混入(mixin):
- 混入 (mixin) 提供了一种非常灵活的方式,来分发 Vue 组件中的 可复用功能 -- (混入对象可以封装在一个组件中,以供复用,放的都是一些公共使用的功能。)
- 一个混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被 “混合” 进入该组件本身的选项。
- 组件选项指的可以是组件的生命周期、组件里的methods这些呀等等
代码演示:
<script>
// 定义一个混入对象obj
const obj = {
created () {
this.$store.commit('hide')
},
destroyed () {
this.$store.commit('show')
},
methods: {
a () {
console.log('aaaa')
}
}
}
export default {
mixins: [obj], // 在组件中使用混入对象
data () {
return {
cityList: []
}
}
}
</script>性质:同名选项时,会合并:
对于data来讲:
- 当组件和混入对象含有同名选项时,这些选项将以恰当的方式进行“合并”。
- 比如,数据对象在内部会进行递归合并,并在发生冲突时以组件数据优先。
var mixin = {
data: function () {
return {
message: 'hello',
foo: 'abc'
}
}
}
new Vue({
mixins: [mixin],
data: function () {
return {
message: 'goodbye',
bar: 'def'
}
},
created: function () {
console.log(this.$data)
// => { message: "goodbye", foo: "abc", bar: "def" }
}
})结论:
- 看上图混入对象mixin里的data和组件里的data重复了,不会覆盖,反而两个会合并,而且先调用混入对象mixin里的data,然后再把组件里的data数据放在后面。
对于生命周期函数(钩子函数)来讲:
- 同名钩子函数将合并为一个数组,因此都将被调用。
- 另外,混入对象的钩子将在组件自身钩子之前调用。
var mixin = {
created: function () {
console.log('混入对象的钩子被调用')
}
}
new Vue({
mixins: [mixin],
created: function () {
console.log('组件钩子被调用')
}
})
// => "混入对象的钩子被调用"
// => "组件钩子被调用"对于methods、 components、directives来讲:
- 值为对象的选项,例如
methods、components和directives,将被合并为同一个对象。两个对象键名冲突时,取组件对象的键值对。
var mixin = {
methods: {
foo: function () {
console.log('foo')
},
conflicting: function () {
console.log('from mixin')
}
}
}
var vm = new Vue({
mixins: [mixin],
methods: {
bar: function () {
console.log('bar')
},
conflicting: function () {
console.log('from self')
}
}
})
vm.foo() // => "foo"
vm.bar() // => "bar"
vm.conflicting() // => "from self"- 看代码中:混入对象methods中的 “conflicting” 和组件中的 “conflicting” 重复了,那就以组件中的为主。
注意:Vue.extend() 也使用同样的策略进行合并
混入组件封装和引入组件:
(1)混入组件封装:
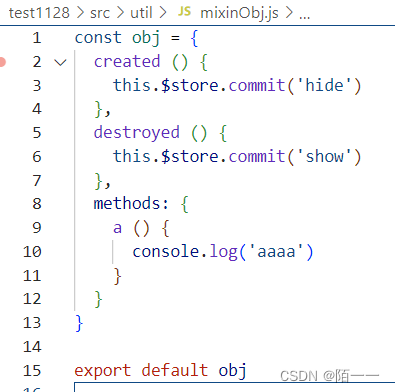
在单文件组件中,封装在src文件夹下的util文件夹里的js文件中,新建一个js文件:

(2)引入别的组件中使用:
import obj from '@/util/mixinObj'
export default {
mixins:[obj]
}混入mixin的作用:
公共功能封装在组件里,提高代码复用性
- 因为混入是用来提高vue代码的可复用性,所以混入对象中常放一些公共的功能,封装在组件中,别的组件在使用时之间混入即可,不必再写一遍代码。
- 理念:给某些组件引入某些功能














![[附源码]JAVA毕业设计小王防疫副食品配送商城(系统+LW)](https://img-blog.csdnimg.cn/e433f61719984a0fa8a362a732b0b791.png)