vertical-align属性
CSS的vertical-align属性使用场景,经常用于设置图片或者表单(行内块元素)和文字垂直对齐
用于设置一个元素的垂直对齐方式,但是它只针对于行内元素或者行内块元素有效
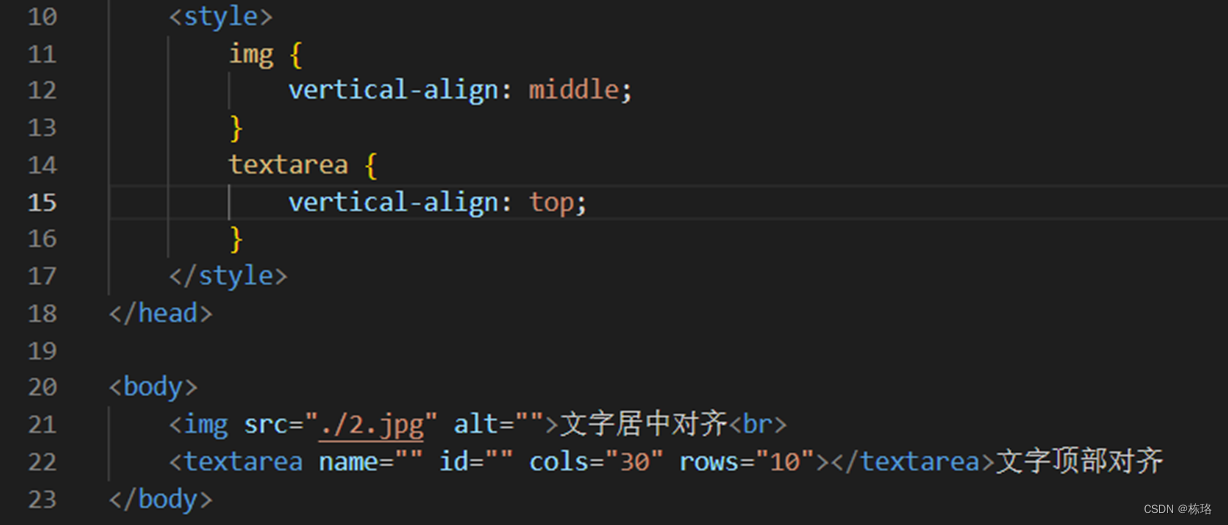
源代码



语法:
vertical-align { baseline | top | middle | bottom;}
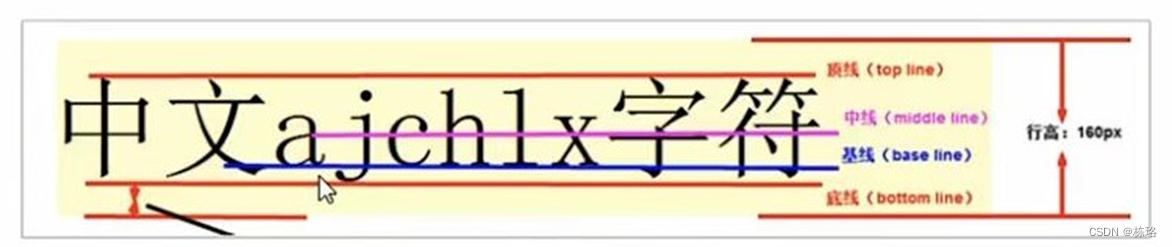
vertical-align: baseline; 默认,元素放置在父元素的基线上
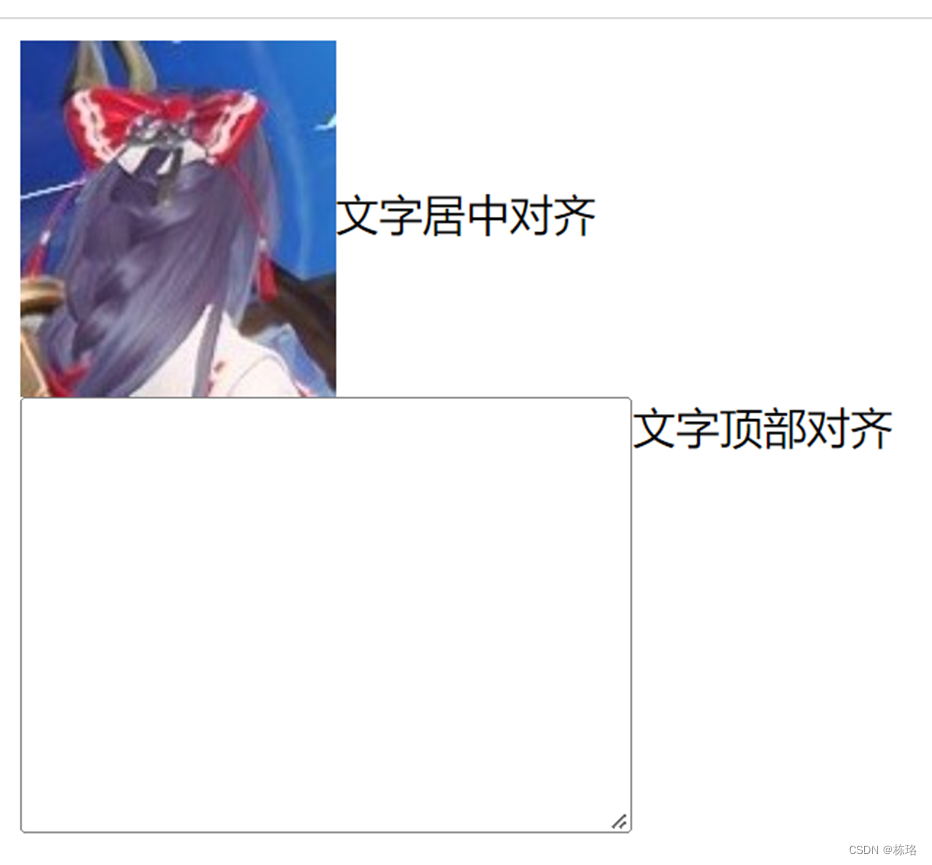
vertical-align: top; 把元素的顶端与行中最高元素的顶端对齐
vertical-align: middle; 把此元素放置在父元素的中部
vertical-align: bottom; 把元素的顶端于行中最低的元素的顶端对齐
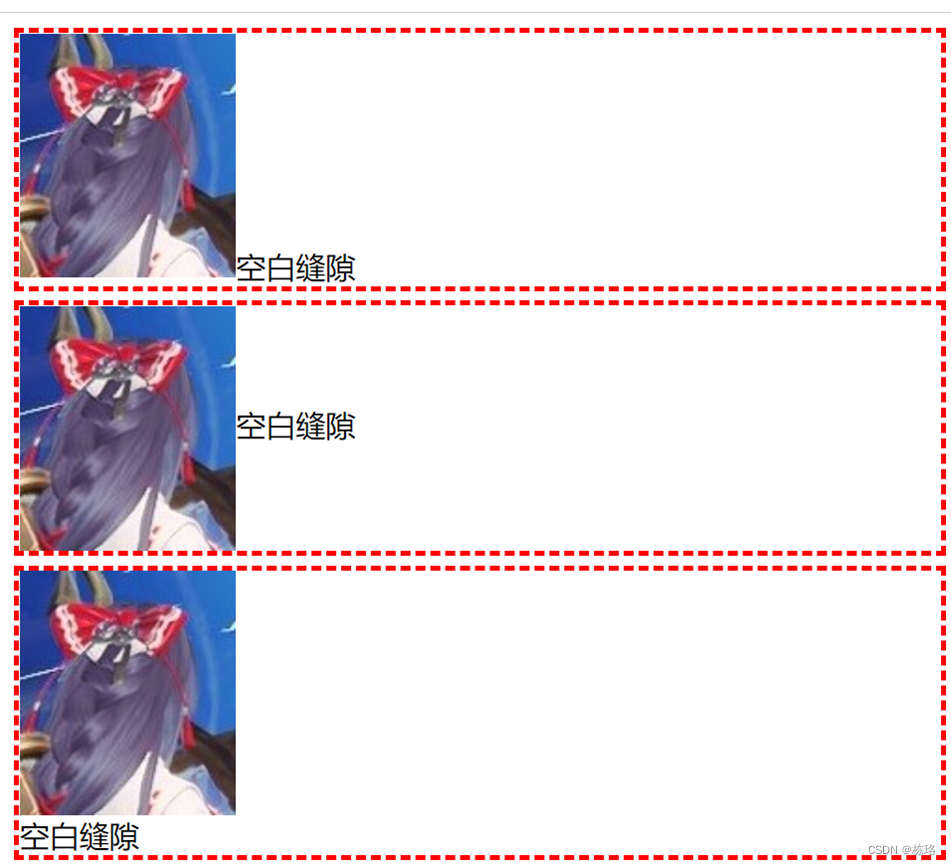
解决图片底部默认空白缝隙问题
源代码


bug:图片底侧会有一个空白缝隙,原因是行内块元素会和文字的基线对齐
主要解决方案有两种:
- 给图片添加vertical-align: top | middle | bottom 等
- 把图片转换为块级元素display: block;



![[附源码]计算机毕业设计健康医疗体检Springboot程序](https://img-blog.csdnimg.cn/8653bcadbd434742814921f7fef9cca6.png)