大纲:
🌳 1、怎么根据下拉框中选中的值展示不同的输入框呢?
我们可以使用change事件来进行处理。当我们选中收费类型的其中一个就触发change事件,然后根据选中的value值,对数据进行展示与隐藏 即可。
🥑 收费类型分为三种,即按天 按分钟 按次收费,而我们需要根据不同的收费类型展示类型中的数据。
🟢1 按天收费:freeTime(免收分钟)、dayMaxPrice(每日最高金额)
🟢2 按分钟收费:freeTime(免收分钟)、startPrice(起步金额)、startTime(起步分钟)、dayUnitTime(超/分钟)、dayUnitPrice(超/分钟 收费金额)
🟢3 按次收费:unitPrice(每次收费金额)按天按分钟收费 共用字段:freeTime(免收分钟)

代码展示:
<template>
<avue-crud :option="option" :data="data" :page.sync="page" v-model="form" ref="crud" @search-change="searchChange" @search-reset="searchReset" @current-change="currentChange" @size-change="sizeChange" @row-save="rowSave" @row-del="rowDel">
</avue-crud>
</template>
<script>
import API from '@/components/common/Api';
export default {
data() {
return {
/* data:[]后端获取到的数据列表。option表格配置项.form 表单*/
data: [],
page: {
total: 0, //总页码
pageNo: 1, //页码
pageSize: 10 //分页条数
},
form: {
carParkType: '',
carParkTypeId: '',
rulesDetail: '',
rulesName: '',
},
query: {}, //搜索键值
option: {
size: 'mini', //表格大小 medium/small/mini
index: true, //序号
border: true,
searchMenuSpan: 4, //栅格占据的列数
labelWidth: 160,
searchLabelWidth: 120,
viewBtn: true, //查看详情按钮
delBtn: true, //删除按钮
stripe: true, //斑马纹
align: 'center',
column: [{
label: '车场名称', //表头
prop: 'carParkName', //键值
disabled: true,
rules: [{
required: true,
message: "请输入车场名称",
trigger: "blur",
}, ],
}, {
label: '规则名称', //表头
prop: 'rulesName', //键值
search: true, //是否搜索
rules: [{
required: true,
message: "请输入规则名称",
trigger: "blur",
}, ],
}, {
label: '收费类型', //表头
prop: 'chargeTypeId', //键值
type: 'select',
search: true, //是否搜索
dicData: [],
props: {
label: "name",
value: "id",
},
rules: [{
required: true,
message: "请选择收费类型",
trigger: "blur",
}, ],
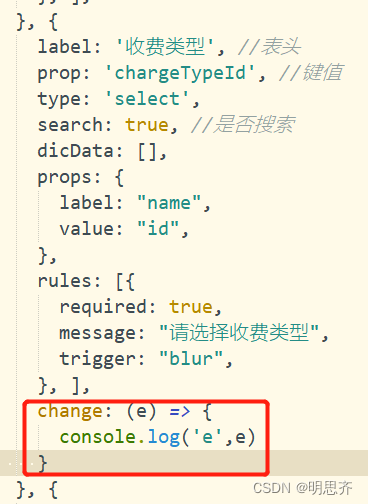
change: (e) => {
this.onChangeType(e)
}
}, {
label: '汽车类型', //表头
prop: 'carTypeId', //键值
search: true, //是否搜索
type: 'select',
dicData: [],
props: {
label: "carTypeName",
value: "carTypeId",
},
rules: [{
required: true,
message: "请选择汽车类型",
trigger: "blur",
}, ],
}, {
label: '车牌颜色', //表头
prop: 'carPlateColorId', //键值
search: true, //是否搜索
type: 'select',
dicUrl: "/api/dictionary/selectByType?type=car_color_type",
props: {
label: "name",
value: "id",
},
rules: [{
required: true,
message: "请选择车牌颜色",
trigger: "blur",
}, ],
}, {
label: '节假日是否免费', //表头
prop: 'festivalsFree', //键值
type: 'select',
dicData: [{
label: '是',
value: 1
}, {
label: '否',
value: 2
}]
}, {
label: '规则详情', //表头
prop: 'rulesDetail', //键值
type: 'textarea',
row: true,
disabled: true,
},
// 收费规则共用字段
{
label: '免收分钟', //表头
prop: 'freeTime', //键值
type: 'number',
min: 0,
display: false,
rules: [{ required: true,message:"请输入免收分钟",trigger: "blur"}],
},
// 按天收费
{
label: '每日最高金额', //表头
prop: 'dayMaxPrice', //键值
type: 'number',
min: 0,
display: false,
rules: [{required: true,message:"请输入每日最高金额",trigger: "blur"}],
},
// 按分钟收费
{
label: '起步金额', //表头
prop: 'startPrice', //键值
type: 'number',
min: 0,
display: false,
rules: [{required: true,message:"请输入起步金额",trigger: "blur"}],
}, {
label: '起步分钟', //表头
prop: 'startTime', //键值
type: 'number',
min: 0,
display: false,
rules: [{required: true,message:"请输入起步分钟",trigger: "blur"}],
}, {
label: '超/分钟', //表头
prop: 'dayUnitTime', //键值
type: 'number',
min: 0,
display: false,
rules: [{required: true,message:"请输入超时分钟",trigger: "blur"}],
}, {
label: '超/分钟 收费金额', //表头
prop: 'dayUnitPrice', //键值
type: 'number',
min: 0,
display: false,
rules: [{required: true,message:"请输入超时分钟收费金额",trigger: "blur"}],
},
// 按次收费
{
label: '每次收费金额', //表头
prop: 'unitPrice', //键值
type: 'number',
min: 0,
display: false,
rules: [{required: true,message:"请输入每次收费金额",trigger: "blur"}],
},
]
},
dicData: [],
}
},
mounted() {
this.form.carParkId = +this.$route.query.id
this.form.carParkName = this.$route.query.name
this.onLoad()
//获取汽车类型
this.getcarTypeList()
},
methods: {
//搜索 val为搜索对象 val{} done() 停止
searchChange(val, done) {
this.query = val
this.onLoad()
done()
},
//重置
searchReset() {
this.query = {}
this.onLoad()
},
// 根据接口获取data数据
async onLoad() {
let params = {
data: {
...this.query,
carParkId: +this.$route.query.id || ''
},
pageNum: this.page.pageNo,
pageSize: this.page.pageSize,
}
await API.getParkingFeeList(params).then(res => {
if (res.data.code == 0) {
this.data = res.data.data.list;
this.page.total = res.data.data.total;
} else {
this.$message({
type: 'error',
message: res.data.msg
});
}
})
},
// 分页条数
sizeChange(val, done) {
this.page.pageSize = val;
this.onLoad();
done();
},
// 分页选择
currentChange(val) {
this.page.pageNo = val;
this.onLoad();
},
// 新增数据保存
rowSave(form, done, loading) {
API.getParkingFeeAdd(form).then(res => {
if (res.data.code == 0) {
done(form);
this.onLoad()
} else {
this.$message({
type: 'error',
message: res.data.msg
});
done(form);
this.onLoad()
}
})
},
// 删除
rowDel(val) {
this.$confirm('此操作将永久删除该数据, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
API.getParkingFeeDel(val.id).then(res => {
if (res.data.code === 0) {
this.onLoad()
} else {
this.$message({
type: 'error',
message: res.data.msg
});
}
});
}).catch(() => {});
},
//获取汽车类型 收费规则类型
getcarTypeList() {
API.getcarTypeInfo().then(res => {
if (res.data.code === 0) {
this.option.column[3].dicData = res.data.data;
}
})
API.xhtp({
method: "get",
url: '/api/dictionary/selectByType?type=charge_type'
}).then(res => {
if (res.data.code === 0) {
this.option.column[2].dicData = res.data.data;
}
})
},
//收费类型
onChangeType(e) {
//根据value值判断选中收费类型的规则详情
e.column.dicData.forEach(item => {
if (e.value === item.id) { //规则详情赋值
this.form.rulesDetail = item.describe
}
})
//根据value(id)值 判断是否展示列表
if (e.value == 26) { // 按次收费
this.option.column.forEach(item => {
if (item.prop === 'unitPrice') {
item.display = true
} else if (item.prop === 'dayMaxPrice' || item.prop === 'freeTime' ||
item.prop === 'startPrice' || item.prop === 'startTime' || item.prop === 'dayUnitTime' || item
.prop === 'dayUnitPrice') {
item.display = false
}
})
} else if (e.value == 27) { // 按分钟收费
this.option.column.forEach(item => {
if (item.prop === 'freeTime' || item.prop === 'startPrice' || item.prop === 'startTime' || item
.prop === 'dayUnitTime' || item.prop === 'dayUnitPrice') {
item.display = true
} else if (item.prop === 'dayMaxPrice' || item
.prop === 'unitPrice') {
item.display = false
}
})
} else if (e.value == 28) { // 按天收费
this.option.column.forEach(item => {
if (item.prop === 'freeTime' || item.prop === 'dayMaxPrice') {
item.display = true
} else if (item.prop === 'startPrice' ||
item.prop === 'startTime' || item.prop === 'dayUnitTime' || item.prop === 'dayUnitPrice' || item
.prop === 'unitPrice') {
item.display = false
}
})
}
},
}
}
</script>
<style>
</style>
实现步骤:
1、我们先调收费类型接口 获取收费类型的数据,然后给收费类型中加一个change事件;
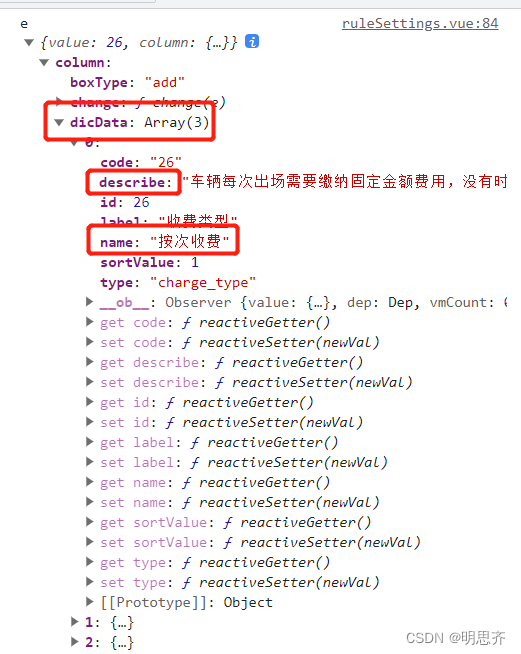
打印看看e里面的内容是什么。
由图可知,e里面有value值(实际上就是选中类型的Id)、一些数据,而我们真正需要的数据就是dicData数组里边的数据【describe(规则详情) 、name(收费类型)】
2、将按次、按天、按分钟收费需要展示的字段都先定义在options中,给展示的字段一个默认的初始值(display 是否显示) display: false;我们就让他默认隐藏。
3、写一个专门判断选中类型的方法,通过 e.value 来判断选中的那个收费类型从而进行判断,遍历option.column,修改对应的属性值的状态,是否显示或隐藏。
4、在change事件中调用判断选中类型的方法,change: (e) => { this.onChangeType(e) }
5、测试是否有效果
!!!注意:一定要给设置字段初始值(display: 'false'),不然的话判断了显示与隐藏也没效果
效果图:
按次收费

按分钟收费

按天收费

视频效果展示:
收费规则