参考视频:黑马程序员前端CSS3基础教程,前端必备基础
目录
📚CSS引入
🐇引入CSS样式表
📚CSS基础选择器
🐇标签选择器
🐇类选择器(最常用)
🐇id选择器
🐇通配符选择器
📚CSS文字文本样式
🐇font字体
🐇CSS外观属性
📚CSS复合选择器
🐇后代选择器
🐇子元素选择器
🐇交集选择器
🐇并集选择器
🐇链接伪类选择器
🐇选择器总结
📚标签显示模式
🐇分类
🐇标签显示模式转换 display
📚行高那些事(line-height)
📚CSS 背景(background)
🐇背景颜色(color)
🐇背景图片(image)
🐇背景平铺(repeat)
🐇背景位置(position)
🐇背景附着
🐇背景简化
🐇背景透明
📚CSS 三大特性
🐇CSS层叠性:
🐇CSS继承性:
🐇CSS优先级
📚盒子模型(Box Model)
🐇盒子边框(border)
🐇内边距(padding)
🐇外边距(margin)
🐇插入图片和背景图片区别
🐇清除元素的默认内外边距(重要)
🐇外边距合并
🐇盒子模型布局稳定性
📚CSS引入
理想中的结果是结构(HTML)和样式(CSS)相分离
- CSS(Cascading Style Sheets),通常称为CSS样式表或者层叠样式表。
- 主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式
🐇引入CSS样式表
- 行内式(内联形式):是通过标签的style属性来设置元素的样式。<标签名 style="属性1:属性值1;属性2:属性值2;属性3:属性值3;">内容</标签名>
- 内部样式表(内嵌样式表)

- 选择器就是选择的标签
- 这个好处类似于合并同类项,例如把4级标题都变色,那就选上h4就好啦
- 外部样式表(外链式):真正实现结构和样式完全分离
- 将所有的样式放在一个或者多个以.CSS为扩展名的外部样式表文件中,再通过link标签将外部样式表文件链接到HTML文档中。同时可以实现多次调用。
- 语法:
-
|<head> <link rel="stylesheet" type="text/css" href="css文件路径"> </head>
📚CSS基础选择器
作用就是选择标签
🐇标签选择器
- 就是用HTML标签名称作为选择器,基本语法就是标签名{属性1:属性值1;属性2:属性值2;属性3:属性值3;}
- 标签选择器,页面同选起。直接写标签,全部不放弃。
🐇类选择器(最常用)

- 差异化选择,一个或多个,上面点定义,类名别写错。谁用谁调用,class来做。
- 特殊用法-多类名
- 在一个标签内部只能有一个class
- 写法是<p class="类名1 类名2></p>
🐇id选择器

- id选择器具有唯一性。
- 类选择器==人的名字,可以被好些人拿去用,但id选择器==人的身份证,只能给一个人用。
🐇通配符选择器
会匹配页面所有的元素,不建议使用
- 概念:通配符选择器用*表示,*就是选择所有的标签。
- 它是所有选择器中作用范围最广的,能匹配页面中所有的元素。
- 基本语法格式如下:
* {属性1:属性值1; 属性2:属性值2;属性3:属性值3;}- PS:码住之后可能会用到的一段
* {
margin:0; /*定义外边距*/
padding:0; /*定义内边距*/
}📚CSS文字文本样式
🐇font字体
- font-size:字号
- 有很多的单位,但 px(像素)比较常用。
- 不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确大小,不要默认大小。
- 谷歌浏览器默认的文字大小为16px。
- font-family:字体
- 可以同时指定多个字体,中间以逗号隔开,表示如果浏览器不支持第一个字体,则会尝试下一个,直到找到合适的字体。p{font-family:Arial,"Microsoft Yahei","微软雅黑;}
- 各种逗号之间必须用英文逗号隔开
- 中文字体需要加英文状态下的引号
- 当需要设置英文字体时,英文字体必须位于中文字体名前面
- 如果字体名中包含空格、#等符号,则字体必须加上英文状态下的引号
- 尽量使用系统默认字体(宋体,微软雅黑),保证在任何用户的浏览器中都能正确显示
- font-weight:字体粗细
- 加粗:font-weight:bold;(font-weight:700;)
- font-style:字体风格
- 字体倾斜:font-style:italic;
- 让倾斜字体不倾斜(针对em标签):font-style:normal;
- 综合字体样式设置
- 选择器{ font: font-style font-weight font-size/line-height font-family;}
- 注意:
- 使用font属性时,必须按上面语法格式中的顺序书写,不能更换顺序,各个属性以**空格**隔开。
- 其中不需要设置的属性可以省略(取默认值),但必须保留font-size和font-family属性,否则font属性将不起作用。
🐇CSS外观属性
- color:颜色
- 预定义的颜色值 red,green,blue,pink
- 十六进制 :用得最多
- RGB代码
- text-align:文本水平对齐方式
- left 左对齐(默认值)
- right 右对齐
- center 居中对齐
- line-height:行间距(一般情况下,行距比字号大7.8像素左右就可以了。)
- text-indent:首行缩进(推荐用em,1 em 就是一个字的宽度)
- text-decoration:文本的装饰
- none 默认。定义标准的文本。 取消下划线(最常用)
- underline 定义文本下的一条线。下划线 也是我们链接自带的(常用)
📚CSS复合选择器
🐇后代选择器(重点)
- 后代选择器又称为包含选择器, 用来选择元素或元素组的子孙后代。
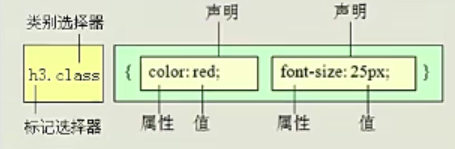
- 其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔,先写父亲爷爷,再写儿子孙子。
- 父级 子级{属性:属性值;属性:属性值;},.class h3{color:red; font-size:16px;}
🐇子元素选择器
- 子元素选择器只能选择作为某元素子元素(亲儿子)的元素。其写法就是把父级标签写在前面,子级标签写在后面,中间跟一个 > 进行连接
- 这里的子指的是亲儿子,不包含孙子,重孙子之类。
- .class>h3{color:red;font-size:14px;}
🐇交集选择器
- 交集选择器由两个选择器构成,找到的标签必须满足:既有标签一的特点,也有标签二的特点。(不太建议)
- 语法

🐇并集选择器(重点)
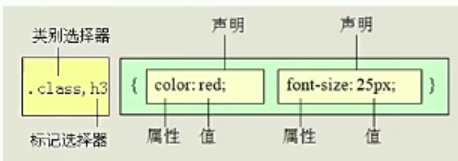
- 并集选择器(CSS选择器分组)是各个选择器通过,连接而成的,通常用于集体声明。
- 语法

🐇链接伪类选择器(重点)
- 为了和我们刚才学的类选择器相区别,类选择器是一个点,比如 .demo {},而我们的伪类用 2个点也就是冒号,比如 :link{}
- a:link /* 未访问的链接 */
- a:visited /* 已访问的链接 */
- a:hover /* 鼠标移动到链接上 */
- a:active /* 选定的链接 ,按下鼠标没松开的那个时候*/
- 写的时候,他们的顺序尽量不要颠倒 按照 l v h a 的顺序。否则可能引起错误。
- 在实际开发中,链接有默认样式,所以需要自己设置
🐇选择器总结

📚标签显示模式
定义: 标签以什么方式进行显示,比如div 自己占一行, 比如span 一行可以放很多个。
🐇分类
- 块级元素(block-level)
- (1)比较霸道,自己独占一行
- (2)高度,宽度、外边距以及内边距都可以控制。
- (3)宽度默认是容器(父级宽度)的100%
- (4)是一个容器及盒子,里面可以放行内或者块级元素。
- 只有文字才能组成段落因此 p里面不能放块级元素,特别是p不能放div
- 同理还有这些标签h1,h2,h3,h4,h5,h6,dt,他们都是文字类块级标签,里面不能放其他块级元素。
- 常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中<div>标签是最典型的块元素。
- 行内元素(inlie-level)
- (1)相邻行内元素在一行上,一行可以显示多个。
- (2)高、宽直接设置是无效的。
- (3)默认宽度就是它本身内容的宽度。
- (4)行内元素只能容纳文本或则其他行内元素。
- 常见的行内元素有<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中<span>标签最典型的行内元素。有的地方也成内联元素。
- 行内块元素(inline-block)
- (1)和相邻行内元素(行内块)在一行上,但是之间会有空白缝隙。一行可以显示多个。
- (2)默认宽度就是它本身内容的宽度
- (3)高度,行高、外边距以及内边距都可以控制。
- 在行内元素中有几个特殊的标签——<img />、<input />、<td>,可以对它们设置宽高和对齐属性
🐇标签显示模式转换 display
- 块转行内:display:inline;
- 行内转块:display:block;
- 块、行内元素转换为行内块: display:inline-block;
📚行高那些事(line-height)
- 行高测量
- 单行文本垂直居中
- 行高 = 上距离 + 内容高度 + 下距离
- 上距离和下距离总是相等的,因此文字看上去是垂直居中的。反之,则会有文字偏上偏下。
📚CSS 背景(background)
🐇背景颜色(color)
- background-color:颜色值;
- 默认的值是 transparent 透明的
🐇背景图片(image)
- background-image:url(images/demo.png);
- 默认是none
- 我们提倡背景图片后面的地址,url不要加引号。
🐇背景平铺(repeat)
- background-repeat:repeat / no-repeat / repeat-x / repeat-y
- repeat 背景图像在纵向和横向上平铺(默认的)
- no-repeat背景图像不平铺
- repeat-x背景图像在横向上平铺
- repeat-y背景图像在纵向平铺
🐇背景位置(position)
-
background-position: x y;
- 必须先指定background-image属性
- position 后面是x坐标和y坐标。 可以使用方位名词或者精确单位。
- 如果指定两个值,两个值都是方位名字,则两个值前后顺序无关,比如left top和top left效果一致
- 如果只指定了一个方位名词,另一个值默认居中对齐。
- 如果position 后面是精确坐标, 那么第一个,肯定是 x 第二的一定是y
- 如果只指定一个数值,那该数值一定是x坐标,另一个默认垂直居中
- 如果指定的两个值是精确单位和方位名字混合使用,则第一个值是x坐标,第二个值是y坐标
🐇背景附着
- background-attachment : scroll/fixed
- scroll 背景图像是随对象内容滚动
- fixed背景图像固定
🐇背景简化
- background:属性的值的书写顺序官方并没有强制标准的。为了可读性,建议大家如下写:
- background: 背景颜色 背景图片地址 背景平铺 背景滚动 背景位置;
- background: transparent url(image.jpg) repeat-y scroll center top ;
🐇背景透明
- background: rgba(0, 0, 0, 0.3);
- 最后一个参数是alpha 透明度 取值范围 0~1之间
-
📚CSS 三大特性
🐇CSS层叠性:
- 所谓层叠性是指多种CSS样式的叠加。 是浏览器处理冲突的一个能力,如果一个属性通过两个相同选择器设置到同一个元素上,那么这个时候一个属性就会将另一个属性层叠掉。
- 样式冲突,遵循的原则是就近原则。 哪个样式离着结构近,就执行哪个样式。
🐇CSS继承性:
- 想要设置一个可继承的属性,只需将它应用于父元素即可。
- 子标签会继承父标签的某些样式,如文本颜色和字号。
🐇CSS优先级
- 定义CSS样式时,经常出现两个或更多规则应用在同一元素上,此时选择器相同,则执行层叠性。 选择器不同,就会出现优先级的问题。
- 关于CSS权重,我们需要一套计算公式来去计算:

- 通常可以将css的优先级由高到低分为6组:
- 第一优先级:属性后面使用!important。它会覆盖页面内其他位置定义的元素样式。
- 第二优先级:在html中给元素标签加style,即内联样式/行内样式。(style="…")
- 第三优先级:由一个或多个id选择器来定义。 (#box{…})
- 第四优先级:由一个或多个类选择器、属性选择器、伪类选择器定义。 (.classname{…})
- 第五优先级:由一个或多个类型选择器定义。 (div{…})
- 第六优先级:通配选择器。 (*{…})
看透网页布局的本质
- 首先利用CSS设置好盒子的大小,然后摆放盒子的位置。
- 最后把网页元素比如文字图片等等,放入盒子里面。
📚盒子模型(Box Model)
就是把HTML页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。

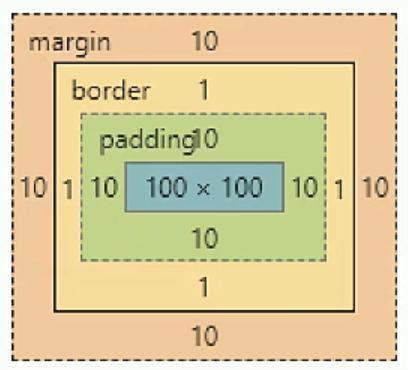
- 盒子模型有元素的内容、边框(border)、内边距(padding)、和外边距(margin)组成。
- 盒子里面的文字和图片等元素是内容区域
- 盒子的厚度我们称为盒子的边框
- 盒子内容与边框的距离是内边距(类似单元格的 cellpadding)
- 盒子与盒子之间的距离是外边距(类似单元格的 cellspacing)
🐇盒子边框(border)
- 语法:border: 1px solid red; 没有顺序

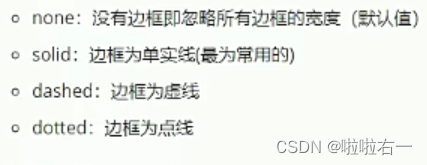
- 边框的样式:

- 边框是可以单独指定的:border-top/bottom/left/right-style,border-top: 1px solid red; /* 只设定上边框,其余同理 */
- 表格的细线边框:table{border-collapse:collapse;}
🐇内边距(padding)
- 设置
- padding-left | 左内边距 |
- padding-right | 右内边距 |
- padding-top | 上内边距 |
- padding-bottom | 下内边距 |
- 当我们给盒子指定padding值之后, 发生了2件事情:
- 1. 内容和边框有了距离,添加了内边距。
- 2. 盒子会变大了;例如遇到各个小部分字数不一样多的导航栏,不方便直接给宽度,就会用到padding。
- 特殊情况,如果这个盒子没有设置宽度,则padding不会撑开盒子。
- padding简写
- 1个值 | padding:上下左右内边距;
- 2个值 | padding: 上下内边距 左右内边距 ;
- 3个值 | padding:上内边距 左右内边距 下内边距;
- 4个值 | padding: 上内边距 右内边距 下内边距 左内边距 ;
- 顺时针圈圈
- 内盒尺寸计算(元素实际大小)
- 盒子的实际的大小 = 内容的宽度和高度 + 内边距 + 边框
- 通过给设置了宽高的盒子,减去相应的内边距的值,维持盒子原有的大小
🐇外边距(margin)
- 设置
- | margin-left | 左外边距 |
- | margin-right | 右外边距 |
- | margin-top | 上外边距 |
- | margin-bottom | 下外边距 |
- margin值的简写 (复合写法)代表意思 跟 padding 完全相同。
- 块级盒子水平居中
- 盒子必须指定了宽度(width)
- 然后就给左右的外边距都设置为auto,margin: 0 auto;
- 1.盒子内的文字水平居中是 text-align: center, 而且还可以让行内元素和行内块居中对齐
- 2. 块级盒子水平居中 左右margin 改为 auto
🐇插入图片和背景图片区别
- 插入图片:我们用的最多,比如产品展示类移动位置只能靠盒模型 padding margin
- 背景图片:我们一般用于小图标背景或者超大背景图片,背景图片只能通过 background-position
🐇清除元素的默认内外边距(重要)
* {
padding:0;
margin:0;
}🐇外边距合并
- 相邻块元素垂直外边距的合并
- 当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom,下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和,而是取两个值中的较大者。
- 这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。
- 解决方案:尽量给只给一个盒子添加margin值
- 嵌套块元素垂直外边距的合并(塌陷)
- 对于两个嵌套关系的块元素,如果父元素没有上内边距及边框, 父元素的上外边距会与子元素的上外边距发生合并,合并后的外边距为两者中的较大者。
- 解决方案:
- 1. 可以为父元素定义上边框。border-top: 1px solid transparent
- 2. 可以为父元素定义上内边距。padding-top: 1px
- 3. 可以为父元素添加overflow:hidden。
🐇盒子模型布局稳定性
- 大部分情况下是可以混用的。 就是说,你用内边距也可以,用外边距也可以。 你觉得哪个方便,就用哪个。我们根据稳定性来分,建议如下:
- 按照优先使用宽度 (width),其次使用内边距(padding ),再次外边距(margin)。
- width > padding > margin