✨博主:命运之光
🌸专栏:Python星辰秘典
🐳专栏:web开发(简单好用又好看)
❤️专栏:Java经典程序设计
☀️博主的其他文章:点击进入博主的主页
前言:欢迎踏入我的Web项目专栏,一段神奇而令人陶醉的数字世界!
🌌在这里,我将带您穿越时空,揭开属于Web的奥秘。通过HTML、CSS和JavaScript的魔力,我创造了一系列令人惊叹的Web项目,它们仿佛是从梦境中涌现而出。
🌌在这个专栏中,您将遇到华丽的界面,如流星划过夜空般迷人;您将感受到动态的交互,如魔法般让您沉浸其中;您将探索响应式设计的玄妙,让您的屏幕变幻出不同的绚丽景象。
🌌无论您是一个探险家还是一位嗜血的代码巫师,这个专栏将成为您的魔法书。我将分享每个项目的秘密,解开编码的谜题,让您也能够拥有制作奇迹的力量。
🌌准备好了吗?拿起您的键盘,跟随我的指引,一起进入这个神秘而充满惊喜的数字王国。在这里,您将找到灵感的源泉,为自己创造出一段奇幻的Web之旅!

目录
前言
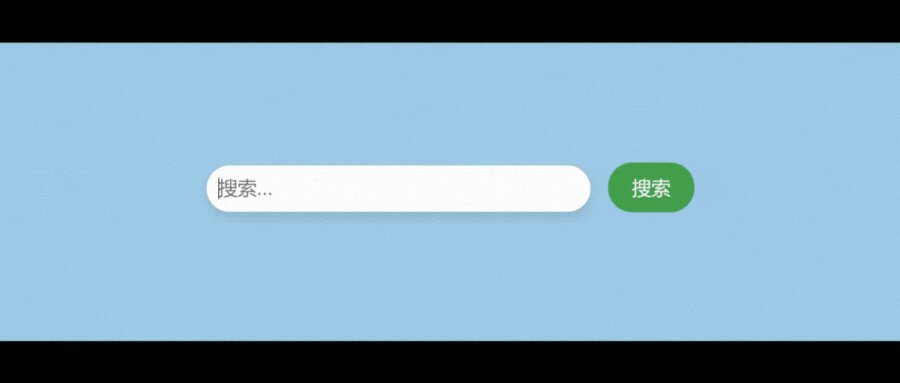
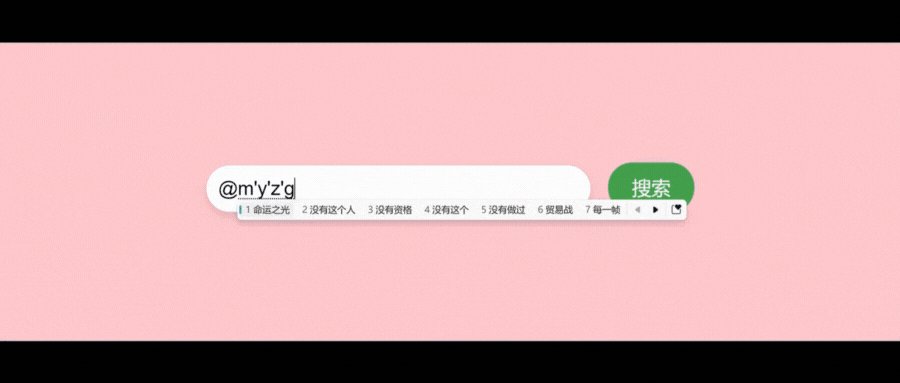
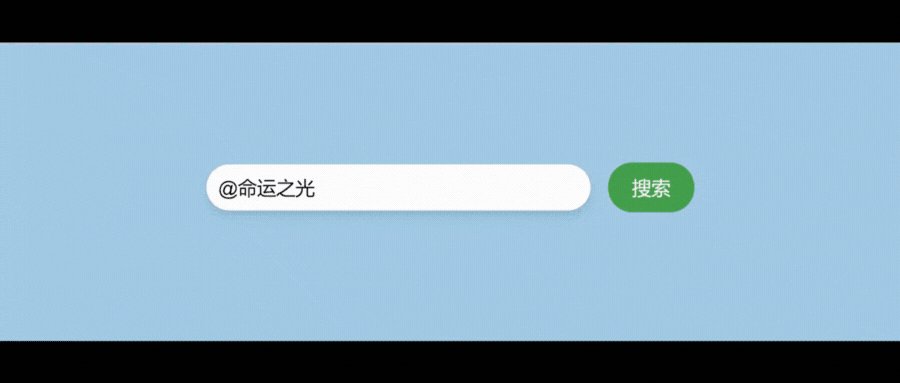
动态图展示
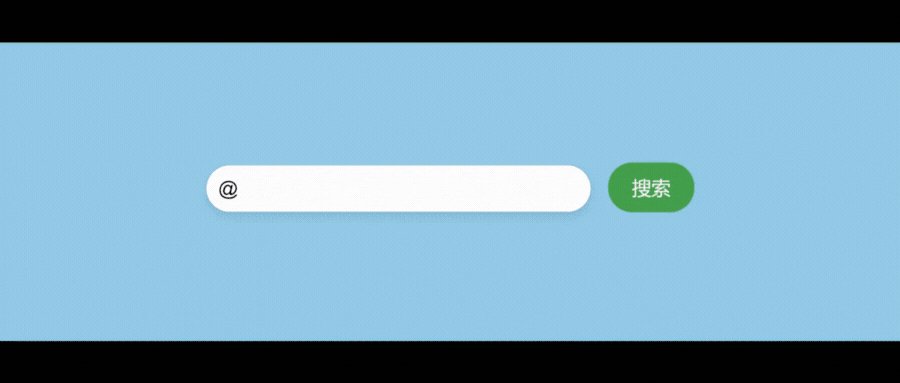
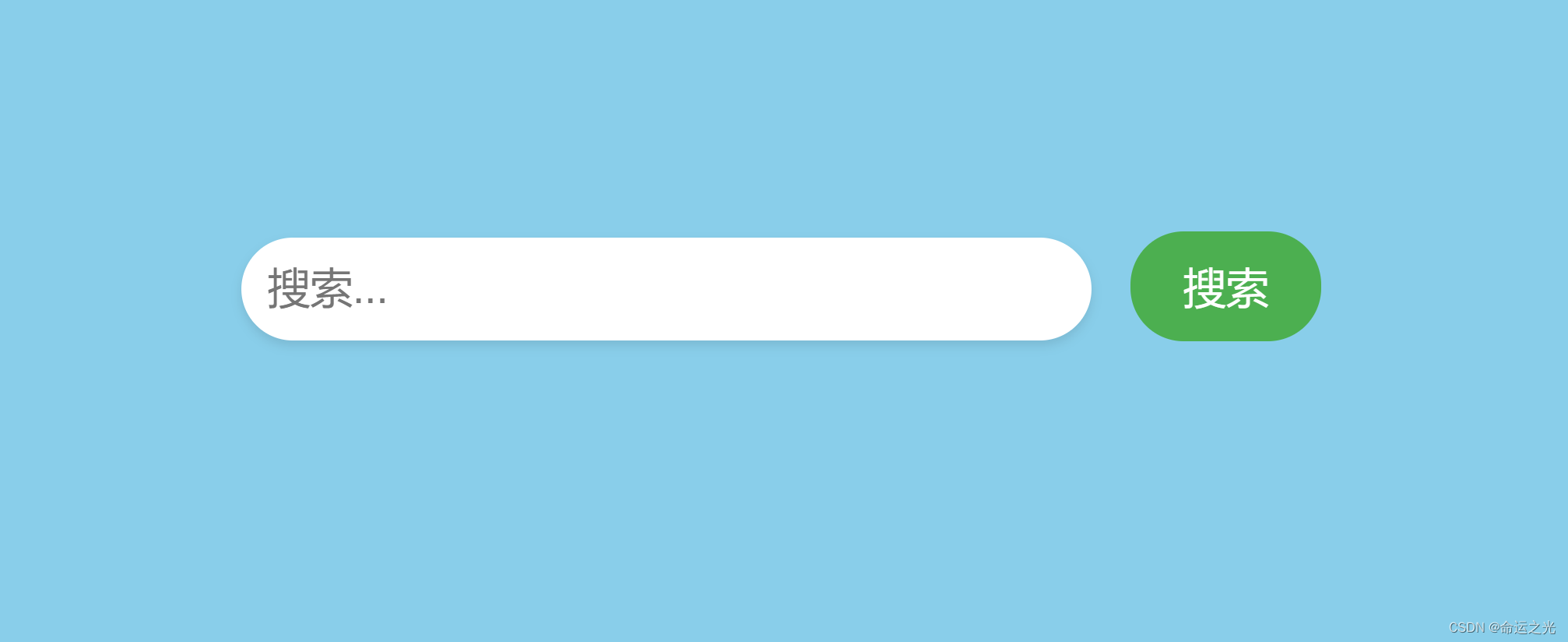
静态图展示
步骤 1:创建HTML结构
步骤 2:添加CSS样式
步骤 3:定制搜索框
代码的使用方法(超简单什么都不用下载)
🍓1.打开记事本
🍓2.将上面的源代码复制粘贴到记事本里面将文件另存为HTML文件点击保存即可
🍓3.打开html文件(大功告成(●'◡'●))
结语
前言
HTML是一种常用的网页标记语言,它可以用于创建各种各样的网页元素,包括搜索框。在本文中,我们将介绍如何使用HTML和一些CSS样式创建一个漂亮的搜索框。
动态图展示

静态图展示

步骤 1:创建HTML结构
首先,让我们创建基本的HTML结构。请将以下代码复制到你的HTML文件中:
<!DOCTYPE html>
<html>
<head>
<title>漂亮的搜索框</title>
<style>
/* CSS样式 */
@keyframes backgroundAnimation {
0% {
background-color: #FFC0CB; /* 起始颜色为粉色 */
}
50% {
background-color: #87CEEB; /* 中间颜色为天蓝色 */
}
100% {
background-color: #FFC0CB; /* 结束颜色为粉色 */
}
}
body {
animation: backgroundAnimation 6s infinite; /* 6秒的动画循环 */
}
.search-form {
display: flex;
align-items: center;
justify-content: center;
margin-top: 100px;
}
.search-input {
padding: 10px;
font-size: 16px;
border: none;
border-radius: 20px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
width: 300px;
transition: box-shadow 0.3s ease;
}
.search-input:focus {
outline: none;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
}
.search-button {
padding: 10px 20px;
font-size: 16px;
background-color: #4CAF50;
color: white;
border: none;
border-radius: 20px;
margin-left: 10px;
cursor: pointer;
transition: background-color 0.3s ease;
}
.search-button:hover {
background-color: #45a049;
}
</style>
</head>
<body>
<div class="search-form">
<form id="searchForm" action="/search" method="get">
<input class="search-input" type="text" name="query" placeholder="搜索...">
<input class="search-button" type="submit" value="搜索">
</form>
</div>
</body>
</html>
步骤 2:添加CSS样式
上面的代码中包含了一些CSS样式,用于美化搜索框。你可以根据自己的需求进行调整和扩展。以下是一些基本样式的解释:
backgroundAnimation:通过CSS动画实现背景颜色的渐变效果。.search-form:用于将搜索框居中显示的样式类。.search-input:搜索框的样式,包括边框、阴影和过渡效果。.search-button:搜索按钮的样式,包括背景颜色和过渡效果。
步骤 3:定制搜索框
你可以根据自己的需要对搜索框进行定制。例如,可以调整搜索框的宽度、字体大小、颜色等。你还可以添加其他样式来增加搜索框的吸引力。
代码的使用方法(超简单什么都不用下载)
🍓1.打开记事本

🍓2.将上面的源代码复制粘贴到记事本里面将文件另存为HTML文件点击保存即可

🍓3.打开html文件(大功告成(●'◡'●))

结语
通过使用HTML和CSS,你可以轻松地创建一个漂亮的搜索框。本文介绍了如何使用提供的代码创建一个简单的搜索框,你可以根据自己的需求对其进行调整和定制。
本章的内容就到这里了,觉得对你有帮助的话就支持一下博主把~
🌌点击下方个人名片,交流会更方便哦~
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓