🎉精彩专栏推荐 💭文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 Echarts大屏展示大数据平台可视化(150套) 】
🔖 HTML+CSS+JS实例代码: 【🗂️HTML+CSS+JS实例代码 (炫酷特效网页代码) 继续更新中…】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 💬历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
📂文章目录
- 一、👨🎓网站题目
- 二、✍️网站描述
- 三、📚网站介绍
- 四、💠网站演示
- 五、⚙️ 网站代码
- 🧱HTML结构代码
- 💒CSS样式代码
- 六、🥇 如何让学习不再盲目
- 七、🎁更多干货
一、👨🎓网站题目
🏫 校园班级网页设计 、👨🎓我的班级网页、我的学校、👩🎓校园社团、校园运动会、等网站的设计与制作。
二、✍️网站描述
🏷️HTML我的班级网页设计,采用DIV+CSS布局,共有多个页面,排版整洁,内容丰富,主题鲜明,首页使用CSS排版比较丰富,色彩鲜明有活力,导航与正文字体分别设置不同字号大小。导航区域设置了背景图。子页面有纯文字页面和图文并茂页面。
🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到二三级页面,有多页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 可选有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
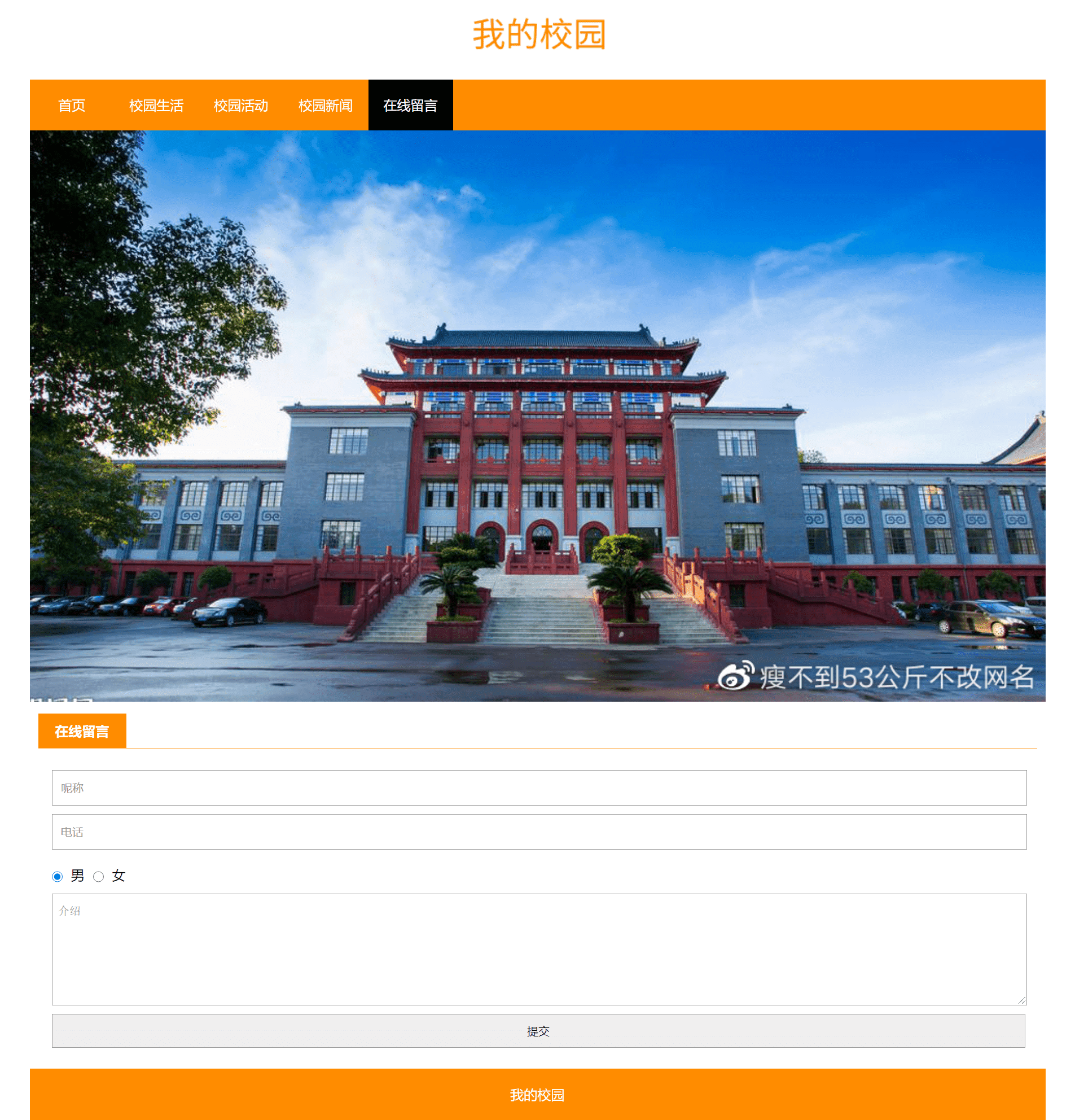
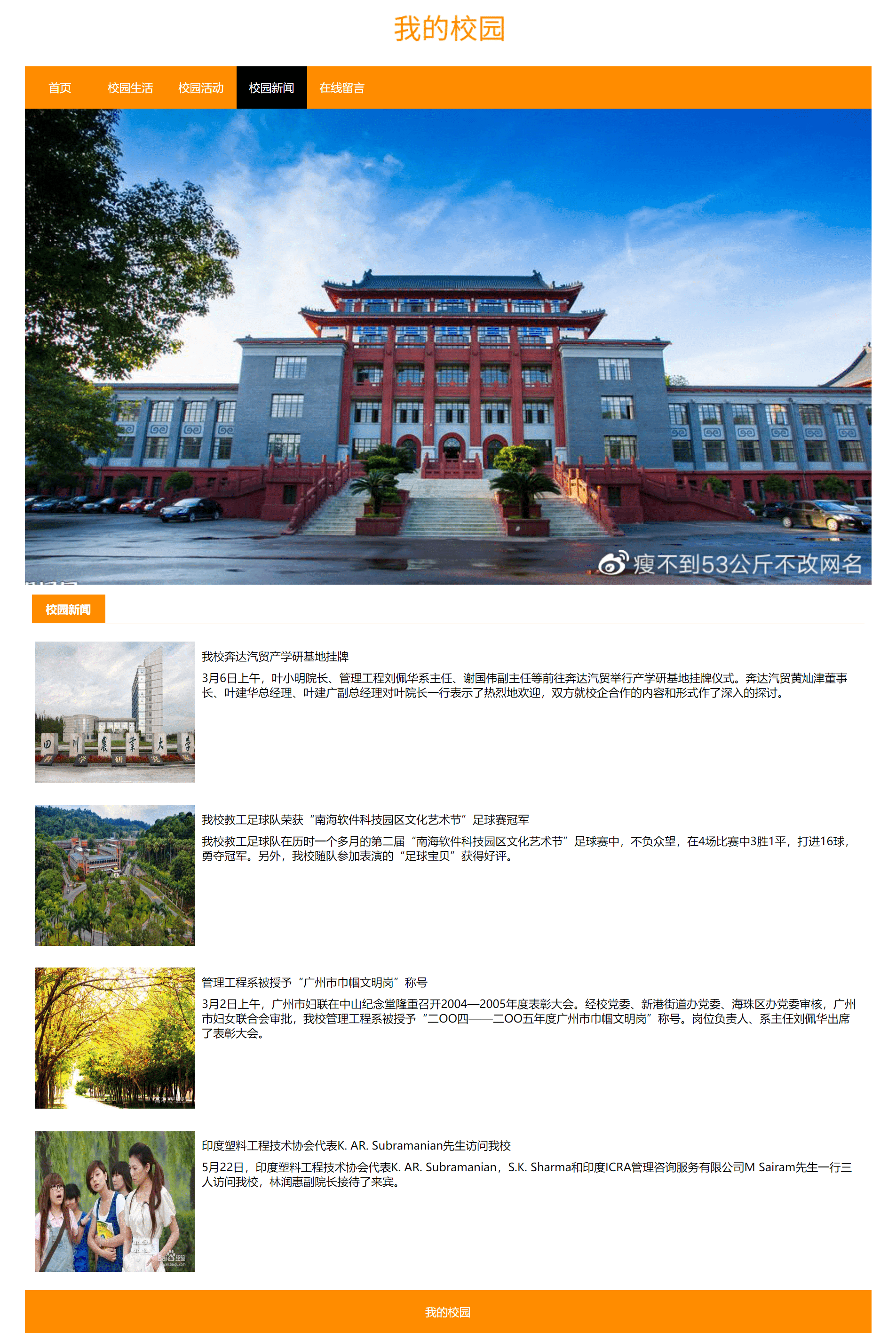
四、💠网站演示





五、⚙️ 网站代码
🧱HTML结构代码
<!DOCTYPE html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" type="text/css" href="css/style.css" />
</head>
<body>
<div class="main" >
<div class="content12">
<div class="daohang">
<div class="img"><img src="images/1.jpg"></div>
<ul>
<li class="active"><a href="index.html">首页</a>
</li>
<li ><a href="xiaoyuanshenghuo.html">校园生活</a></li>
<li ><a href="xiaoyuanhuodong.html">校园活动</a></li>
<li ><a href="xiaoyuanxinwen.html">校园新闻</a></li>
<li ><a href="wodexiaoyuan.html">我的校园</a></li>
<li ><a href="yonghuliuyan.html">用户留言</a></li>
<li ><a href="zhucedenglu.html">注册登录</a></li>
</ul>
</div>
</div>
<div class="clear"></div>
<div class="content12">
<div class="guanggaotupian">
<div class="img">
<img src="images/2.jpg"></div>
</div>
</div>
<div class="clear"></div>
<div class="content8">
<div class="taitou">
<div class="title">
<div class="stitle">校园生活</div> <a href="#" class="more"></a>
</div>
</div>
<div class="xysh">
<ul>
<li>
<div class="img"><img src="images/3.jpg"></div>
<div class="desc">
<div class="title">一座城池</div>
<div class="clear"></div>
<br>学院网 讯一座城池 到达上海的时候不是凌晨,是一个清晨。 由于卧铺车非常的热,大家都没有睡好,走出地铁站,清冽的空气涌来,顿时清醒了一半。<button>查看详情</button>
</div>
</li>
<li>
<div class="img"><img src="images/4.jpg"></div>
<div class="desc">
<div class="title">中矿大智慧对决,辩场争锋――信控学院举办2017级新生辩论赛半决赛</div>
<div class="clear"></div>
<br>学院网 讯经过一个多月的激烈比拼,信控学院2017级4个班级在新生辩论赛小组赛中脱颖而出,12月4日,信控学院2017级新生辩论赛半决赛在博学楼五号楼举行。<button>查看详情</button>
</div>
</li>
</ul>
</div>
</div>
<div class="content4">
<div class="taitou">
<div class="title">
<div class="stitle">校园新闻</div> <a href="#" class="more"></a>
</div>
</div>
<div class="xyxw">
<ul>
<li>
<div class="img"><img src="images/5.jpg"></div>
<div class="desc"> 3月22日下午,我校与德国F+U萨克森非盈利性教育培训中心合作成立德国大学预科培训中心签字仪式在实训中心举行。叶小明院长与F+U总裁Meinhold博士代表合作双方签约。吴茂昶副院长及应用外语系、外事办负责人等出席了签字仪式。<br /> 该中心的成立,为志在留学德国的广大学生提供优质的德语预科课程培训,为加强我校与德国职业教育机构及德国高校的合作提供平台。</div>
</li>
</ul>
</div>
</div>
<div class="clear"></div>
<div class="content12">
<div class="taitou">
<div class="title">
<div class="stitle">用户留言</div> <a href="#" class="more"></a>
</div>
</div>
<div class="lybd">
<form id="form" class="form">
<div>
<input type="input" name="input" class="input" id="ziduan1" value="呢称" />
</div>
<div class="clear"></div>
<div>
<input type="input" name="input" class="input" id="ziduan2" value="电话" />
</div>
<div class="clear"></div>
<div>
<input class="radio" type="radio" name="radio3" value="男" checked />男<input class="radio" type="radio" name="radio3" value="女" />女</div>
<div class="clear"></div>
<div>
<div class="title"></div>
<textarea class="textarea" name="textarea" > 介绍</textarea>
</div>
<div class="clear"></div>
<button type="button" class="submit" id="sub" >提交</button>
</form>
</div>
</div>
<div class="clear"></div>
<div class="content12">
<div class="dibu">
<div class="desc">
我的校园
</div>
</div>
</div>
<div class="clear"></div></div></body></html>
💒CSS样式代码
@charset "utf-8";
*{margin:0;padding:0;}
body{margin:0 auto}
.clear{ clear:both;}
a{color:#333;text-decoration:none;}
a:hover{text-decoration:underline;}
li{list-style-type:none;}
img{width:auto;max-width:100%;}
.main{width:1200px;margin:0 auto;overflow:visible;}
.content12{width:1200px;margin:0 auto;}
.daohang {
width:1200px;background:#FF6600;float:left;
}
.daohang .img{
width:226px;
float:left;
}
.daohang .img img{
width:200px;height:90px;
float:left;
}
.daohang ul{
width:934px;
background:#FF6600;float:left;
}
.daohang ul li{
float:left;
width:100px;
text-align:center;
height:90px;line-height:90px;color:#fff;position: relative;
}
.daohang ul li a.active{
color:#fff;}
.daohang ul li a{
color:#fff;}
.daohang li:hover a{
color:#fff;}
.guanggaotupian
{
text-align:center;
}
.guanggaotupian img
{
width:1200px;
}
.content8{width:800px;float:left;}
.taitou .title{
border-bottom-color:#FF6600;border-bottom-style:solid;border-bottom-width:1px;
overflow:hidden;
margin-bottom:10px;
margin-top:10px;
margin-left:10px;
margin-right:10px;
}
.taitou .stitle{text-align:center;padding:10px 20px;font-weight:bold;float:left;
color:#000000;
}
.taitou .more{
padding-top:10px;
float:right;
margin-right:10px;
font-weight:bold;
}
.xysh ul
{
width:800px;
}
.xysh ul li
{
width:780px;padding:5px;
float:left;
.yonghubiaodan
{
width:1200px;overflow: hidden;
text-align:center;
}
.yonghubiaodan ul li
{
padding-left:10px;
margin-bottom:10px;
width:370px;margin-right:10px;
float:left;
}
.yonghubiaodan .list
{
border-bottom-color:#dddddd;border-bottom-style:solid;border-bottom-width:1px;border-top-color:#dddddd;border-top-style:solid;border-top-width:1px;border-left-color:#dddddd;border-left-style:solid;border-left-width:1px;border-right-color:#dddddd;border-right-style:solid;border-right-width:1px;
}
.yonghubiaodan form
{
line-height:40px;
}
.yonghubiaodan select{
width:380px;text-align:left;
margin:0px 10px;
overflow:hidden;
vertical-align:middle;
height:40px;height:40px;line-height:40px;
}
.yonghubiaodan checkbox,radio{
text-align:left;
margin:0px 10px;
overflow:hidden;
vertical-align:middle;
height:40px;height:40px;line-height:40px;
}
.yonghubiaodan input{
width:280px;text-align:left;
margin:0px 10px;
overflow:hidden;
vertical-align:middle;
height:40px;line-height:40px;}
.yonghubiaodan textarea{
width:250px;text-align:left;
margin:0px 0px;
overflow:hidden;
vertical-align:middle;
font-size: 16px;
height:100px;
}
.yonghubiaodan .title
{
margin:0px 10px;
}
.yonghubiaodan button{
width:100%;
text-align:center;
margin:0px 5px;
line-height:42px;height:42px;line-height:42px;background:#000000;color:#ffffff;
}
六、🥇 如何让学习不再盲目
21年程序员总结给编程菜鸟的16条忠告
- 入门期间不要盲目看太多书,找一本网上或身边有经验程序员推荐的教材,先系统的学习。
- 多看帮助文档,帮助文档就像一个游戏的玩法说明通关秘籍,该看就看别太自信。
- 菜鸟容易被对象、属性、方法等词汇迷惑?那是你连最基础知识都还没掌握。
- 不要忽视没一个看起来不起眼的问题,经常总结做到举一反三。
- 没积累足够知识和经验前,你是开发不出一个完整项目的。
- 把最新技术挂在嘴边,还不如把过时技术牢记心中。
- 活到老学到老,只有一招半式是闯不了江湖的。
- 看得懂的书,仔细看;看不懂的书,硬着头皮也要看完。
- 书读百遍其义自见,别指望读一遍就能掌握。
- 请把教程里的例子亲手实践下,即使案例中有完整源码。
- 把在教程中看到的有意义的例子扩充;并将其切实的运用到自己的工作中。
- 不要漏掉教程中任何一个习题——请全部做完并做好笔记。
- 水平是在不断的实践中完善和发展的,你与大牛差的只是经验的积累。
- 每学到一个难点的时候,尝试对朋友或网上分享你的心得,让别人都能看得懂说明你真的掌握。
- 做好保存源文件的习惯,这些都是你的知识积累。
- 遇到问题不要张口就问,要学会自己找答案,比如google、百度和w3cschool上都有很多编程相关资料,你只要输入关键字就能找到你的答案。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 💬获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.