相信大多数人在谈到三维 GIS 引擎时,第一个想到的首先是 CesiumJS,CesiumJS 以其免费开源的特点,快速占领了三维 GIS 这个领域,同时也催生了许多以 CesiumJS 为基础的衍生产品。CesiumJS 作为一个功能强大的 JavaScript 库,可以用于在 Web 浏览器中创建高性能的三维地球和 GIS 应用。它具有广泛的 GIS 数据集成能力、强大的可视化效果和丰富的功能扩展库。不过它最主要的优势还是其在 Web 平台上的广泛应用和大型的社区支持。

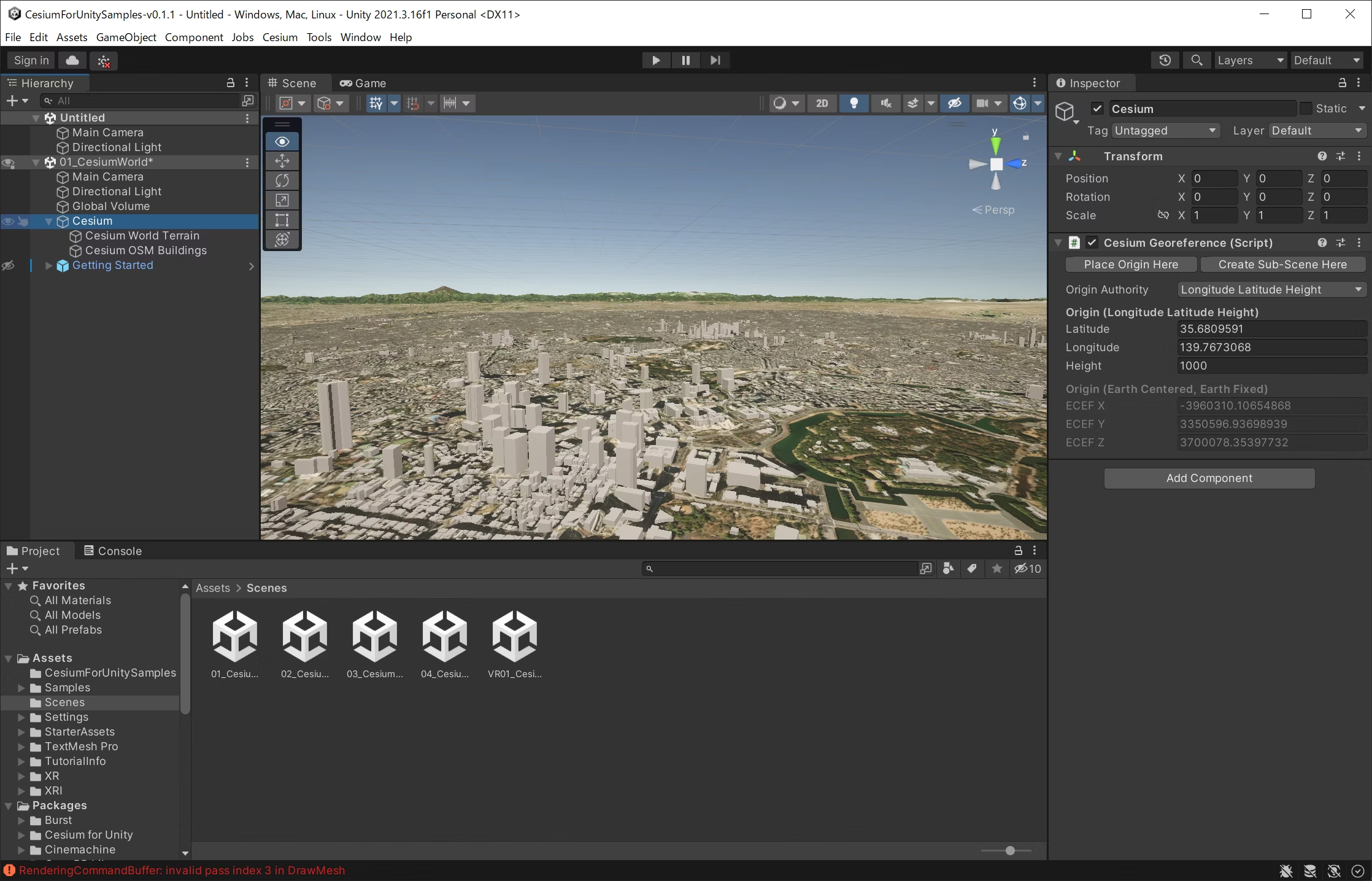
CesiumForUnity 目前的处境比较尴尬。由于 Unity 本身视效不如 Unreal,同时在学习门槛方面又和 CesiumForUnreal 差不多,毕竟也是要对 Unity 和 C# 进行一定程度的学习,这就导致了 CesiumForUnity 目前基本没什么人用,这又导致相对于 CesiumJS 和 CesiumForUnreal,CesiumForUnity 的社区和插件生态系统相对较小,形成了一种恶性循环。

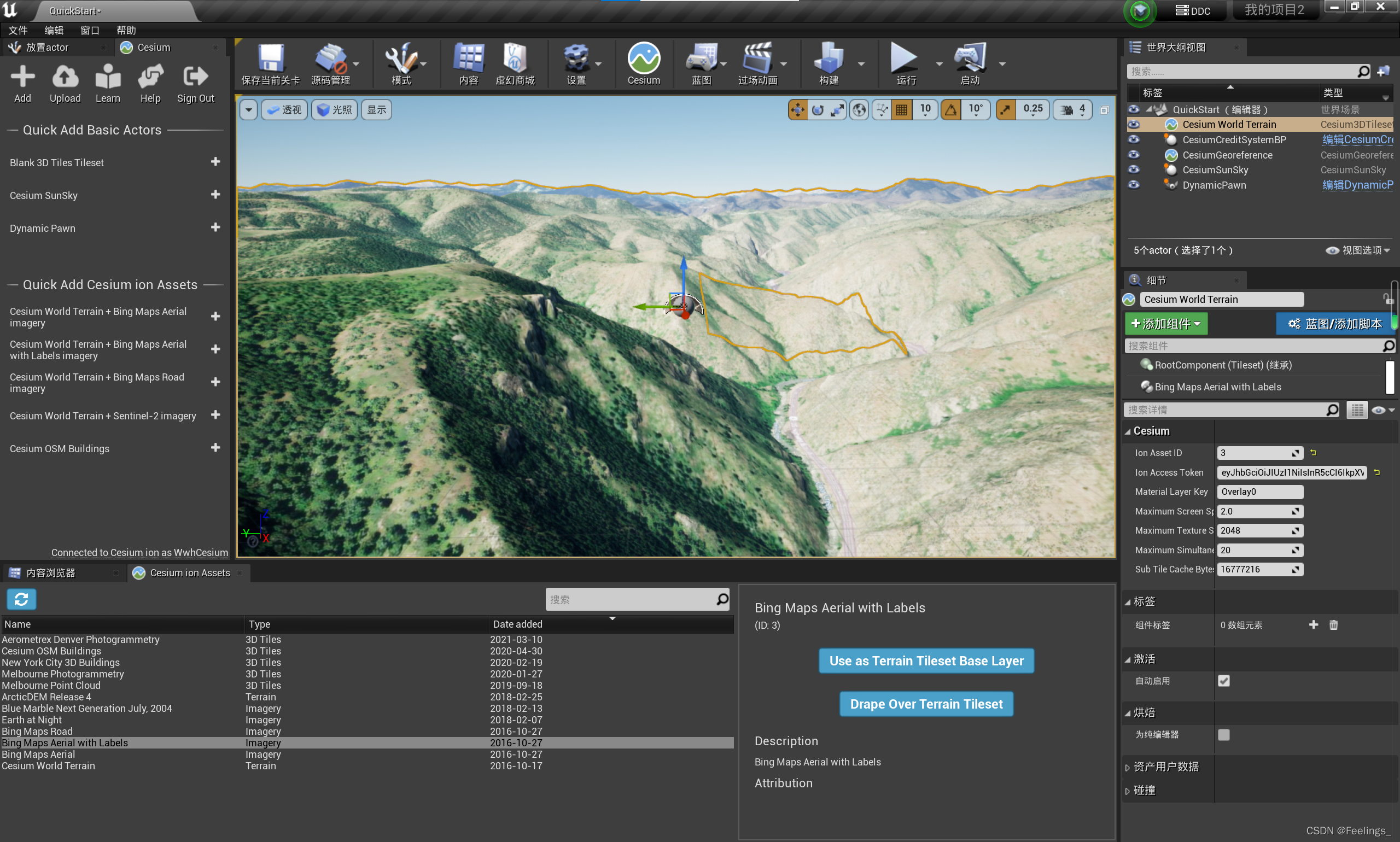
CesiumForUnreal 混的就比 CesiumForUnity 好很多了,毕竟在视效方面 CesiumForUnreal 利用 Unreal Engine 强大的渲染引擎和工具集,提供了逼真的地理空间可视化和交互功能,视觉效果上比 CesiumForUnity 好很多。当然,CesiumForUnreal 比较明显的问题就是存在一定学习门槛,同时学习曲线也比较陡峭,虚幻引擎和 C++ 对于大部分 GIS 开发人员来说都是完全陌生的东西,想要从头开始了解还是一件非常费时费力的事情。不过考虑到还有蓝图这种比较方便的手段给开发人员 “偷懒” 用,CesiumForUnreal 也算是一种比较好的选择了。

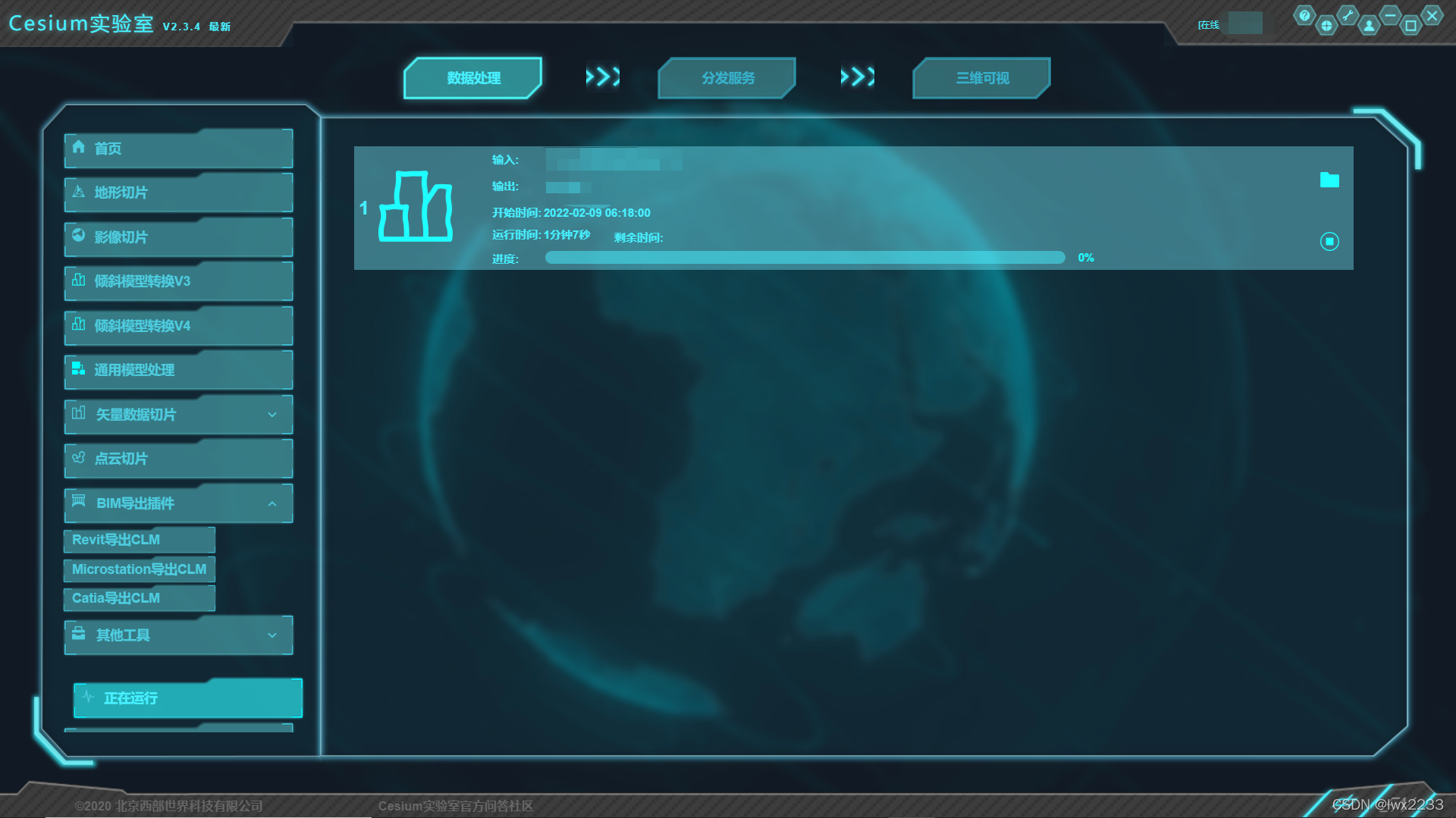
CesiumLab 听名字应该就能想到,这也是一个基于 Cesium 的扩展项目,与 CesiumJS 相比它提供了更多的工具和功能,以便于开发者构建更复杂和丰富的地理空间应用程序。CesiumLab 可以帮助开发者快速构建自己的地球仪应用。其中一个非常有用的功能是生成地形 JSON 数据。使用 Cesiumlab 生成地形 JSON 数据非常简单,只需要在 Cesiumlab 的代码编辑器中编写如下代码:
var terrainProvider = new Cesium.CesiumTerrainProvider({
url : 'https://assets.agi.com/stk-terrain/v1/tilesets/world/tiles',
requestWaterMask : true
});
CesiumLab.Terrain.extractTerrain(terrainProvider, {
maxHeight : 10000,
tileWidth : 25,
tileHeight : 25,
enablePicking : true,
debugMode : false
}, function(json) {
console.log(json);
});该方法需要传入三个参数:
- terrainProvider: 必选参数,代表提供地形数据的 CesiumTerrainProvider 对象
- options: 可选参数,包含各种提取地形数据的配置选项,如最大高度,切片宽度,切片高度等
- callback: 必选参数,回调函数,接收提取出来的地形 JSON 数据。

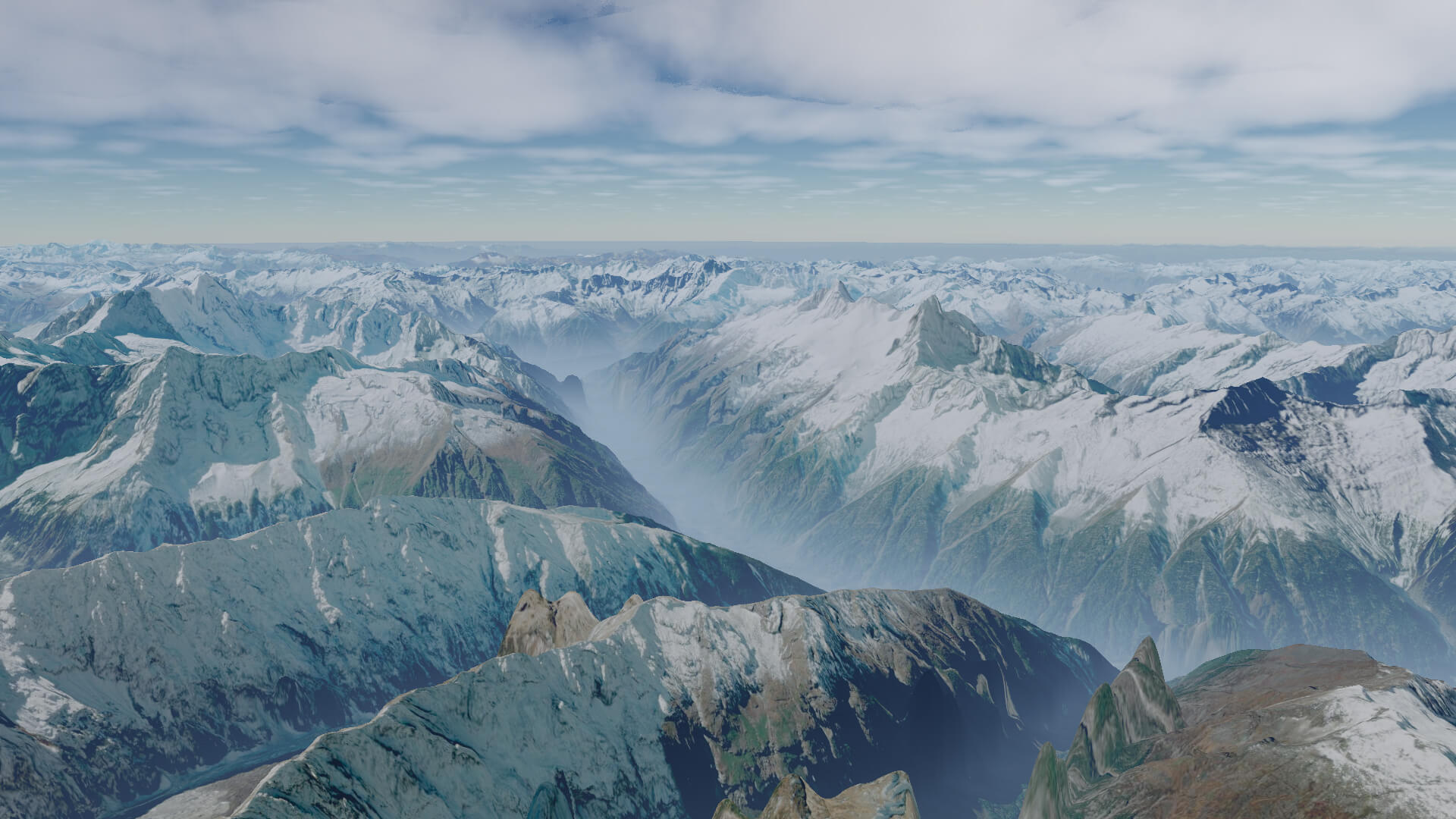
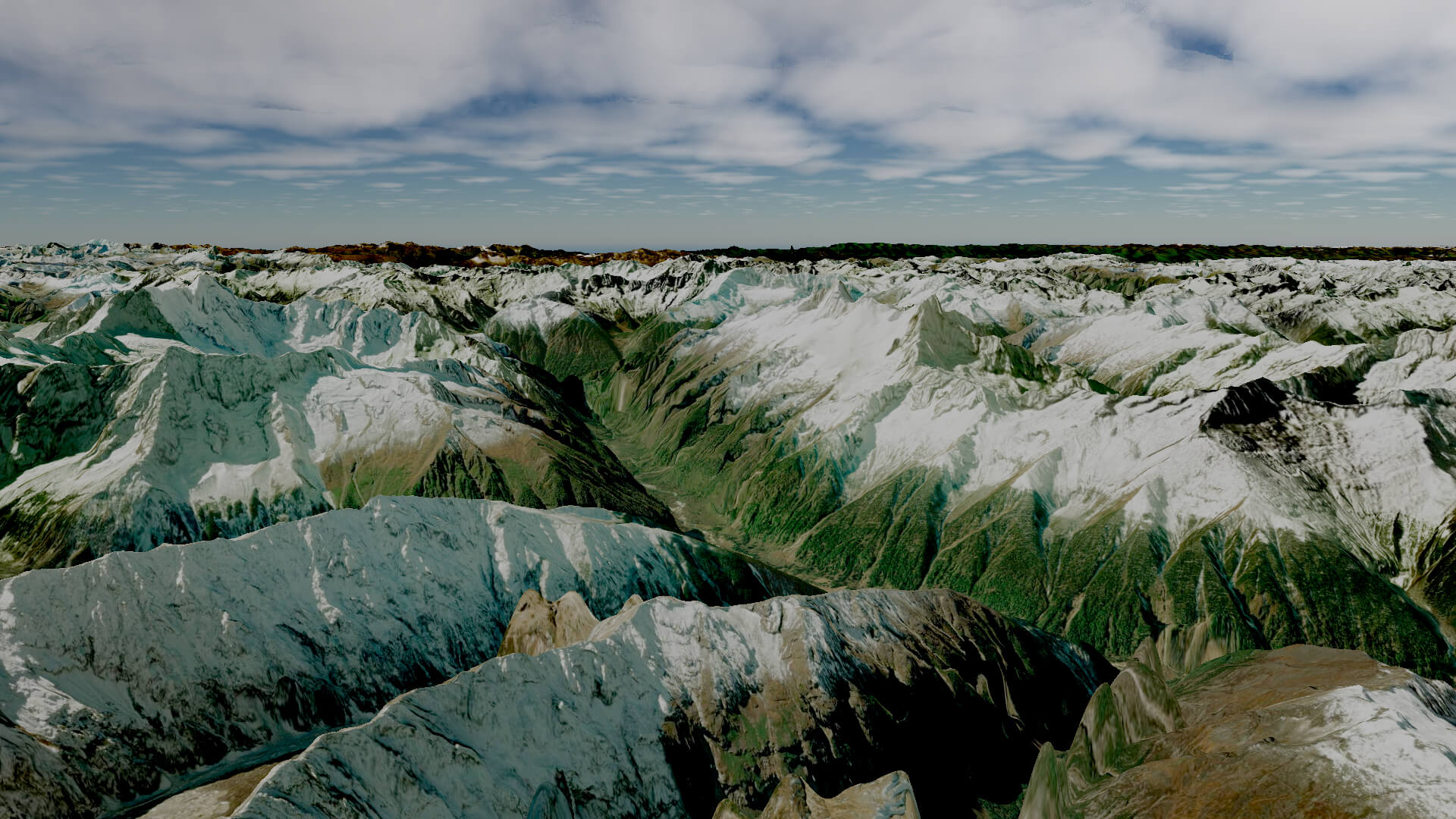
最后一个介绍的是山海鲸 Cesium,这也是一个集成到了数字孪生系统中的 GIS 渲染引擎,它的特别之处在于相较于以上引擎,学习门槛特别的低,如果你熟悉 CesiumJS 应该不用任何额外的学习,就可以直接上手开搞,并且之前提到了山海鲸 Cesium 是集成在了数字孪生系统中的,而山海鲸 Cesium 的数字孪生系统中默认整合了大气散射、体积云、高度雾等视觉元素及非常灵活的设置,能够达到 CesiumForUnreal 的视觉效果。对于又想升级视效又想节约时间的开发者来说山海鲸 Cesium 绝对非常合适。