(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)

目录
AJAX 概念和 axios 使用
什么是 AJAX
怎么用 AJAX ?
axios 使用
认识 URL
什么是 URL?
URL 的组成
协议
域名
资源路径
URL 查询参数
axios-查询参数
常用请求方法和数据提交
常用请求方法
axios 请求配置
数据提交-注册账号
axios 错误处理
HTTP协议-报文
HTTP 协议-请求报文
请求报文的格式
HTTP 协议-响应报文
HTTP 响应状态码
接口文档
AJAX 概念和 axios 使用
什么是 AJAX
定义:
概念:
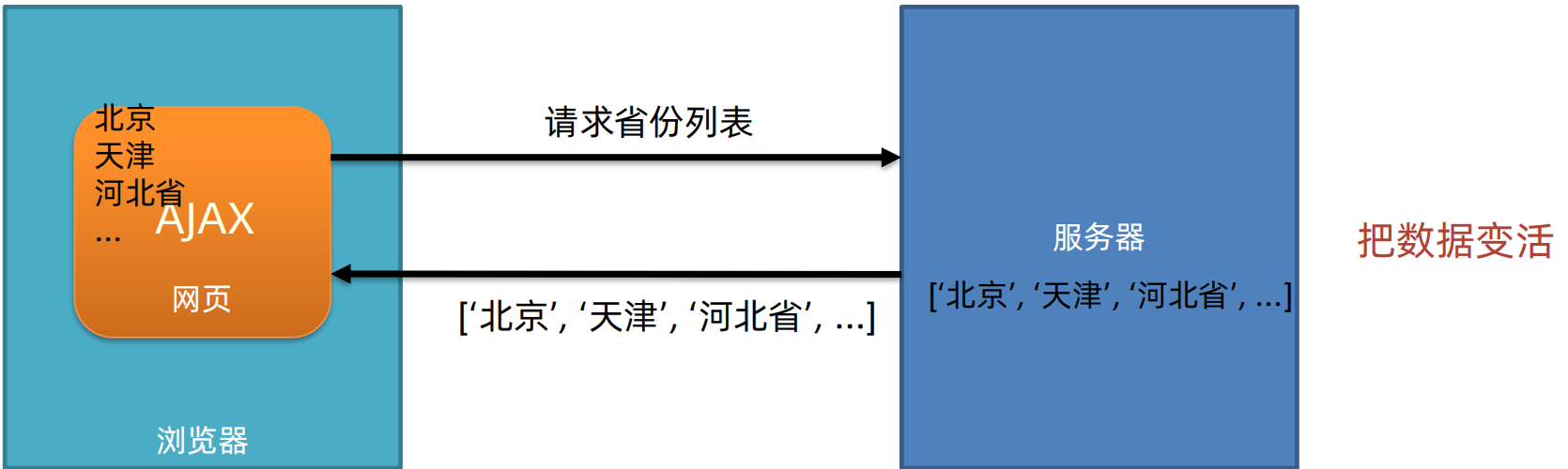
AJAX 是浏览器与服务器进行 数据通信 的技术
怎么用 AJAX ?
1. 先使用 axios 库, 与服务器进行 数据通信基于 XMLHttpRequest 封装、代码简单、月下载量在 14 亿次Vue、React 项目中都会用到 axios2. 再学习 XMLHttpRequest 对象的使用,了解 AJAX 底层原理
axios 使用
语法:
1. 引入 axios.js: https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js2. 使用 axios 函数传入 配置对象再用 .then 回调函数接收结果,并做后续处理
<!--
需求:请求目标资源地址,拿到省份列表数据,显示到页面
目标资源地址:http://hmajax.itheima.net/api/province
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>01.AJAX概念和axios使用</title>
</head>
<body>
<!--
axios库地址: https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js
省份数据地址: http://ajax-api.itheima.net/api/province
-->
<!-- 1.获取axios库 -->
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
//2.使用axios库
axios({
url:' http://ajax-api.itheima.net/api/province'
}).then(result=>{
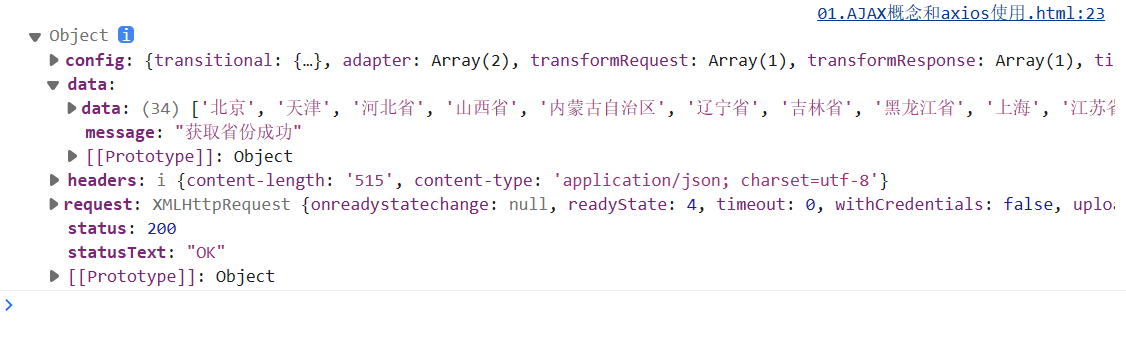
console.log(result)
})
</script>
</body>
</html>控制台显示为:
认识 URL
什么是 URL?
定义:
概念:URL 就是统一资源定位符,简称网址,用于访问网络上的资源
URL 的组成

协议
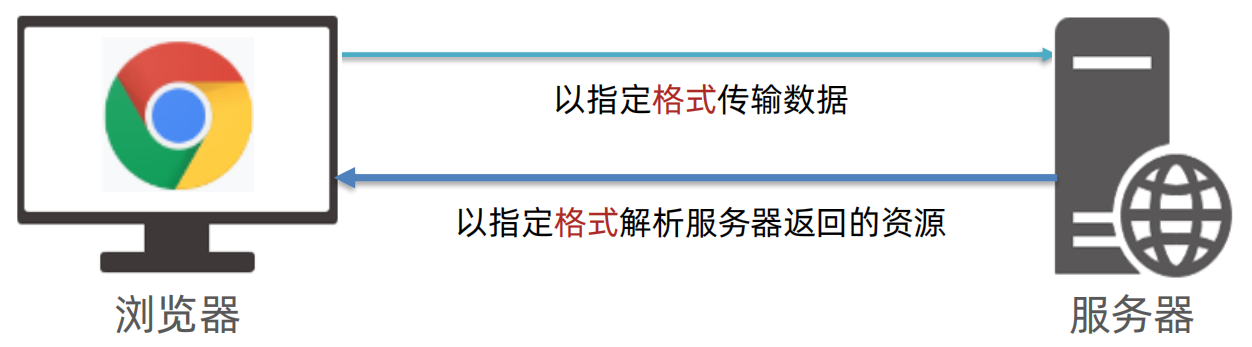
http 协议:超文本传输协议,规定浏览器和服务器之间传输数据的格式
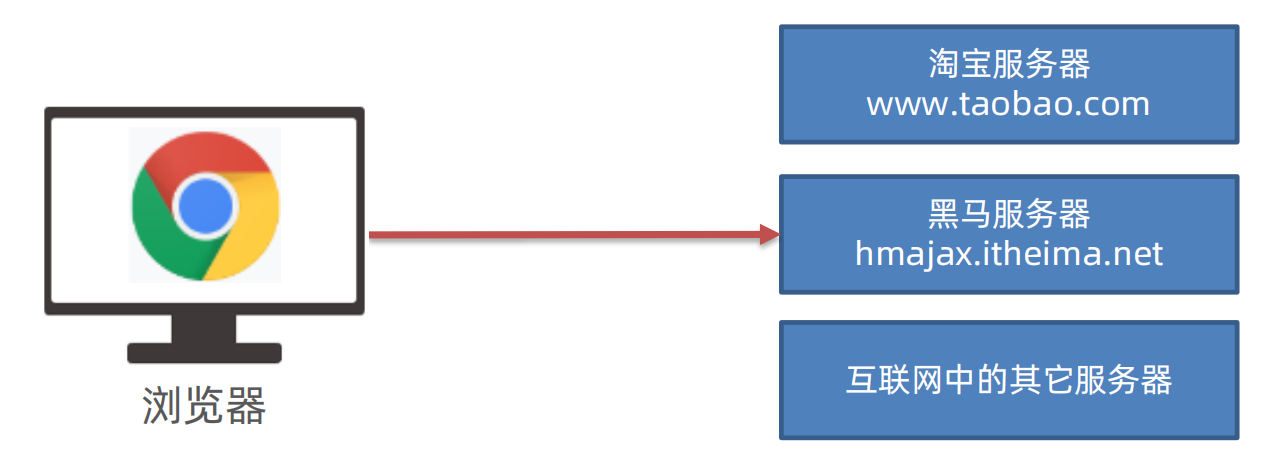
域名
域名:标记服务器在互联网中方位
资源路径
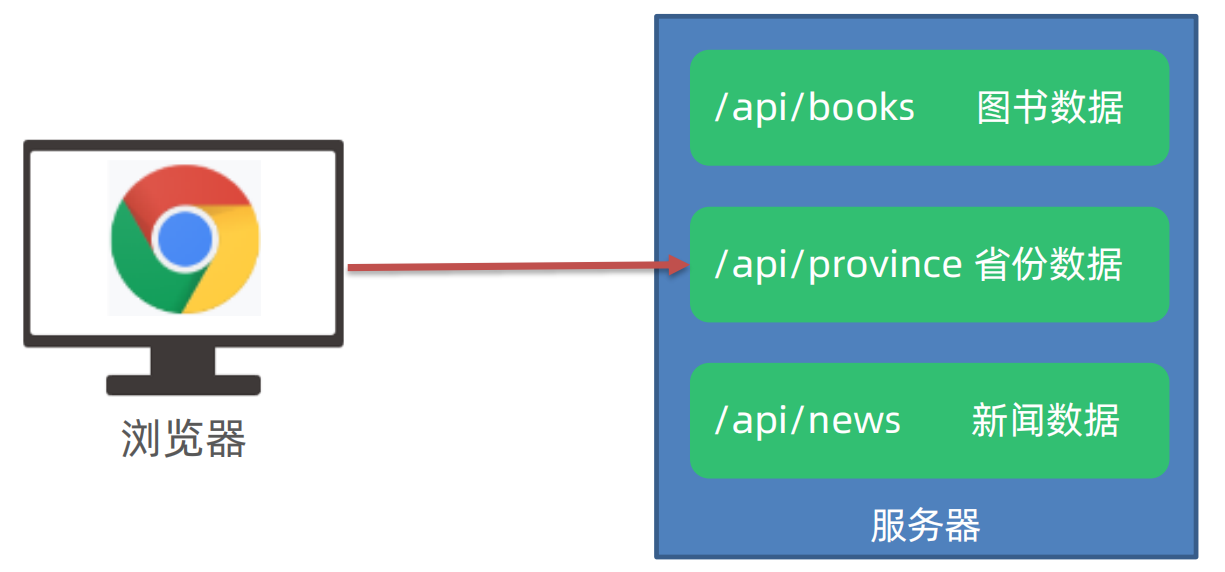
资源路径:标记资源在服务器下的 具体位置
URL 查询参数
定义:浏览器提供给服务器的额外信息,让服务器返回浏览器想要的数据
语法:http://xxxx.com/xxx/xxx?参数名1=值1&参数名2=值2
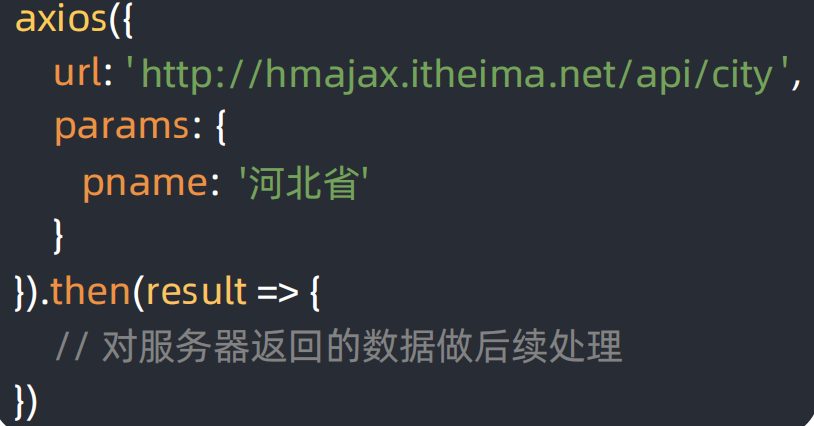
axios-查询参数
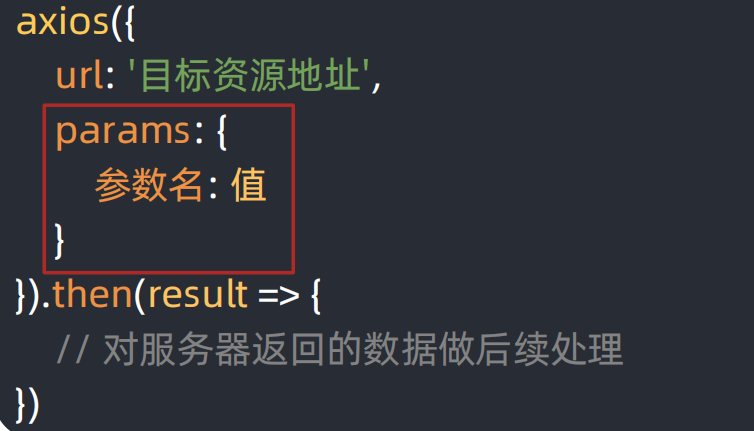
语法:使用 axios 提供的 params 选项注意:axios 在运行时把参数名和值,会拼接到 url ?参数名=值城市列表: http://hmajax.itheima.net/api/city?pname=河北省
常用请求方法和数据提交
常用请求方法
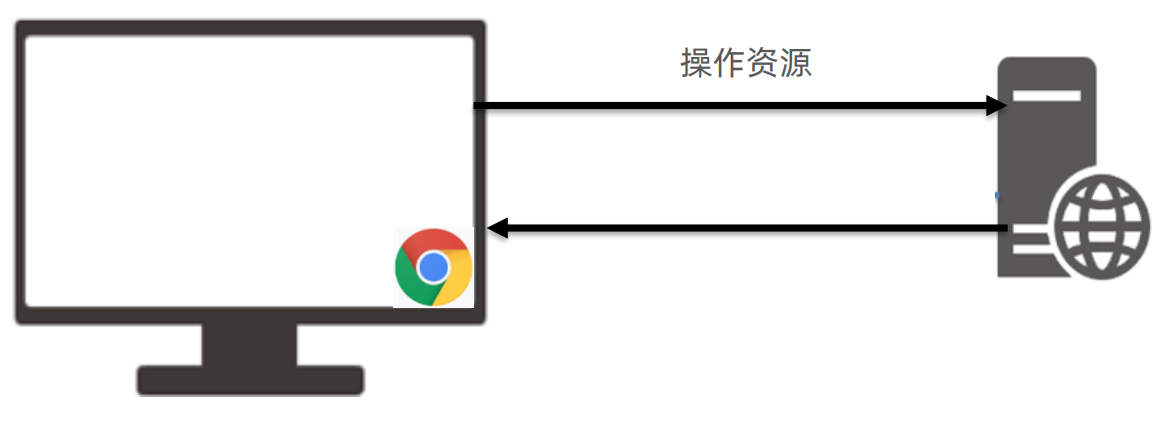
请求方法:对服务器资源,要执行的操作
axios 请求配置
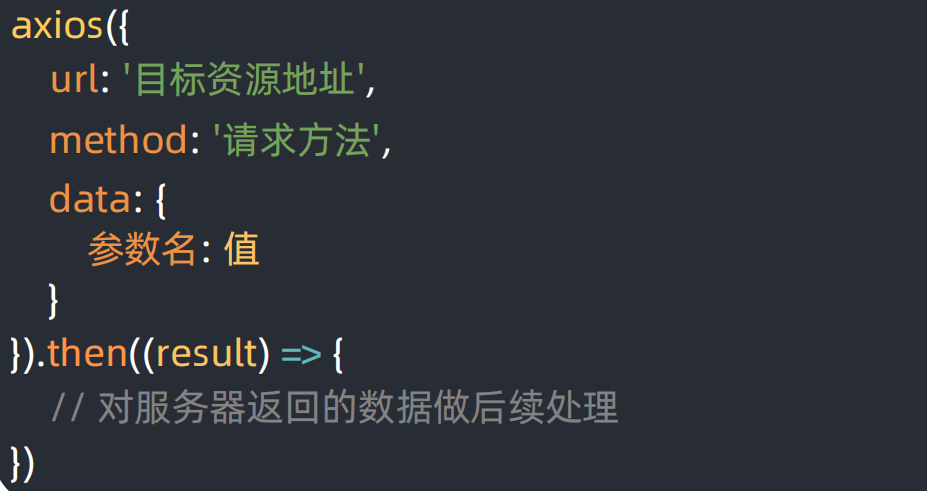
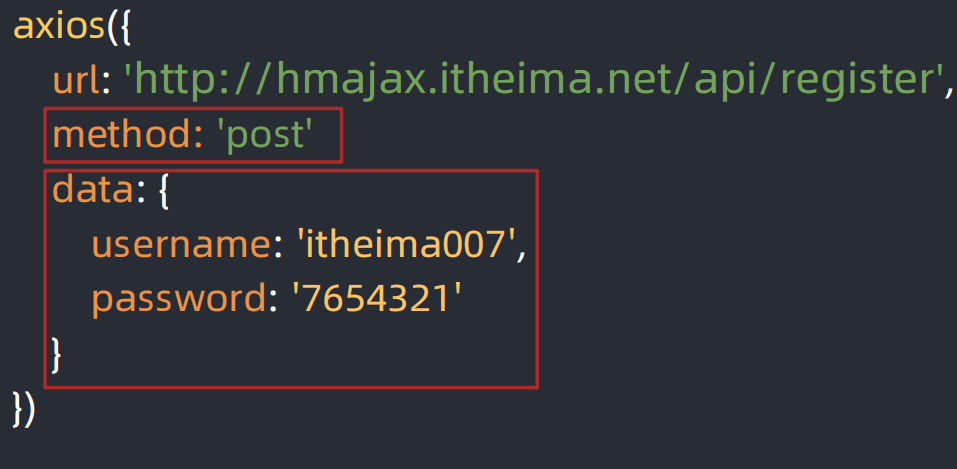
url:请求的 URL 网址method :请求的方法, GET 可以省略(不区分大小写)data :提交数据
数据提交-注册账号
需求:通过 axios 提交用户名和密码,完成注册功能注册用户 URL 地址: http://hmajax.itheima.net/api/register请求方法: POST参数名:username 用户名(中英文和数字组成,最少 8 位)password 密码(最少 6 位)
axios 错误处理
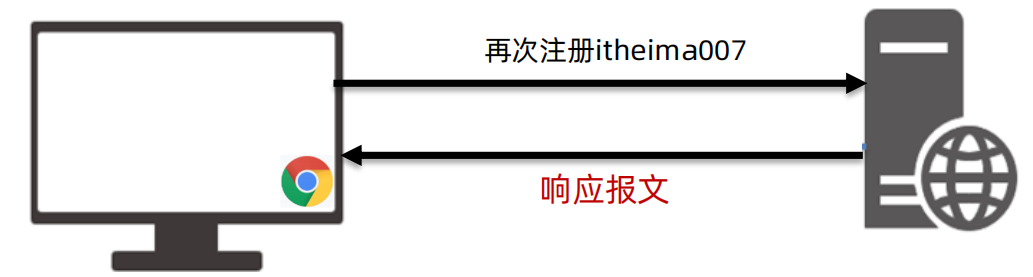
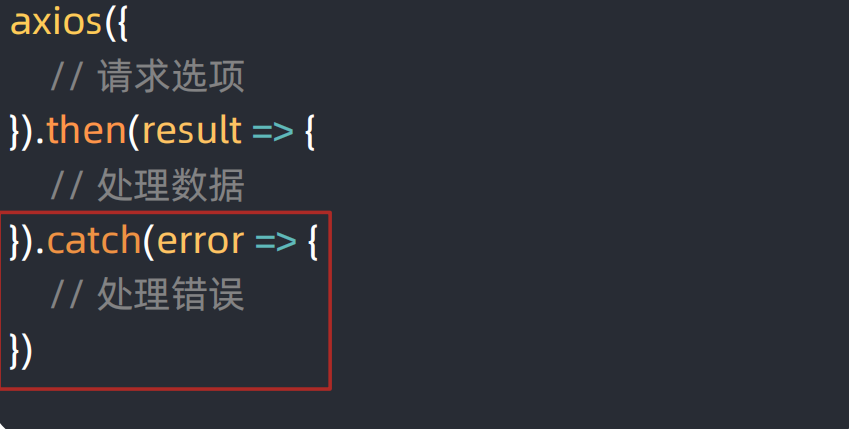
场景:再次注册相同的账号,会遇到报错信息处理:用更直观的方式,给 普通用户 展示错误信息语法:在 then 方法的后面,通过点语法调用 catch 方法,传入 回调函数 并定义 形参
处理:注册案例,重复注册时通过弹框提示用户错误原因
HTTP协议-报文
HTTP 协议-请求报文
HTTP 协议:规定了浏览器发送及服务器返回内容的 格式请求报文 :浏览器按照 HTTP 协议要求的 格式 ,发送给服务器的 内容

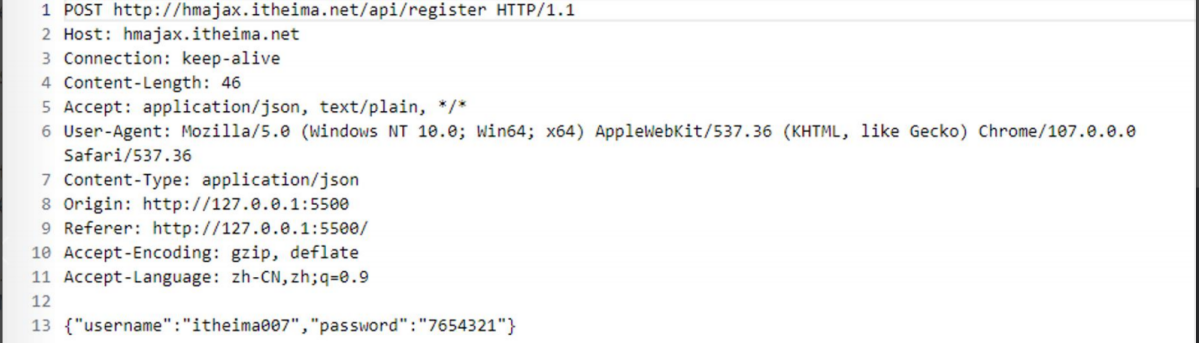
请求报文的格式
请求报文的组成部分有:1. 请求行:请求方法,URL ,协议2. 请求头: 以键值对的格式携带的附加信息,比如: Content-Type3. 空行:分隔请求头,空行之后的是发送给服务器的资源4. 请求体:发送的资源
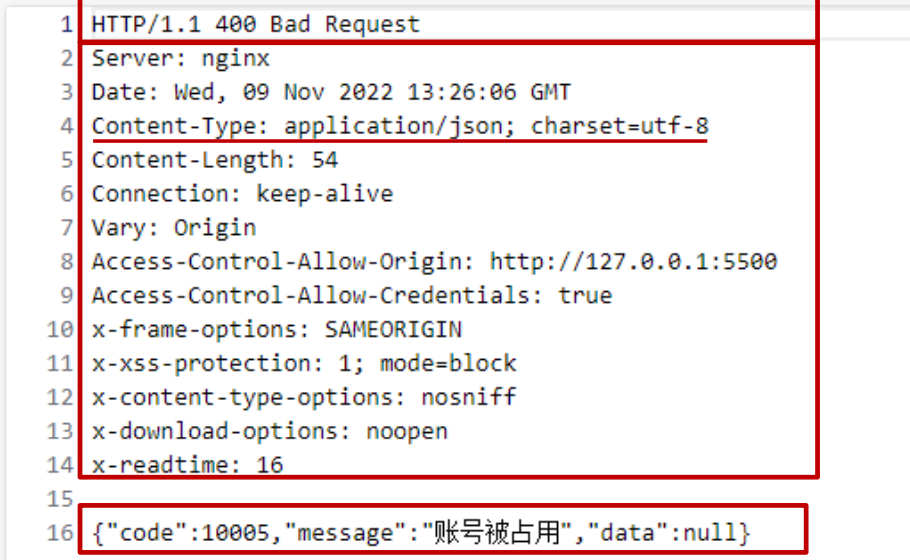
HTTP 协议-响应报文
HTTP 协议:规定了浏览器发送及服务器返回内容的 格式响应报文 :服务器按照 HTTP 协议要求的 格式 , 返回给浏览器的 内容响应行(状态行) :协议、 HTTP 响应状态码 、状态信息响应头 :以键值对的格式携带的附加信息,比如: Content-Type空行:分隔响应头,空行之后的是服务器返回的资源响应体 : 返回的资源
HTTP 响应状态码
HTTP 响应状态码:用来表明请求 是否成功 完成比如: 404(服务器找不到资源)
接口文档
接口文档 : 描述 接口 的文章 (后端工程师)接口 :使用 AJAX 和服务器通讯时, 使用的 URL , 请求方法 , 以及参数