console的奇妙用法
console.log是调试 JavaScript 代码的最佳方法之一。但是本文将介绍几个与console交互的更好方法。
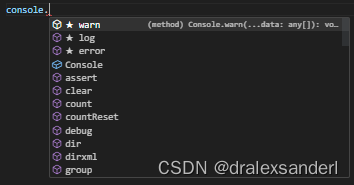
在vscode或者的其他ide中输入console可以看到里边提供了非常多的方法。

虽然我们通常都是用console.log,但是使用其他可以使调试过程变得更加容易和更快。
warn 和 error
当存在可以停止应用程序工作的错误时,使用 console.log 来调试它是行不通的。控制台消息会变得非常混乱。可能找不到我们要查找的消息。
但是,使用 console.warn() 和 console.error() 是解决这个问题的好方法。
console.warn('This is a warning');

console.error('This is an error');

计时操作
比说我们想看看某段代码运行需要多长时间,就可以使用 console.time()。
首先,创建一个计时器并为其指定一个唯一的名称。
console.time("Loop timer")
然后,运行这个代码段。
for (i = 0 ; i < 10000 ; i++){
// ...
}
最后调用timeEnd方法停止计时。
console.timeEnd("Loop timer")

这对于像 CPU 密集型应用程序等耗时较久的代码非常有用,例如 HTML Canvas 读取。
代码追踪
比如我们想看看某个函数是如何被调用的,就可以使用console.trace()方法。
function trace(){
console.trace()
}
function randomFunction(){
trace();
}
randomFunction();
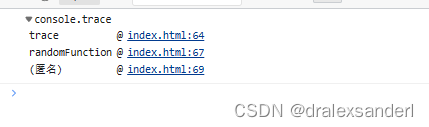
在上面的demo中,定义了trace 和 randomFunction 两个方法,randomFunction 调用 trace,它又调用console.trace()。因此,当我们调用 randomFunction 时,将得到类似的输出:

分组打印
如果我们对控制台消息进行分组打印,可以使控制台更易于阅读。
console.log("Test1!");
console.group("消息组");
console.log("Test2!");
console.log("Test3!");
console.log("Test4!");
console.groupEnd()

清除打印
如果我们在调试时存在非常多console,那么可能对于某些重要的打印可能难以查找到,因此我们可以在重要的打印前面加一个清除打印的方法。
console.clear();
console.log('important console')

这样是不是清晰了很多。
表格展示
我们在项目经常会需要打印出对象来调试看看具体字段的。
比如:
const obj = {a: 1, b: 'bb', c: true, d: () => {}};
console.log(obj);
这时候通过console.log打印出来的数据不是非常直观。

当然示例看起来倒也还可以,但是实际项目中可能一个对象可能存在非常多的数据,这时候最好用console.table方法打印出表格来。
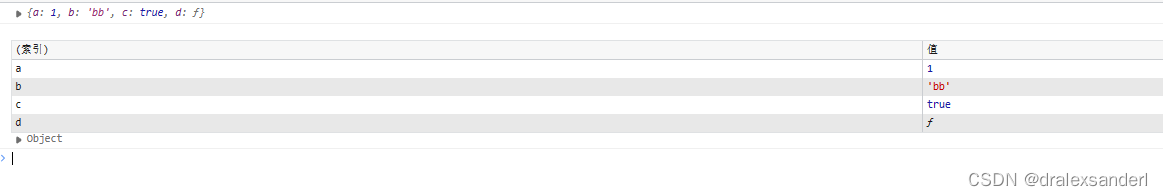
console.table(obj);

这样对比起来是不是表格的形式更加直观呢。
在控制台中使用css
是的,你没有看错。我们甚至可以将 CSS 添加到控制台。我们可能在node中使用过chalk这样库,可以打印出不同颜色的日志。但是在浏览器中我们也可以实现。
console.log("%c red console", "color: red;");

除了颜色之外,还可以设置背景和边框。
console.log("%c red console",
"color: red; background-color: lightblue; border: solid");

注意%c标志。这就是神奇之处。