要实现微信公众号后台自动登陆,可以使用ChatGPT来编写Python代码实现。

微信公众平台账号密码登陆,要先点击“使用账号登录”,源代码是:<a href="javascript:;" class="login__type__container__select-type">使用帐号登录</a>
Xpath=//*[@id="header"]/div[2]/div/div/div[2]/a;

然后要输入账号和密码,两个输入框源代码是:
<input type="text" name="account" placeholder="邮箱/微信号" autocomplete="on" class="weui-desktop-form__input" data-last-active-input="">
<input type="password" name="password" placeholder="密码" autocomplete="on" class="weui-desktop-form__input">
然后是登录按钮,源代码:<a title="点击登录" href="javascript:" class="btn_login">登录</a> 点击
获取到以上信息后 ,可以在ChatGPT中输入提示词:
写一段Python代码,用selenium实现自动登陆微信公众平台的任务,具体步骤如下:
用webdriver打开chrome浏览器;
打开https://mp.weixin.qq.com/
定位xpath=//*[@id="header"]/div[2]/div/div/div[2]/a的a元素,点击;
定位type="text" 的input元素,输入:你的账号;
定位type="password"的input元素,输入:你的密码;
定位xpath=//*[@id="header"]/div[2]/div/div/div[1]/form/div[3]/label的lable元素,选中;
定位class="btn_login"的a元素,点击;
延迟30秒;
注意:每一步都输出信息
使用显式等待来等待元素的出现;
程序运行后,自动登陆,但还是要手动扫描二维码进行安全验证:

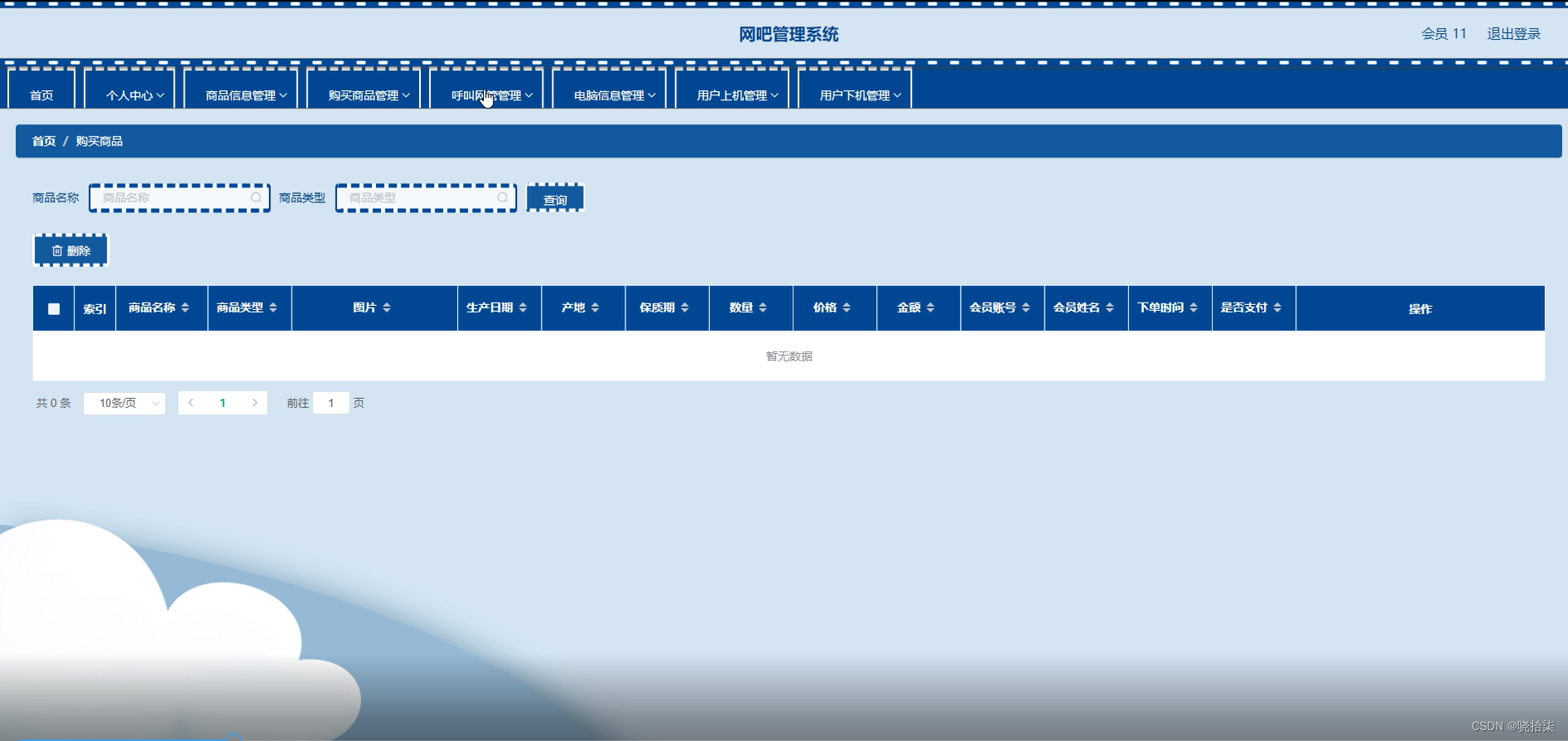
验证通过后,就登陆成功了: