BEM架构
bem架构
它是一种css架构 oocss 实现的一种 (面向对象css) ,BEM实际上是block、element、modifier的缩写,分别为块层、元素层、修饰符层,element UI 也使用的是这种架构
BEM 命名约定的模式是:
.block {}
.block__element {}
.block--modifier {}
scss 预处理器自定义ui框架
- 在项目中安装sass依赖
- 新建bem.scss文件(内容如下)
// 定义值和连接符
$namespace:'xm' !default;
$block-sel:'-' !default;
$elem-sel:'__' !default;
$mod-sel:'--' !default;
// 可以写混入
// <div class = 'xm-block'/>
@mixin b($block){
// $ —— 定义拼接好的类名
$B:#{$namespace+$block-sel+$block};
// #{} —— 使用动态类名或名称
.#{$B}{
@content; // 内容替换
}
};
// <div class = 'xm-block__inner'/>
@mixin e($el){
// $ —— 定义父级的类名 (& —— 父级的类名)
$selector: &;
// 跳出嵌套 —— @at-root{}
@at-root{
#{$selector+$elem-sel+$el}{
@content
};
}
}
// <div class = 'xm-block--xxx'/>
@mixin m($m){
// $ —— 定义父级的类名 (& —— 父级的类名)
$selector: &;
// 跳出嵌套 —— @at-root{}
@at-root{
#{$selector+$mod-sel+$m}{
@content
};
}
}
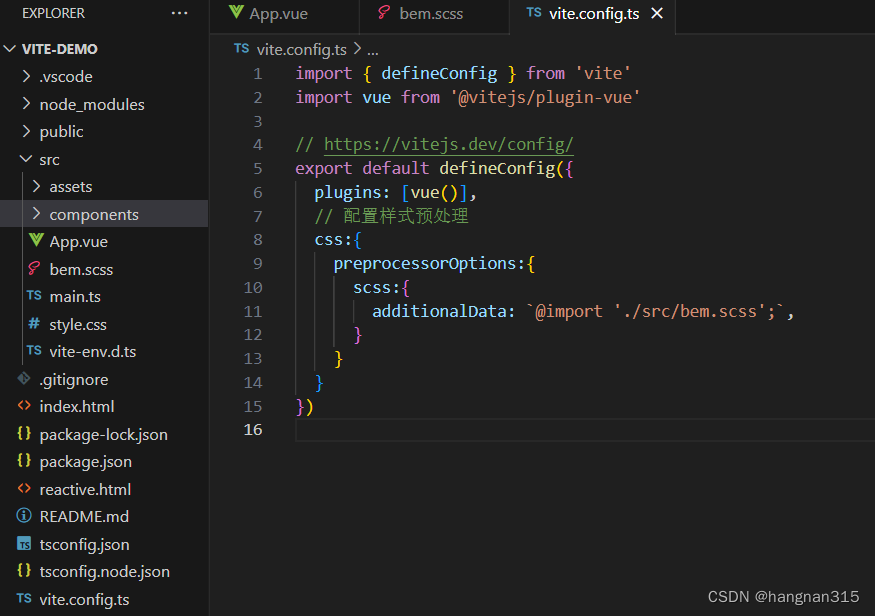
- 在vite.config.ts进行配置

css:{
preprocessorOptions:{
scss:{
additionalData: `@import './src/bem.scss';`,
}
}
}
- 在页面中进行使用
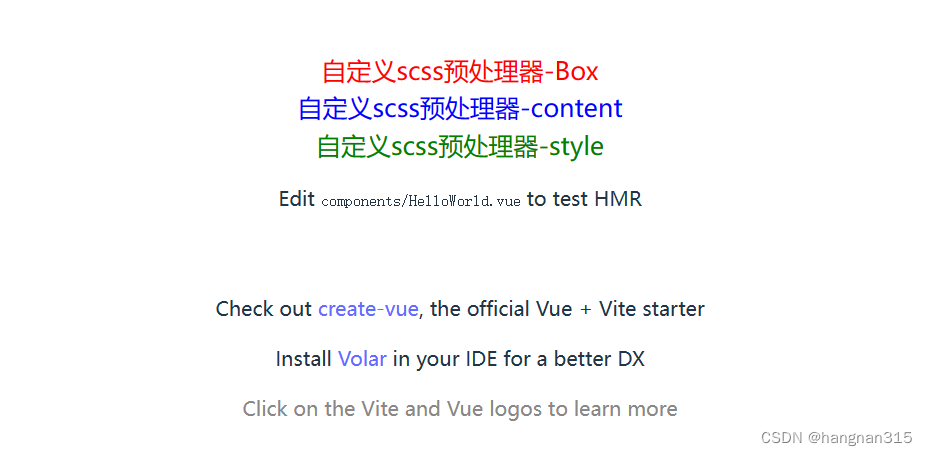
效果图:

<template>
<div class="xm-test">
自定义scss预处理器-Box
<div class="xm-test__elem">自定义scss预处理器-content</div>
<div class="xm-test--nice">自定义scss预处理器-style</div>
</div>
</template>
<style scoped lang="scss">
// xm-test为父级box — b
@include b('test') {
color: red;
font-size: 20px;
//xm-test__elem 为里面的内容 __e
@include e('elem') {
color: blue;
font-size: 20px;
}
//xm-test--nice 为内容的样式 --m
@include m('nice') {
color: green;
font-size: 20px;
}
}
</style>