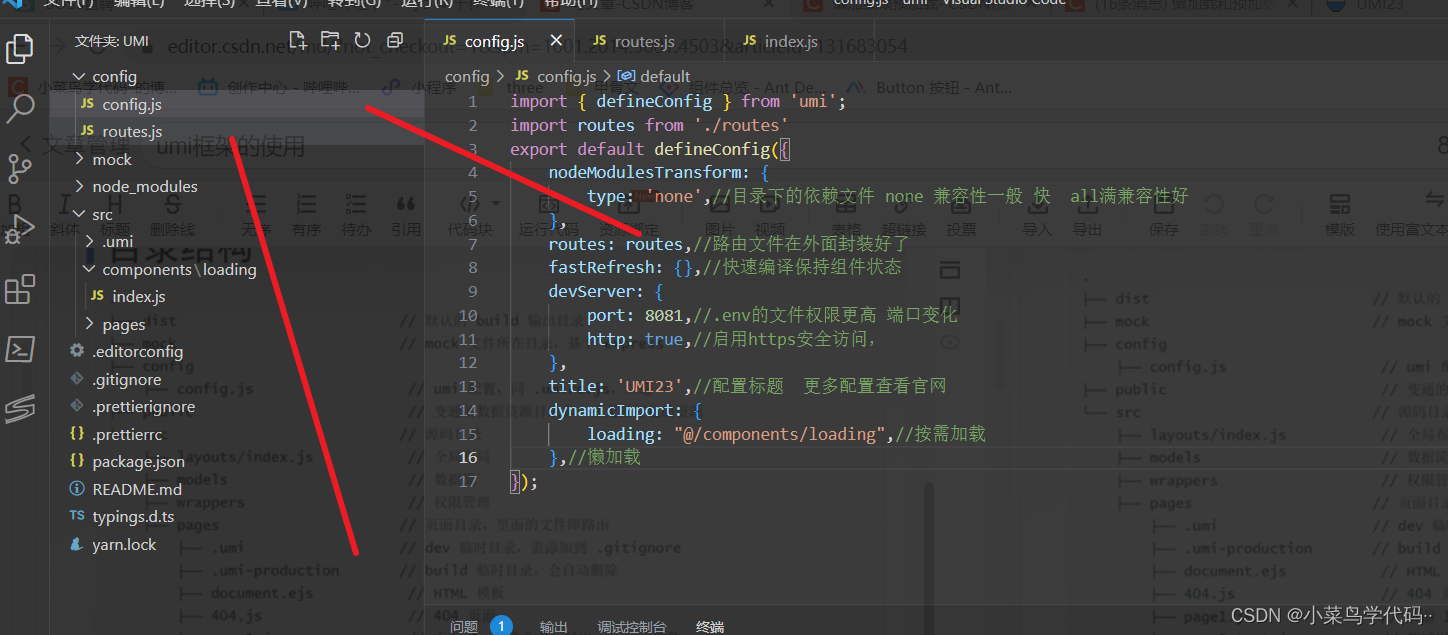
umi框架的使用
安装npm i -g yrm
查看yarn镜像源yrm ls
切换源 yrm use taobao
创建项目
yarn create @umijs/umi-app
安装依赖yarn
启动项目yarn start


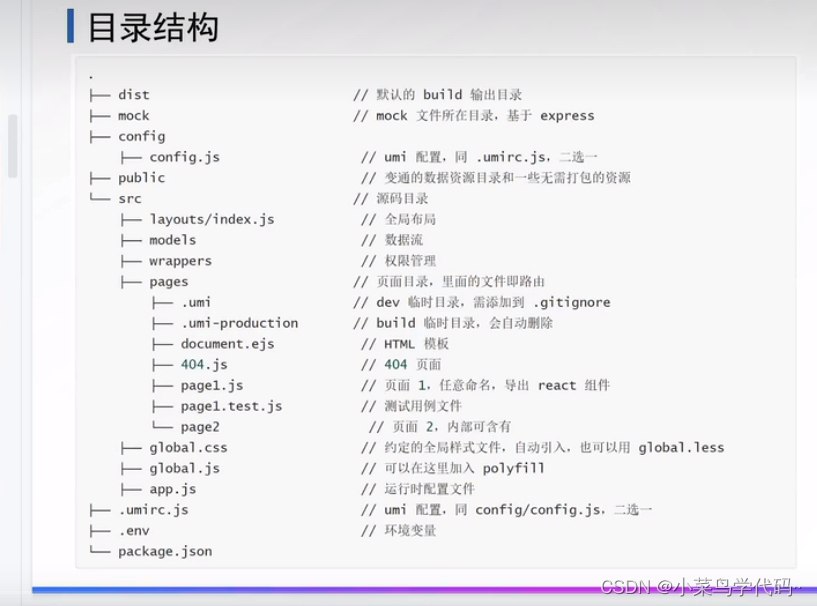
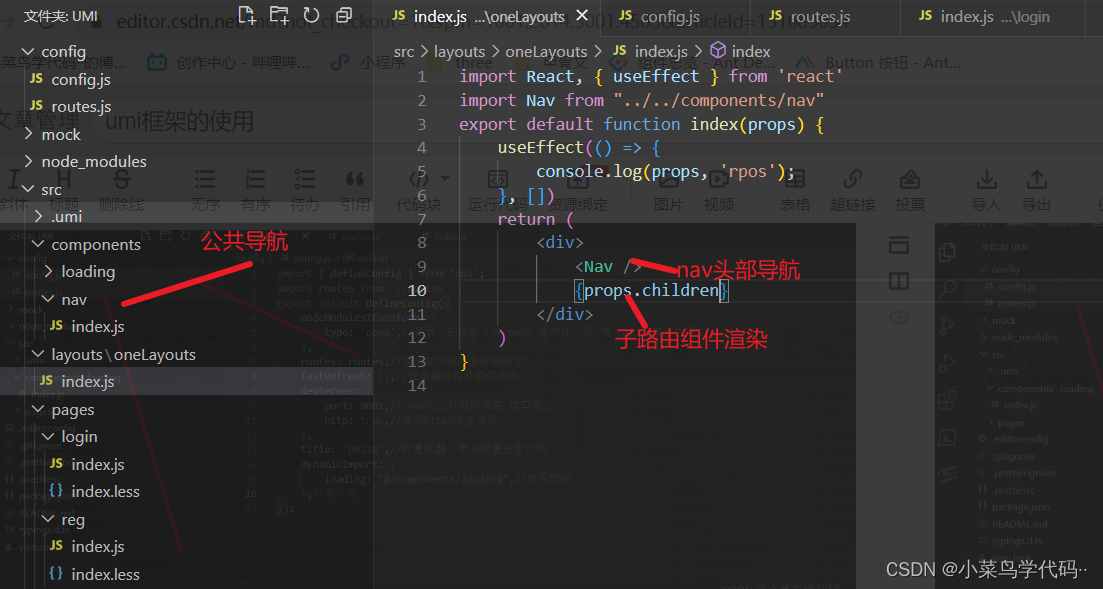
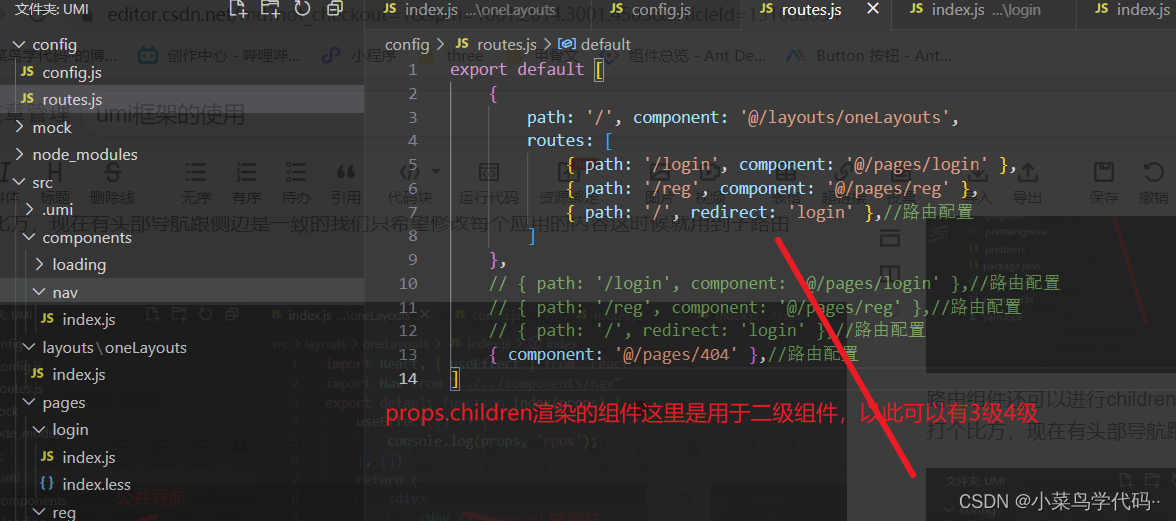
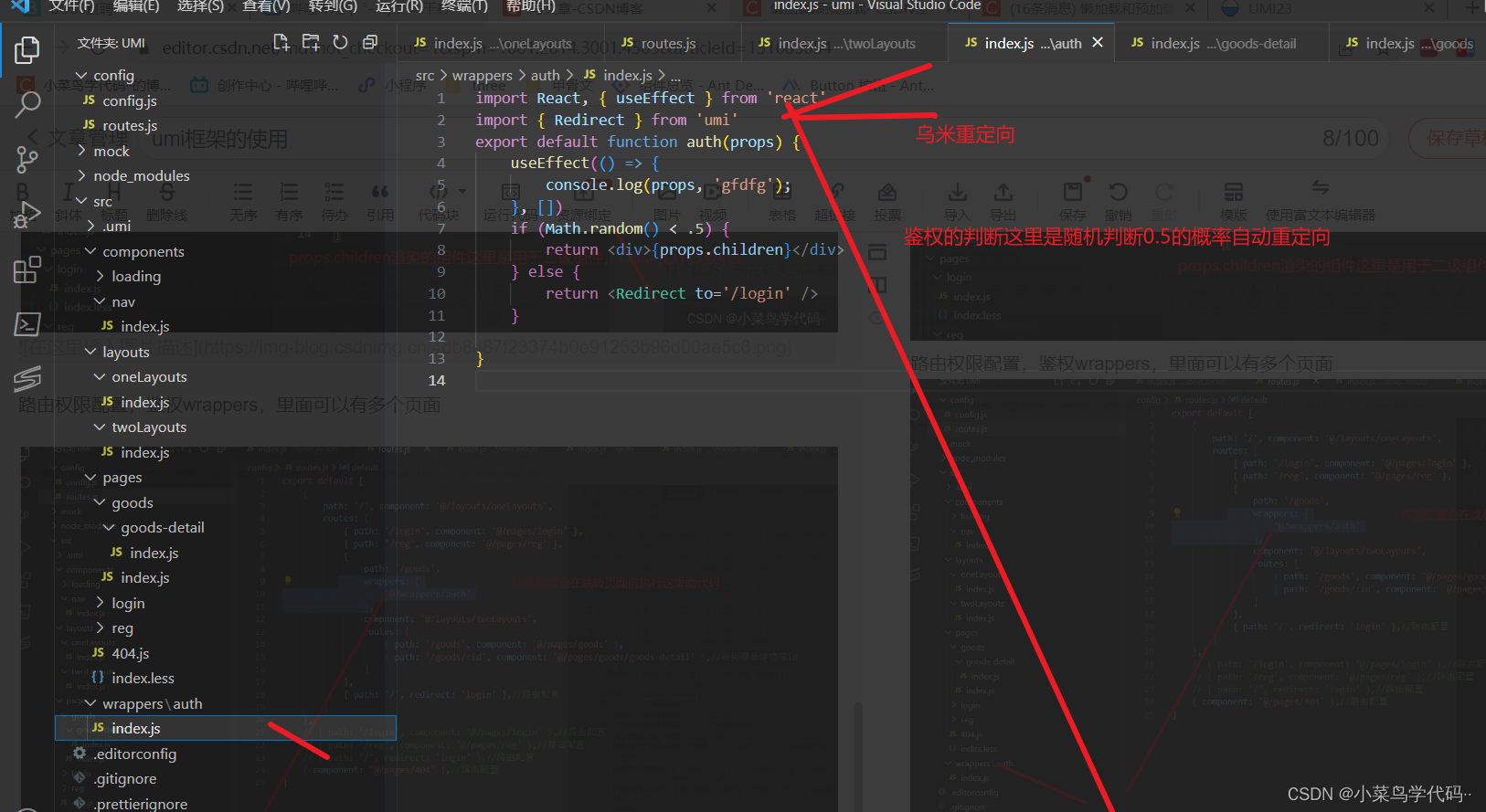
路由组件还可以进行children进行子路由渲染
打个比方,现在有头部导航跟侧边是一致的我们只希望修改每个应用的内容这时候就用到子路由


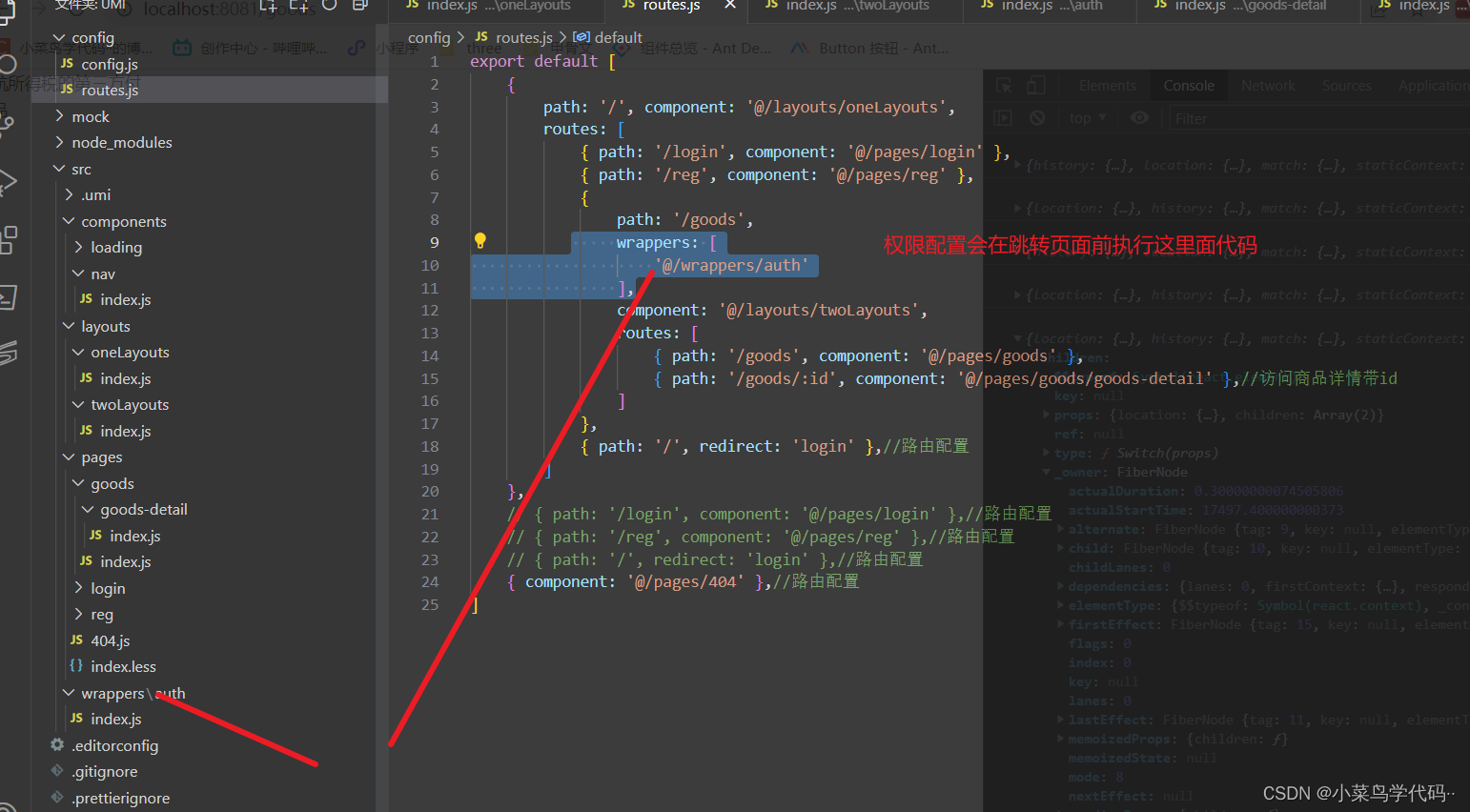
路由权限配置,鉴权wrappers,里面可以有多个页面


页面跳转参数接收
普通组件上下文可以通过props获取,如果porps丢失可以使用umi里面的hooks获取
useHistory useParams useLocation useRouteMatch
直接跟reacthooks那样使用就好了
路由跳转 history.push({pathname:'',query:{}})
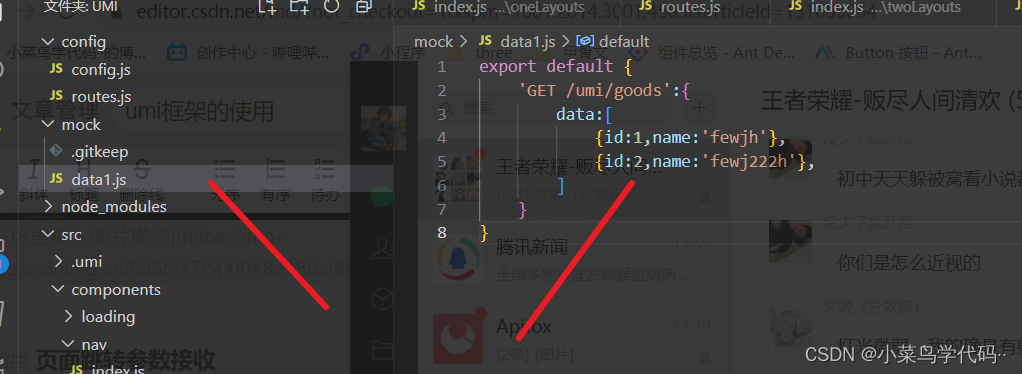
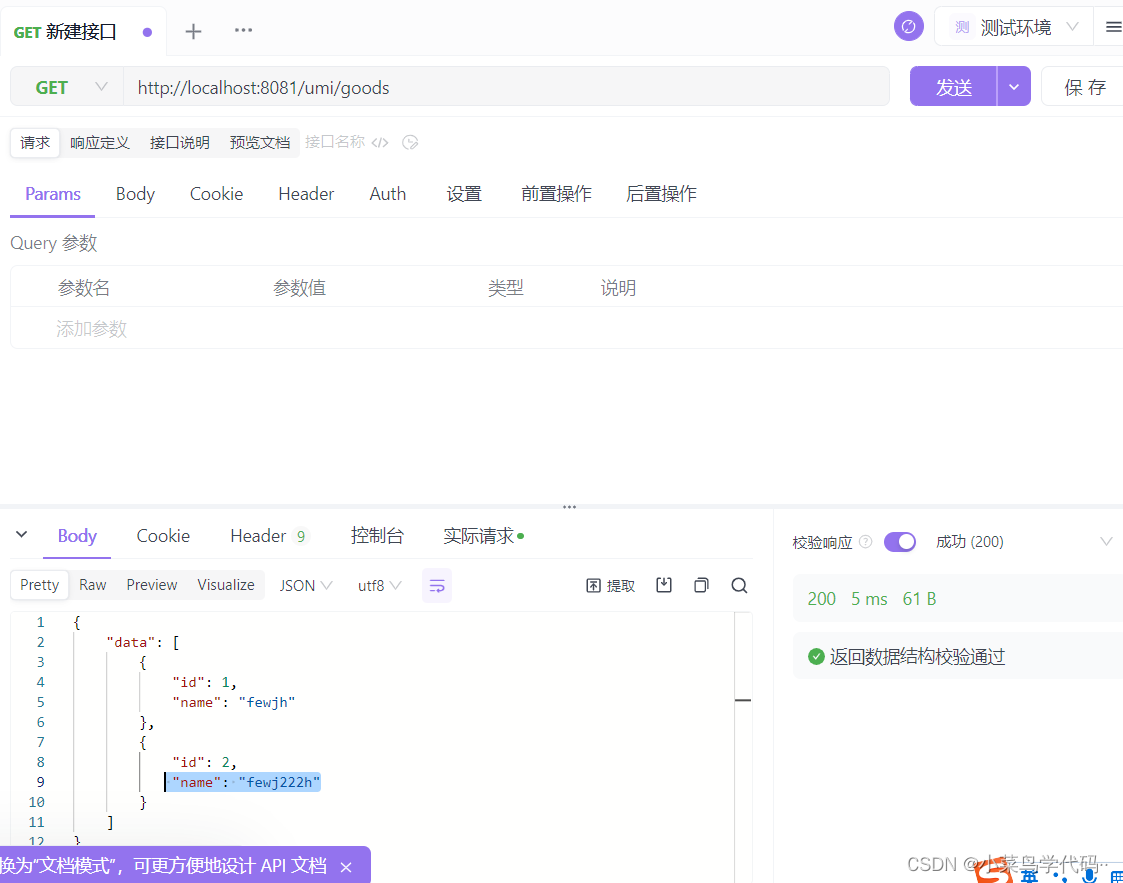
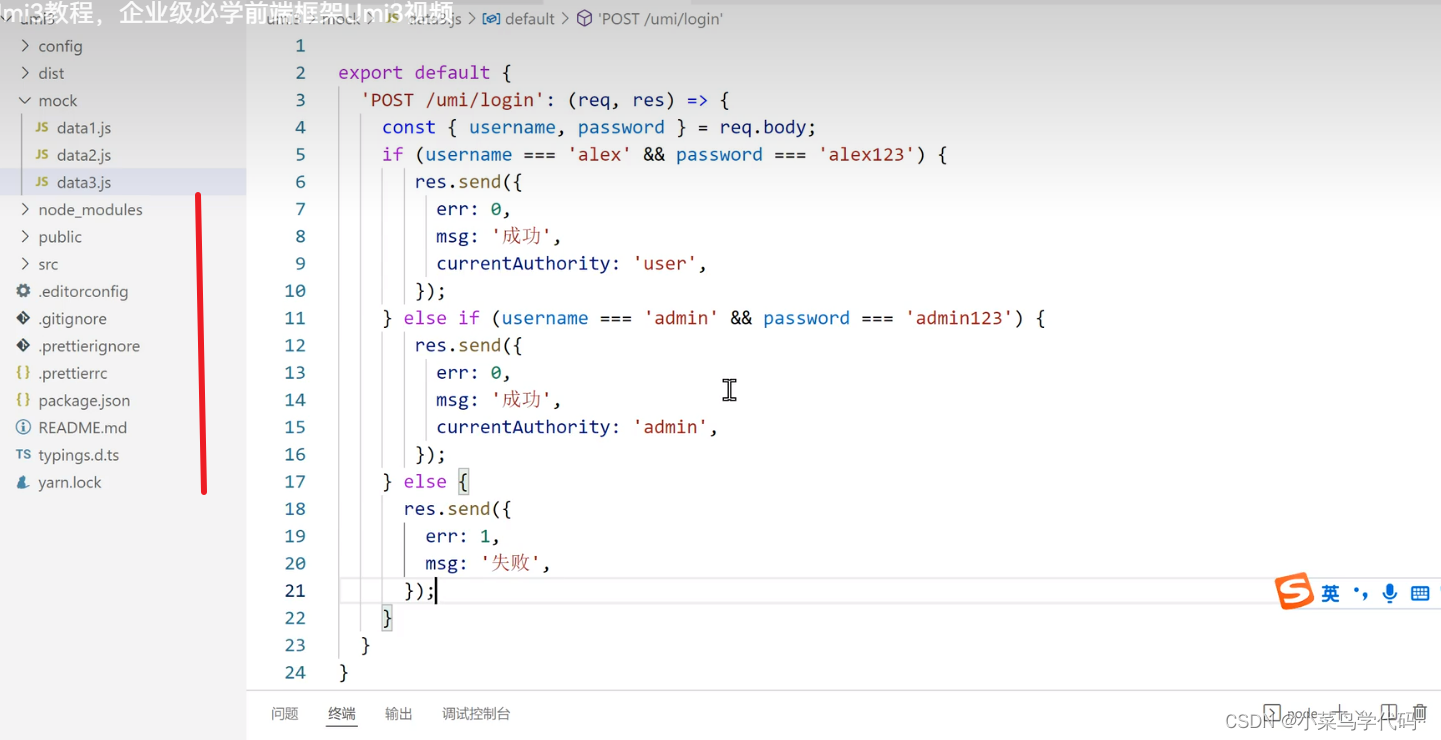
mock里面存放的是虚拟的接口请求


逻辑处理















![[JVM] 2. 类加载子系统(1)-- 内存结构、类加载子系统概述](https://img-blog.csdnimg.cn/93afdd733ba048279a5c5abba45b09eb.png)