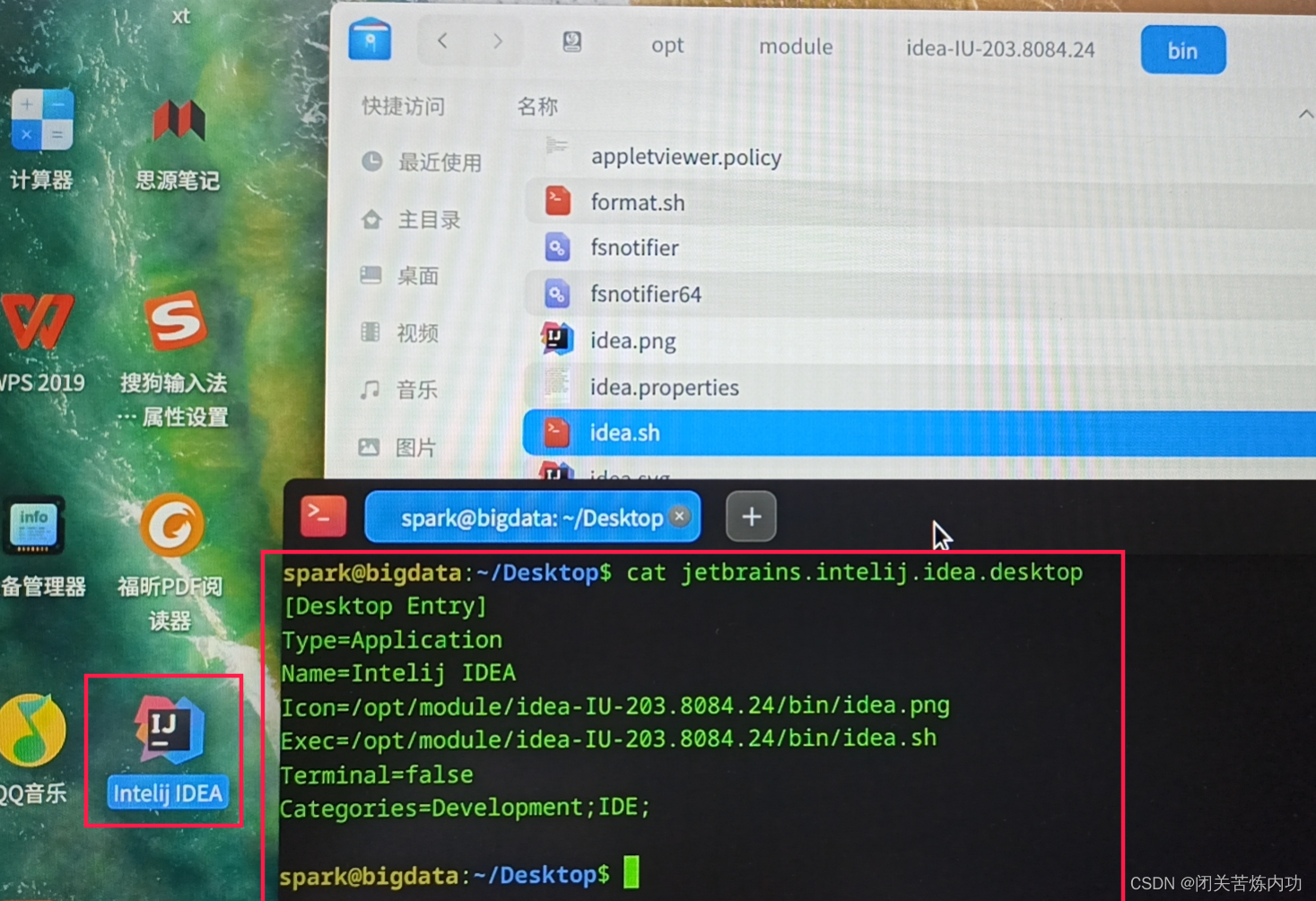
在 $HOME/Desktop目录下编辑
vim jetbrains.intelij.idea.desktop
[Desktop Entry]
Type=Application
Name=Intelij IDEA
Icon=/opt/module/idea-IU-203.8084.24/bin/idea.png
Exec=/opt/module/idea-IU-203.8084.24/bin/idea.sh
Terminal=false
Categories=Development;IDE;

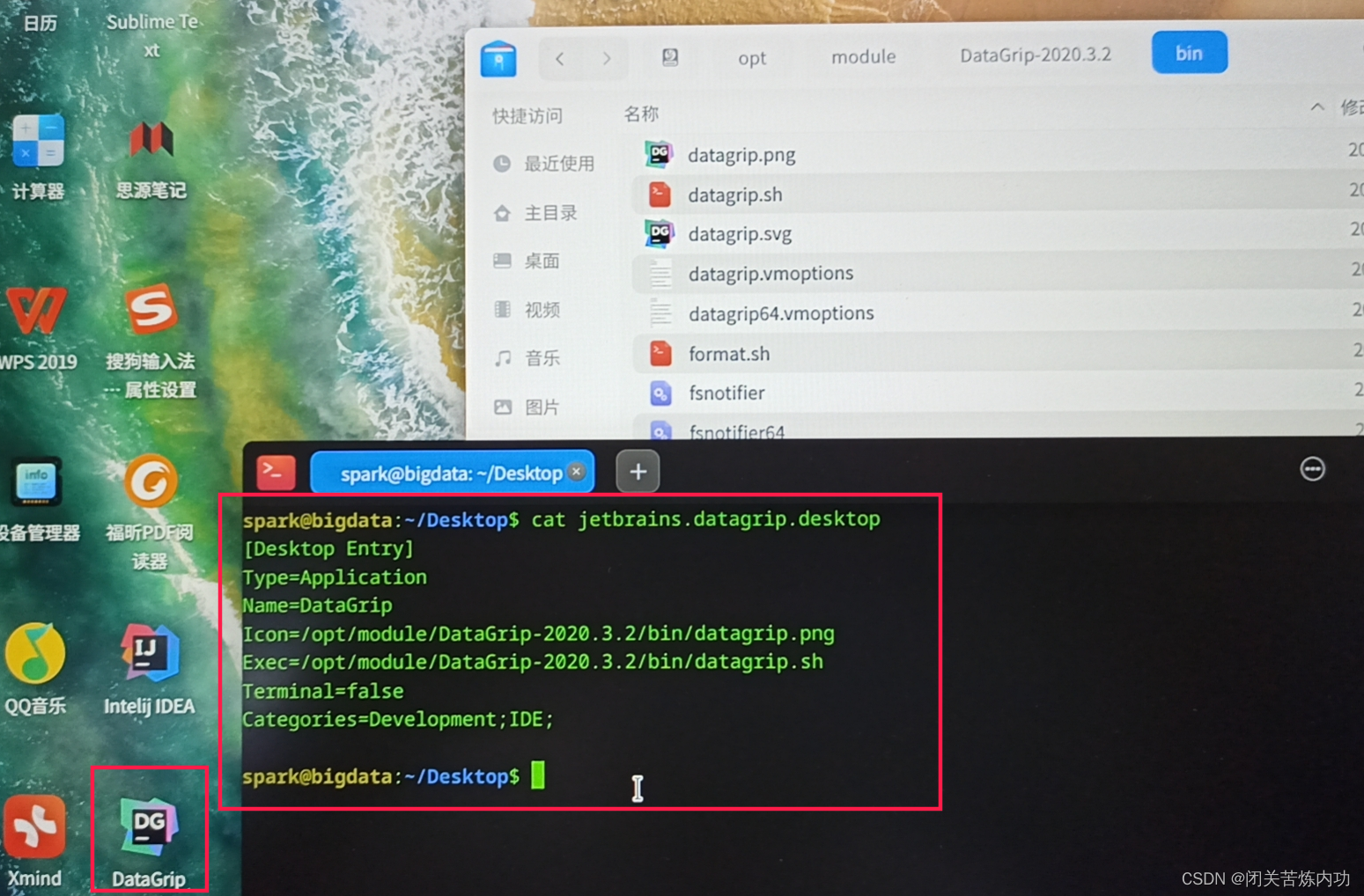
vim jetbrains.datagrip.desktop
[Desktop Entry]
Type=Application
Name=DataGrip
Icon=/opt/module/DataGrip-2020.3.2/bin/datagrip.png
Exec=/opt/module/DataGrip-2020.3.2/bin/datagrip.sh
Terminal=false
Categories=Development;IDE;

我们下期见,拜拜!