文章目录
- 前言
- 一、框架选用
- 二、数据库设计
- 三、设计上传列表
- 四、上传操作
- 1.前端
- 2.后端
- 五、修改操作
- 六、访问操作
- 七、二维码生成
- 八、二维码访问
- 九、删除操作
- 总结
前言
吐槽:终于开通了【资源绑定】的功能了,之前还要一个一个的去贴链接

之前的同学联系我说,他们公司想做一个能将客户的证明材料通过二维码扫描显示验真结果的一个系统(经他们公司核对无误后的验真),这个功能不难开发,我们先梳理一下思路:
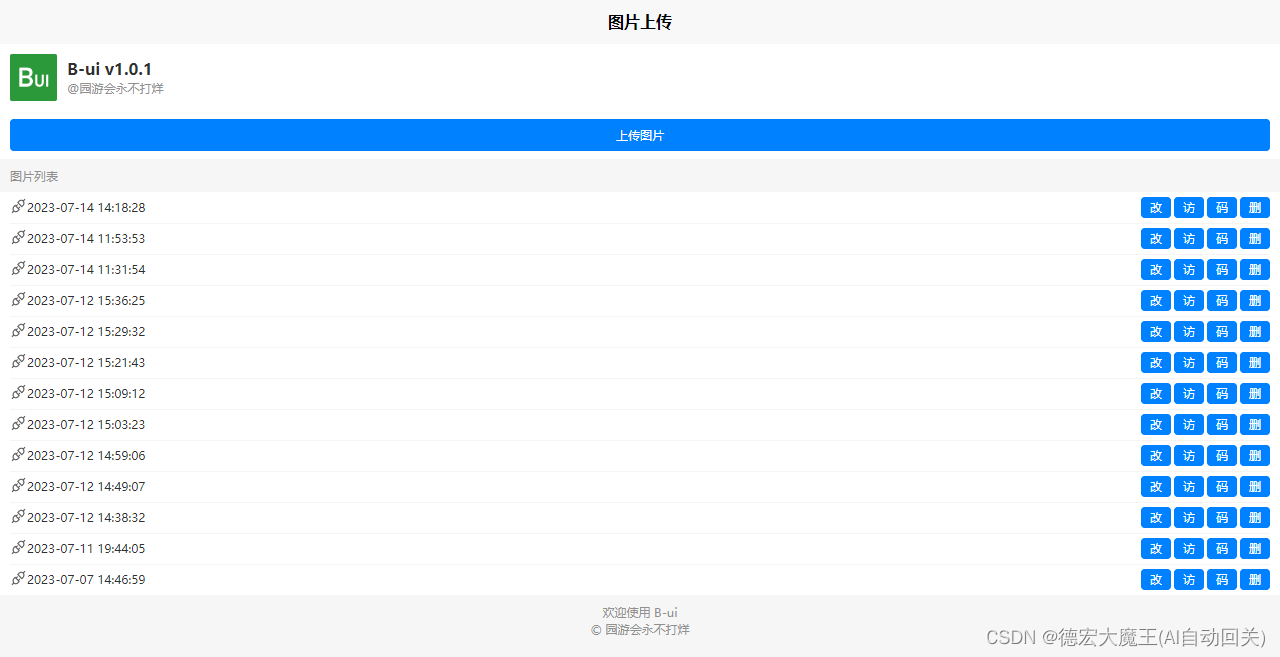
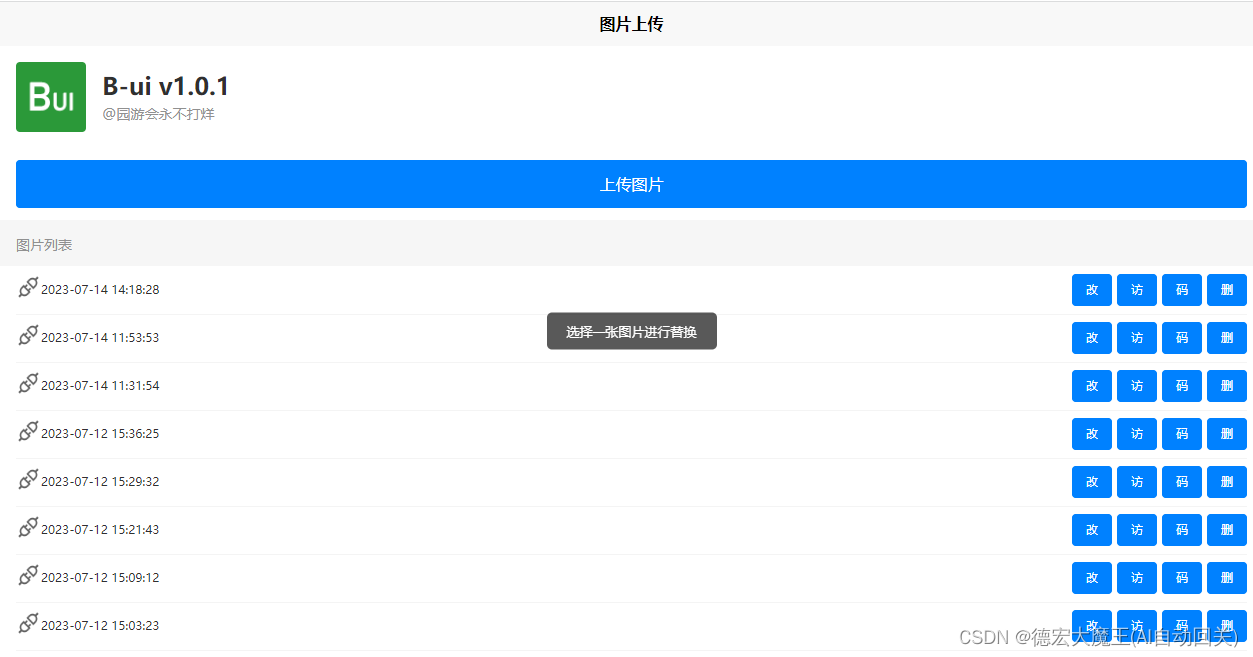
- 设计上传后显示的文件列表
- 具有替换、访问、删除、生成二维码、插入的功能
- 二维码扫描后显示验真结果
一、框架选用
这里用的是黄河爱浪大佬的B-ui插件

二、数据库设计
由于项目比较简单,只用了一个表

| 数据表字段 | 说明 |
|---|---|
| id | 自增id |
| name | 文件名(废弃) |
| path_name | 文件路径 |
| cre_time | 创建时间 |
三、设计上传列表

index.vue
<template>
<view>
<view class="b-flex-x b-bg-white b-p-32">
<image src="/static/logo.png" mode="aspectFit" class="logo b-radius-8"></image>
<view class="b-flex-item b-ml-32">
<view class="b-text-B b-text-48 b-text-black">B-ui v{{BuiVersion}}</view>
<view class="b-font-24 b-mt-8 b-text-black-dd">@园游会永不打烊</view>
</view>
</view>
<!-- <view class="b-flex-grow b-ml-32" style="width: 680rpx;">
<input type="text" class="b-form-input" placeholder="请输入名称" style="width: 680rpx;" v-model="name">
</view> -->
<view class="b-bg-white b-pl-32 b-pr-32 b-pt-24 b-pb-24">
<button class="b-btn b-btn-blue b-btn-block b-btn-lg" @click="upload()">上传图片</button>
</view>
<view class="b-pt-32 b-pr-32 b-pl-32 b-pb-24 b-text-black-dd">图片列表</view>
<view class="b-list-user b-bg-white">
<view class="b-list-item"
v-for="(item,index) in list" :key="index">
<view class="b-flex-x">
<view class="b-icon b-text-black-d">
<image src="/static/tabBar/api.png" mode="widthFix" style="width: 50rpx;height: 50rpx;"></image>
</view>
<view style="font-size:20rpx;">{{item.cre_time}}</view>
</view>
<view class="btns-box">
<button class="b-btn b-btn-blue b-btn-sm" @click="jumps_edit(item.id)">改</button>
<button class="b-btn b-btn-blue b-btn-sm" @click="jump(item.path_name)" style="margin-left: 10rpx;">访</button>
<button class="b-btn b-btn-blue b-btn-sm" style="margin-left: 10rpx;" @click="jumps(item.id)">码</button>
<button class="b-btn b-btn-blue b-btn-sm" style="margin-left: 10rpx;" @click="delete_(item.id)">删</button>
</view>
</view>
</view>
<view class="b-p-32 b-text-black-dd b-text-c b-text-20">
<view>欢迎使用 B-ui </view>
<view class="b-mt-8">© 园游会永不打烊</view>
</view>
</view>
</template>
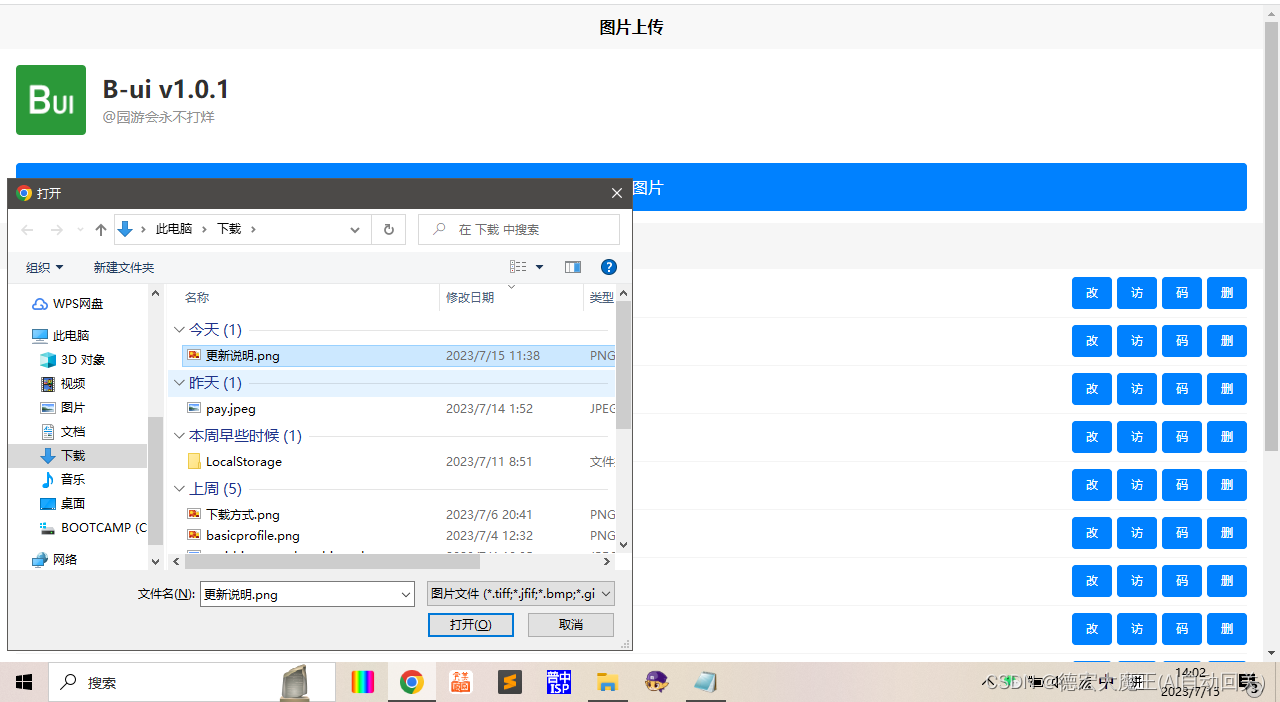
四、上传操作

1.前端
视图
<view class="b-bg-white b-pl-32 b-pr-32 b-pt-24 b-pb-24">
<button class="b-btn b-btn-blue b-btn-block b-btn-lg" @click="upload()">上传图片</button>
</view>
js
upload(){
let that=this;
console.log("我被点击了");
uni.chooseImage({
success: (chooseImageRes) => {
const tempFilePaths = chooseImageRes.tempFilePaths;
console.log(tempFilePaths);
uni.uploadFile({
url: 'http://域名/upload.php', //仅为示例,非真实的接口地址
filePath: tempFilePaths[0],
name: 'file',
formData: {
// name:that.name
},
methods:"POST",
success: (uploadFileRes) => {
let json_data = JSON.parse(uploadFileRes.data)
console.log(uploadFileRes);
if (json_data['errCode']==0) {
uni.showToast({
title: json_data['error_message'],
icon:'none',
duration: 2000
});
} else{
}
that.get_list();
}
});
}
});
},
2.后端
<?php
include 'conn.php';
// 上传图片
function uploadimg($conn) {
$file = $_FILES['file'];
// $name = $_REQUEST['name'];
if ($file) {
// 获取文件后缀名
$ext = pathinfo($file['name'], PATHINFO_EXTENSION);
// 创建随机文件夹
$folder = 'upload/' . uniqid();
if (!is_dir($folder)) {
mkdir($folder, 0777, true);
}
// 生成文件名
$filename = '验证结果.' . $ext;
$target = $folder . '/' . $filename;
// 转移图片地址
if (!move_uploaded_file($file['tmp_name'], $target)) {
$GLOBALS['error_message'] = '上传图片失败';
echo error_message;
}
$sql="INSERT INTO `img_` (`id`, `name`, `path_name`, `cre_time`) VALUES (NULL, '', '$target', CURRENT_TIMESTAMP)";
$resss=$conn->query($sql);
die(
json_encode(
array(
'errCode' => 0,
'error_message'=>'图片上传成功',
'file'=>$target
),480)
);
}
}
uploadimg($conn);
?>
五、修改操作

因为他们可能会对,已经上传了的文件进行替换,所以替换需要根据记录id来进行修改,将新的文件替换对应记录
所以,只需要前端传值对应的id即可
<button class="b-btn b-btn-blue b-btn-sm" @click="jumps_edit(item.id)">改</button>
js
进行图片上传,将新的地址对应id修改到数据库中
jumps_edit(id){
console.log(id)
uni.showToast({
title:'选择一张图片进行替换',
icon:'none'
})
setTimeout(function() {}, 1200);
uni.chooseImage({
success: (chooseImageRes) => {
const tempFilePaths = chooseImageRes.tempFilePaths;
console.log(tempFilePaths);
uni.uploadFile({
url: 'http://fzj.taila.club/upload_edit.php', //仅为示例,非真实的接口地址
filePath: tempFilePaths[0],
name: 'file',
formData: {
id:id
},
methods:"POST",
success: (uploadFileRes) => {
let json_data = JSON.parse(uploadFileRes.data)
console.log(uploadFileRes);
if (json_data['errCode']==0) {
uni.showToast({
title: json_data['error_message'],
icon:'none',
duration: 2000
});
uni.showToast({
title:'替换成功刷新生效',
icon:'none'
})
} else{
}
that.get_list();
}
});
}
});
}
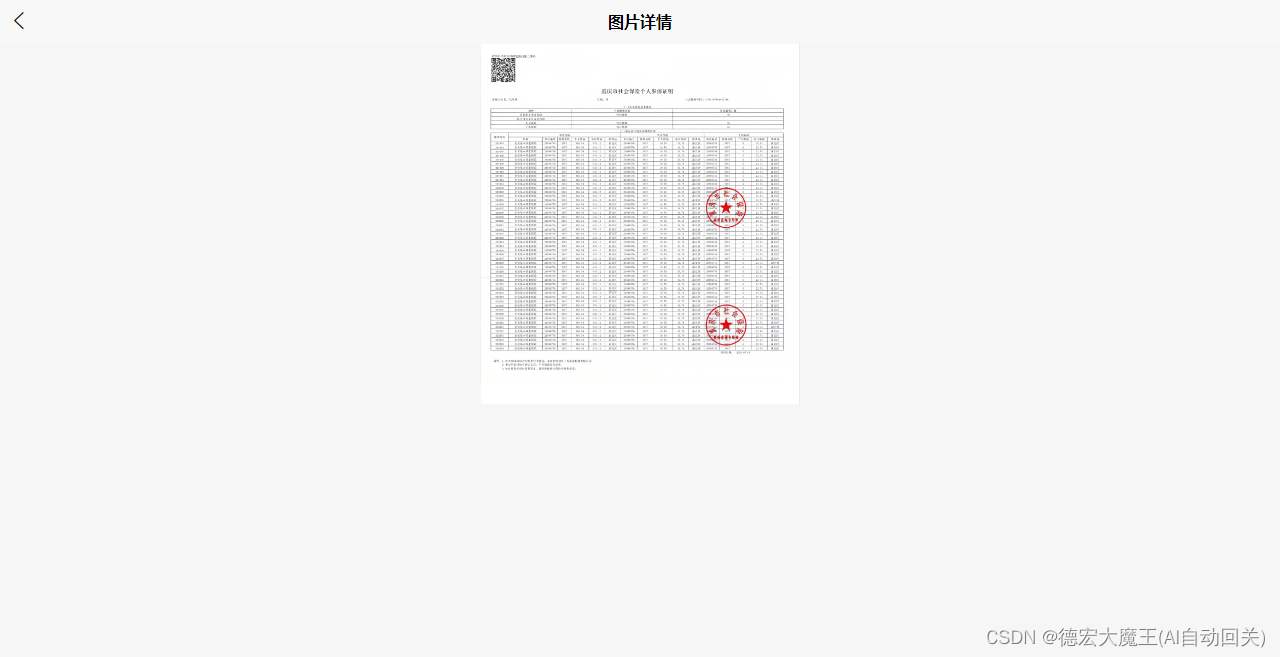
六、访问操作

首页点击访问视图
<button class="b-btn b-btn-blue b-btn-sm" @click="jump(item.path_name)" style="margin-left: 10rpx;">访</button>
点击事件js
jumps(path){
console.log(path)
uni.navigateTo({
url:'/pages/qrcode/qrcode?path='+path
})
},
新建一个vue文件,将前端传过来的path与域名拼接即可,得到完整的文件地址,在onload事件中接收即可
video.vue
<template>
<view>
<view style="display: flex;flex-direction: column;justify-content: center;align-items: center;">
<image :src="src" mode="widthFix" style="margin: auto;"></image>
</view>
</view>
</template>
<script>
export default {
data() {
return {
src: ''
}
},
onLoad(options) {
this.src="http://fzj.taila.club/"+options.path
},
methods: {
}
}
</script>
七、二维码生成
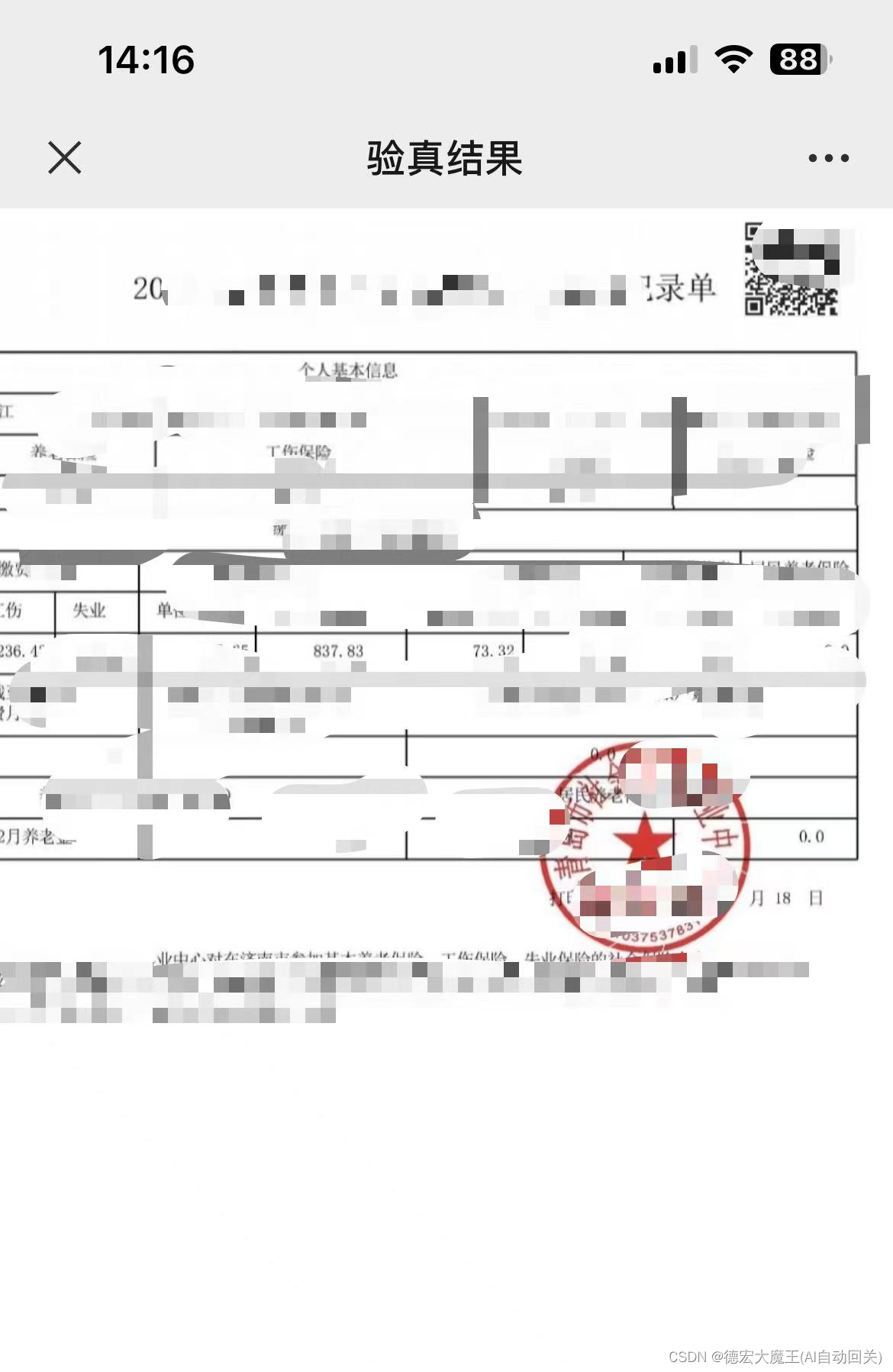
二维码生成用的链接可以是图片的url或者是上面访问操作的页面,但是客户要的效果是这个样子的:
也就是,标题必须是验真结果
所以就必须还要新建一个HTML用于显示标题,还要将图片显示出来
新建qrcode.vue文件
这里采用了qocode插件,具体是哪一个我忘记了,可以下载资源包看
二维码的url,对应拼接一下就行,例如:
"http://域名/show.php?id="+options.path,这里options.path在后面改成了id,因为替换的路径会变会导致二维码生成的图片不唯一,改成id用id去查询即可
<template xlang="wxml">
<view class="container">
<view class="qrimg">
<view class="qrimg-i">
<tki-qrcode v-if="ifShow" cid="qrcode1" ref="qrcode" :val="val" :size="size" :unit="unit" :background="background" :foreground="foreground" :pdground="pdground" :icon="icon" :iconSize="iconsize" :lv="lv" :onval="onval" :loadMake="loadMake" :usingComponents="true" @result="qrR" />
</view>
<!-- <view class="qrimg-i">
<tki-qrcode v-if="ifShow" cid="qrcode2" ref="qrcode2" val="第二个二维码" :size="size" :onval="onval" :loadMake="loadMake" :usingComponents="true" @result="qrR" />
</view> -->
</view>
<view class="uni-padding-wrap uni-common-mt">
<view class="uni-title">设置二维码大小</view>
</view>
<view class="body-view">
<slider :value="size" @change="sliderchange" min="50" max="500" show-value />
</view>
<view class="uni-padding-wrap">
<view class="btns">
<button type="primary" @tap="selectIcon">选择二维码图标</button>
<button type="primary" @tap="creatQrcode">生成二维码</button>
<button type="primary" @tap="saveQrcode">保存到图库</button>
<!-- <button type="warn" @tap="clearQrcode">清除二维码</button>
<button type="warn" @tap="ifQrcode">显示隐藏二维码</button> -->
</view>
</view>
</view>
</template>
<script>
import tkiQrcode from '@/components/tki-qrcode/tki-qrcode.vue'
export default {
data() {
return {
ifShow: true,
val: 'http://www.taila.club', // 要生成的二维码值
size: 300, // 二维码大小
unit: 'upx', // 单位
background: '#ffffff', // 背景色
foreground: '#252625', // 前景色
pdground: '#252625', // 角标色
icon: '', // 二维码图标/static/logo.jpg
iconsize: 40, // 二维码图标大小
lv: 3, // 二维码容错级别 , 一般不用设置,默认就行
onval: false, // val值变化时自动重新生成二维码
loadMake: true, // 组件加载完成后自动生成二维码
src: '' // 二维码生成后的图片地址或base64
}
},
methods: {
sliderchange(e) {
this.size = e.detail.value
},
creatQrcode() {
this.$refs.qrcode._makeCode()
},
saveQrcode() {
this.$refs.qrcode._saveCode()
},
qrR(res) {
this.src = res
},
clearQrcode() {
this.$refs.qrcode._clearCode()
this.val = ''
},
ifQrcode() {
this.ifShow = !this.ifShow
},
selectIcon() {
let that = this
uni.chooseImage({
count: 1, //默认9
sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有
sourceType: ['album'], //从相册选择
success: function (res) {
that.icon = res.tempFilePaths[0]
setTimeout(() => {
that.creatQrcode()
}, 100);
// console.log(res.tempFilePaths);
}
});
}
},
components: {
tkiQrcode
},
onLoad(options) {
let that = this;
that.val="http://fzj.taila.club/show.php?id="+options.path
},
}
</script>
<style>
/* @import "../../../common/icon.css"; */
.container {
display: flex;
flex-direction: column;
width: 100%;
}
.qrimg {
display: flex;
justify-content: center;
}
.qrimg-i{
margin-right: 10px;
}
slider {
width: 100%;
}
input {
width: 100%;
margin-bottom: 20upx;
}
.btns {
display: flex;
flex-direction: column;
width: 100%;
}
button {
width: 100%;
margin-top: 10upx;
}
</style>
八、二维码访问
二维码生成后,访问到"http://域名/show.php文件
新建show.php
<?php
include("conn.php");
?>
<!DOCTYPE html>
<html>
<head>
<title>验真结果查询</title>
</head>
<body>
<?php
$id=$_GET['id'];
// 图片路径
$sql="SELECT `path_name` FROM `img_` WHERE `id`='$id'";
$res=$conn->query($sql);
if ($row=mysqli_fetch_assoc($res)) {
// code...
$imagePath = $row['path_name'];
// 获取图片的宽度和高度
list($width, $height) = getimagesize($imagePath);
// 设置网页标题
echo '<script>document.title = "验真结果";</script>';
// 加载图片
// echo '<div style="display: flex;justify-content: center;">';
echo '<img src="' . $imagePath . '" alt="图片">';
// echo '</div>';
} else {
die("查询不到数据");
}
?>
</body>
</html>
在加载图片的时候将标题改为“验真结果”
// 设置网页标题
echo '<script>document.title = "验真结果";</script>';
九、删除操作
同理,根据id删除数据库记录即可
首页视图层
<button class="b-btn b-btn-blue b-btn-sm" style="margin-left: 10rpx;" @click="delete_(item.id)">删</button>
新建delete.php
<?php
include('conn.php');
if ($_POST) {
$id=$_POST['id'];
$sql="DELETE FROM `img_` WHERE `id` = '$id'";
$re=$conn->query($sql);
die(
json_encode(
array(
'code' => 100,
'msg' => '删除成功'
),480)
);
} else {
die(
json_encode(
array(
'code' => 200,
'msg' => '缺少参数'
),480)
);
}
总结
以上就是今天记录的内容,本文仅仅简单介绍了文件授权验真系统的制作过程,具体的资源包下载在这里。
喜欢爬虫类文章的可以订阅我专栏哦
⭐⭐欢迎订阅⭐⭐ ⭐⭐欢迎订阅⭐⭐
🚀Python爬虫项目实战系列文章!!
⭐⭐欢迎订阅⭐⭐ ⭐⭐欢迎订阅⭐⭐
🚀Python爬虫项目实战系列文章!!
⭐⭐往期文章⭐⭐
【Python爬虫项目实战一】获取Chatgpt3.5免费接口文末付代码(过Authorization认证)
【Python爬虫项目实战二】Chatgpt还原验证算法-解密某宝伪知网数据接口
⭐⭐往期文章⭐⭐