filter: 过滤器
indexOf():是否包含某某值
<body>
<div id="root">
<!--遍历数组-->
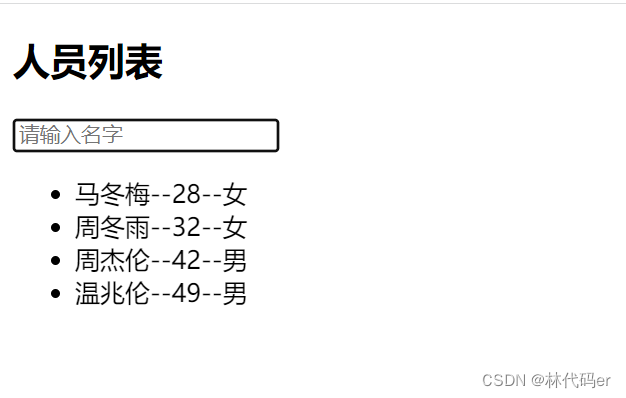
<h2>人员列表</h2>
<input type="text" placeholder="请输入名字" v-model="keyWord">
<ul>
<li v-for="(p,index) in persons":key="index">
{{p.name}}--{{p.age}}--{{p.sex}}
</li>
</ul>
</div>
<script>
new Vue({
el:'#root',
data:{
keyWord:'',
persons:[
{id:'001',name:'马冬梅',age:'28',sex:'女'},
{id:'002',name:'周冬雨',age:'32',sex:'女'},
{id:'003',name:'周杰伦',age:'42',sex:'男'},
{id:'004',name:'温兆伦',age:'49',sex:'男'},
],
},
watch:{
keyWord(val){
this.persons = this.persons.filter((p)=>{
return p.name.indexOf(val)!==-1
})
}
}
})
</script>
</body>效果:存在问题,返回值时候,一遍遍赋值,值越来越少,最后检索不到。


监听属性改良之后:
新添加了个接受过滤之后展示用的数组filPersons
修改了v-info中的filPersons
修改了监视器:完整的写了监视器,并且加了immediate: true,作用初始化调用一遍监视器,实现自动调用空字符串查询,将结果全部展现出来
<body>
<div id="root">
<!--遍历数组-->
<h2>人员列表</h2>
<input type="text" placeholder="请输入名字" v-model="keyWord">
<ul>
<li v-for="(p,index) in filPersons":key="index">
{{p.name}}--{{p.age}}--{{p.sex}}
</li>
</ul>
</div>
<script>
new Vue({
el:'#root',
data:{
keyWord:'',
persons:[
{id:'001',name:'马冬梅',age:'28',sex:'女'},
{id:'002',name:'周冬雨',age:'32',sex:'女'},
{id:'003',name:'周杰伦',age:'42',sex:'男'},
{id:'004',name:'温兆伦',age:'49',sex:'男'},
],
filPersons:[]
},
watch:{
keyWord:{
immediate:true, //初始化时让handler调用一下
//handler什么时候被调用?当isHost发生改变时候
handler(val){
this.filPersons = this.persons.filter((p)=>{
return p.name.indexOf(val)!==-1
})
}
}
}
})
</script>效果:

使用计算属性实现该功能:
优点:
1、这个回调函数两个时候调用,第一个:一开始时候就帮我们调用。第二个时候:计算的时候所依赖的数据发生变化
2、keyWord怎么变不需要去监视,keyWord参与filPersons计算就可以了,只要keyWord发生变化,整个filPerson重新执行
<body>
<div id="root">
<!--遍历数组-->
<h2>人员列表</h2>
<input type="text" placeholder="请输入名字" v-model="keyWord">
<ul>
<li v-for="(p,index) in filPersons":key="index">
{{p.name}}--{{p.age}}--{{p.sex}}
</li>
</ul>
</div>
<script>
new Vue({
el:'#root',
data:{
keyWord:'',
persons:[
{id:'001',name:'马冬梅',age:'28',sex:'女'},
{id:'002',name:'周冬雨',age:'32',sex:'女'},
{id:'003',name:'周杰伦',age:'42',sex:'男'},
{id:'004',name:'温兆伦',age:'49',sex:'男'},
],
},
computed:{
filPersons(){
return this.persons.filter((p)=>{
return p.name.indexOf(this.keyWord)!==-1
})
}
}
})
</script>
</body>