小程序使用云函数调用第三方api避免域名备案
在小程序开发中,如果需要调用第三方 API,但由于域名备案的限制无法直接在小程序中使用,我们可以利用云函数来解决这个问题。
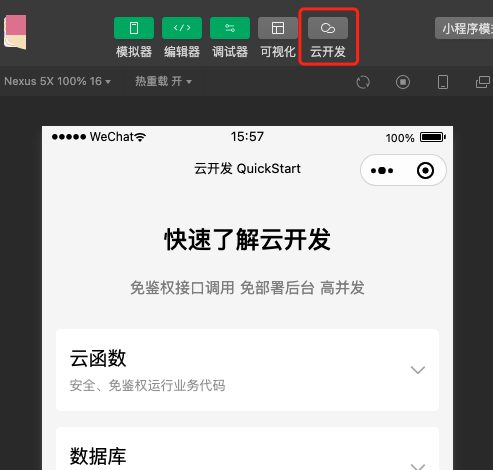
1. 开通云开发
- 使用微信开发者工具打开小程序项目,点击云开发,未开通的话要开通一下

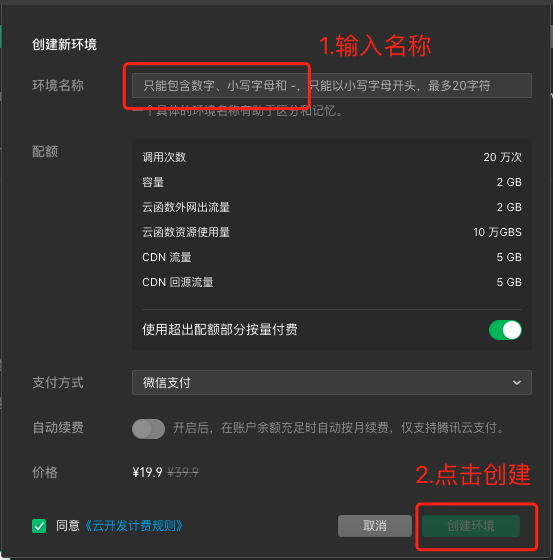
- 输入云开发名称,选择支付方式,点击创建

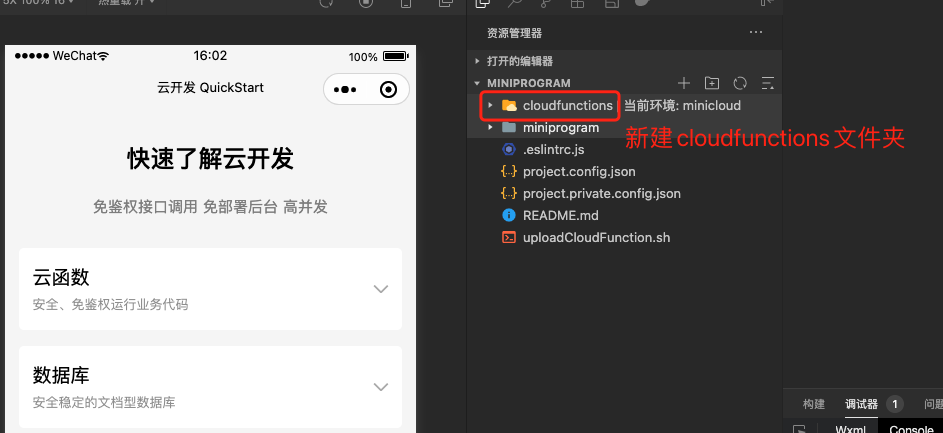
2. 新建云函数
- 使用云函数要创建一个名为
cloudfunctions的云函数文件夹,创建好之后正常右边会自动显示你的云开发名称

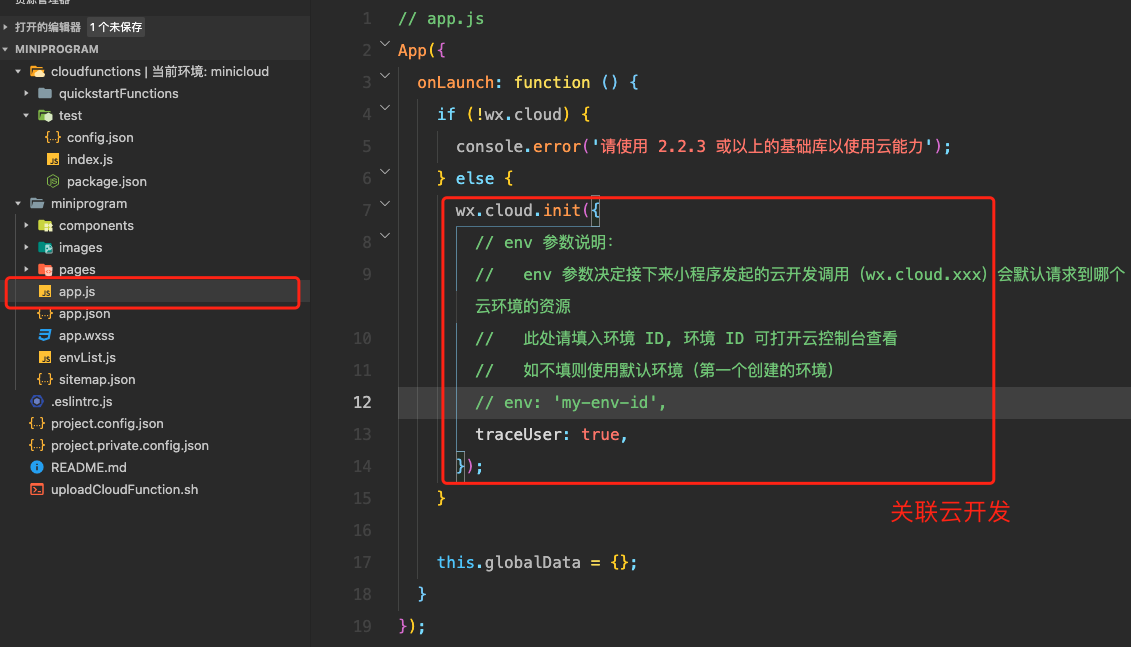
- 在app.js中关联一下云开发环境,配置一下刚才新建的云开发的环境id

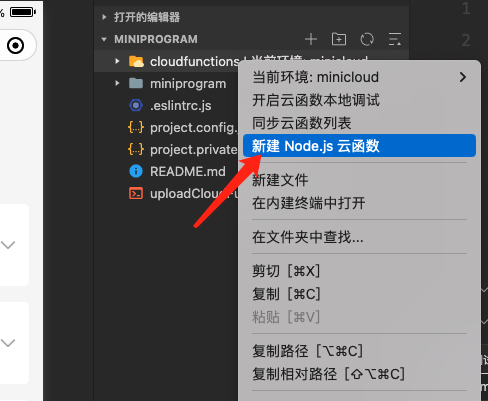
- 然后在cloudfunctions文件夹上边点击右键,新建云函数

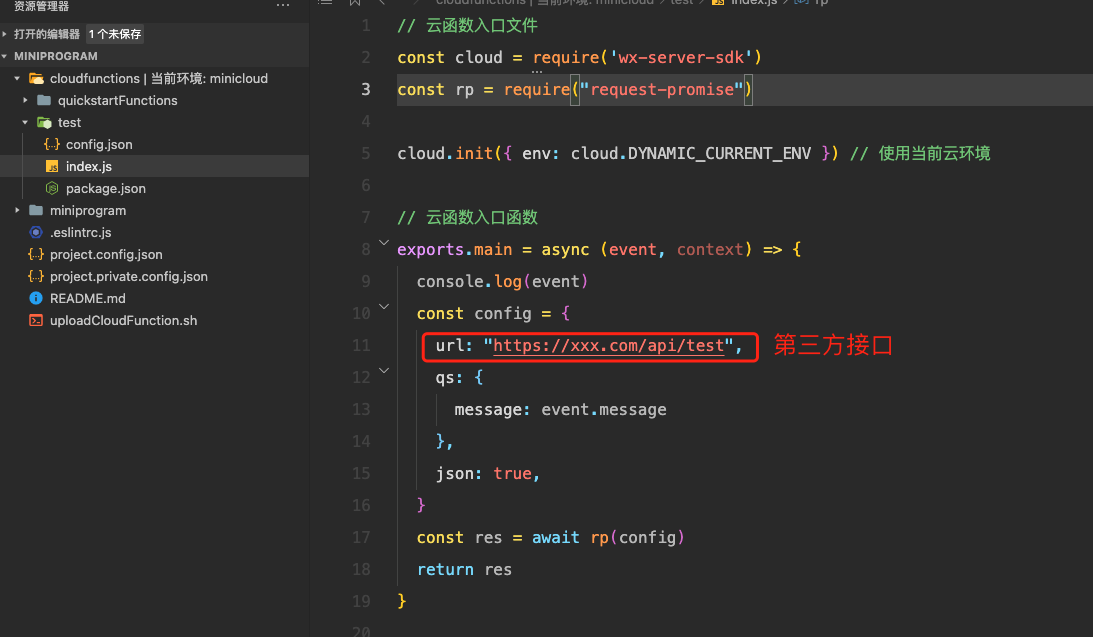
- 在新建的云函数的入口文件index.js中编写云函数代码,在这里我们就可以写请求第三方接口的逻辑

代码如下:
//index.js
// 云函数入口文件
const cloud = require('wx-server-sdk')
const rp = require("request-promise")
cloud.init({ env: cloud.DYNAMIC_CURRENT_ENV }) // 使用当前云环境
// 云函数入口函数
exports.main = async (event, context) => {
console.log(event)
const config = {
url: "https://xxx.com/api/test",
qs: {
message: event.message
},
json: true,
}
const res = await rp(config)
return res
}
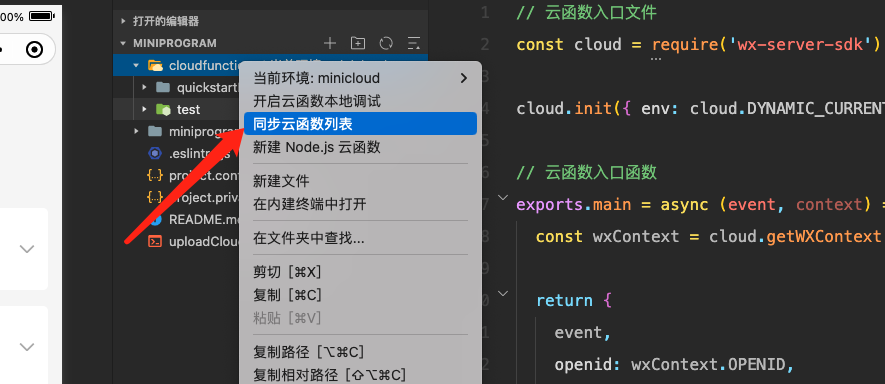
- 保存好代码之后,右键cloudfunctions文件夹,点击同步云函数列表,把我们新建的云函数同步到云开发环境中

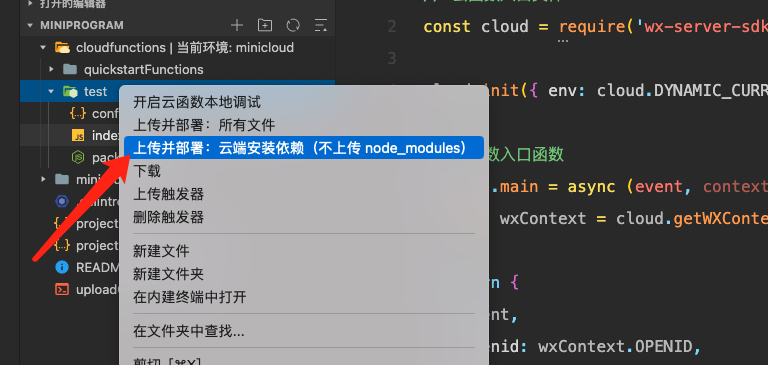
- 然后右键刚才写好的云函数,点击上传并部署,云端会自动安装依赖

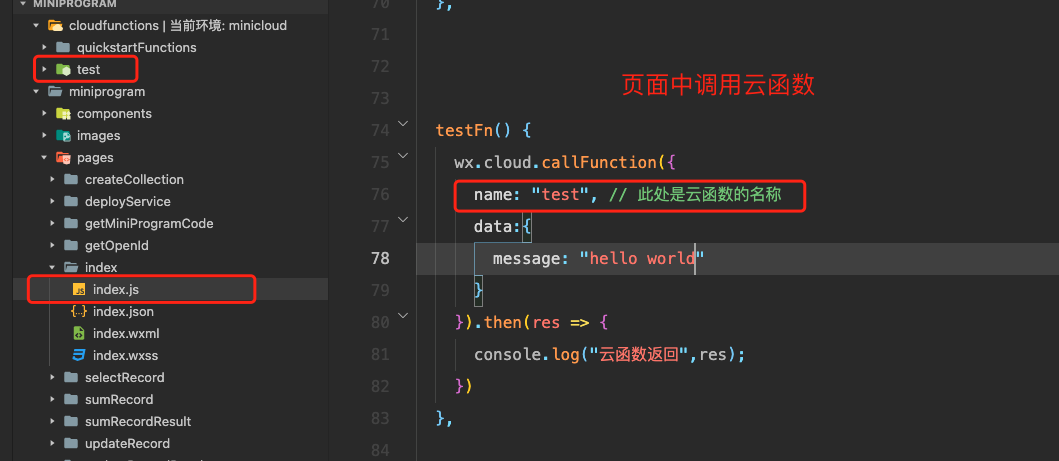
3. 使用云函数
- 云函数上传好了之后,就可以在页面内调用云函数进行调试了,这里的name值是云函数的函数名

testFn() {
wx.cloud.callFunction({
name: "test", // 此处是云函数的名称
data:{
message: "hello world"
}
}).then(res => {
console.log("云函数返回",res);
})
},
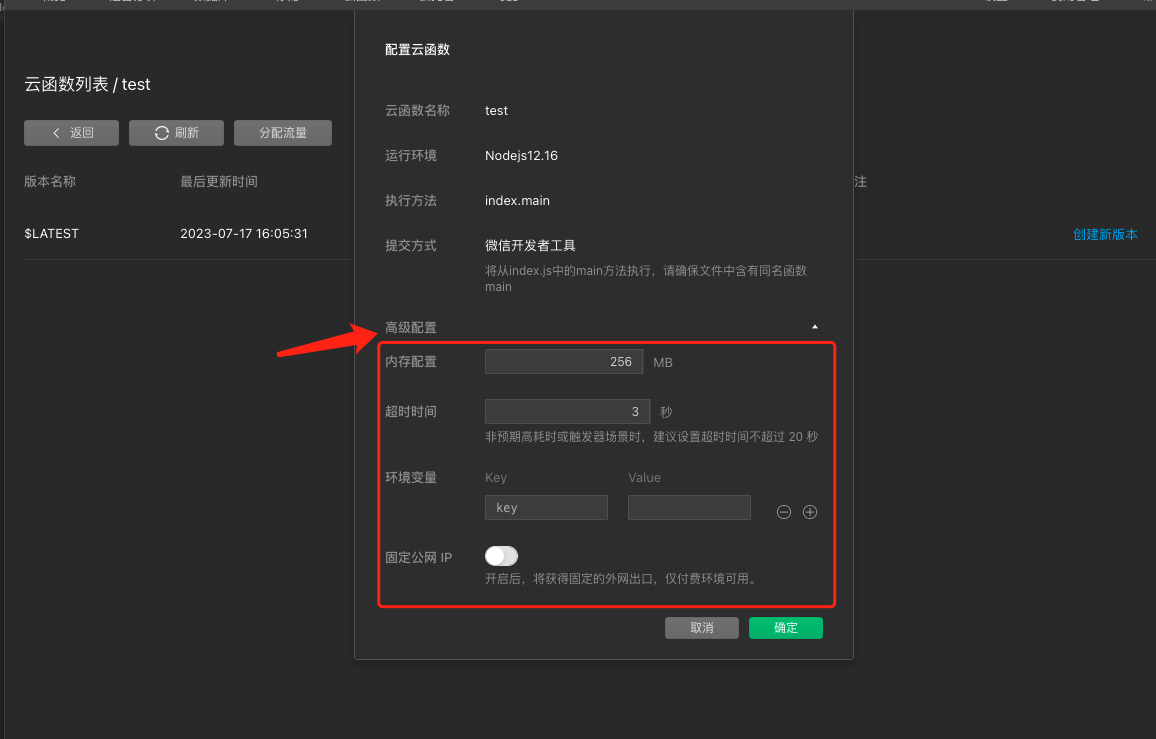
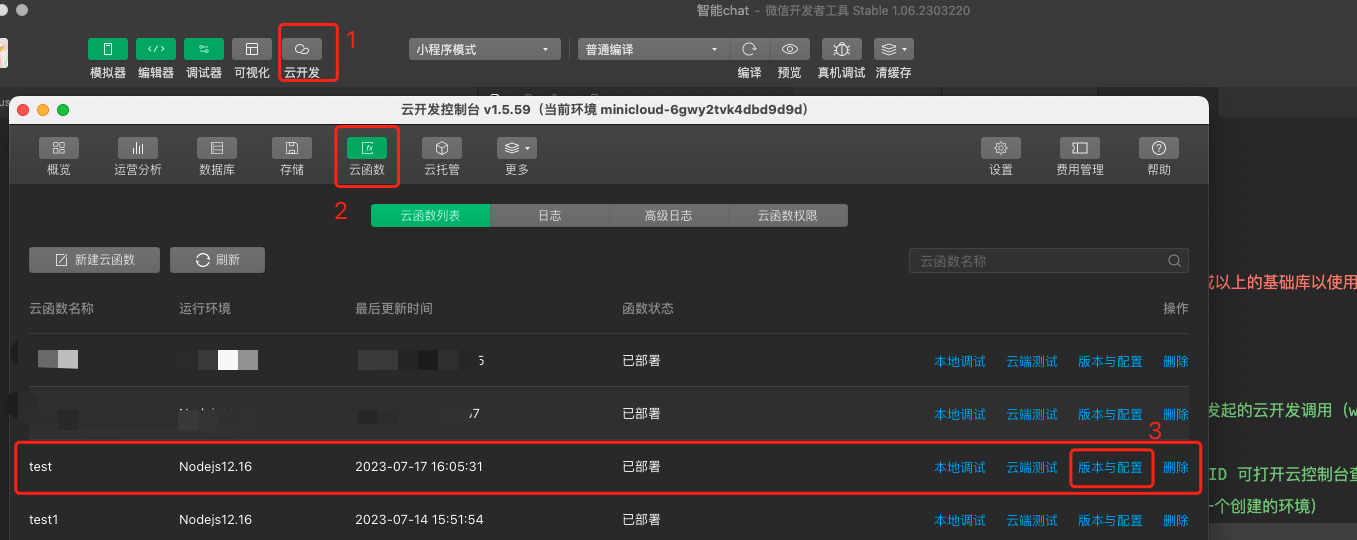
4. 配置云函数
- 在云开发中点击云函数,进入云函数列表,点击对应云函数的版本与配置

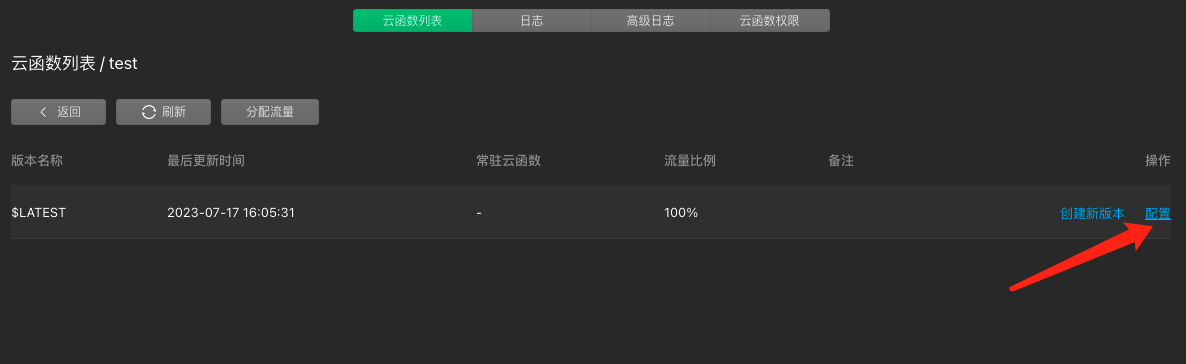
- 继续点配置

- 点击高级配置,在这里可以配置云函数内存、时间和环境变量等等配置,可以根据我们业务需求来进行不同的配置