
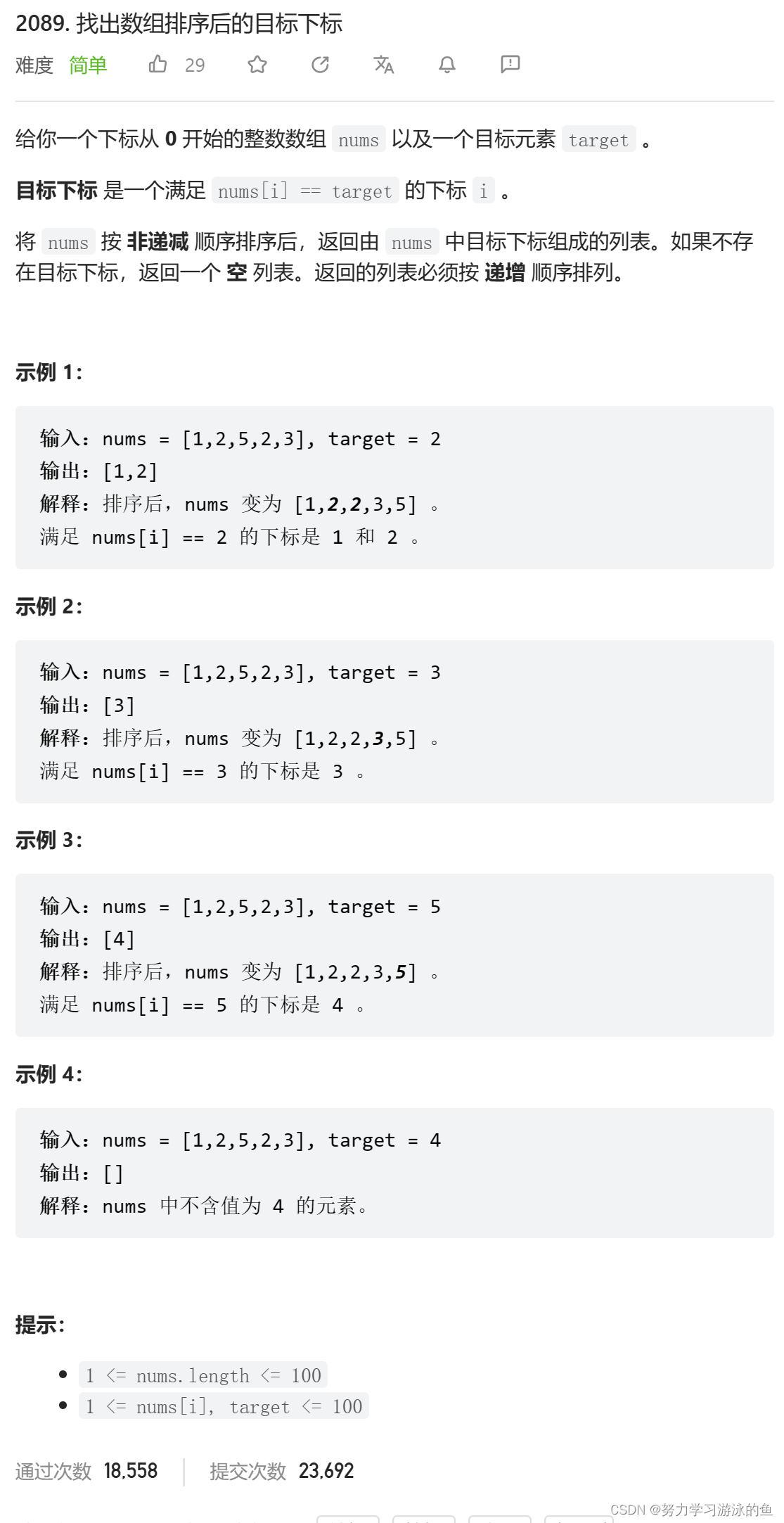
本篇博客会讲解力扣“2089. 找出数组排序后的目标下标”的解题思路,这是题目链接。

本题的解题思路如下:首先,利用qsort函数对原数组进行升序排序,然后,根据目标值在排序后的数组中查找对应的下标,并将其存入返回数组中。需要注意的是,目标值可能有多个,但返回数组的长度不会超过原数组的长度,因此,如果原数组有n个元素,那么返回数组最多也只需分配n个空间。
int cmp(const void* e1, const void* e2)
{
return *(int*)e1 - *(int*)e2;
}
int* targetIndices(int* nums, int numsSize, int target, int* returnSize){
// 排序原数组
qsort(nums, numsSize, sizeof(int), cmp);
int* ret = (int*)malloc(sizeof(int) * numsSize);
*returnSize = 0;
for (int i = 0; i < numsSize; ++i)
{
// 查找目标下标
if (nums[i] == target)
{
ret[(*returnSize)++] = i;
}
}
return ret;
}
总结
- 通过qsort函数,可以实现原数组的快速排序。
- 灵活运用变量returnSize,用来记录返回数组中已经存入的下标个数。
感谢大家的阅读!