目录
一、JSON的特点
二、前后端开发推荐使用工具ApiPost
扩展:xml与json的区别
三、JSON语法格式
语法注意点:
四、在html中定义json数据类型
1.单个实体——>JSON数据
2.数组实体——>JSON数据
3.集合实体——>JSON数据
五、JSON数据的转换 java-->json
引入: 最流行的解析json的方式——>FastJson
1.导入FastJson依赖
2.创建实体类、并进行实例化
3.直接利用JSON.toJSONString(实体类)方法
4.sout输出即可
六、JSON数据的转换 json-->java
1.导入FastJson依赖
2.返回来的json数据需要进行实例化
3.直接利用JSON.parseArray() 和JSON.parseObject() 方法
4.sout输出即可
七、前后端数据交互的思想
补充
总结
一、JSON的特点
-
json是一种轻量级的数据交换格式
-
json可读性很高,网络传输速录很快
-
完全独立与编程语言,什么语言都可以识别
二、前后端开发推荐使用工具ApiPost
ApiPost下载地址
扩展:xml与json的区别
xml:可扩展标记语言
json:轻量级交互方式
区别:json不占宽带、xml占宽带、所有现在xml编程配置文件
三、JSON语法格式
{
"id":110,
"name":"法外狂徒张三",
"age":24
}语法注意点:
-
外面由{}括起来
-
数据以"键:值"对的形式出现(其中键 多以字符串形式出现,值可取字符串,数值,甚至其他JSON对象)
-
每两个"键:值"对以逗号分隔(最后-个"键:值"对省略逗号)
-
参数值如果是string类型,就必须加引号,如果是数字类型,引号可加可不加
四、在html中定义json数据类型
1.单个实体——>JSON数据
<body>
<!--
var:表示声明一个变量
let:在es6规范中,建议采用let来声明
json要放在script里
-->
<script>
let person={
"eid": 001,
"username": "dog",
"sex"= "女",
"age"= 18
};
console.log(person);//前端显示一下
</script>
</body>
2.数组实体——>JSON数据
<body>
<script>
let person={
"person":[
{
"eid": 001,
"username": "dog",
"sex"= "女",
"age"= 18
},
{
"eid": 002,
"username": "张三",
"sex"= "男",
"age"= 18
},
{
"eid": 003,
"username": "李四",
"sex"= "男",
"age"= 18
},
{
"eid": 004,
"username": "王五",
"sex"= "男",
"age"= 18
}
]
};
console.log(person);//前端显示一下
</script>
</body>3.集合实体——>JSON数据
<body>
<script>
let list=[
{
"eid": 001,
"username": "dog",
"sex"= "女",
"age"= 18
},
{
"eid": 002,
"username": "张三",
"sex"= "男",
"age"= 18
},
{
"eid": 003,
"username": "李四",
"sex"= "男",
"age"= 18
},
{
"eid": 004,
"username": "王五",
"sex"= "男",
"age"= 18
}
];
console.log(list);//前端显示一下
</script>
</body>五、JSON数据的转换 java-->json

引入: 最流行的解析json的方式——>FastJson
-
非常的快
-
不依赖其他的jar,比较轻量级别的
-
java Bean序列化程json字符串
1.导入FastJson依赖
<dependency>
<groupId>com. alibaba</ groupId>
<artifactId>fastjson</ artifactId>
<version>1.2.3</version>
</dependency>
<dependency>
<groupId>com.coLobu</ groupId>
<artifactId>fastjson-jaxrs-json-provider</ artifactId>
<version>0.3.1</version>
</dependency>2.创建实体类、并进行实例化
序列化: 将对象变为可传输内容的过程就是序列化.方式: 1、Java原生: 简介 Java原生序列化实体类必须实现Serializable接口。
3.直接利用JSON.toJSONString(实体类)方法
#一个实体类
JSON.toJSONString(persons);
#数组类型的实体类
JSON.toJSONString(persons,true);
#集合类型的实体类
JSON.toJSONString(list,true);4.sout输出即可
六、JSON数据的转换 json-->java
1.导入FastJson依赖
<dependency>
<groupId>com. alibaba</ groupId>
<artifactId>fastjson</ artifactId>
<version>1.2.3</version>
</dependency>
<dependency>
<groupId>com.coLobu</ groupId>
<artifactId>fastjson-jaxrs-json-provider</ artifactId>
<version>0.3.1</version>
</dependency>2.返回来的json数据需要进行实例化
序列化: 将对象变为可传输内容的过程就是序列化.方式: 1、Java原生: 简介 Java原生序列化实体类必须实现Serializable接口。
3.直接利用JSON.parseArray() 和JSON.parseObject() 方法
#数组和普通的字符串
jsonTOjavaBean{
String json ="字符串";
Person person=JSON.parseObject(json,Person.class);
}
#集合类型
jsonTOjavaBean{
String json ="字符串";
List<Person> list=JSON.parseArray(json,Person.class);
}class解释:class类结构信息,自动校验,一样就赋值,不一样就不赋值
4.sout输出即可
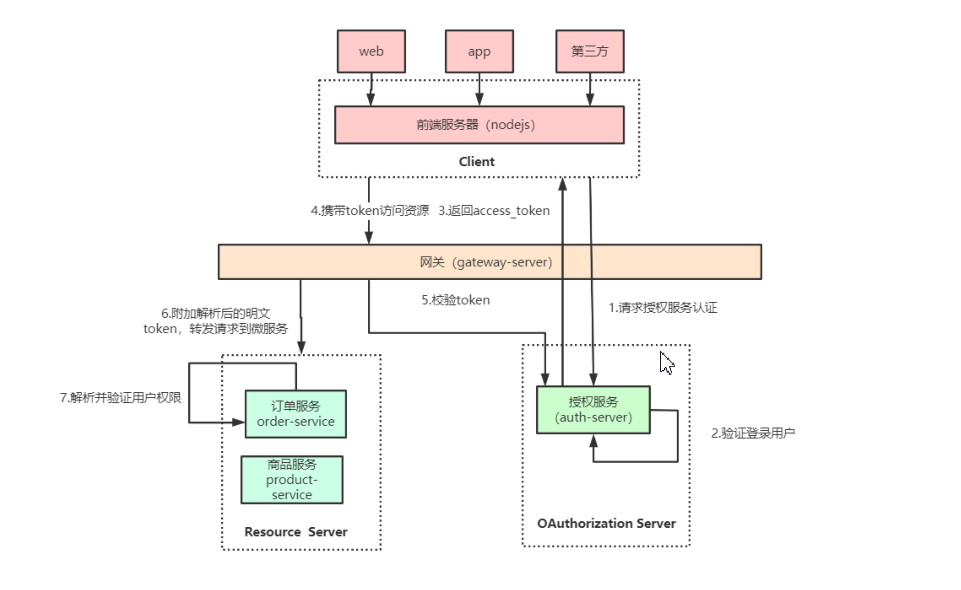
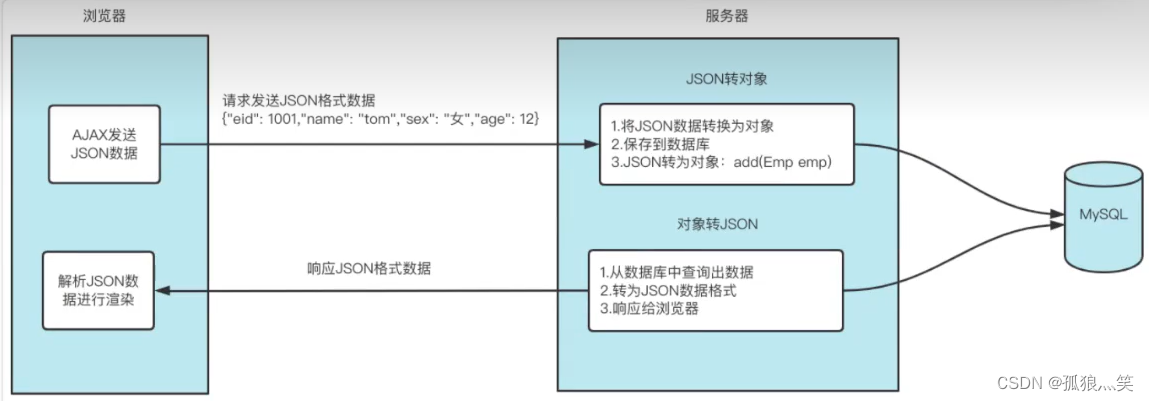
七、前后端数据交互的思想
补充
1.如果想在JSON输出输入的时候按照一定的顺序,则需要使用注解的方式进行
@JSONField(ordinal=1)
private int eid;
@JSONField(ordinal=2)
private int age;
2.也可以不进行序列化——在输出输出的时候都不展示
@JSONField(serialize = false)
private int age; 3.更改输出输入的名字
@JSONField(ordinal=2, name="user")总结
-
json是一种轻量级的数据交换格式
-
json可读性很高,网络传输速录很快
-
完全独立与编程语言,什么语言都可以识别
-
json的语法格式一定要会,比如在写接口文档的时候就离不开json