目录
录制web脚本
(1)jmeter中设置HTTP代理
(2)浏览器中设置代理
(3)页面操作
(4)查看录制的web脚本
(5)脚本内容过滤
(6)脚本优化
(7)脚本回放
(8)脚本参数化
源码等资料获取方法
录制web脚本
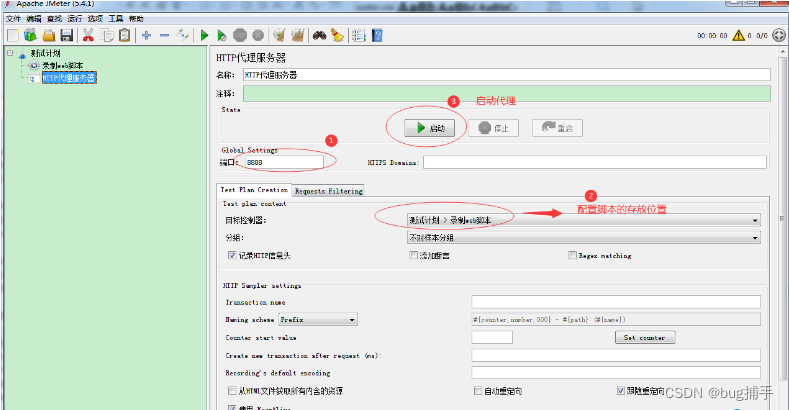
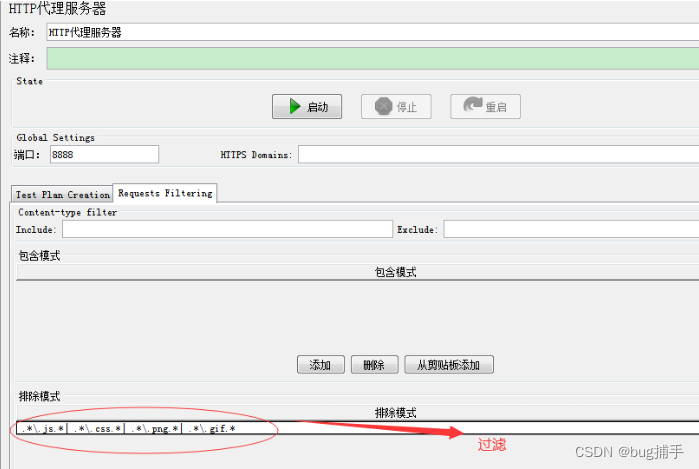
(1)jmeter中设置HTTP代理
测试计划>添加>非配置元件>HTTP代理服务器

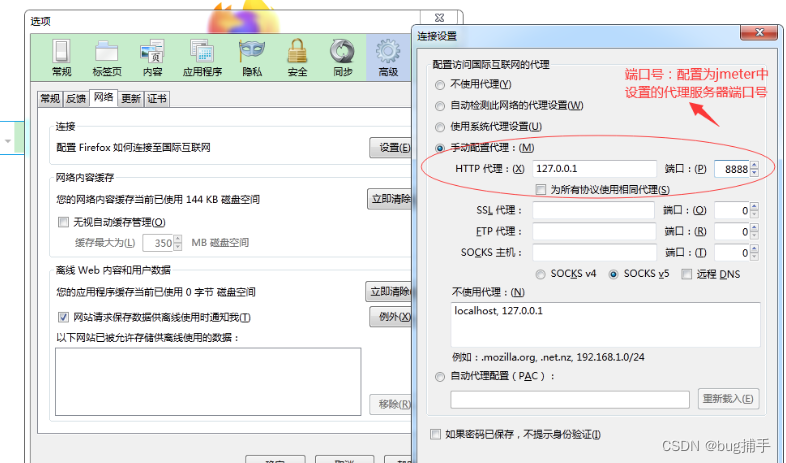
(2)浏览器中设置代理
火狐浏览器>选项>网络>设置>手动配置代理

(3)页面操作

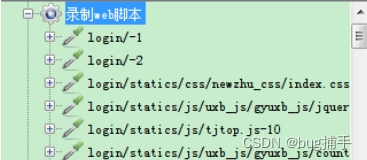
(4)查看录制的web脚本
脚本存放位置:测试计划>录制web脚本
(5)脚本内容过滤

(6)脚本优化
删除无关的请求
(7)脚本回放
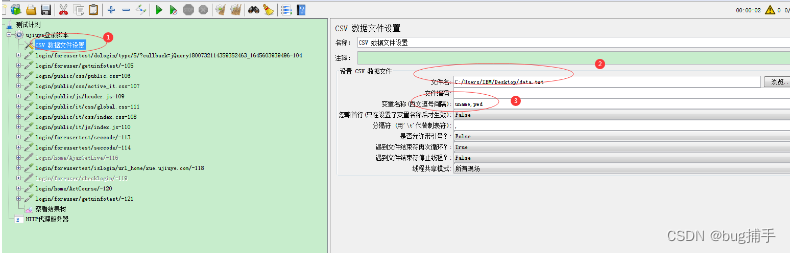
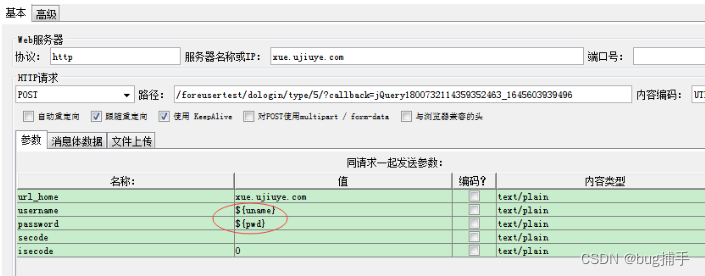
(8)脚本参数化
添加CSV数据文件设置

使用到该参数的位置,替换为设定的变量名

设置循环次数,循环执行即可
源码等资料获取方法


各位想获取源码等教程资料的朋友请点赞 + 评论 + 收藏,三连!
三连之后我会在评论区挨个私信发给你们~