今天准备用el-tabs写个页面,发现点击后组件怎么都显示不了,后来才发现是组件引用的原因

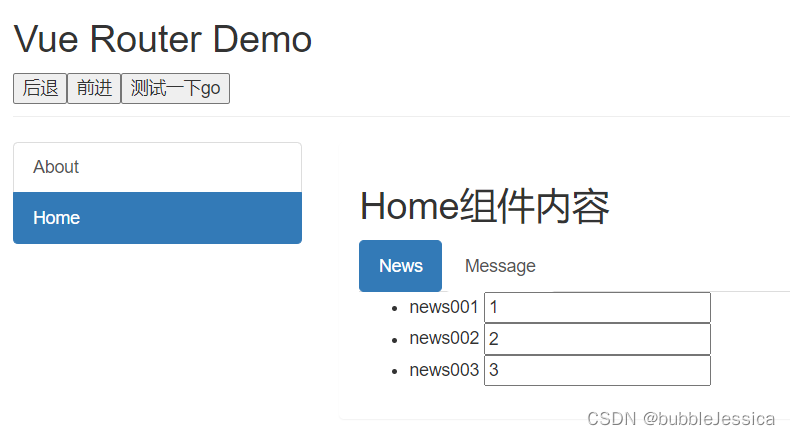
这是页面是显示的效果:

乍一看确实是对的。。。
但是当我点击完这三个tab后再重新点击道路管理后,有意思的出现了:

one组件消失不见了,不仅如此,另外两个组件也不显示了。。。
这里看见控制台报了一个这样的警告:
index.vue:34 [Vue warn]: Invalid vnode type when creating vnode: null.
at <ElTabPane label="道路管理" name="first" >
at <ElTabs modelValue="first" onUpdate:modelValue=fn class="demo-tabs" ... >
at <MyComponent>
at <MyComponent$1689578690715 onVnodeUnmounted=fn<onVnodeUnmounted> ref=Ref< Proxy(Object) {$i18n: {…}, $t: ƒ, $rt: ƒ, …} > key="/road_network/index" >
at <KeepAlive key=0 include= [] >
at <BaseTransition mode="out-in" appear=false persisted=false ... >
at <Transition name="fade-transform" mode="out-in" >
at <RouterView>
at <ElCard class="base-content-box-noFooter hasHeight" >
at <ElMain>
at <ElContainer class="zq-right-box" >
at <ElContainer style= {height: '100vh'} class="zq-app-content-box" >
at <Index onVnodeUnmounted=fn<onVnodeUnmounted> ref=Ref< Proxy(Object) {__v_skip: true} > >
at <RouterView>
at <ElConfigProvider locale= {name: 'zh-cn', el: Proxy(Object)} size="default" >
at <App>网上查了一下是因为组件引用的时候要使用大驼峰命名

后来该、改完了之后,页面就正常显示了