目录
- css单位
- 相对单位
- 绝对单位
- 像素分类
- 物理像素
- 逻辑像素
- css像素
- DPR
- PPI
- 浏览器视口
- 布局视口
- 视觉视口
- 理想视口
css单位
在css中我们会使用到许多单位,如px,em,rem,vw,vh等等
整体上,我们可以将它们分成两类
相对单位
相对单位即本身的值是需要依靠其他元素计算得出的
如rem,em都需要依赖font-size属性值来计算结果
使用相对单位的好处是经过仔细规划,可以使文本或元素的大小在不同页面大小下能相适应
绝对单位
绝对单位不需要依赖其他属性来计算自我的值,他们的值通常被认为是相同的大小
即1px默认总是占用一个屏幕像素的大小
常见的绝对单位有px,pt,cm,in等
像素分类
我们知道,一张图片通常是由像素构成
像素也是影响显示的基本单位
更深入的来说,像素单位可以有三种像素的名称
物理像素
又称为设备像素,即设备本身的像素,譬如屏幕的分辨率,代表了这块屏幕是由多少个像素组成的
无法通过后天程序编程等方式更改
逻辑像素
因为每个人的屏幕分辨率不同,所以同样大小的元素在不同分辨率下的显示结果并不相同
导致开发者必须花费很多时间来进行适配
而逻辑像素就是对设备像素的一层抽象
逻辑像素的大小可以通过操作系统设置分辨率来更改
css像素
而css像素就是我们平常在css中写的像素px
默认情况下是等于我们的逻辑像素
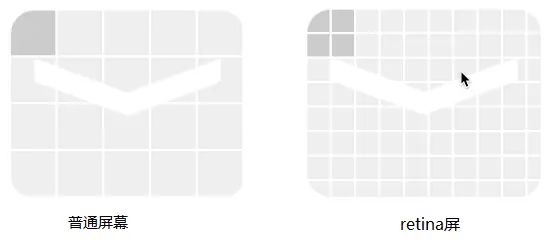
DPR
即设备像素比
2010年的时候iPhone4推出,同时也带来了Retina屏幕
在Retina屏幕中,一个逻辑像素对应着多个物理像素,这个比例被称之为DPR
DPR值越高,显示的效果越好
可以通过window.devicePixelRatio获取当前屏幕的DPR值

PPI
即每英寸像素,通常用来表示一英寸大小中能放下多少个像素
多用于工业领域
浏览器视口
在一个浏览器中,我们所看到的区域就是浏览器的视口
视口能划分成以下几种情况
值得注意的是,在pc端不存在这种情况,下面三种视口只适用于移动端
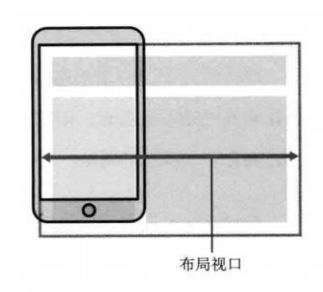
布局视口
在移动端浏览器中,网页会被浏览器放在一个长为980px的盒子中布局
因为移动端本身的网页窗口往比较小,所以浏览器为了能把980px大小的内容都放入窗口中就会对盒子进行缩小
我们将相对于980px布局的视口称之为布局视口

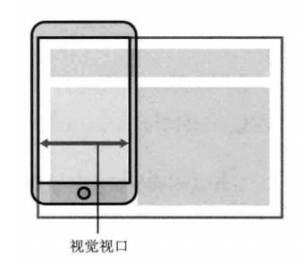
视觉视口
即移动端浏览器能看到的区域,这个区域的大小通常跟设备的逻辑像素相关联

理想视口
当布局视口的大小等于视觉视口的大小时,我们就称之为理想视口
我们可以通过缩放布局视口来达到理想视口
我们可以通过修改meta元素的viewprot属性来控制布局视口
以下是一个简单的例子
<meta name="viewport" content="width=device-width, initial-scale=1.0">
在content中我们可以设置以下几个值
| 值 | 可能的附加值 | 描述 |
|---|---|---|
| width | 一个正整数,或者字符串 device-width | 定义 viewport 的宽度 |
| initial-scale | 一个 0.0 和 10.0 之间的正数 | 定义设备宽度与 viewport 大小之间的缩放比例 |
| height | 一个正整数,或者字符串 device-height | 定义 viewport 的高度。未被任何浏览器使用 |
| maximum-scale | 一个 0.0 和 10.0 之间的正数 | 定义缩放的最大值,必须大于等于 minimum-scale,否则表现将不可预测 |
| minimum-scale | 一个 0.0 和 10.0 之间的正数 | 定义缩放的最小值,必须小于等于 maximum-scale,否则表现将不可预测 |
| user-scalable | yes 或者 no | 默认为 yes,如果设置为 no,将无法缩放当前页面。浏览器可以忽略此规则 |
当width或height设置了device-width时,他们的值就等于了布局视口中的值了