学习来源:尚硅谷前端html+css零基础教程,2023最新前端开发html5+css3视频
文章目录
- 📚前言
- 📚课程前序知识
- 🐇两位先驱
- 🐇计算机基础知识
- 🐇应用软件架构
- 🐇浏览器
- 🐇网页相关概念
- 📚HTML简介
- 📚html初体验
- 🐇HTML标签
- 🐇HTML标签属性
- 🐇HTML基本结构
- 🐇HTML注释
- 🐇HTML文档声明
- 🐇HTML字符编码
- 🐇HTML设置语言
- 🐇HTML标准结构
📚前言
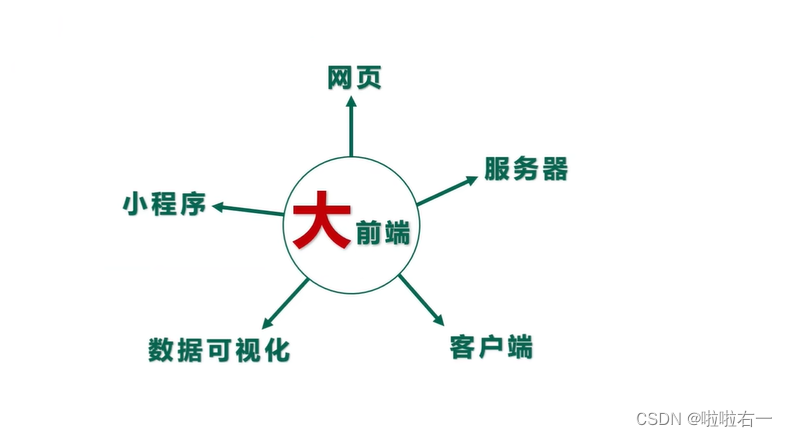
- 什么是前端开发

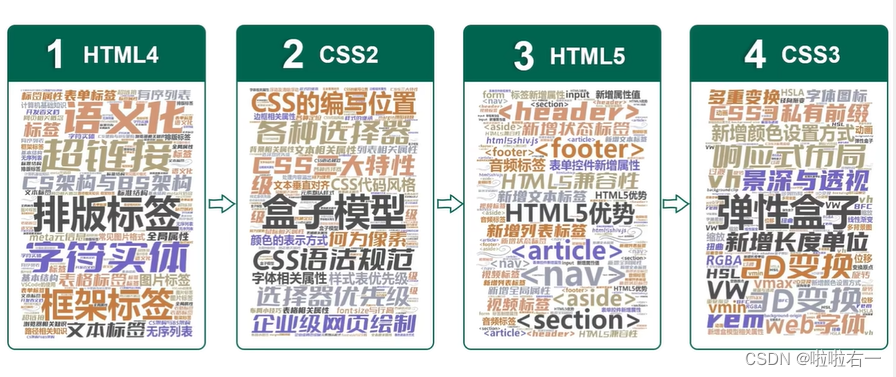
- 学习路线

📚课程前序知识
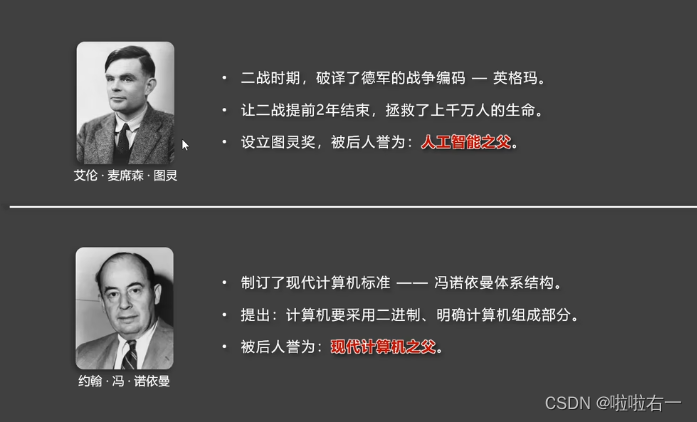
🐇两位先驱

🐇计算机基础知识

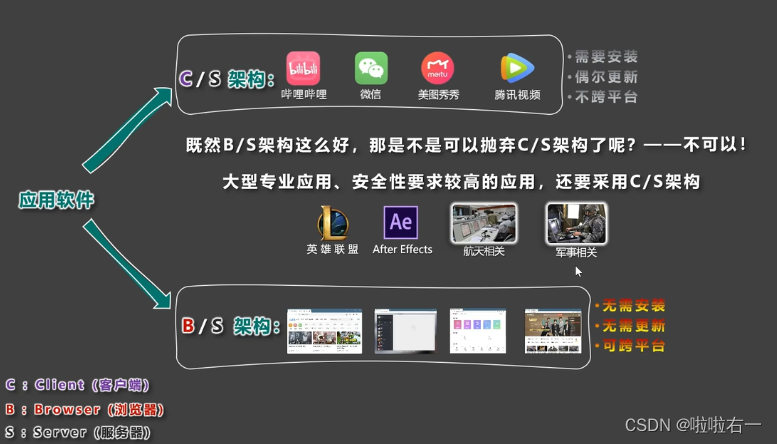
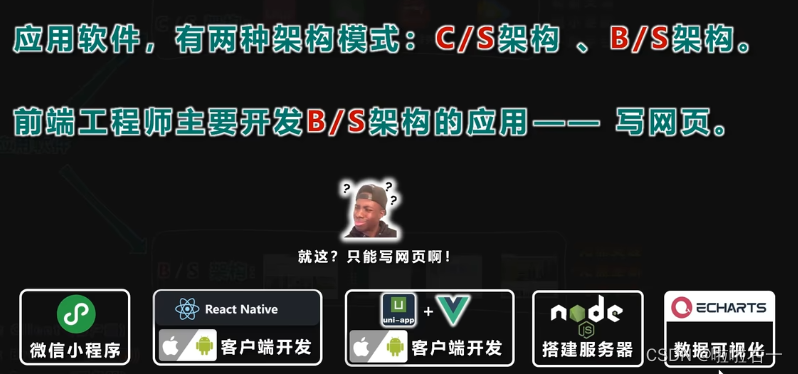
🐇应用软件架构



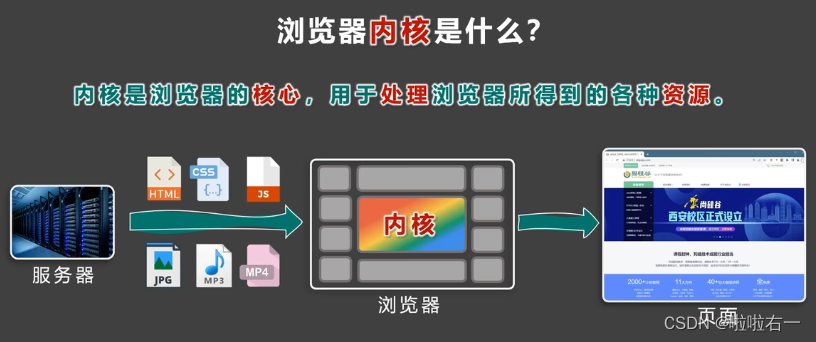
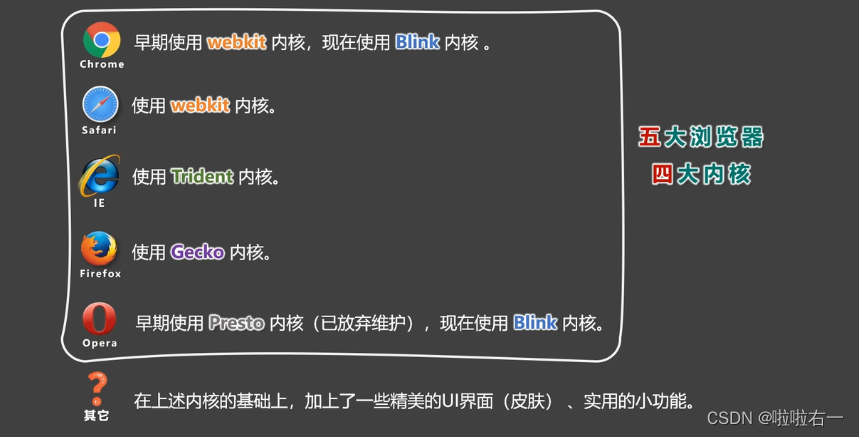
🐇浏览器



写网页,我们用Chrome
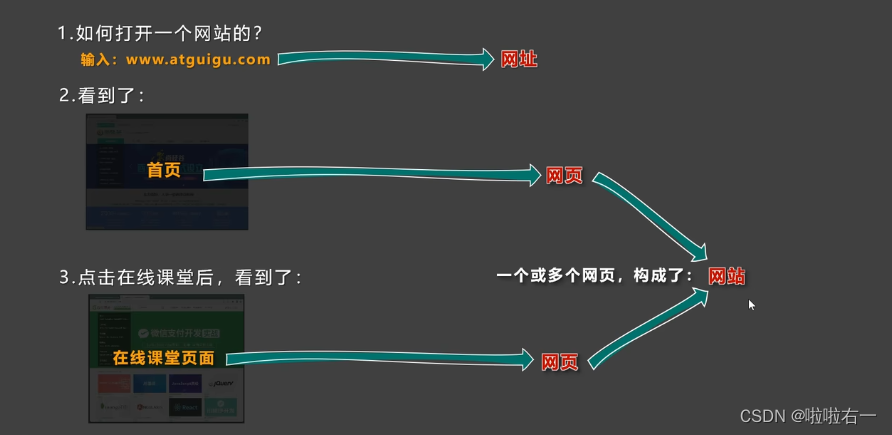
🐇网页相关概念


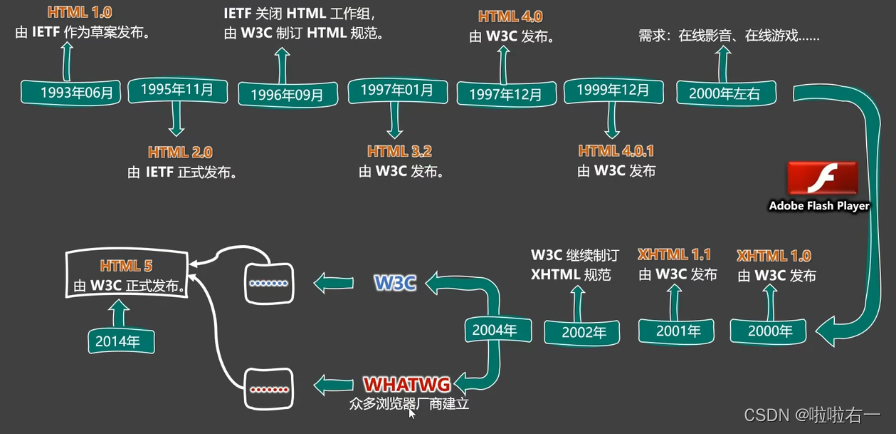
📚HTML简介


👀p8:准备工作——介绍文件夹基本操作 + 安装chrome
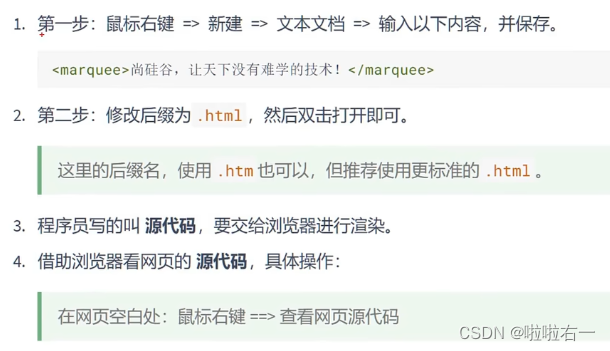
📚html初体验


🐇HTML标签
-
标签又称元素,是HTML的基本组成单位。
-
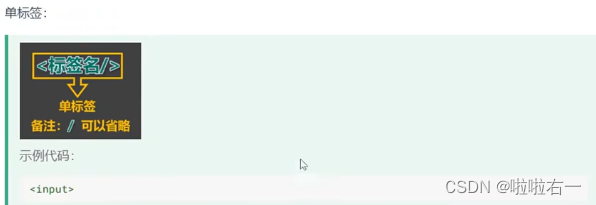
标签分为:双标签与单标签(绝大多数都是双标签)。
-
标签名不区分大小写,但推荐小写,小写更规范。


-
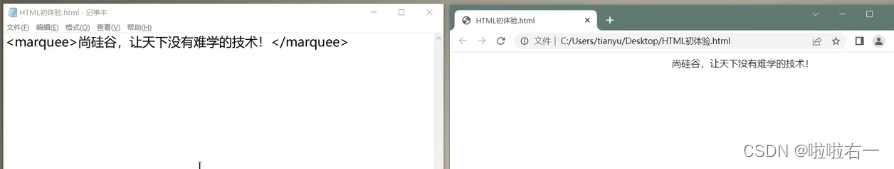
标签之间的关系:并列关系、嵌套关系,可以使用
Tab键进行缩进。<marquee> 尚硅谷,让天下没有难学的技术! <input> </marquee>
🐇HTML标签属性
-
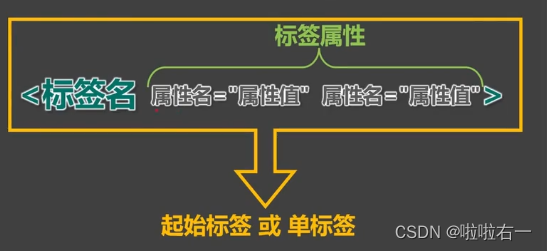
用于给标签提供附加信息。
-
可以写在:起始标签或单标签中,形式如下:

<marquee loop="1" bgcolor="orange">尚硅谷,让天下没有难学的技术!</marquee> <input type="password"> -
有些特殊的属性,没有属性名,只有属性值,例如:
<input disabled> -
注意点:
- 不同标签有不同属性,也有一些通用属性(后续梳理)。
- 属性名、属性值不能乱写,都是W3C规定好的。
- 属性名、属性值都不区分大小写,但推荐小写。
- 双引号也可以写成单引号,甚至不写都行,但还是推荐写双引号。
- 标签中不要出现同名属性,否则后写的会失效,先入为主。
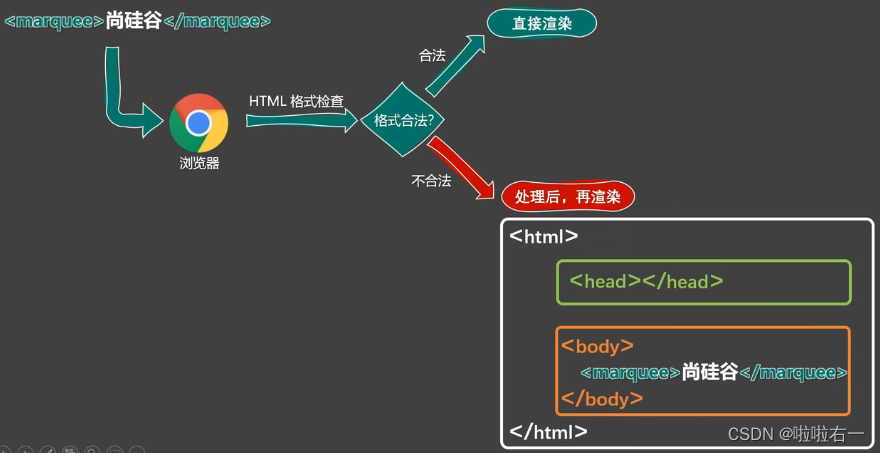
🐇HTML基本结构


- 想要呈现在网页中的内容写在body标签中。
- head标签中的内容不会出现在网页中。
- head标签中的title标签可以指定网页的标题。
<html>
<head>
<title>这是一个标题</title>
</head>
<body>
内容
</body>
</html>
👀p13:代码编辑器VSCode安装
👀p14:安装LiveServer插件
- 务必使用VSCode打开的是文件夹,否则Live Server插件无法正常工作。
- 打开的网页必须是标准的HTML结构,否则无法自动刷新。
🐇HTML注释
- 注释的内容会被浏览器所忽略,不会呈现到页面中,但源代码中依然可见。
- 注释不可以嵌套。
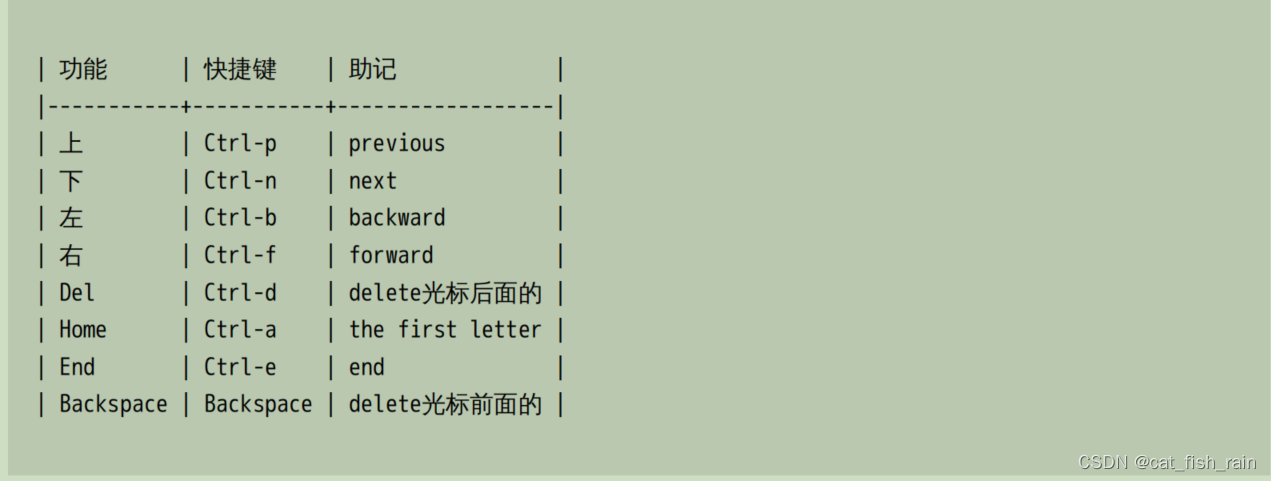
- 快捷键:
Ctrl+/
<html>
<head>
<title>HTML注释</title>
</head>
<body>
<marquee loop="1">
<!--下面的输入框是可以滚动的,且只能滚动一次-->
<input type="text">
</marquee>
<!--下面的输入框是不可以滚动的-->
<input type="text">
</body>
</html>
🐇HTML文档声明
- 作用:告诉浏览器当前网页的版本。
<!DOCTYPE html>- 位于网页的第一行,在html标签外侧。
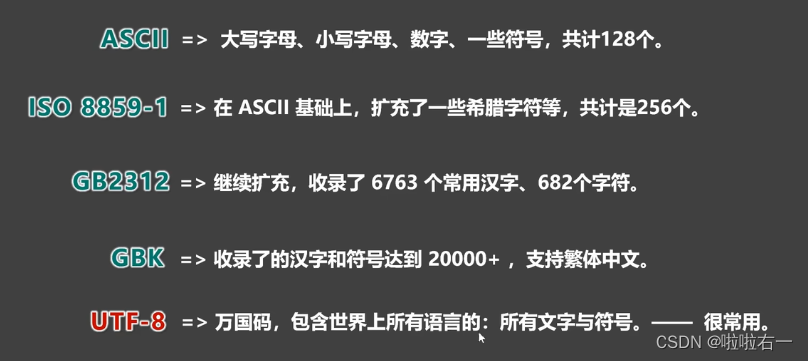
🐇HTML字符编码


- 存储时,务必采用合适的字符编码。
- 存储时采用哪种方式编码,读取时就采取哪种方式解码,否则数据错乱。
UTF-8最稳妥。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML字符编码</title>
</head>
<body>
<marquee loop="1">
<!--下面的输入框是可以滚动的,且只能滚动一次-->
<input type="text">
</marquee>
<!--下面的输入框是不可以滚动的-->
<input type="text">
</body>
</html>
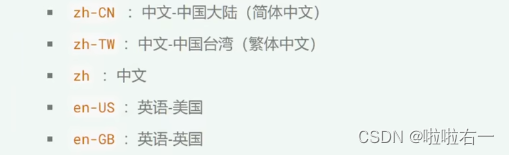
🐇HTML设置语言

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>HTML设置语言</title>
</head>
<body>
<marquee loop="1">
<!--下面的输入框是可以滚动的,且只能滚动一次-->
<input type="text">
</marquee>
<!--下面的输入框是不可以滚动的-->
<input type="text">
</body>
</html>
🐇HTML标准结构
!:自动生成
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
- 配置网页图标:把图片放在打开网页的文件夹里,一定是
最外层。
小结:
<!-- 文档声明,声明当前网页的版本 -->
<!DOCTYPE html>
<!-- html的根标签(元素),网页中的所有内容都要写根元素的里边 -->
<html lang="zh-CN">
<!-- head是网页的头部,head中的内容不会在网页中直接出现,主要用来帮助浏览器或搜索引擎来解析网页 -->
<head>
<!-- meta标签用来设置网页的元数据,这里meta用来设置网页的字符集,避免乱码问题 -->
<meta charset="utf-8">
<!-- title中的内容会显示在浏览器的标题栏,搜索引擎会主要根据title中的内容来判断网页的主要内容 -->
<title>网页的标题</title>
</head>
<!-- body是htm1的子元素,表示网页的主体,网页中所有的可见内容都应该写在body里 -->
<body>
内容
</body>
</html>

















![数据结构05:树与二叉树[C++][线索二叉树:先序、后序]](https://img-blog.csdnimg.cn/a4945c438b254692aadc64999ac4f6a6.png)