文章目录
- 1、Sentinel介绍
- 2、安装Sentinel控制台
- 3、微服务整合Sentinel
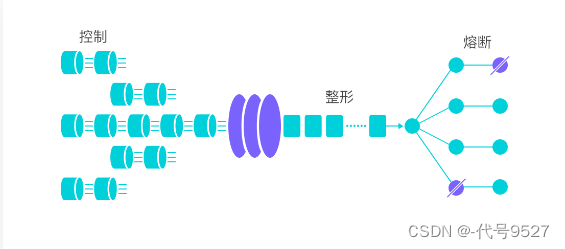
1、Sentinel介绍
- 阿里开源的流量控制组件
- 官网:https://sentinelguard.io/zh-cn/index.html
- 承接了阿里双十一大促流量的核心场景,如秒杀、消息削峰填谷、集群流量控制、实时熔断下游不可用应用
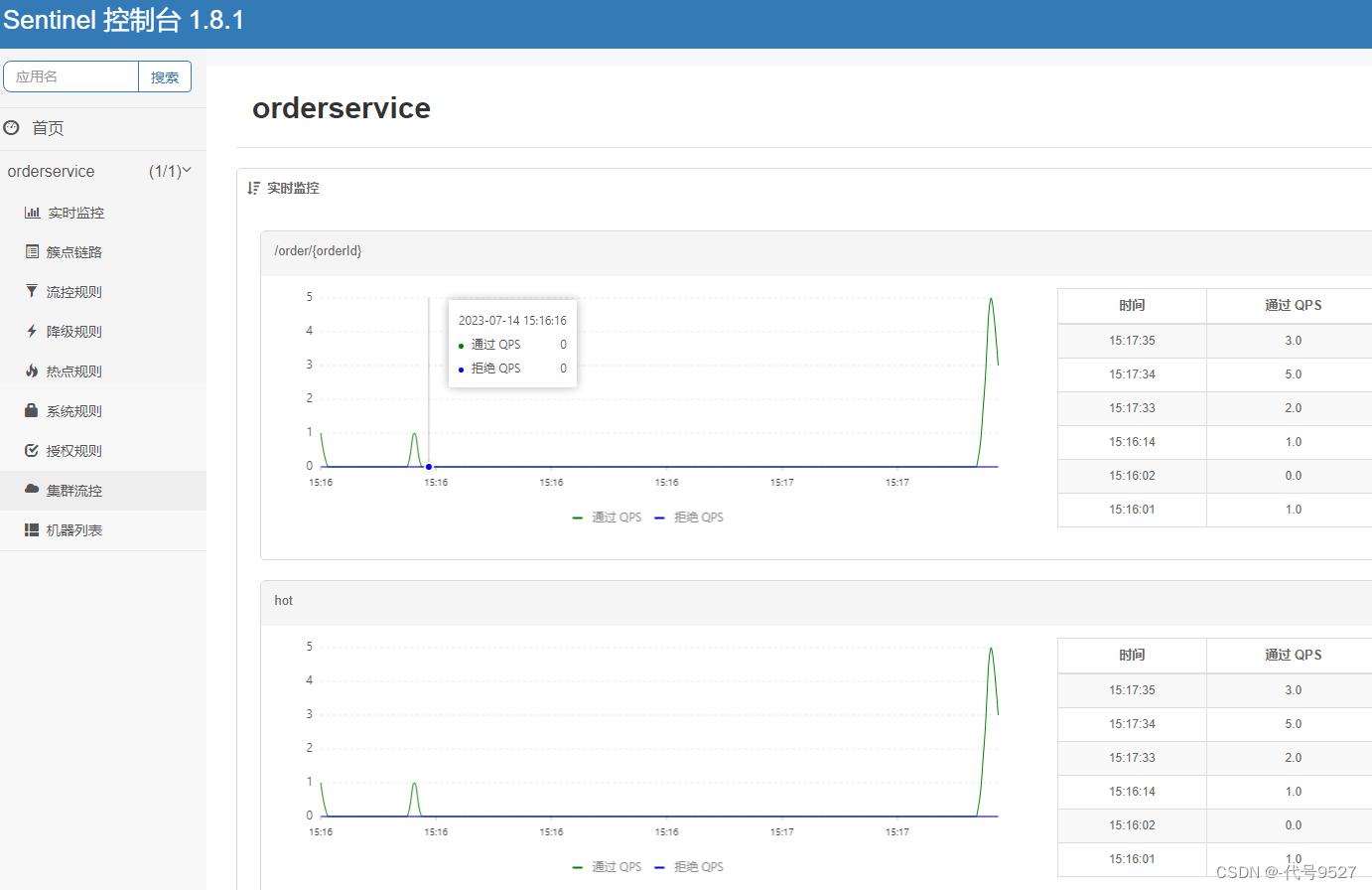
- 实时监控集群的汇总运行情况

2、安装Sentinel控制台
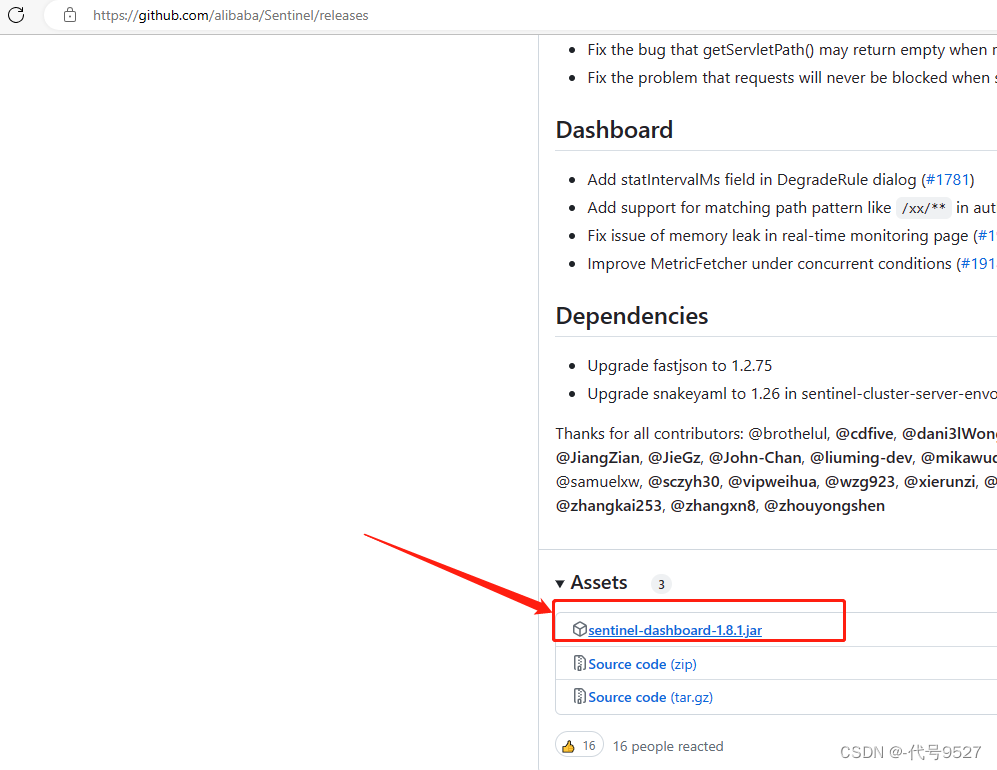
安装UI控制台,方便操作,github地址:
https://github.com/alibaba/Sentinel/releases

拷贝jar包到一个非中文目录,运行指令:
# 运行jar包
java -jar sentinel-dashboard-1.8.1.jar
启动成功,其底层是一个基于SpringBoot的web应用访问

访问localhost:8080,账户密码都是sentinel

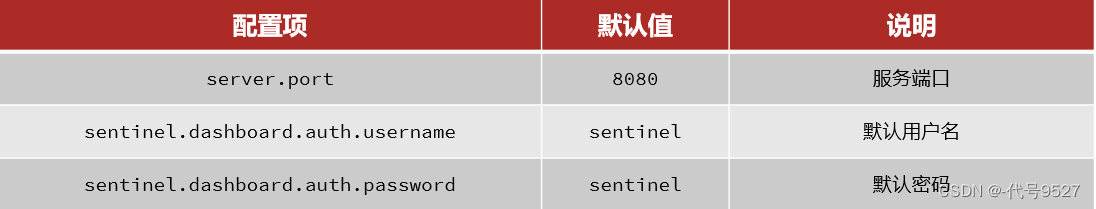
已经是一个jar包了,想修改一些配置的话,在运行jar包时可以加-Dserver.xxx=xxx

举例:
java -jar sentinel-dashboard-1.8.1.jar -Dserver.port=8090
3、微服务整合Sentinel
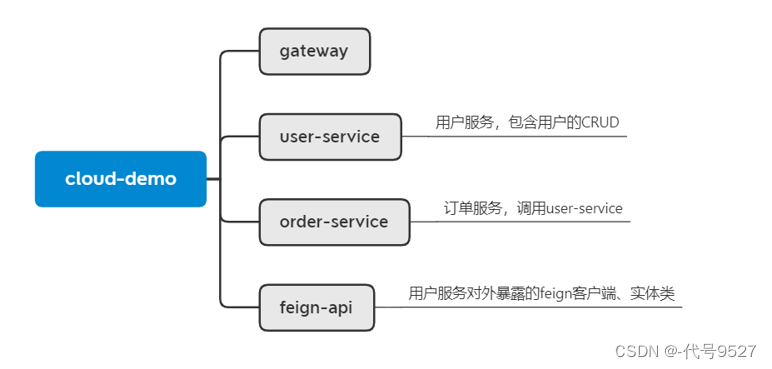
导入一个demo工程,结构如下:

接下来在order-service开始整合Sentinel,并连接控制台:
- 引入Sentinel依赖
<!--sentinel-->
<dependency>
<groupId>com.alibaba.cloud</groupId>
<artifactId>spring-cloud-starter-alibaba-sentinel</artifactId>
</dependency>
- 配置控制台地址:
spring:
cloud:
sentinel:
transport:
dashboard: localhost:8080
- 访问微服务的任意端点(调个接口),触发sentinel监控