哈喽,大家好,我是雷工!
本节学习测试用KingFusion趋势曲线组件实现电流的实时曲线的展示。
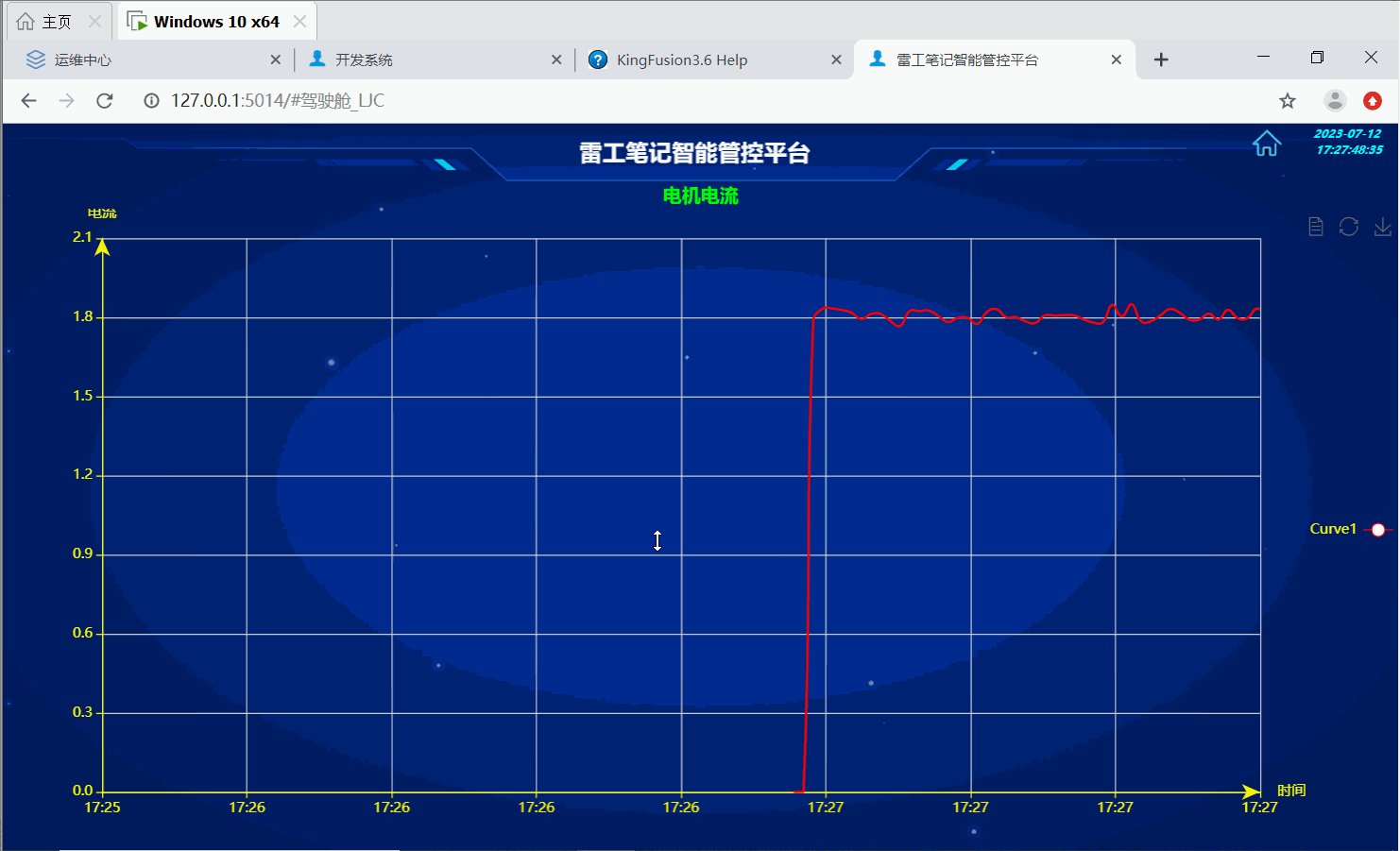
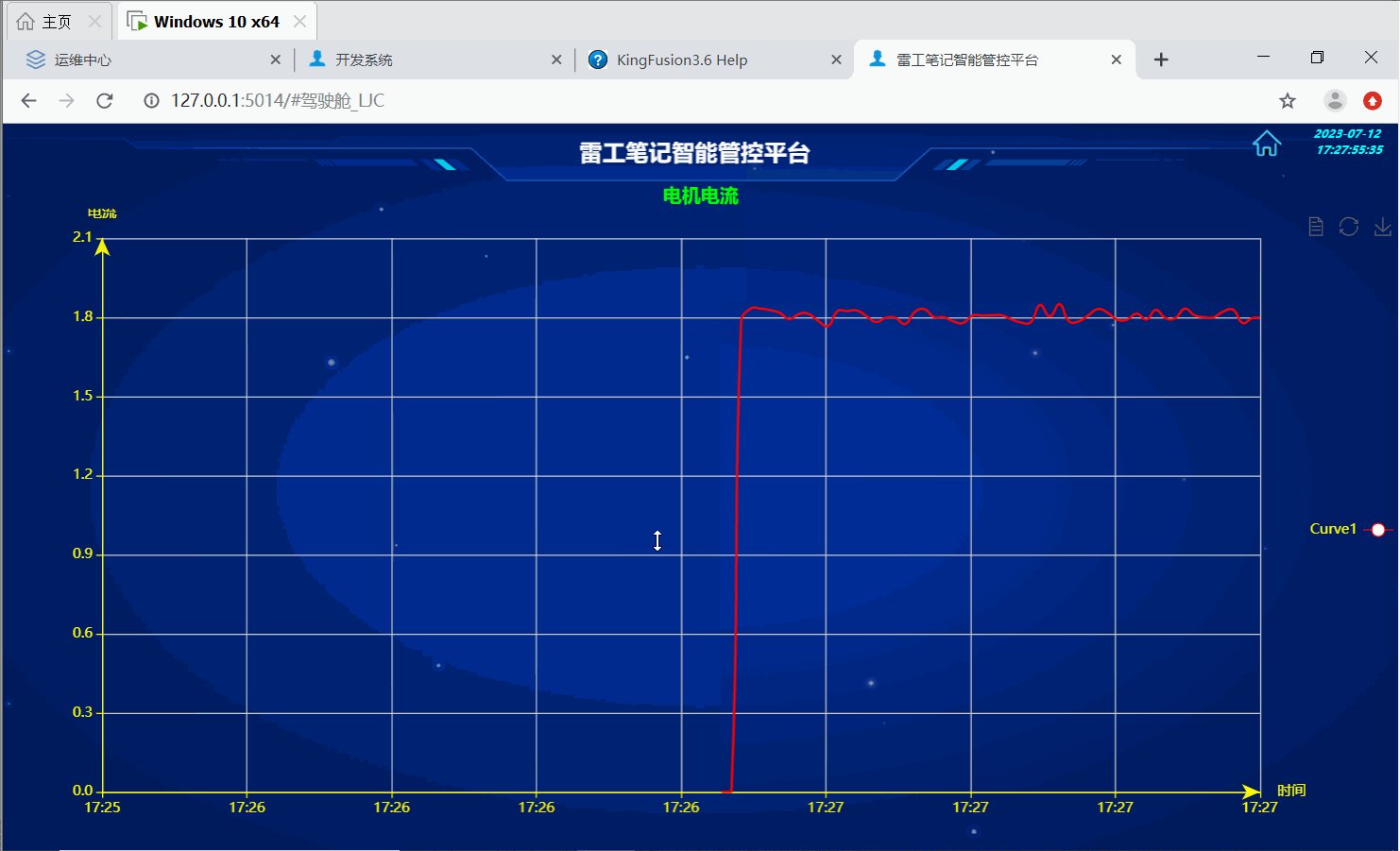
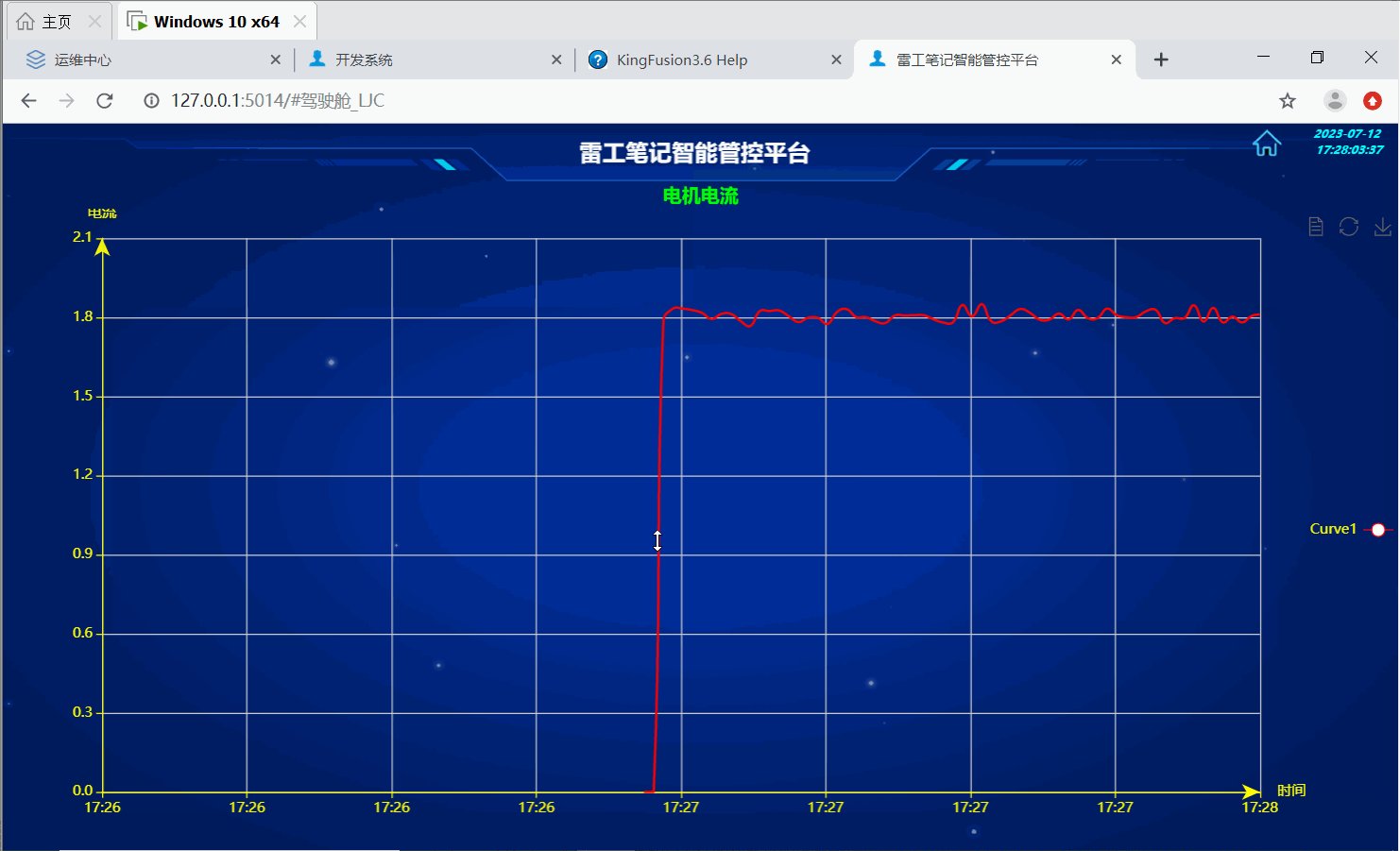
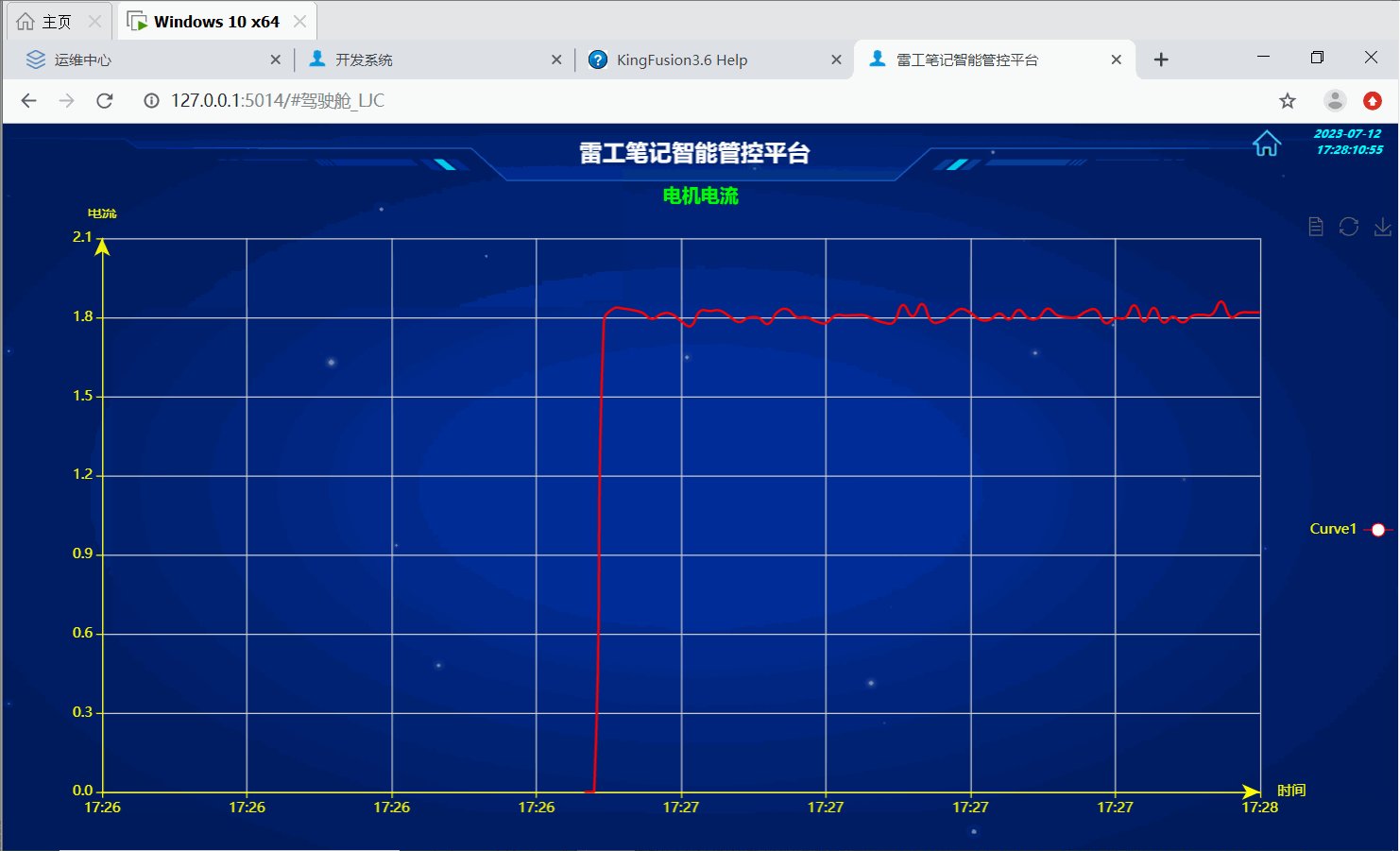
一、效果演示:
展示实时曲线的运行效果,效果为KingFunsion3.6通过KingIOServer连接现场系统中实际数据的演示效果。

二、趋势曲线组件简介
趋势曲线组件用来反应数据变量随时间的变化情况。
趋势曲线有两种:实时趋势曲线和历史趋势曲线。这两种曲线外形都类似于坐标纸,X轴代表时间,Y轴代表变量值。所不同的是,在页面程序运行时,实时趋势曲线随时间变化自动卷动,以快速反应变量的变化,但是不能随时间轴“回卷”,不能查阅变量的历史数据;历史趋势曲线可以完成历史数据的查看工作,但它不会自动卷动,而需要通过命令语言来辅助实现查阅功能。一个页面中可定义数量不限的趋势曲线,在同一个趋势曲线中最多可同时显示64个变量的变化情况。
1、创建趋势曲线
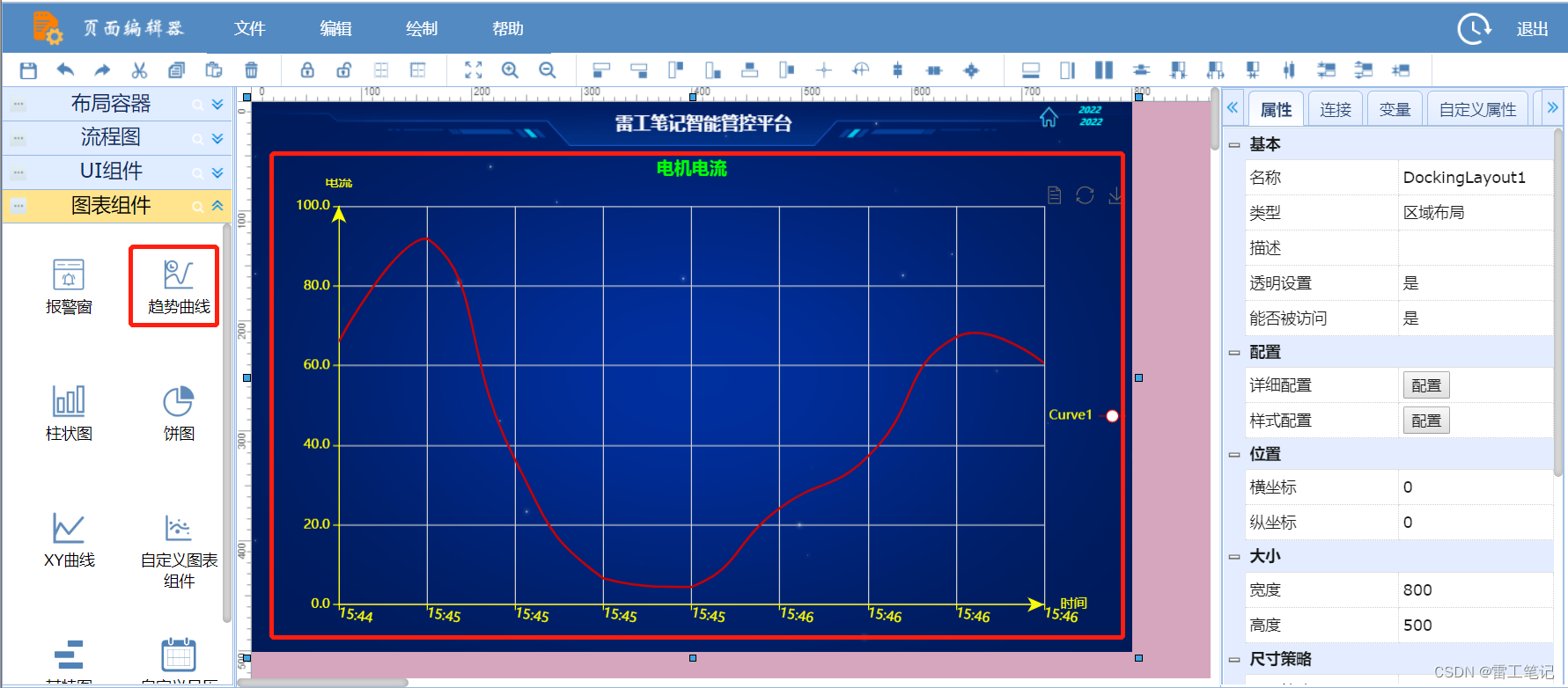
在页面编辑器中点击【图表组件】,进入到图表组件列表中然后选择【趋势曲线】,把趋势曲线拖到绘制区,创建一个趋势曲线,如下图。

三、趋势曲线属性
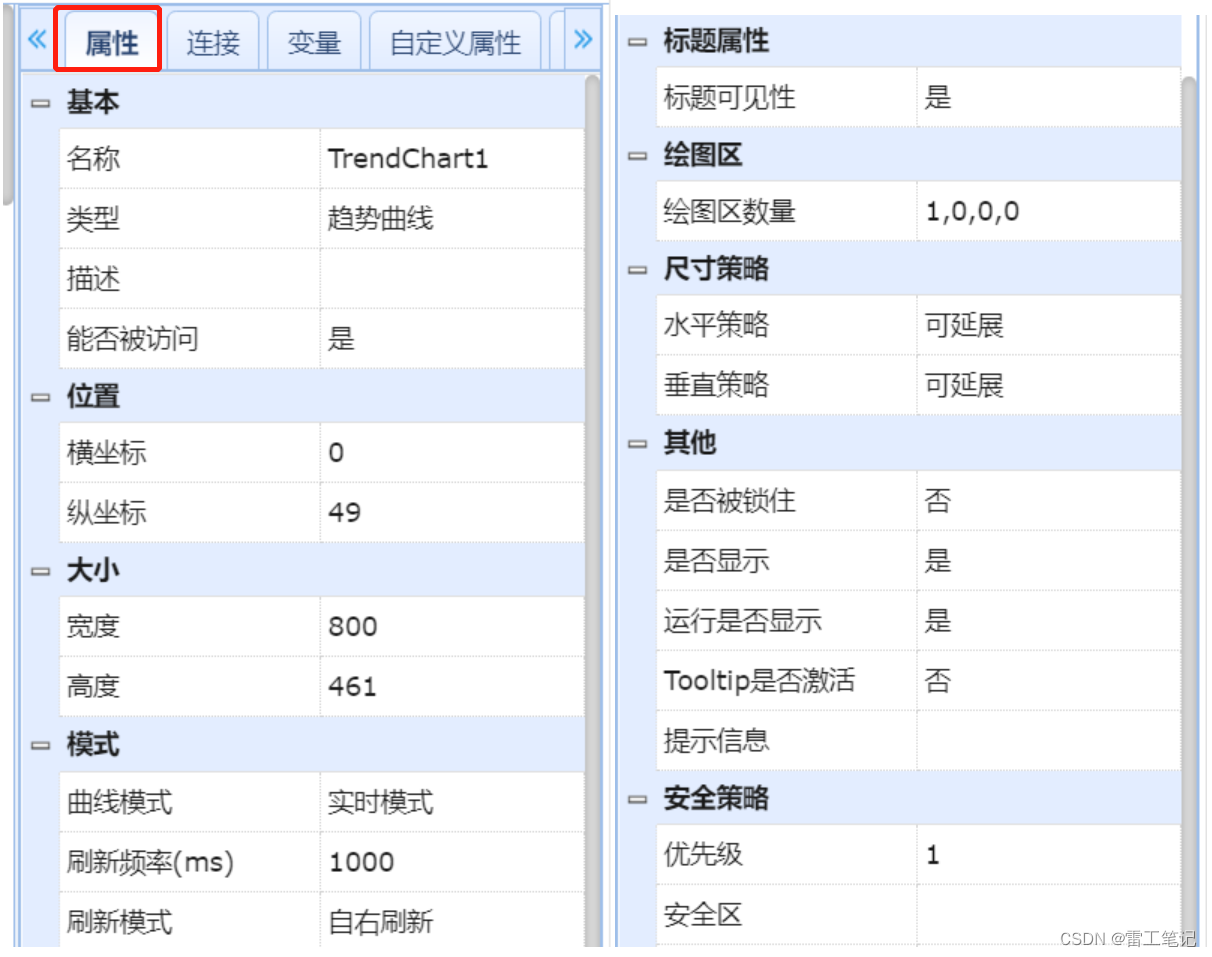
在绘制区双击选中添加的趋势曲线,点击右侧的属性-选项卡,即可进入趋势曲线的属性界面,如下图:



1、基本属性
名称:组件对象的名称,此名称不能以数字开头,长度在32个字符以内,其中可包括字母、数字以及下划线,并且不能为空;不能包括以下非法字符:, : ; + - * / % # & ! ~ | ^ <> = {} [] () ?
类型:说明组件的类型,类型为趋势曲线。
描述:添加本组件的描述信息,可以中文或英文信息。
能否被访问:说明本组件是否能被访问,只有“是”和“否”两种模式。
2、位置
横坐标:本组件在画面上的横向位置坐标,以像素为单位;可以输入负值。
纵坐标:本组件在画面上的纵向位置坐标,以像素为单位;可以输入负值。
3、大小
宽度:设置本组件在画面上的宽度,以像素为单位。范围控制在0-32000。
高度:设置本组件在画面上的高度,以像素为单位。范围控制在0-32000。
4、模式
曲线模式:设置趋势曲线的曲线模式,可以从【实时模式】和【历史模式】两种模式中选择。
刷新频率(ms):设置趋势曲线的刷新频率,单位为毫秒。
刷新模式:设置趋势曲线的刷新模式,可以从“自由刷新”和“自作刷新”两种模式中选择。
5、标题属性
标题可见性:是否显示标题。
6、绘图区
绘图区数量:设置趋势曲线的绘图区数量。
7、尺寸策略
水平策略:配置组件在容器中的延展属性。
垂直策略:配置组件在容器中的延展属性。
8、其他属性
是否被锁住:设置本组件是否可以操作,设置为”否“表示可操作,反之不可操作。
是否显示:设置本组件是否显示。
运行是否显示:设置本组件运行时是否显示。
Tooltip是否激活:设置是否激活Tooltip。
提示信息:设置趋势曲线是否显示提示信息。
9、安全策略
优先级:组件所具有的优先级。
安全区:组件所在的安全区。
四、标题属性
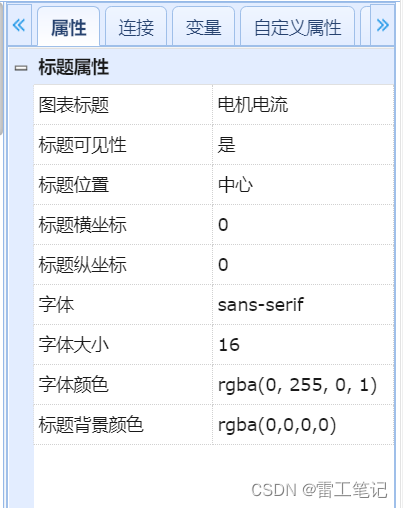
选中趋势曲线后,右键选择编辑,点击标题,即可进入标题属性配置界面:

标题栏属性界面如下所示,属性比较常规,可以尝试修改属性查看修改效果:

五、数据轴属性
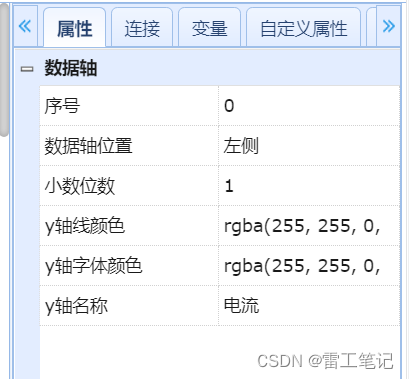
1、在绘制区选中趋势曲线组件—>右键—>点击编辑—>点击数据轴末端【Y轴名称】,如下图中红框所示,即可进入数据轴属性界面:

2、在数据轴属性界面,可以修改调整“数据轴位置”,“小数位数”,“Y轴线颜色”,“Y轴字体颜色”,“Y轴名称”等属性。

六、时间轴属性
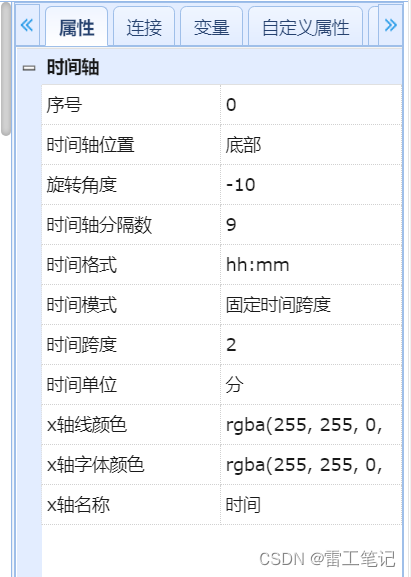
与数据轴一样,在绘制区选中趋势曲线组件—>右键—>点击编辑—>点击时间轴末端【X轴名称】,即可进入时间轴属性界面,时间轴属性如下:
可以修改调整对应属性。

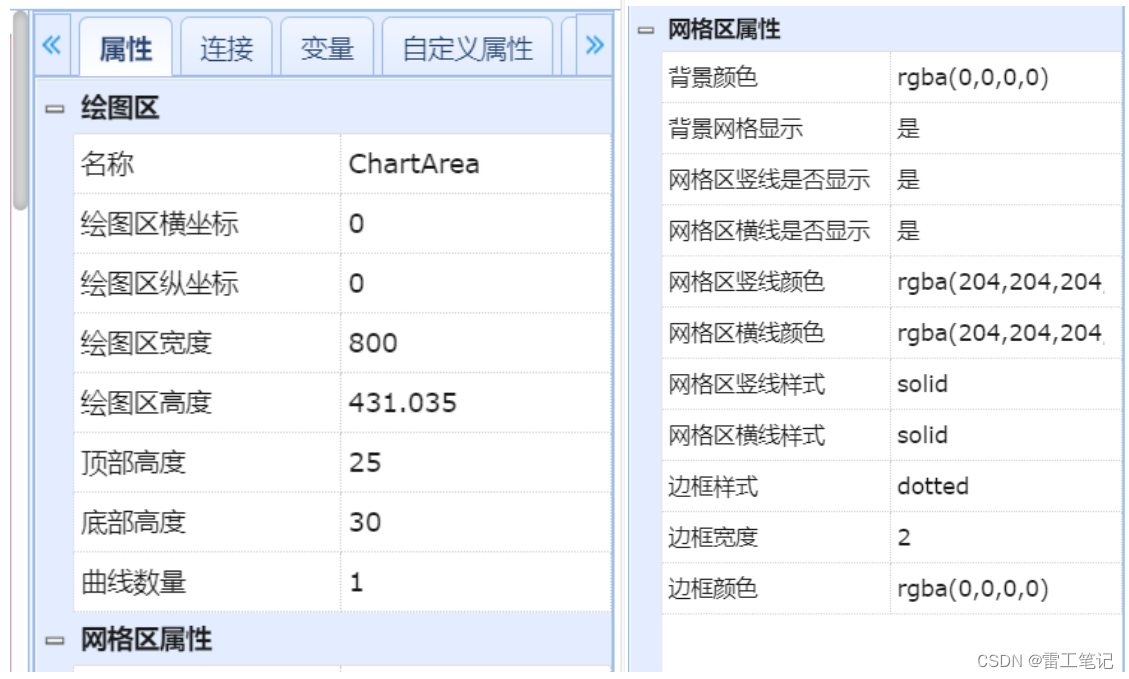
七、绘图区属性
在绘制区选中趋势曲线组件,右键,点击编辑,点击绘图区,即可进入绘图区属性界面,修改对应属性:

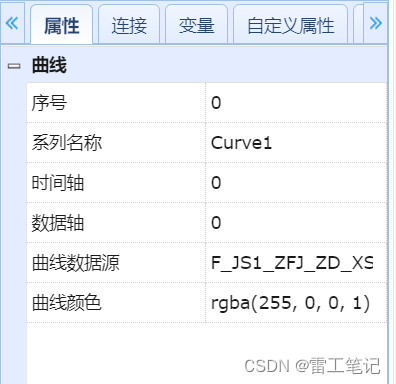
八、曲线属性
选中趋势曲线之后,右键编辑然后点击绘图区的曲线,在画面右侧就出现曲线属性配置界面,如图所示。
设置曲线数据源,曲线颜色等参数。

九、图例属性
选中趋势曲线之后,右键编辑然后点击箭头指向的图例,在画面右侧就出现曲线图例区属性配置界面,如图所示。
设置图例的位置及图例文本颜色。

十、方法
1 、AddCurve1()
功能:添加数据源为某变量的曲线
调用格式:
组件名.AddCurve1(AreaName, TimeAxisName, DataAxisName, VariateName);
参数:
AreaName:曲线所在绘图区名称,字符串类型,如CharArea1、CharArea2、 CharArea3、CharArea4
TimeAxisName:曲线所关联时间轴名称,字符串类型,如TimeAxis1、 TimeAxis2
DataAxisName:曲线所关联数据轴名称,字符串类型,如DataAxis1、DataAxis2……DataAxis16
VariateName:曲线所关联的变量名,字符串类型,如为空,则该曲线不关联任何变量
返回值:undefined
示例:
// 其中TrendChart1是趋势曲线图素的名称
TrendChart1.AddCurve1("ChartArea1", "TimeAxis1", "DataAxis1", "Tag1");
2 、ChangeCurveDataSource()
功能:变更曲线关联的变量
调用格式:
组件名.ChangeCurveDataSource(CurverName, NewDataSourceName);
参数:
CurverName:曲线名称,字符串类型
NewDataSourceName:关联的新数据源名称,字符串类型
返回值:
True:变更成功
False:变更失败
示例:
// 更换曲线Curve1的关联数据源为Datasource1
TrendChart1.ChangeCurveDataSource("Curve1", "Datasource1");
3 、DeleteCurve()
功能:删除曲线
调用格式:
组件名.DeleteCurve(CurveName);
参数:
CurveName:曲线名称,字符串类型。
返回值:
True:删除成功
False:删除失败
示例:
// 删除曲线Curve1
TrendChart1.DeleteCurve("Curve1");
4 、ClearCurrentCurves()
功能:清除当前所绘制的曲线
调用格式:
组件名.ClearCurrentCurves();
参数:none
返回值:
True:清空成功
False:清空失败
示例:
// 注:此清除函数仅对实时曲线有效果。
TrendChart1.ClearCurrentCurves();
5 、SetLegendltemCustomText()
功能:设置图例区子项自定义文本
调用格式:
组件名.SetLegendltemCustomText(CurveName, LegendltemCustomTex, Arealndex)
参数:
CurveName:曲线名称,字符串类型
LegendltemCustomTex:图例子项文本,字符串类型
Arealndex:绘图区序号
返回值:
True:清空成功
False:清空失败
示例:
// 设置图例区子项自定义文本为Curve1
TrendChart1.SetLegendltemCustomText("Curve1","曲线1",0);
6、 SetTimeAxisText()
功能:设置时间轴文本的倾斜角度
调用格式:
组件名.SetTimeAxisText(TimeAxisName, TetAngl, Arealndex);
参数:
TimeAxisName :时间轴名称,字符串类型
TetAngl:显示的倾斜角度,整型
Arealndex:绘图区序号
返回值:undefined
示例:
// 设置时间轴TimeAxis1的倾斜角度为10.绘图序号为0
TrendChart1.SetTimeAxisText("TimeAxis1", 10, 0);
7、 SetDataAxisType()
功能:设置数据轴类型
调用格式:
组件名.SetDataAxisType(DataAxisName, ShowType, AreaIndex);
参数:
DataAxisName:数据轴名称,字符串类型
ShowType:数据轴类型
AreaIndex:绘图区序号
1 :实际值
2:自适应
返回值:
数据轴类型:1,实际值;2,自适应
执行结果:True:设置成功;False:设置失败
示例:
// 设置数据轴DataAxis1的类型为实际值,绘图区序号0
TrendChart1.SetDataAxisType("DataAxis1", 1, 0);
8 、SetDataAxisRange()
功能:设置数据轴范围,对自适应类型的数据轴无效
调用格式:
组件名.SetDataAxisRange(DataAxisName, MinValue, MaxValue, AreaIndex);
参数:
DataAxisName:数据轴名称,字符串类型
MinValue:数据轴最小值,单位为数据轴所设单位,如果是百分比模式,单位就是%。百分比类型的数据轴MinValue可以<0%,浮点型
MaxValue:数据轴最大值,单位为数据轴所设单位,如果是百分比模式,单位就是%。百分比类型的数据轴MaxVaue可以>10%,浮点型
AreaIndex:绘图区序号
返回值:undefined
示例:
// 设置数据轴DataAxis1的范围为-10~160,绘图区序号0
TrendChart1. SetDataAxisRange("DataAxis1", -10, 160, 0);
9 、SetDataAxisDecimalNum()
功能:设置数据轴显示值的小数位数
调用格式:
组件名.SetDataAxisDecimalNum(DataAxisName, DecimalNum, Areandex);
参数:
DataAxisName:数据轴名称,字符串类型
DecimalNum:设置的小数位个数,整型
Areandex:绘图区序号
返回值:undefined
示例:
// 设置数据轴DataAxis1显示值的小数位数为2位,绘图区序号0
TrendChart1.SetDataAxisDecimalNum("DataAxis1", 2, 0);
10、 setDatas()
功能:设置历史模式趋势曲线数据
调用格式:
组件名.setDatas(data);
参数:
data:曲线数据
返回值:undefined
示例:
//一个绘图区一条曲线
var data = [
[
[
['2020-03-10 12:00:00', 10],
['2020-03-10 12:01:00', 11],
['2020-03-10 12:10:00', 20],
['2020-03-10 12:20:00', 30],
['2020-03-10 12:30:00', 40],
['2020-03-10 12:40:00', 50]
]
]
];
TrendChart1.setDatas(data);
//一个绘图区两条曲线
var data = [
[
[
['2020-03-10 12:00:00', 10],
['2020-03-10 12:01:00', 11],
['2020-03-10 12:10:00', 20],
['2020-03-10 12:20:00', 30],
['2020-03-10 12:30:00', 40],
['2020-03-10 12:40:00', 50]
],
[
['2020-03-10 12:00:00', 20],
['2020-03-10 12:01:00', 21],
['2020-03-10 12:10:00', 30],
['2020-03-10 12:20:00', 40],
['2020-03-10 12:30:00', 50],
['2020-03-10 12:40:00', 60]
]
]
];
TrendChart1.setDatas(data);
//两个绘图区两条曲线
var data = [
[
[
['2020-03-10 12:00:00', 10],
['2020-03-10 12:01:00', 11],
['2020-03-10 12:10:00', 20],
['2020-03-10 12:20:00', 30],
['2020-03-10 12:30:00', 40],
['2020-03-10 12:40:00', 50]
]
],
[
[
['2020-03-10 12:00:00', 20],
['2020-03-10 12:01:00', 21],
['2020-03-10 12:10:00', 30],
['2020-03-10 12:20:00', 40],
['2020-03-10 12:30:00', 50],
['2020-03-10 12:40:00', 60]
]
]
];
TrendChart1.setDatas(data);
十一、后记
以上为KingFusion用趋势曲线组件实现实时曲线的步骤。