文章目录
- 普通实现
- 监视属性实现
- Vue里配置监视属性
- Vue外配置监视属性
- 配置属性
- immediate配置
- deep(深度监视)配置
- 普通监视
- 监视多级结构中某个属性的变化
- 监视多级结构中所有属性的变化
- 监视属性简写
- watch配置简写
- $watch配置简写
- 监视属性vs计算属性
Vue学习目录
上一篇:(八)Vue之计算属性
先看一个需求:点击按钮切换在凉爽和炎热之间切换


普通实现
<div id="root">
<h2>今天天气很{{info}}</h2>
<button @click="changeWeater">切换天气</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false//阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el:'#root',
data:{
isHot:true
},
computed:{
info(){
return this.isHot ? '炎热' : '凉爽'
}
},
methods:{
changeWeater(){
this.isHot = !this.isHot
}
}
});
</script>
监视属性实现
Vue 提供了一种更通用的方式来观察和响应 Vue 实例上的数据变动:侦听/监听/监视属性。
可以通过 watch 来响应数据的变化。
watch:
- 1.当被监视的属性变化时, 回调函数自动调用, 进行相关操作
- 2.监视的属性必须存在,才能进行监视!!
- 3.监视的两种写法:
- (1)new Vue时传入watch配置
- (2)通过vm.$watch监视
Vue里配置监视属性
handler就是处理监听变动时的函数
可以传两个参数:
- 第一个参数:被监视的属性新的值
- 第二个参数:被监视的属性旧的值
handler什么时候调用?当被监视的属性发生改变时。
<!-- 准备好一个容器-->
<div id="root">
<h2>今天天气很{{info}}</h2>
<button @click="changeWeater">切换天气</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false//阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el:'#root',
data:{
isHot:true,
info:'炎热'
},
methods:{
changeWeater(){
this.isHot = !this.isHot
}
},
watch:{
isHot:{
handler(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
this.info = newValue ? '炎热' : '凉爽'
},
}
}
});
效果:


Vue外配置监视属性
使用$watch配置,两个参数
- 第一个参数:要监视的属性
- 第二个参数:配置对象
在Vue外进行配置
vm.$watch('isHot',{
handler(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
this.info = newValue ? '炎热' : '凉爽'
}
})
配置属性
immediate配置
watch监听的属性最初绑定时不会执行,等到监听属性发生改变时才执行监听,如果想要一开始就让他最初绑定的时候就执行可以配置immediate配置项
- immediate属性:默认为false,作用是初始化时是否调用handler函数
watch:{
isHot:{
handler(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
this.info = newValue ? '炎热' : '凉爽'
},
immediate:true
}
效果:

deep(深度监视)配置
deep配置是用来进行深度监视的
深度监视:
- (1).Vue中的watch默认不监测对象内部值的改变(一层)。
- (2).配置deep:true可以监测对象内部值改变(多层)。
- (3).Vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以!
- (4).使用watch时根据数据的具体结构,决定是否采用深度监视。
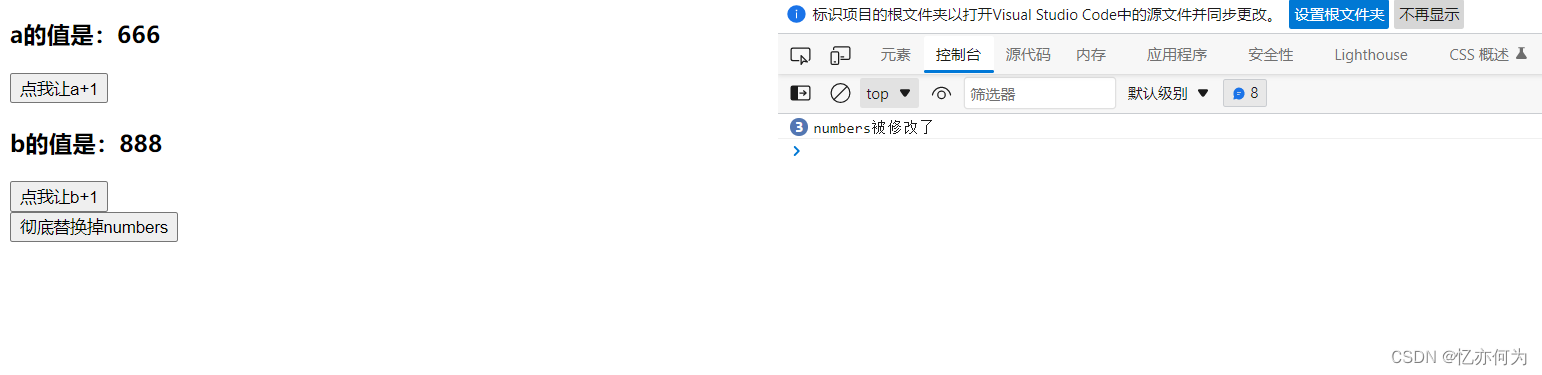
普通监视
<div id="root">
<h3>a的值是:{{numbers.a}}</h3>
<button @click="numbers.a++">点我让a+1</button>
<h3>b的值是:{{numbers.b}}</h3>
<button @click="numbers.b++">点我让b+1</button><br>
<button @click="numbers = {a:666,b:888}">彻底替换掉numbers</button>
</div>
new Vue({
el:'#root',
data:{
numbers:{
a:1,
b:1
}
},
watch:{
numbers:{
handler(){
console.log('a被修改了')
}
}
});
效果:分别给numbers加1,监视属性都没监视到

把numbers彻底替换掉,监视属性起作用

监视多级结构中某个属性的变化
监听的属性需要字符串形式,是属性的原本书写方式,因为是作为key使用,我们平时使用的是简写的形式
这样就能监视到numbers中的a属性
new Vue({
el:'#root',
data:{
numbers:{
a:1,
b:1
}
},
watch:{
'numbers.a':{
handler(){
console.log('a被修改了')
}
}
});
监视多级结构中所有属性的变化
配置deep:true可以监测对象内部值改变
watch:{
numbers:{
deep:true,
handler(){
console.log('numbers被修改了')
}
}
}
效果:不管是a、b、还是numbers彻底改变,都能监视到。

监视属性简写
当只有handler,不需要其他配置项时,监视属性可以简写。
以天气案例的isHot属性为例
watch配置简写
watch:{
//正常写法
/*isHot:{
// immediate:true, //初始化时让handler调用一下
// deep:true,//深度监视
handler(newValue,oldValue){
//业务代码
}
}*/
//简写
isHot(newValue,oldValue){
//业务代码
}
}
$watch配置简写
//正常写法
/* vm.$watch('isHot',{
immediate:true, //初始化时让handler调用一下
deep:true,//深度监视
handler(newValue,oldValue){
//业务代码
}
}) */
//简写
vm.$watch('isHot',(newValue,oldValue)=>{
//业务代码
})
监视属性vs计算属性
通过天气的案例我们不难发现,监视属性和计算属性都能实现功能。
computed和watch之间的区别:
- 1.computed能完成的功能,watch都可以完成。但是一般优先选择计算属性实现。
- 2.watch能完成的功能,computed不一定能完成,例如:watch可以进行异步操作。






![[附源码]计算机毕业设计健康医疗体检Springboot程序](https://img-blog.csdnimg.cn/8653bcadbd434742814921f7fef9cca6.png)