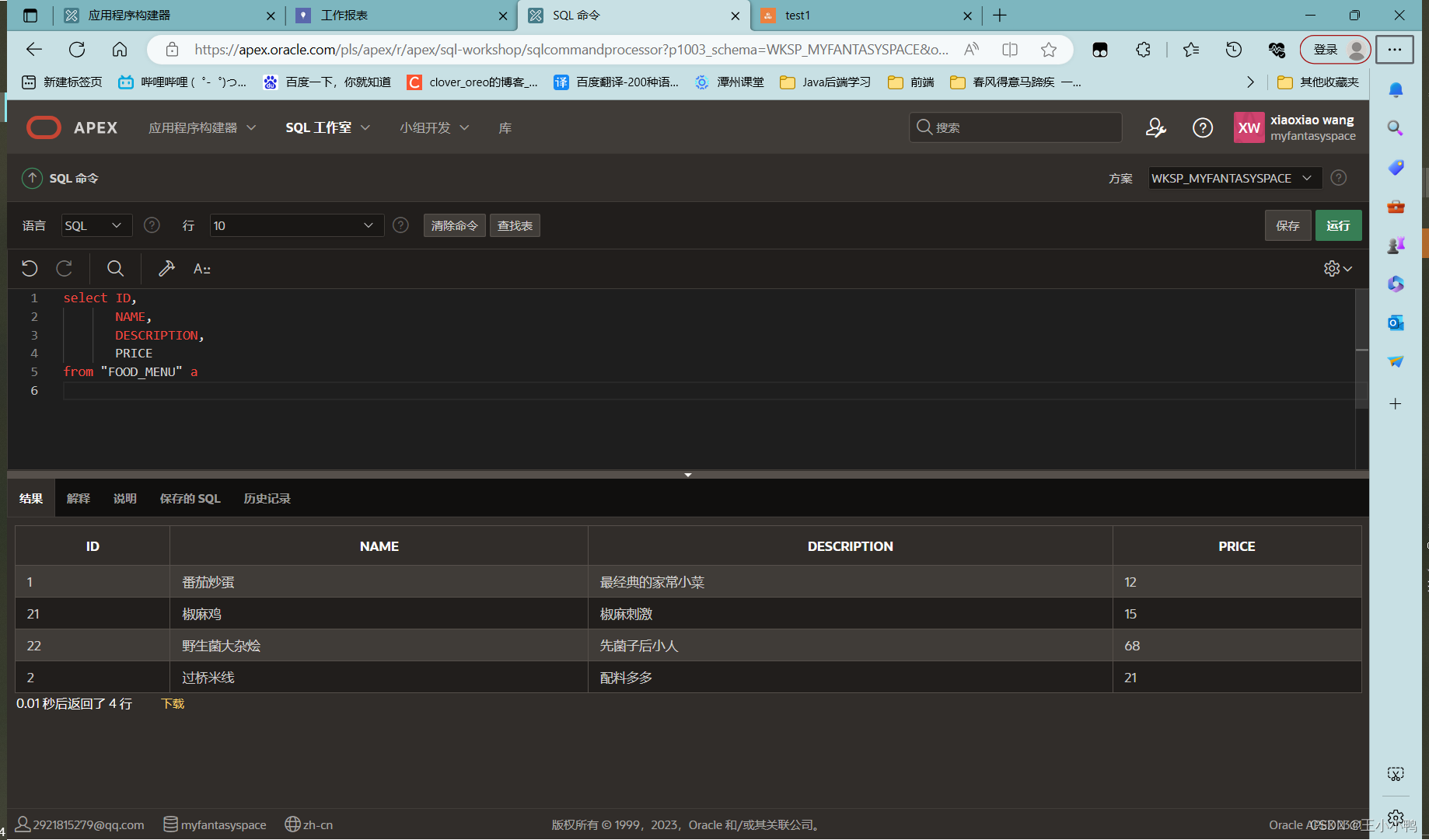
简单查询一下:
select ID,
NAME,
DESCRIPTION,
PRICE
from "FOOD_MENU" a查询结果

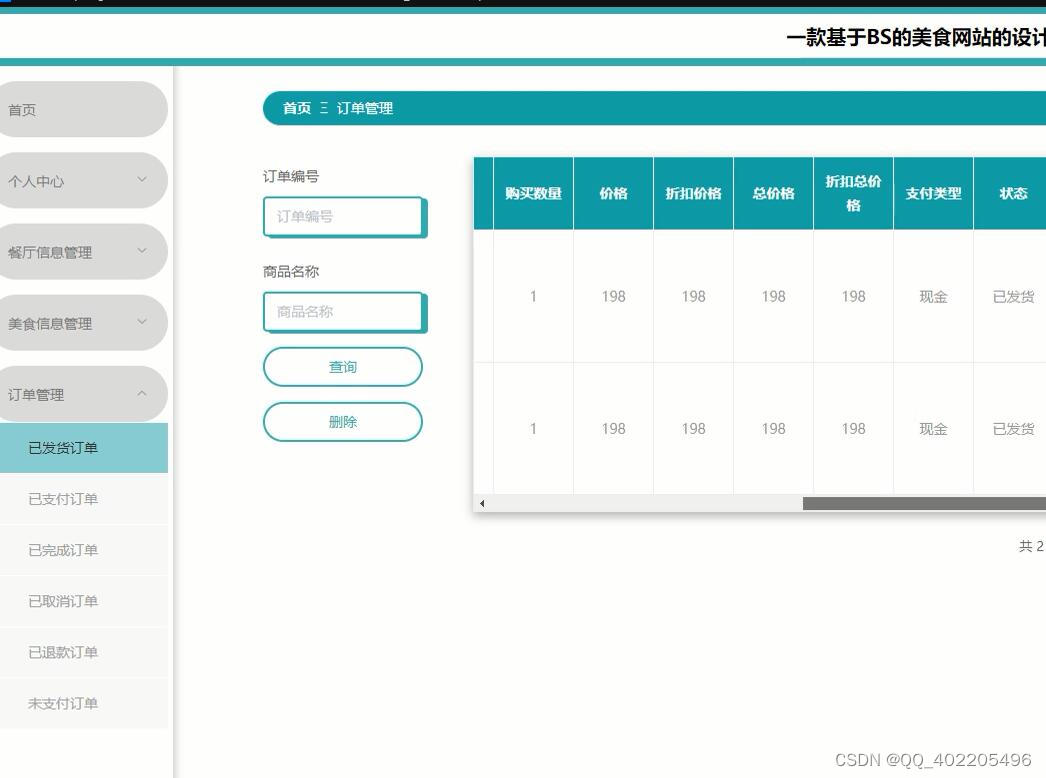
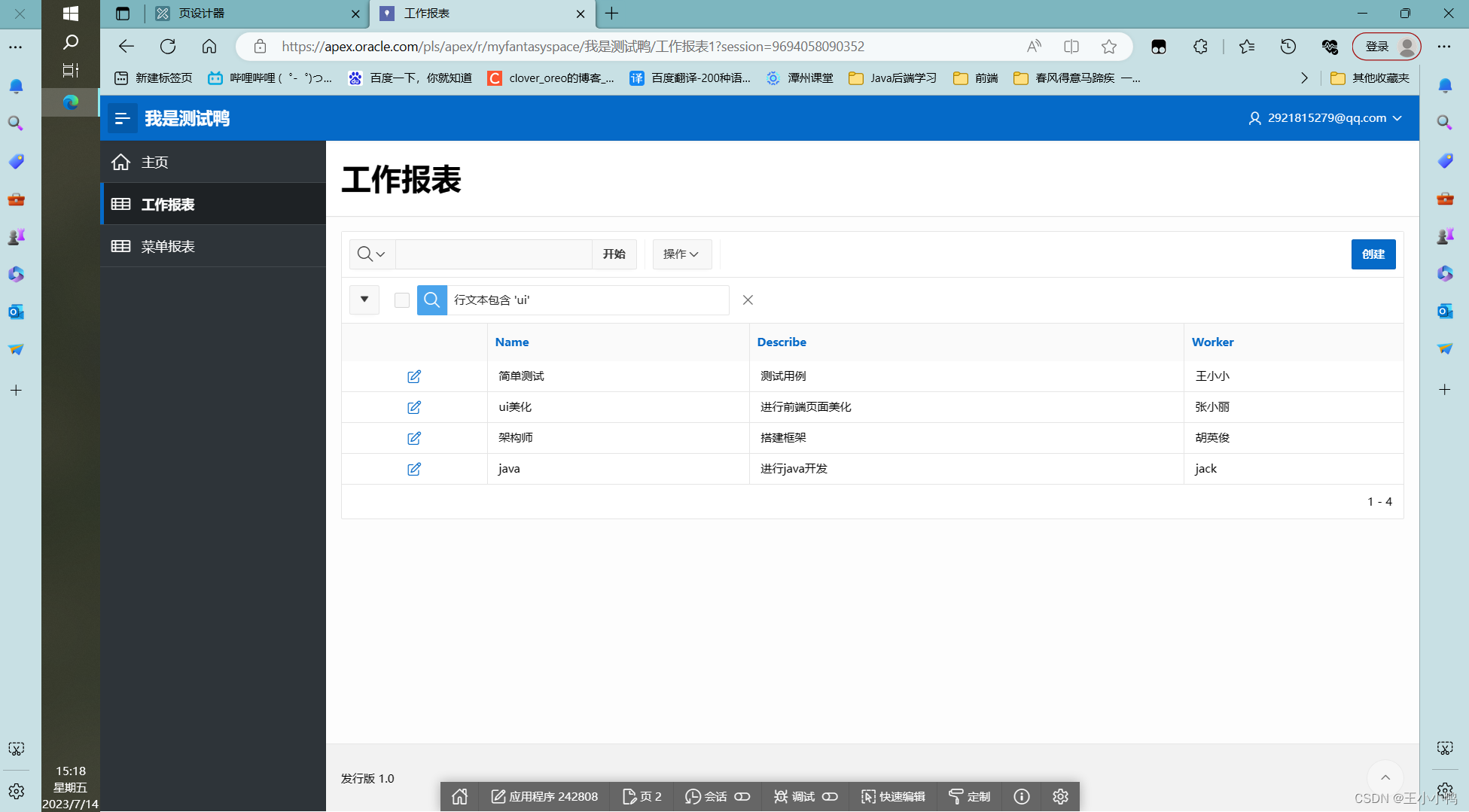
创建交互式报表

工作报表展示
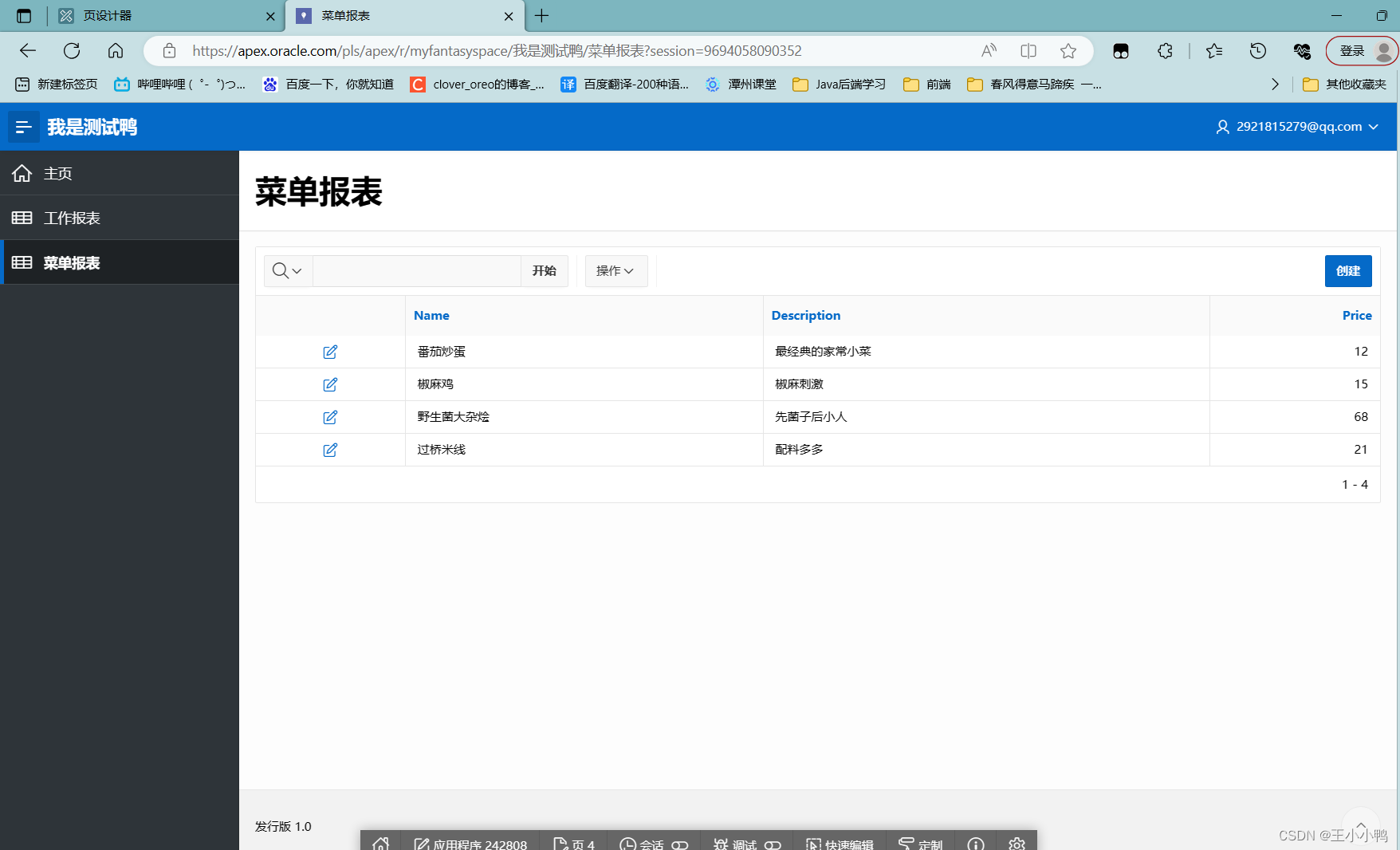
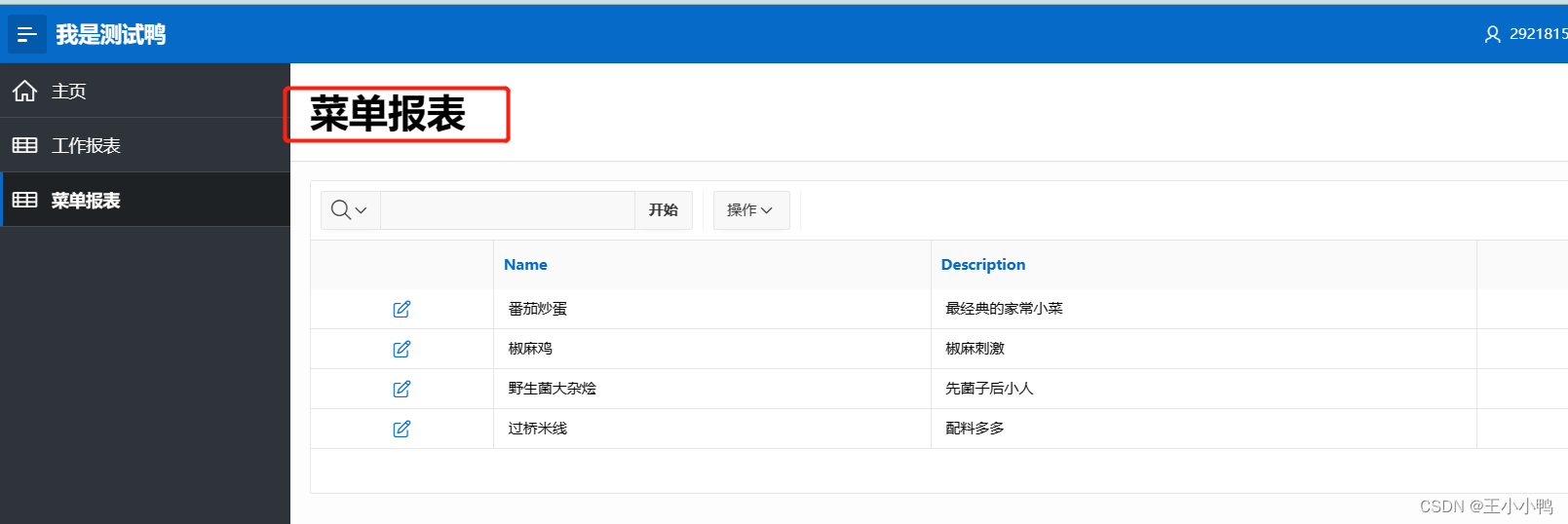
菜单报表展示
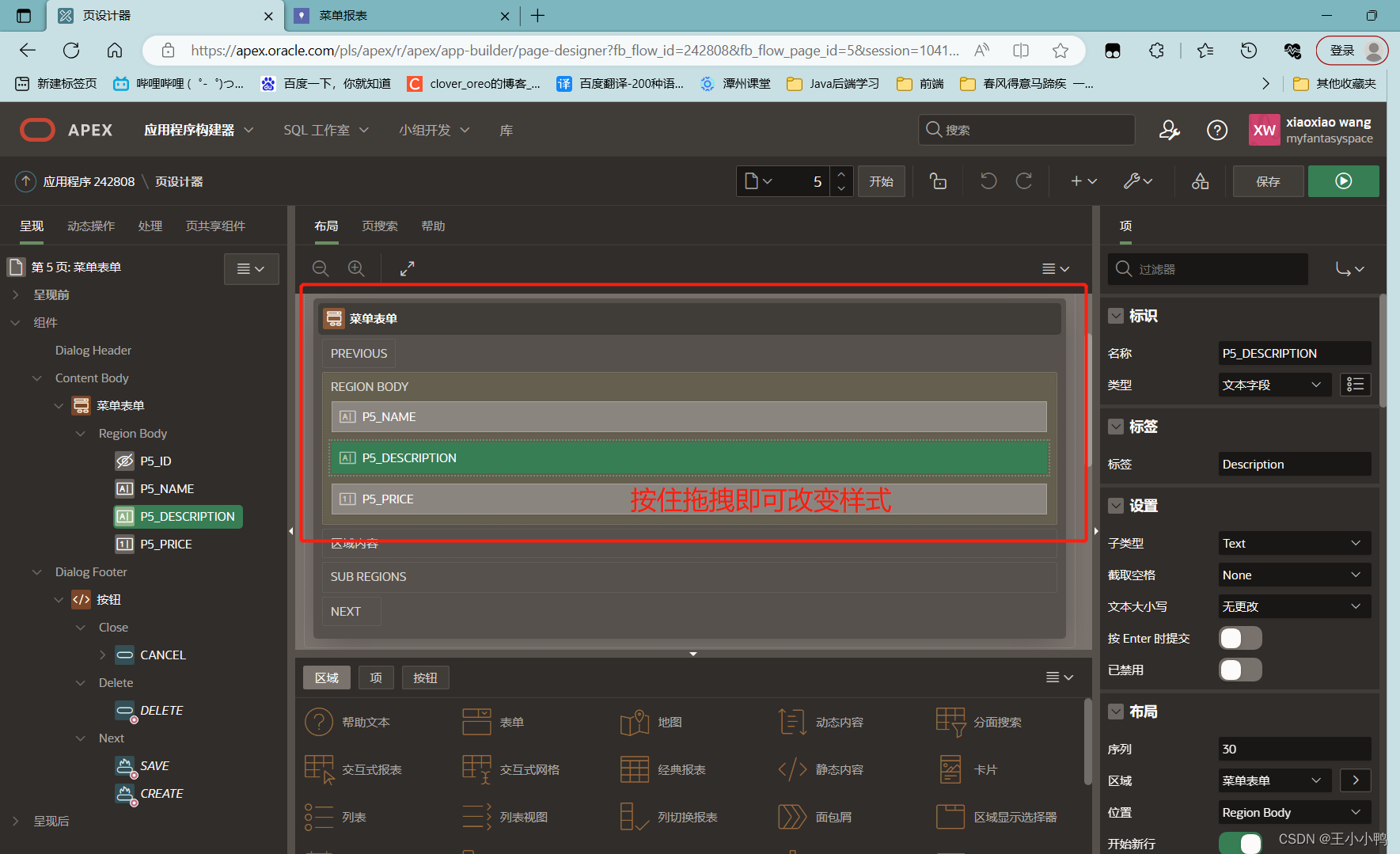
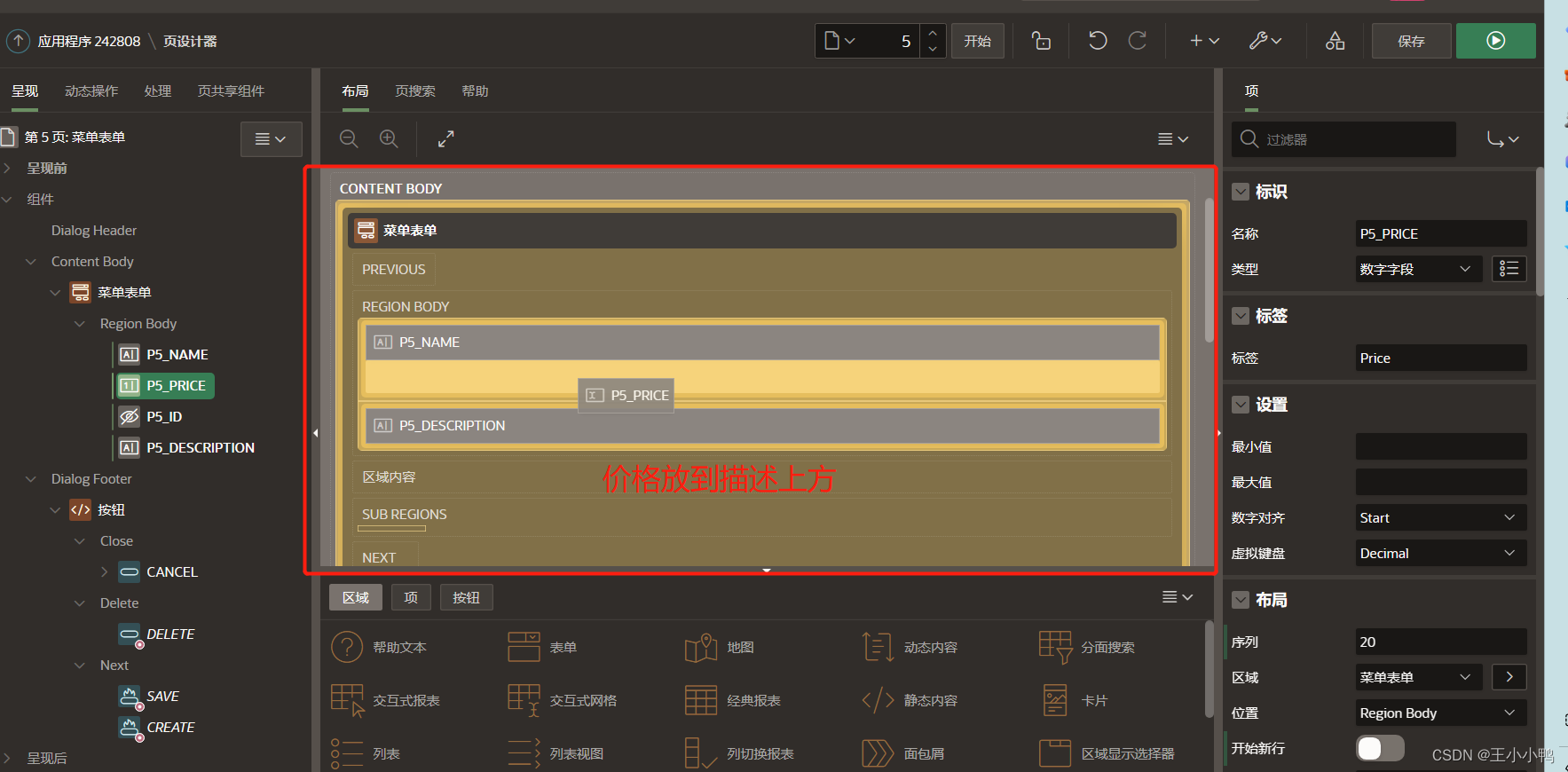
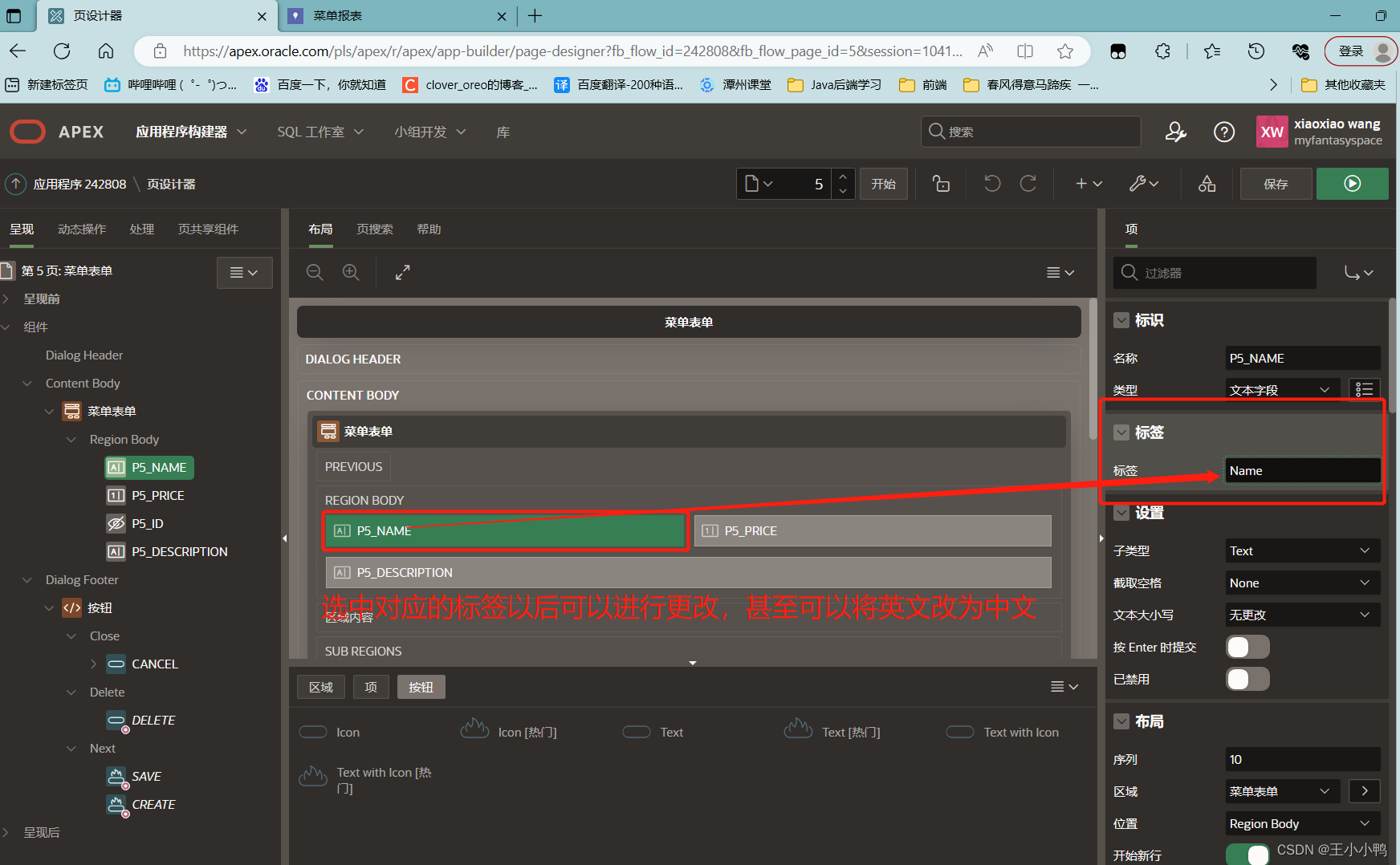
页设计器
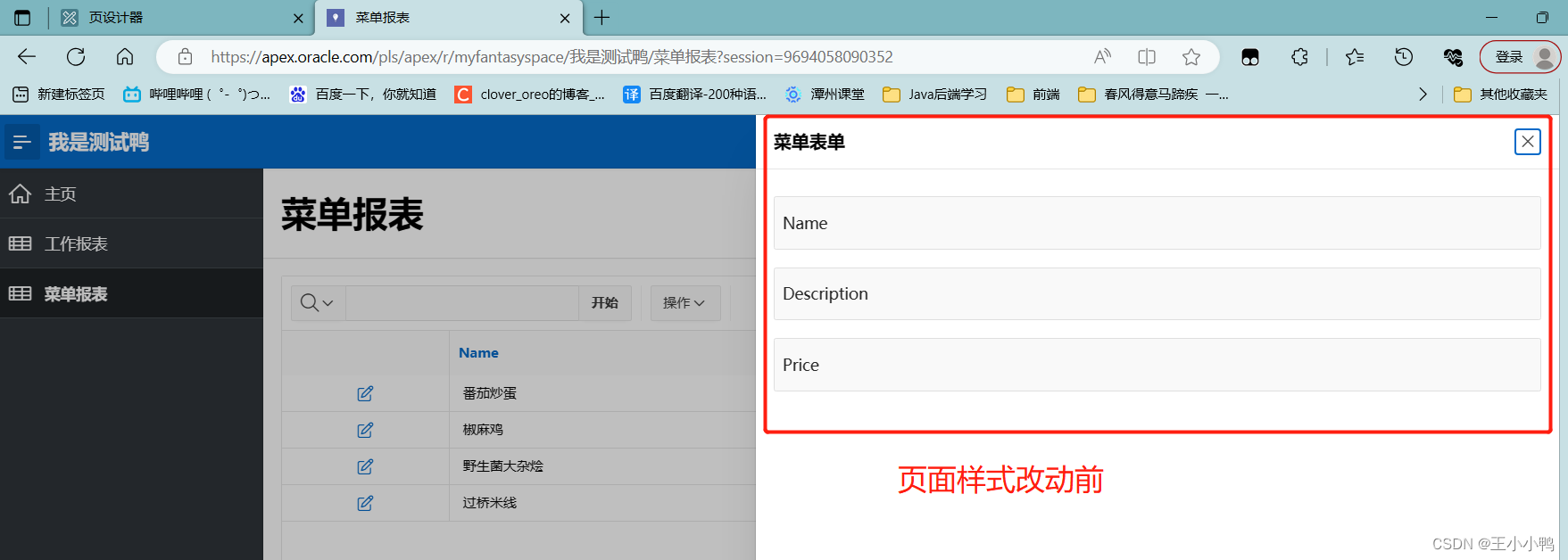
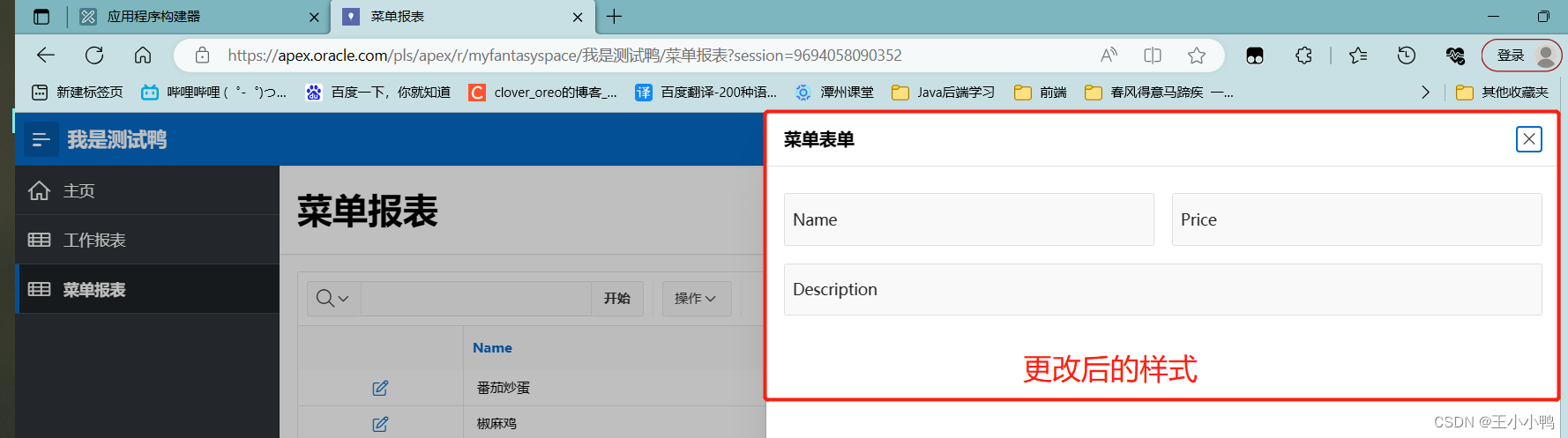
改变布局样式


记得保存!!!


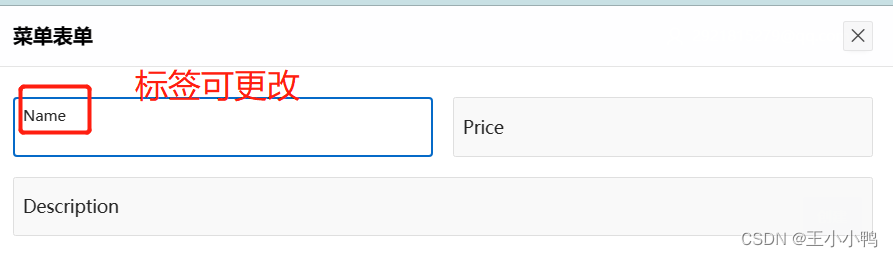
修改标签内容


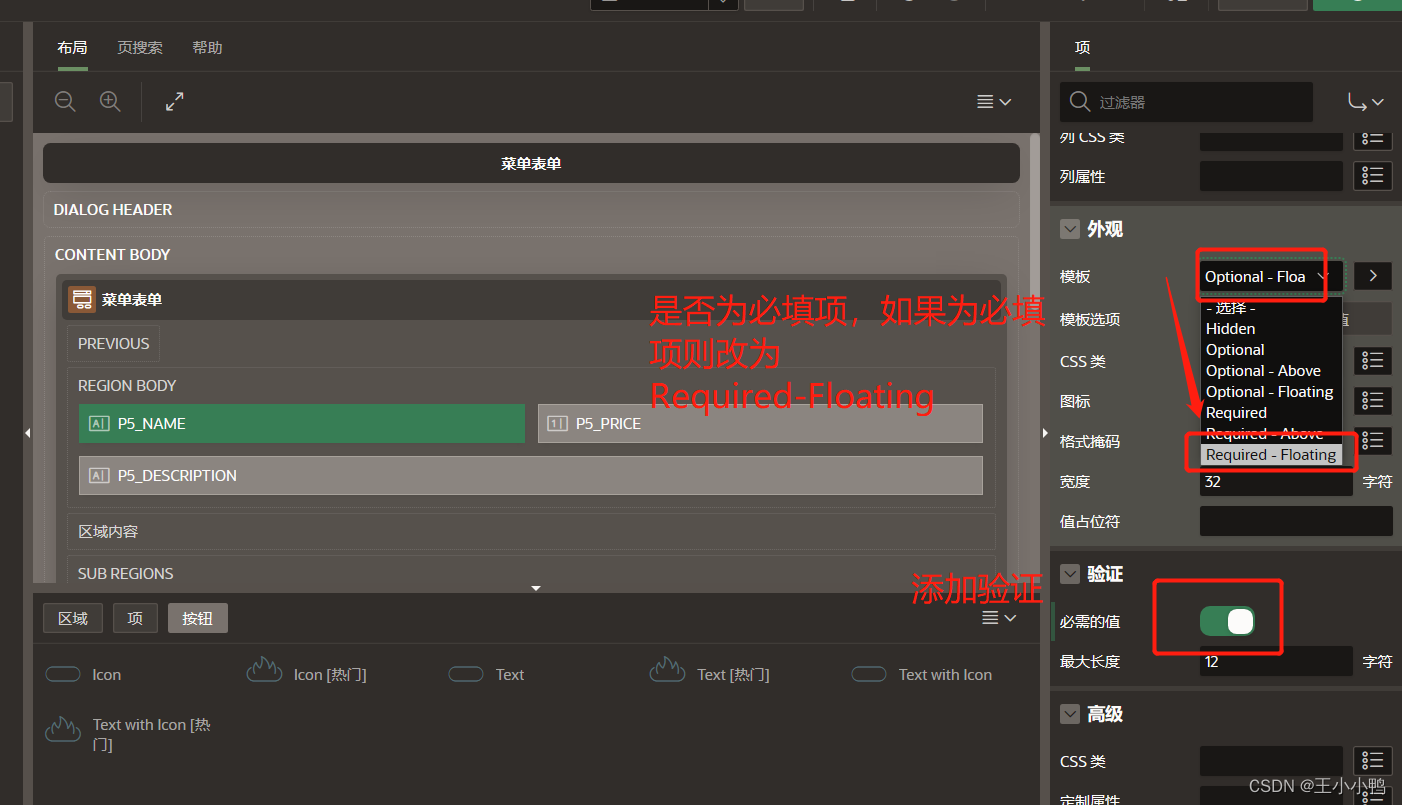
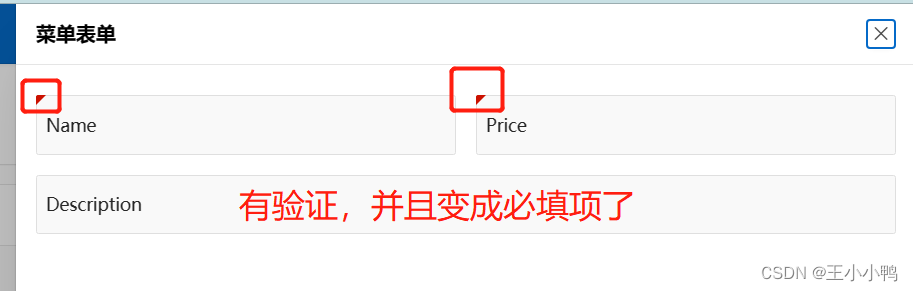
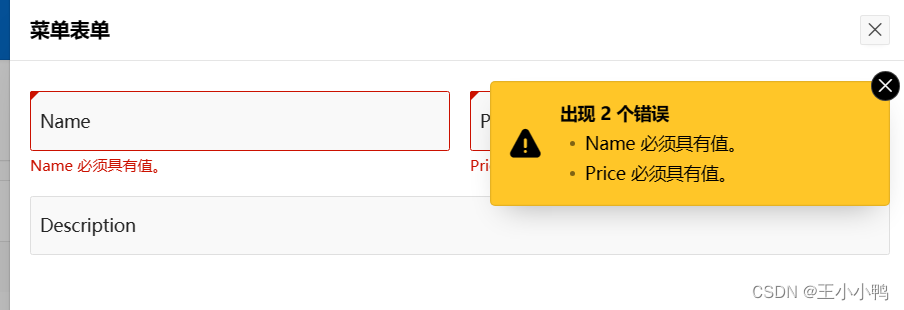
添加验证&更改必填项


啥也不填会报错
注意! 一般必填和校验是配合一起使用的。
总之相当便捷简单,极大地提高开发者开发效率,好评!
在主页进行跳转
点击某按钮,实现页跳转是一个很基础但是很实用的功能。
我们虽然拥有左侧菜单栏,但是它不能解决所有跳转需求,因为:
1. 很多用户不知道有这个菜单栏
2. 很多页类型(比如表单页)的逻辑不适用于菜单栏
3. 放太多内容在菜单栏会显得过于臃肿
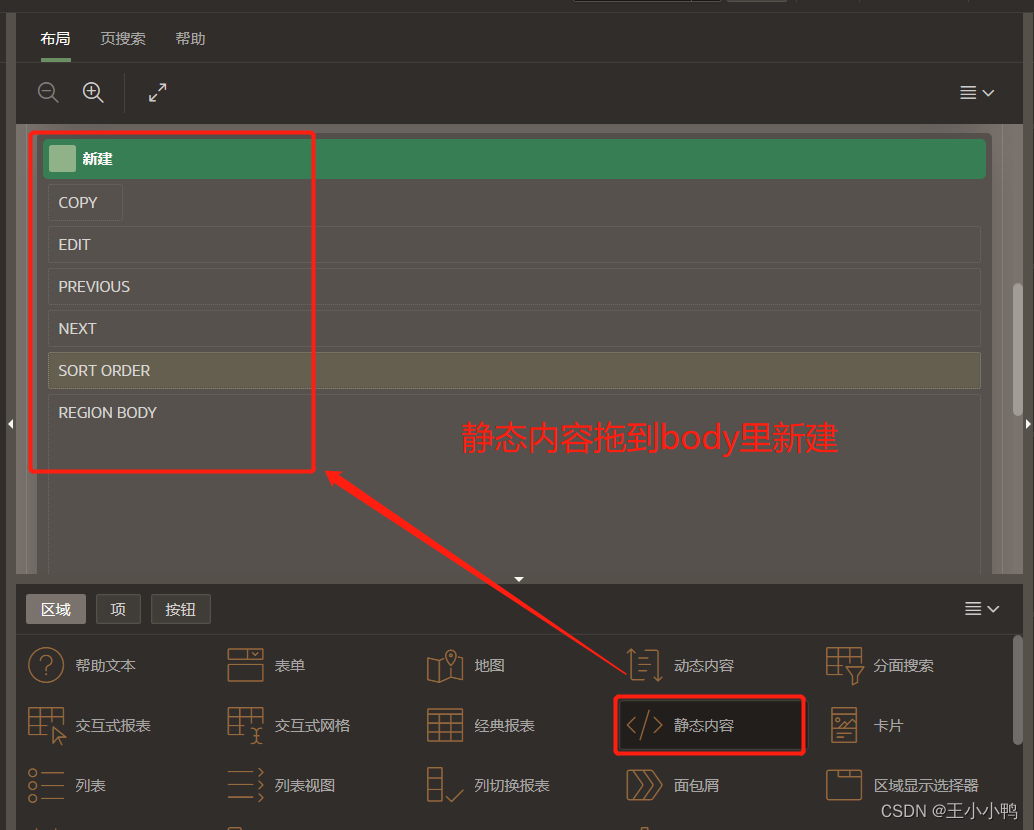
所以我们会需要在页内部设置一些跳转按钮,实现我们的跳转需求
页跳转按钮


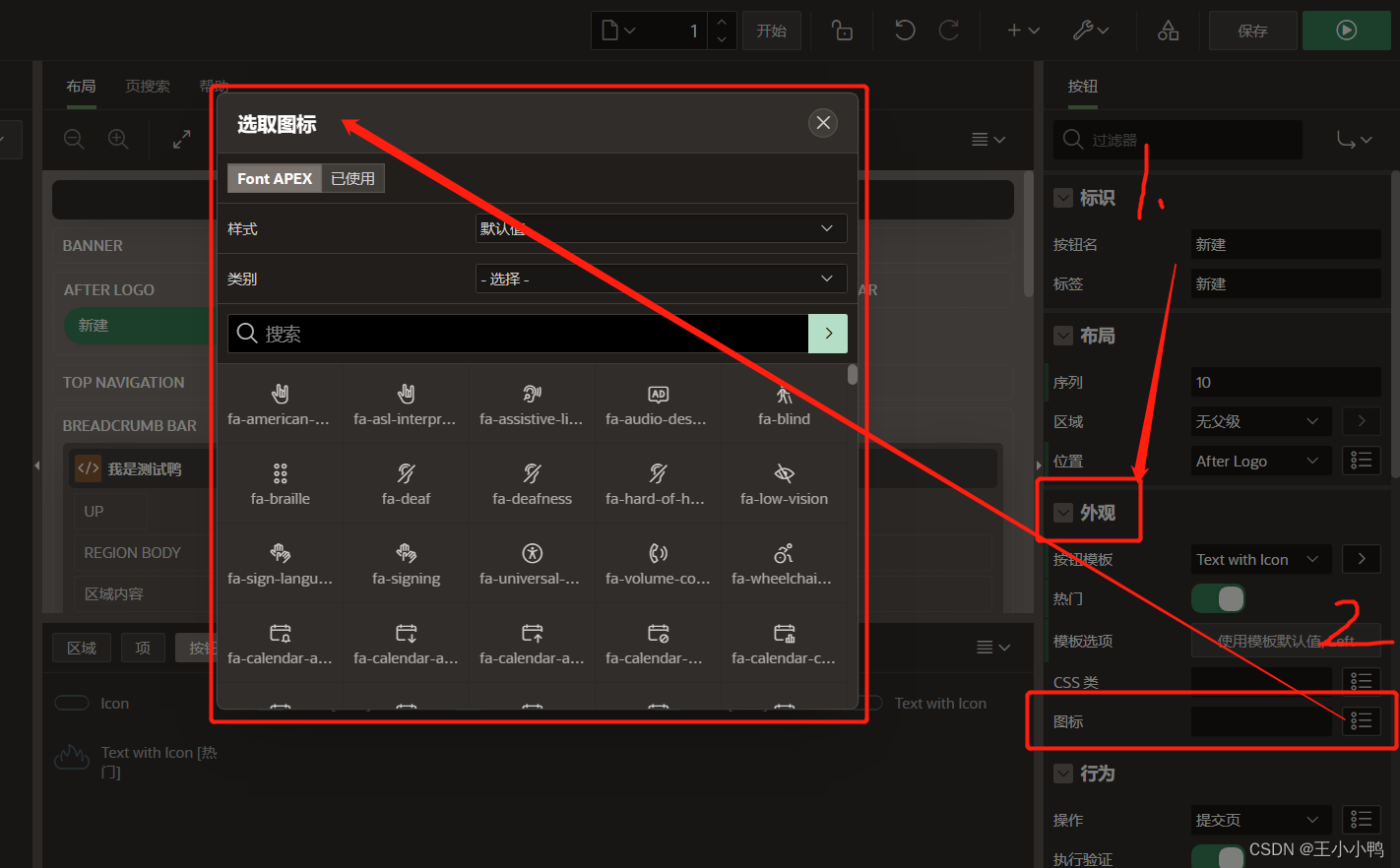
外观可以选图标

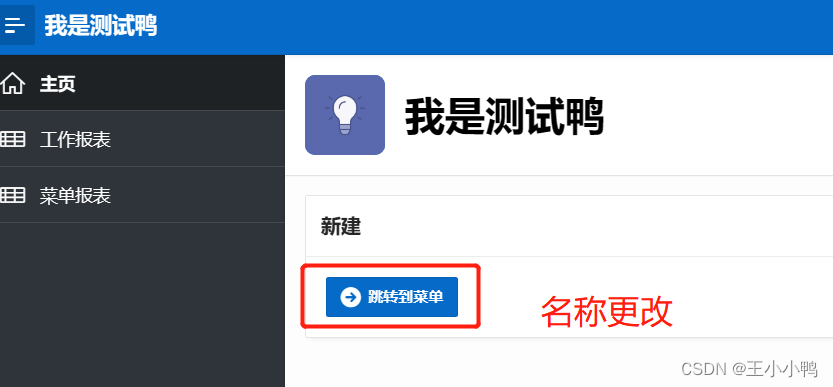
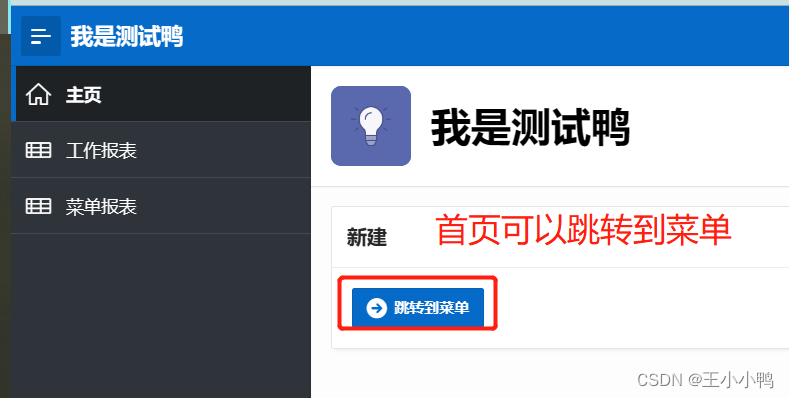
主页也可以跳转

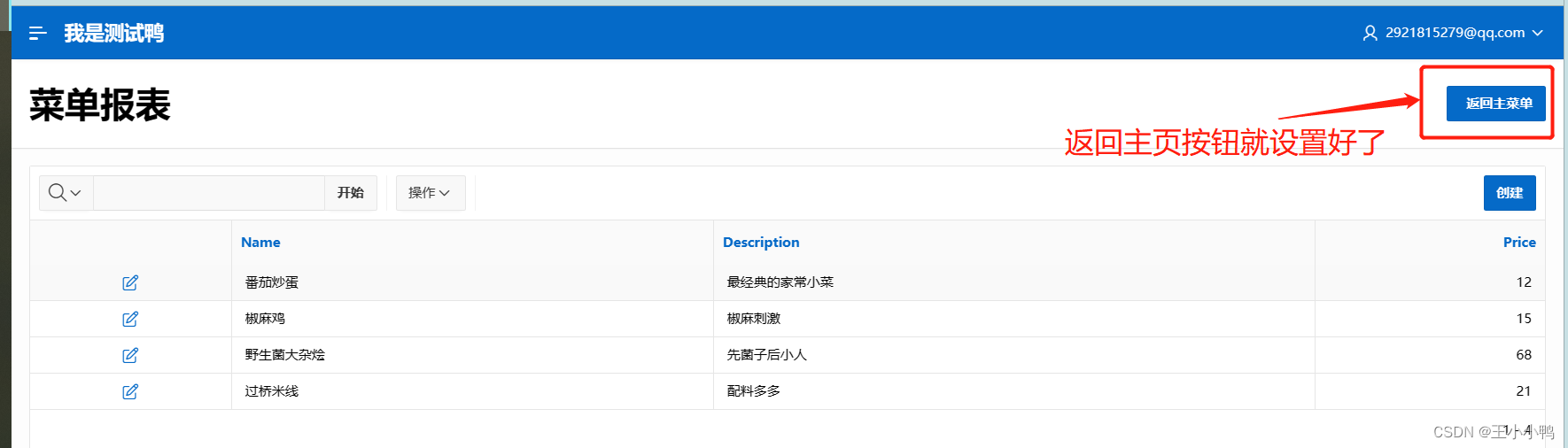
标识更改按钮名称


提交后发现只是闪了一下,无事发生,因为没有定义行为
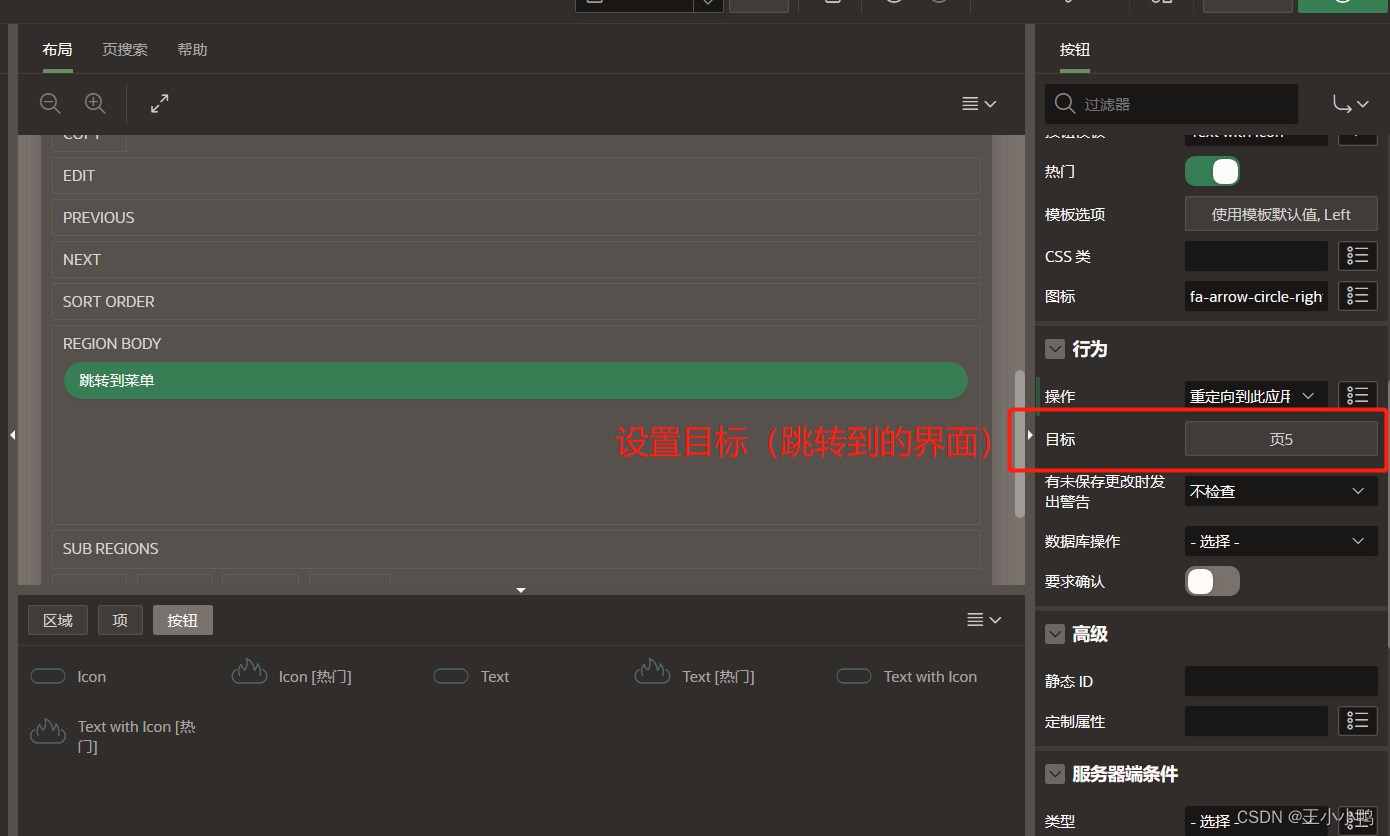
按钮→行为→将“提交页”更改为“重定向到次此应用程序中的页”



可以实现直接跳转


但是当前只能从主页跳转到菜单报表,假设不知道导航栏的前提下想要跳转回主页,需要在对应报表界面页设计面包屑新增返回按钮
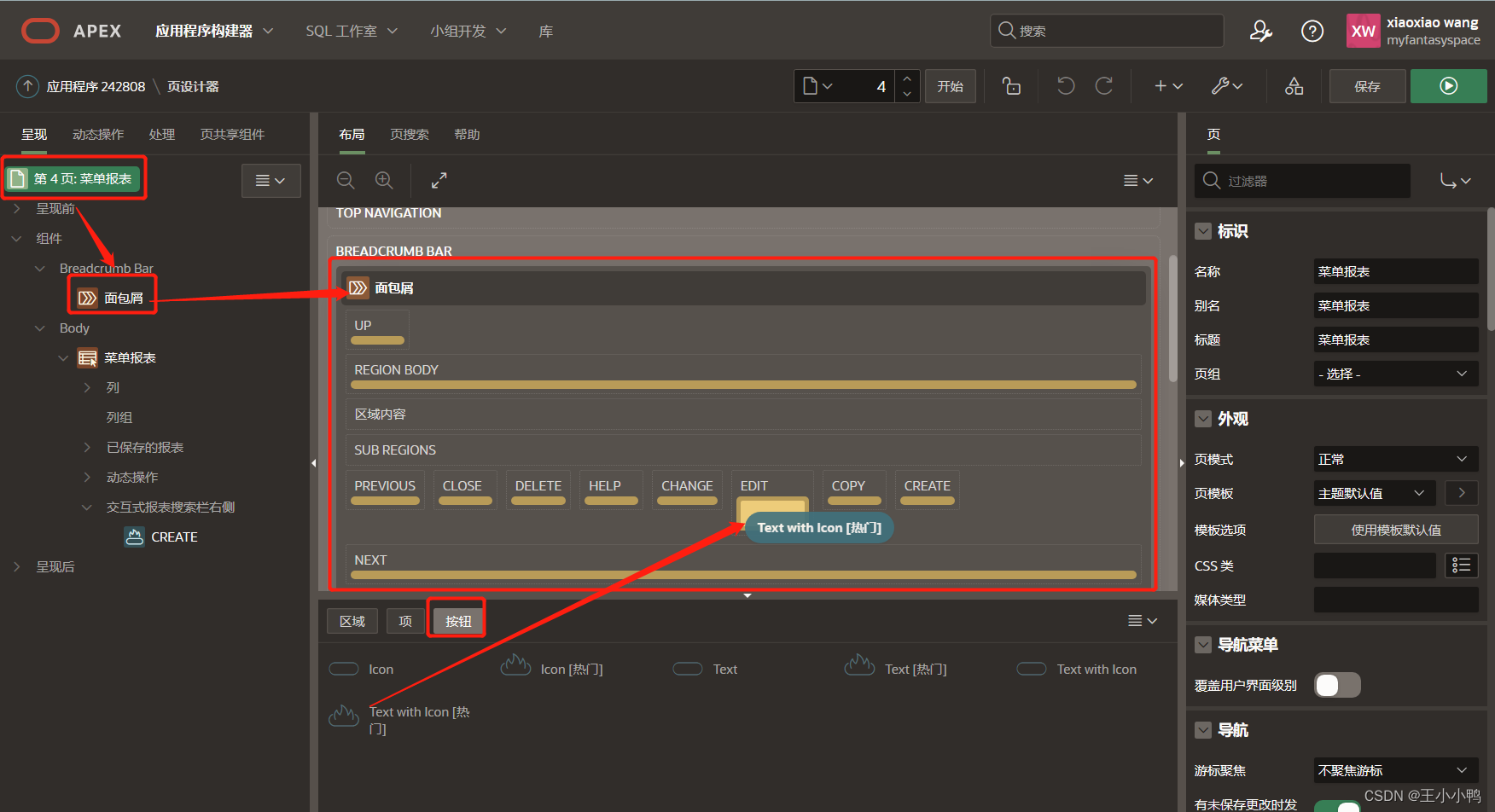
面包屑
面包屑导航(BreadcrumbNavigation)这个概念来自童话故事“汉赛尔和格莱特”,当汉赛尔和格莱特穿过森林时,不小心迷路了,但是他们发现沿途走过的地方都撒下了面包屑,让这些面包屑来帮助他们找到回家的路。所以,面包屑导航的作用是告诉访问者他们在网站中的位置以及如何返回。

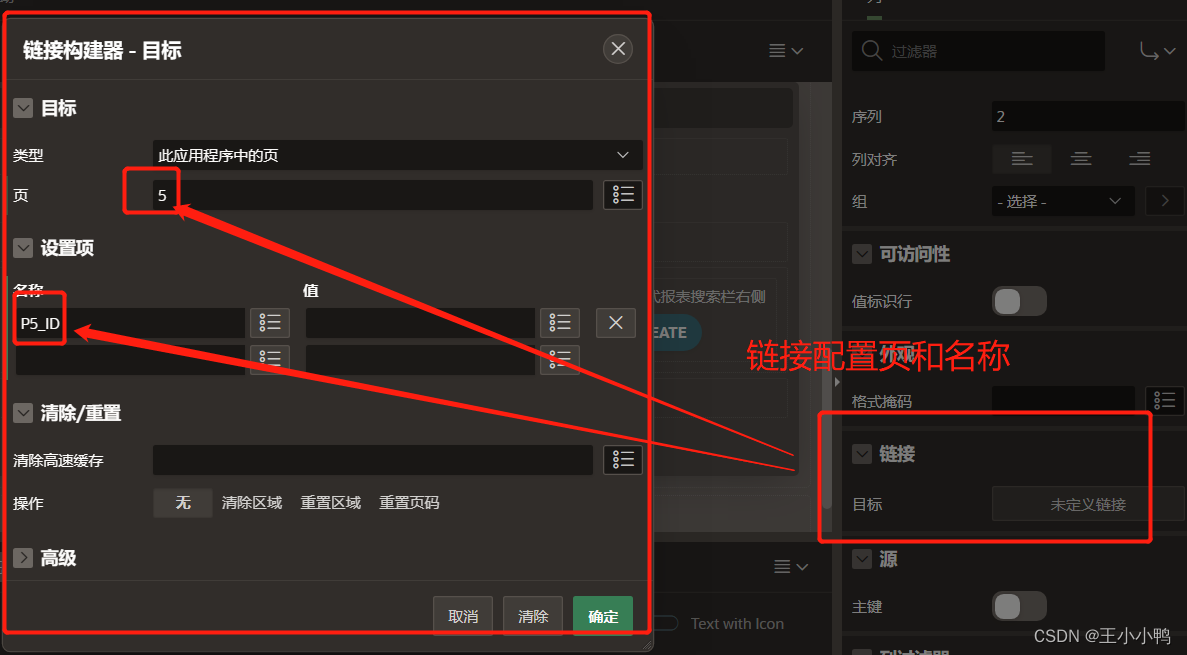
也是拖动按钮到面包屑,然后定义【标识】按钮名,【行为】操作重定向,设置目标定义链接

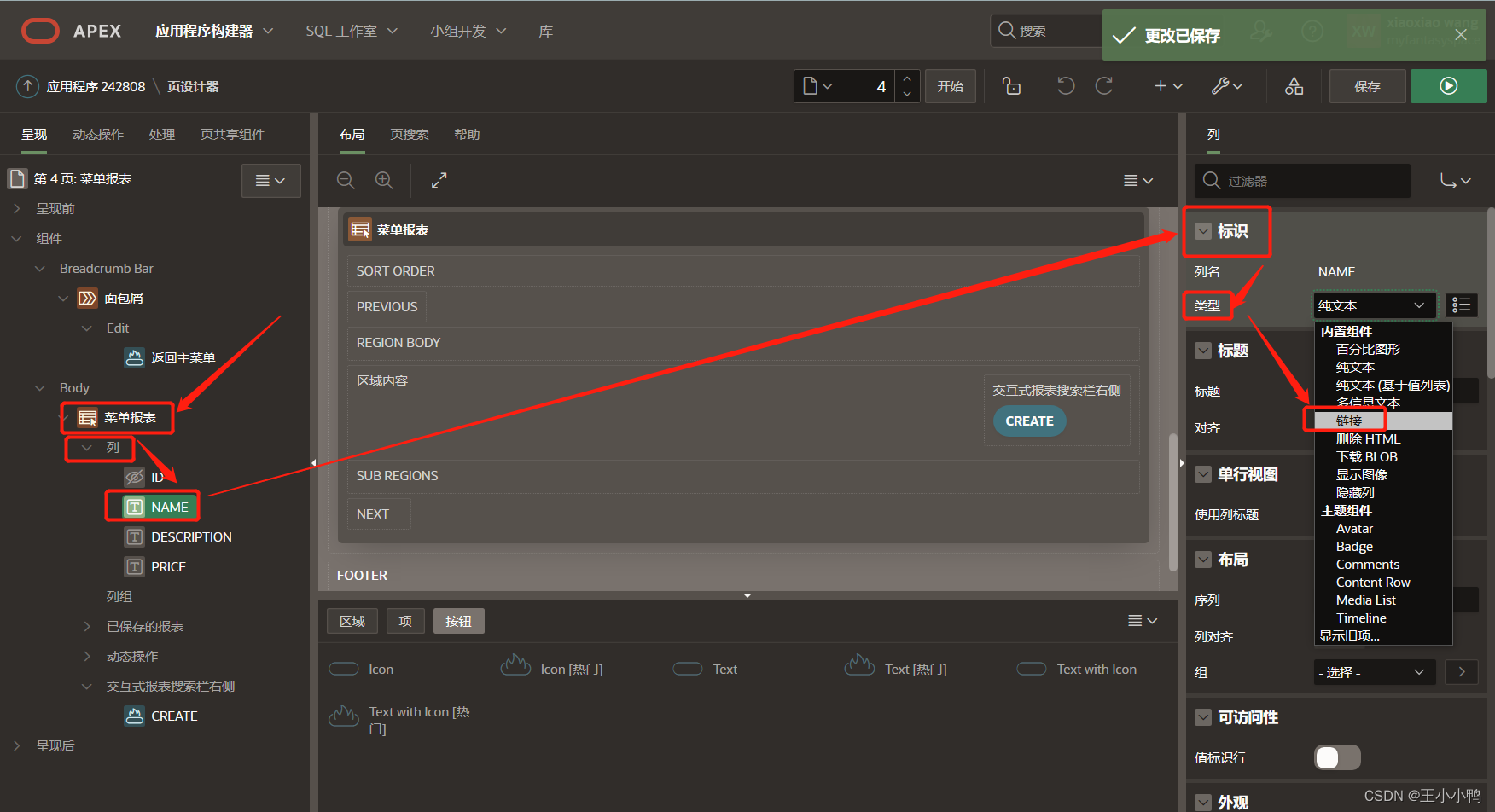
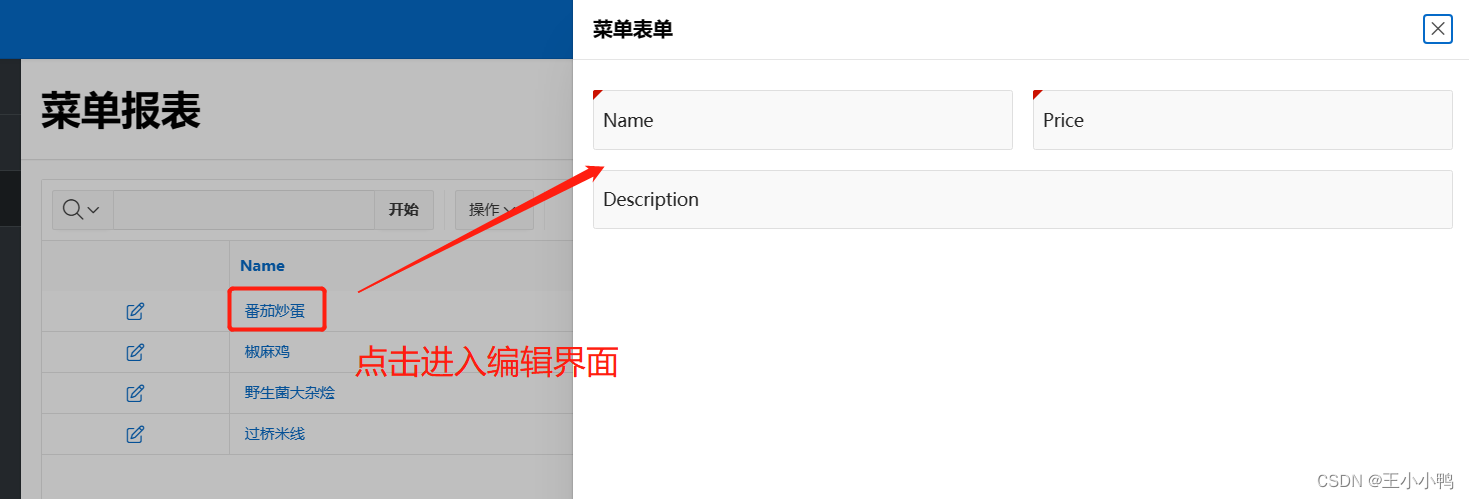
也可以在报表字段设置链接,点击字段可以编辑
菜单报表→列→name→【标识】→类型,“纯文本”改为“链接”→【链接】→目标,设置跳转到的链接


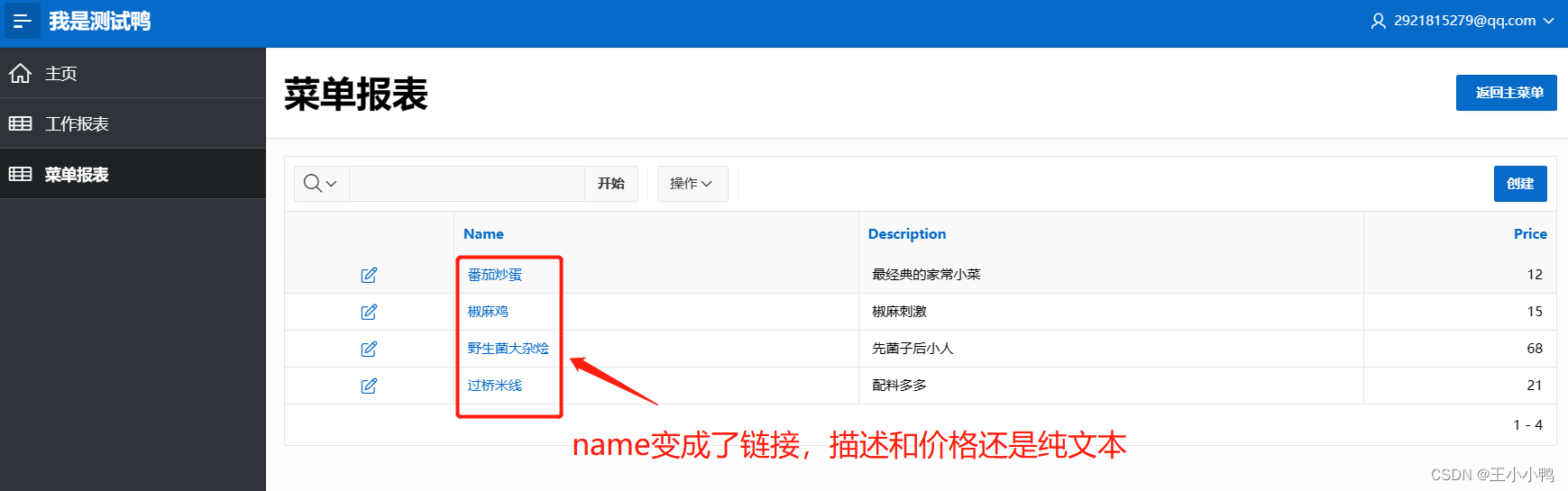
展示效果

点击进入编辑界面,也可以通过最左端编辑图标进入,链接和编辑只要有一个就行,这里是测试展示
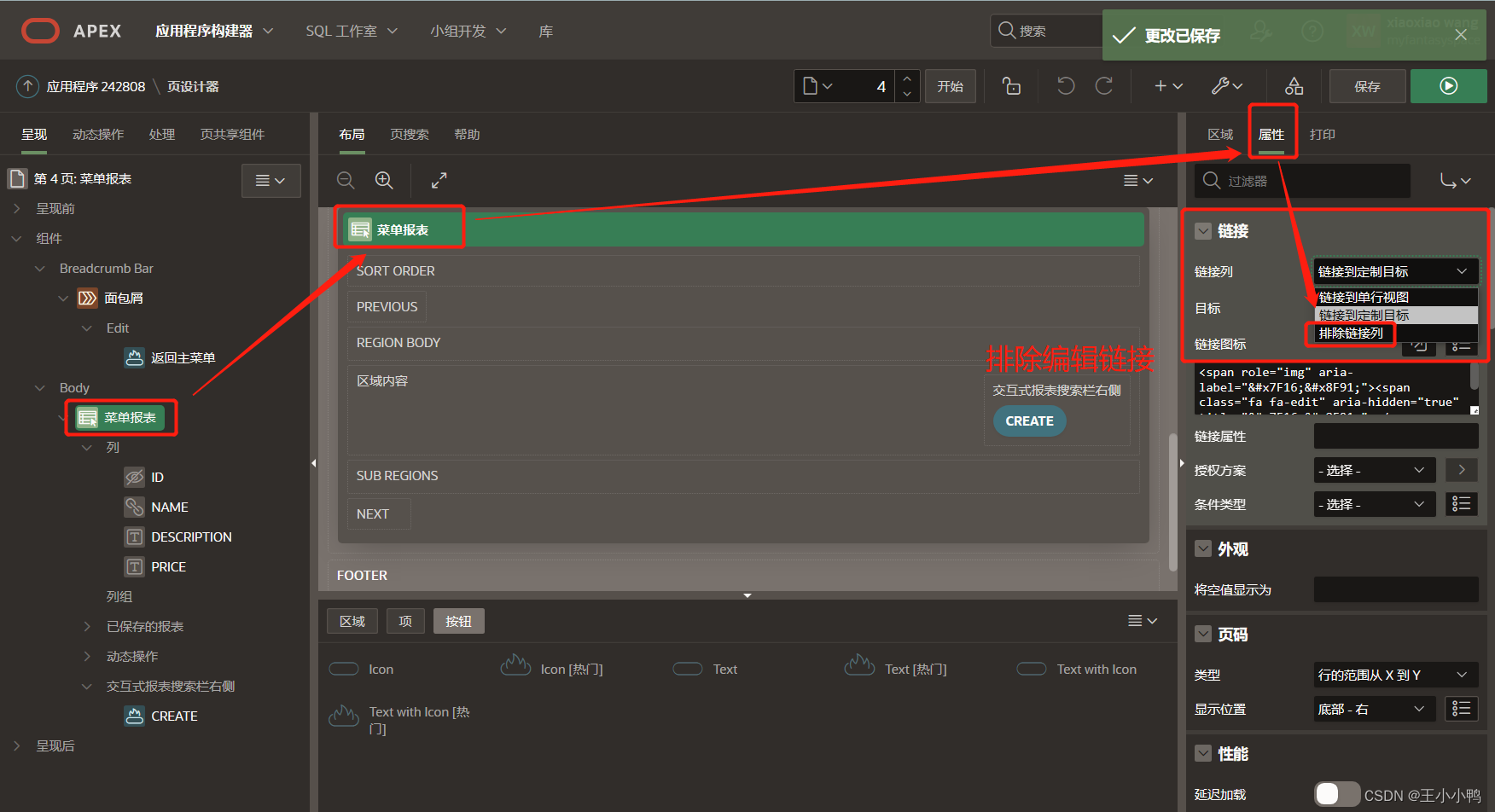
排除最左端编辑图标链接的方法如下所示
选中菜单报表→【属性】→链接,排除链接列

以上就是页设计器进行页面布局,设计跳转是按钮的方法。










![[QT编程系列-10]:C++图形用户界面编程,QT框架快速入门培训 - 4- QT画图与动画](https://img-blog.csdnimg.cn/044315a8acd542b5a329c6b48c09381d.png)