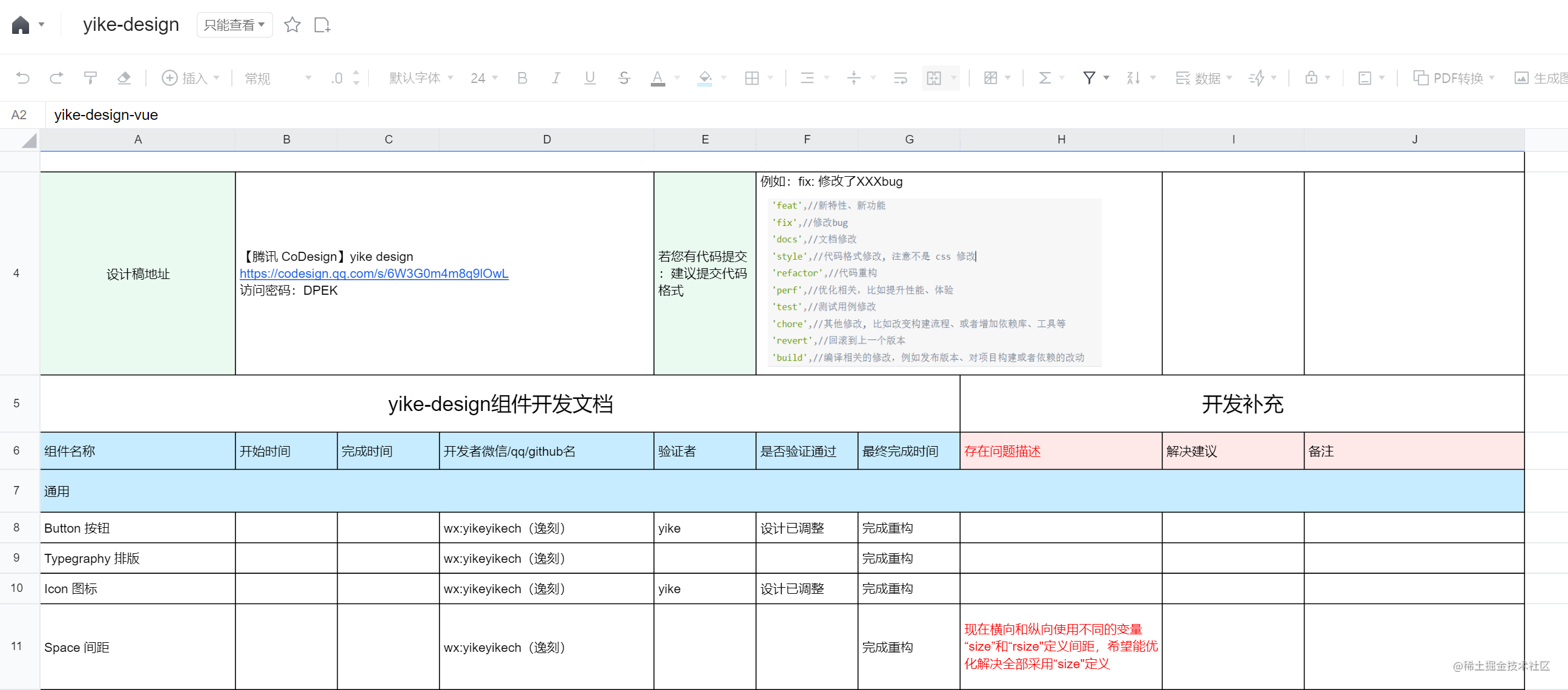
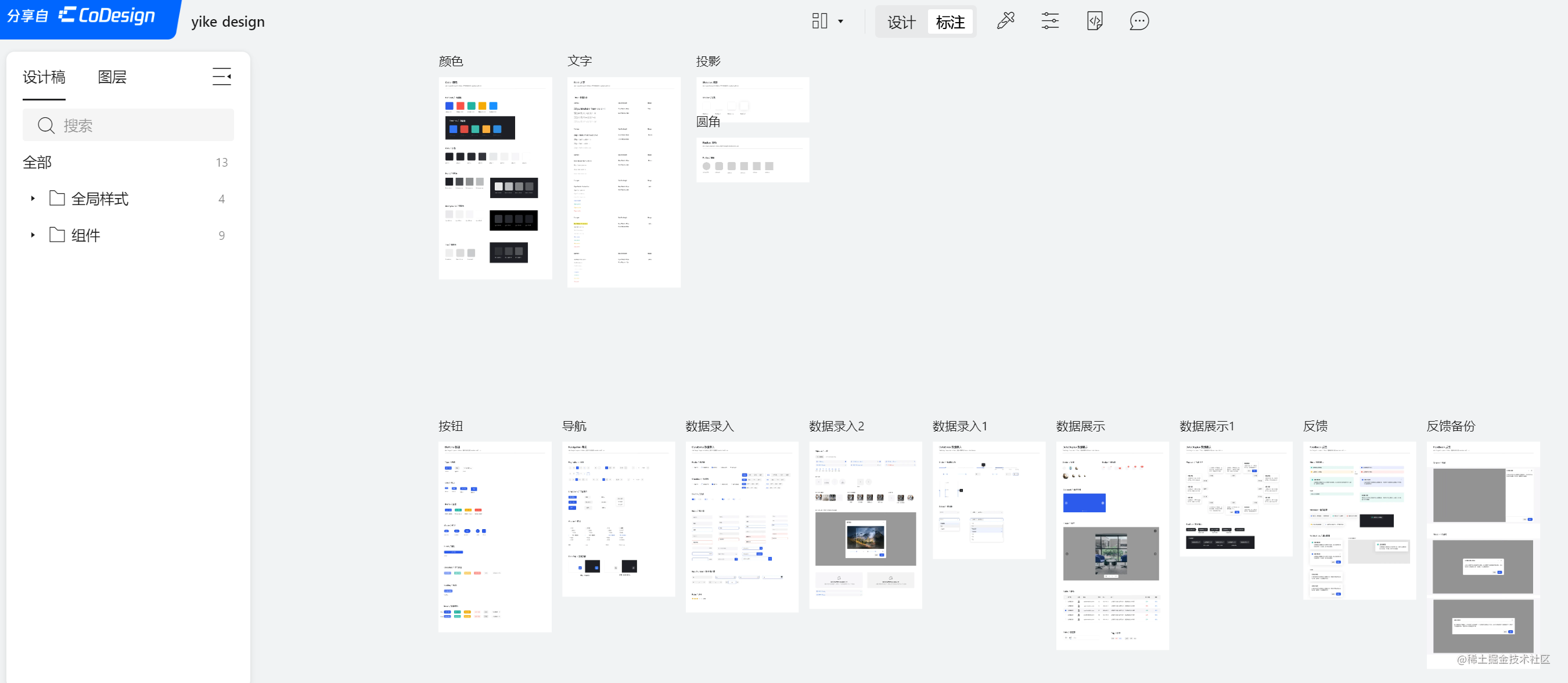
我们的开发工作有团队基于飞书的文档,也有着供大家可看的在线的腾讯文档,并且也在CoDesign上放置了设计稿。



现在我们还是在进行组件的迁移工作,但是已经有很多小伙伴已经开发了新的组件,我们也在积极地审核pr。
在近两天我会完成所有打包的工作,并且去考虑发布到npm上,让大家更方便地去使用。
预计这两周所有组件迁移完成的前提下,可能会开发一些新的组件,当然,这需要大家共同的努力!
并且在新一轮的工作中,我会单开出一个分支进行单元测试,保证良好的单元测试覆盖率。
在这周我们会重新书写一下README文件,当然,这都是小事啦。
并且我们这两周会进行开会,讨论接下来的发展任务,可能会单开出分支,由一部分人用来开发功能性组件,另一部分继续基础组件的开发过工作,但是,在这个过程中,可能需要yike进行比较高强度的设计工作,所以我们也希望,如果你有UI的功底的话,也可以加入进来!
我们深知这个项目是有很多不足的!我们的开发能力是有限的,有UI,有在校学生,大部分的人,并没有多年的开发经验和代码实力,我们也知道有着很多需要改进的地方,但是我们的目标是一致的!所以我们更多的是抱着学习的态度,来听从大家的建议!更加希望如果你有这个实力并且也有这个想法的话,来加入我们,甚至提一下issue和pr都是很好的!
致谢
感谢大家这段时间以来的工作,大部分成员都是把自己的业余时间都拿出来来做这个项目,当然,我这里也不一一去提了,Contributions里面写的也是比较清晰的!
希望大家继续努力,让这个项目继续发酵下去!