随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。
通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 组件化对于任何一个业务场景复杂的前端应用以及经过多次迭代之后的产品来说都是必经之路。组件化要做的不仅仅是表面上看到的模块拆分解耦,其背后还有很多工作来支撑组件化的进行,例如结合业务特性的模块拆分策略、模块间的交互方式和构建系统等等
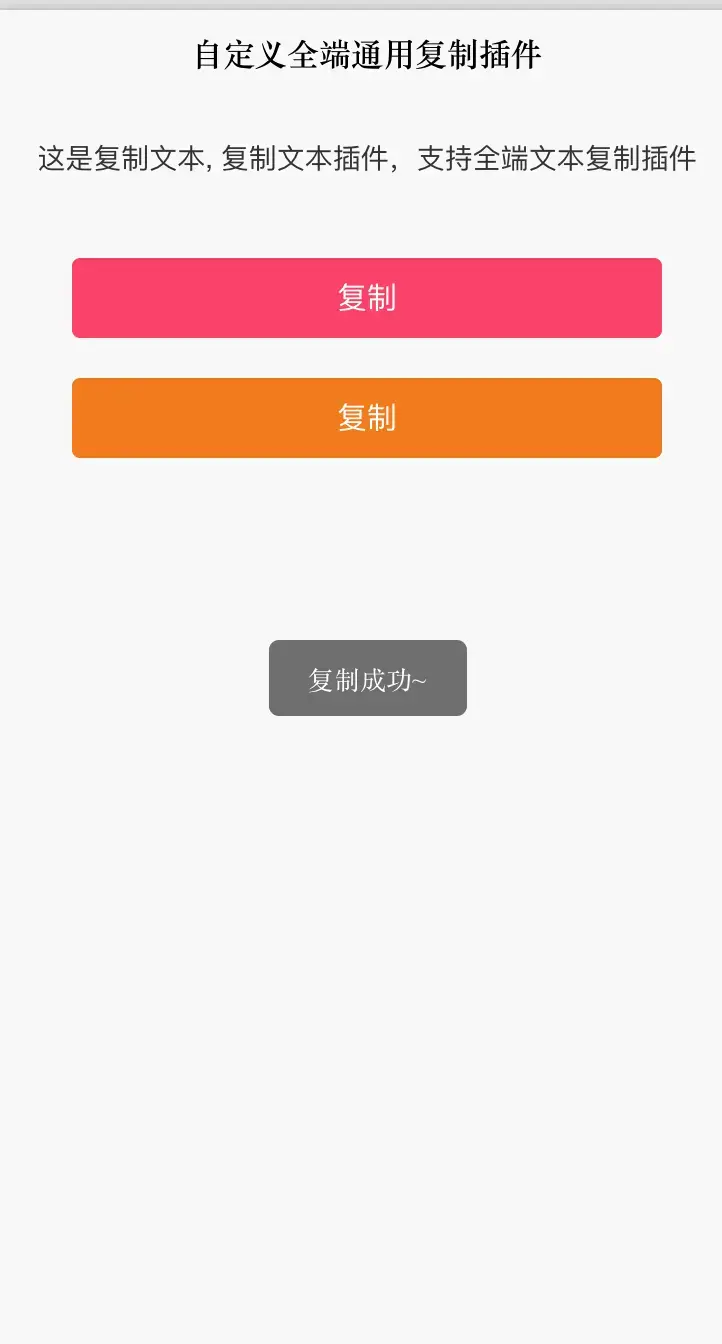
今天给大家介绍的一款组件是自定义精美全端复制文本插件,支持全端文本复制插件 可设置复制按钮颜色 ;附源码下载地址:https://ext.dcloud.net.cn/plugin?id=13495
效果图如下:


cc-copyBtn
使用方法
<!-- colors:按钮背景色 copyText:复制文本字符 -->
<cc-copyBtn colors="#fa436a" :copyText="myCopyText"></cc-copyBtn>
<!-- colors:按钮背景色 copyText:复制文本字符 -->
<cc-copyBtn colors="#f37b1d" :copyText="myCopyText"></cc-copyBtn>
HTML代码实现部分
<template>
<view class="content">
<view style="margin: 20px 0px;"> {{ myCopyText }}</view>
<!-- colors:按钮背景色 copyText:复制文本字符 -->
<cc-copyBtn colors="#fa436a" :copyText="myCopyText"></cc-copyBtn>
<!-- colors:按钮背景色 copyText:复制文本字符 -->
<cc-copyBtn colors="#f37b1d" :copyText="myCopyText"></cc-copyBtn>
</view>
</template>
<script>
export default {
data() {
return {
myCopyText: "这是复制文本, 复制文本插件,支持全端文本复制插件"
}
},
onLoad(options) {
},
methods: {
}
}
</script>
<style lang="scss" scoped>
page {
background-color: #F8F8F8;
}
.content {
display: flex;
flex-direction: column;
justify-items: center;
align-items: center;
}
</style>