文章目录
- 功能一: 实现一个表格增、删、改、查功能
- ✏️ 1. 表格、添加按钮、删除按钮、搜索框和搜索按钮、编辑按钮添加
- 📒 运行后页面效果:如下
- ✏️ 2. 使用添加按钮添加一条新纪录,逻辑点击按钮弹出带有表单的弹窗进行输入添加。实现代码如下图
- 📒 运行后页面效果:如下
- 注释: 中途用到的表单知识
- ✏️ 3. 使用删除按钮单条和批量删除表格信息
- 1. 先禁用删除按钮,当有选中信息时候释放删除按钮。
- 📒 运行后页面效果:如下
- 2. 添加选中时候确认提示。
- 📒 运行后页面效果:如下
- ✏️ 4. 使用编辑按钮修改单条表格信息
- 1. 点击编辑获取当条信息,同时打开弹窗并且把获取信息赋值给form对象
- 📒 运行后页面效果:如下
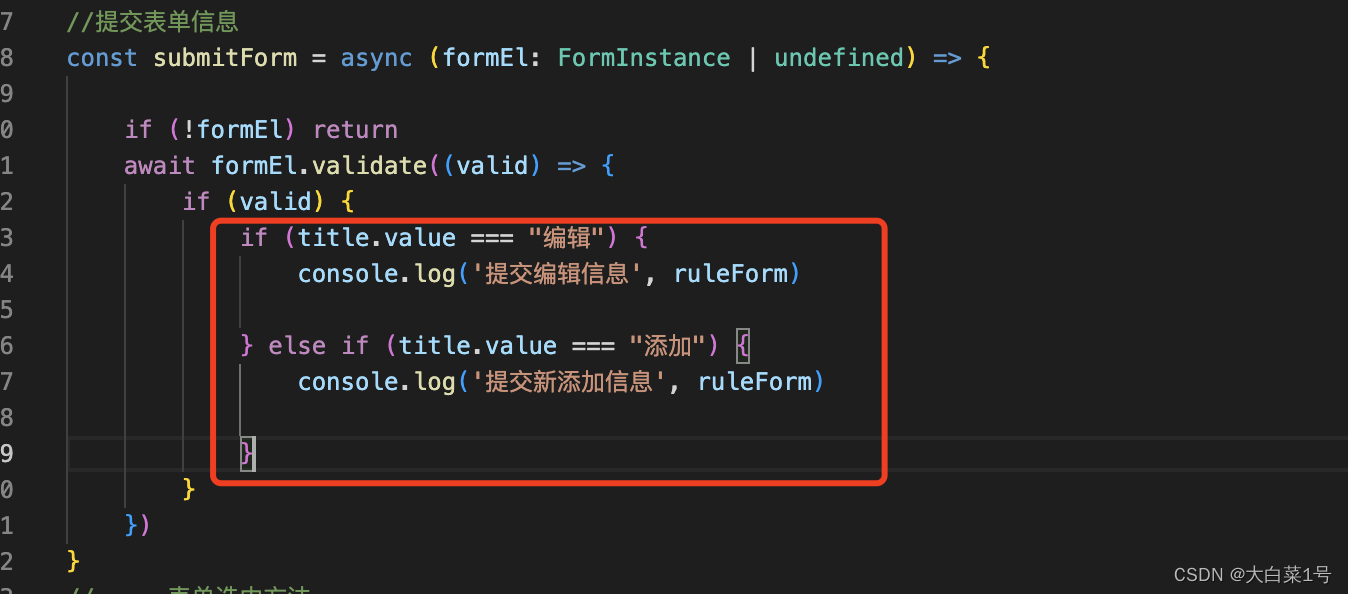
- 2. 编辑信息后提交(提交和添加一样一般写在一块)
- 最后附上完整代码
注释: 上期主要实现项目从0-1搭建,和引入常见依赖时候报错和出现的问题,之后是完整的管理系统常见功能开发代码。中途有问题或者错误欢迎大家指出共同学习,
功能一: 实现一个表格增、删、改、查功能
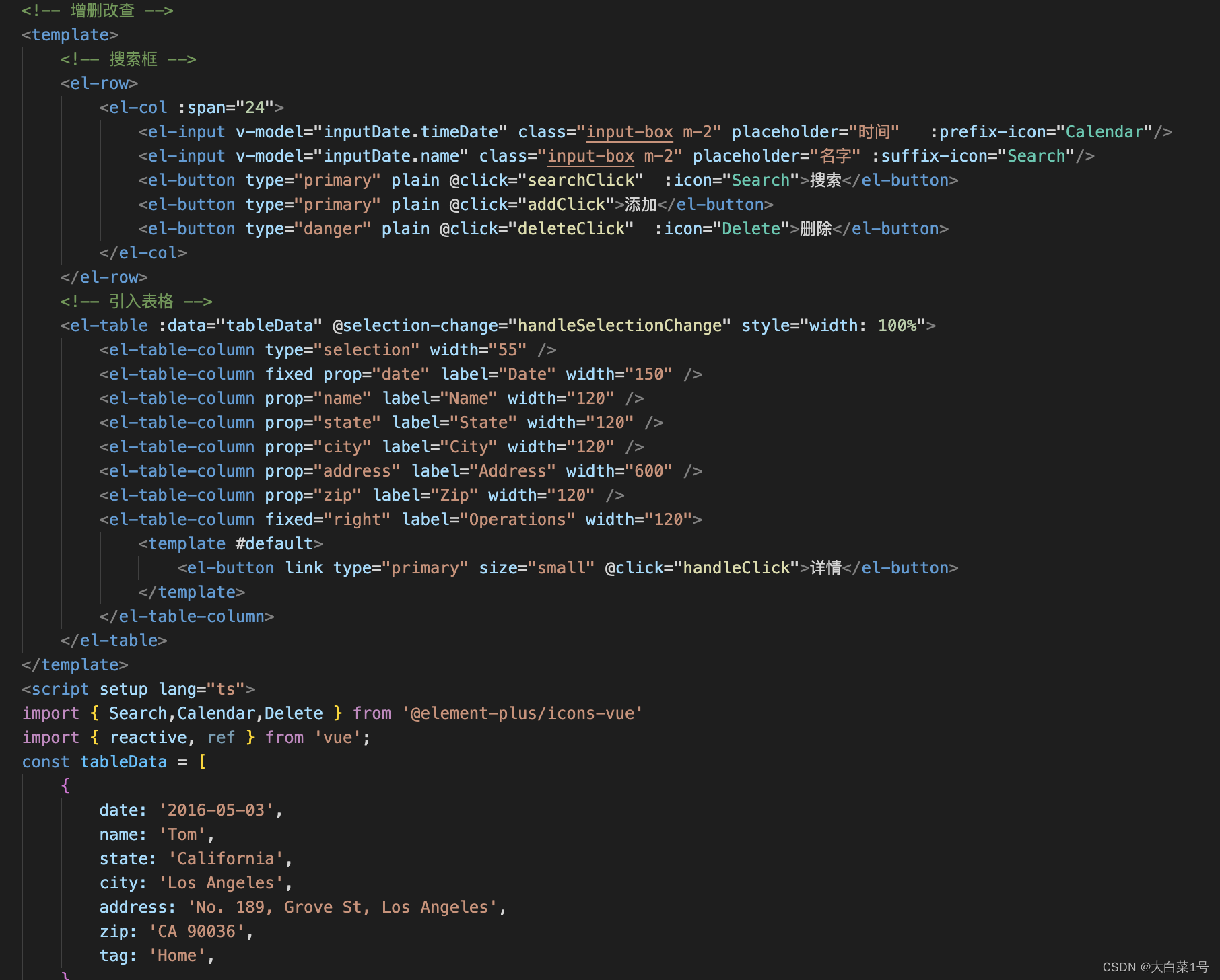
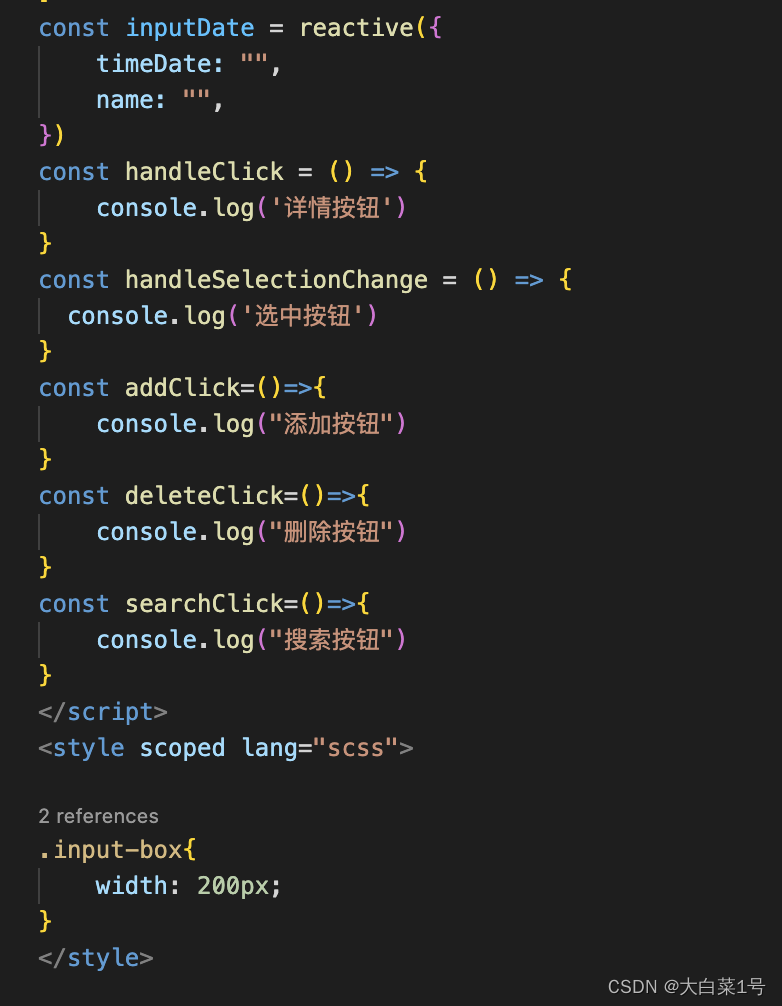
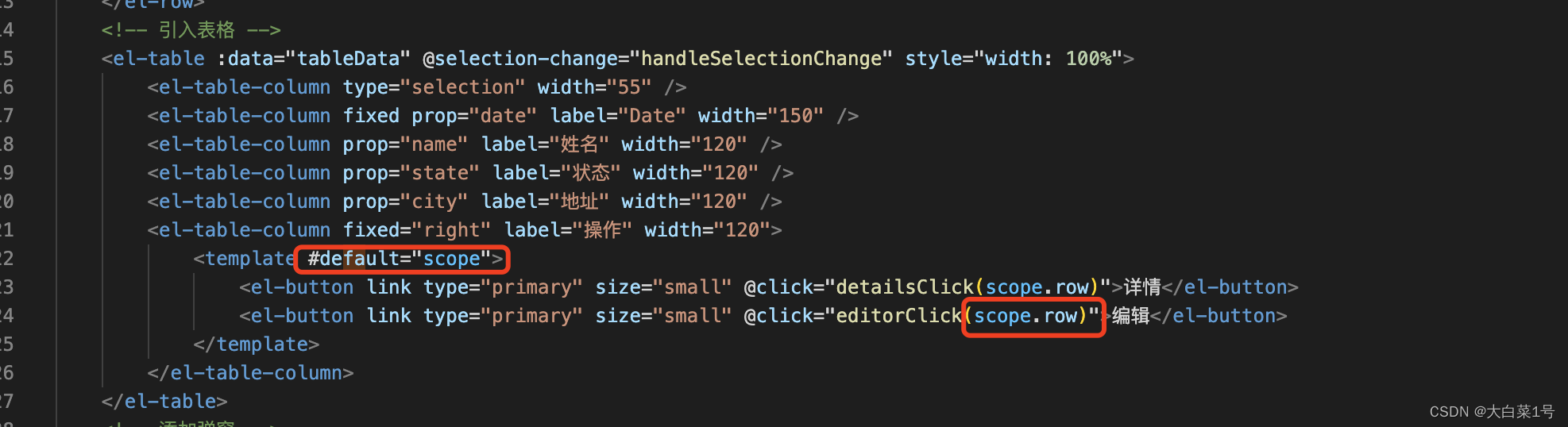
✏️ 1. 表格、添加按钮、删除按钮、搜索框和搜索按钮、编辑按钮添加
布局使用le-row,表格使用le-table,整体使用ts+setup实现。实现代码如下图


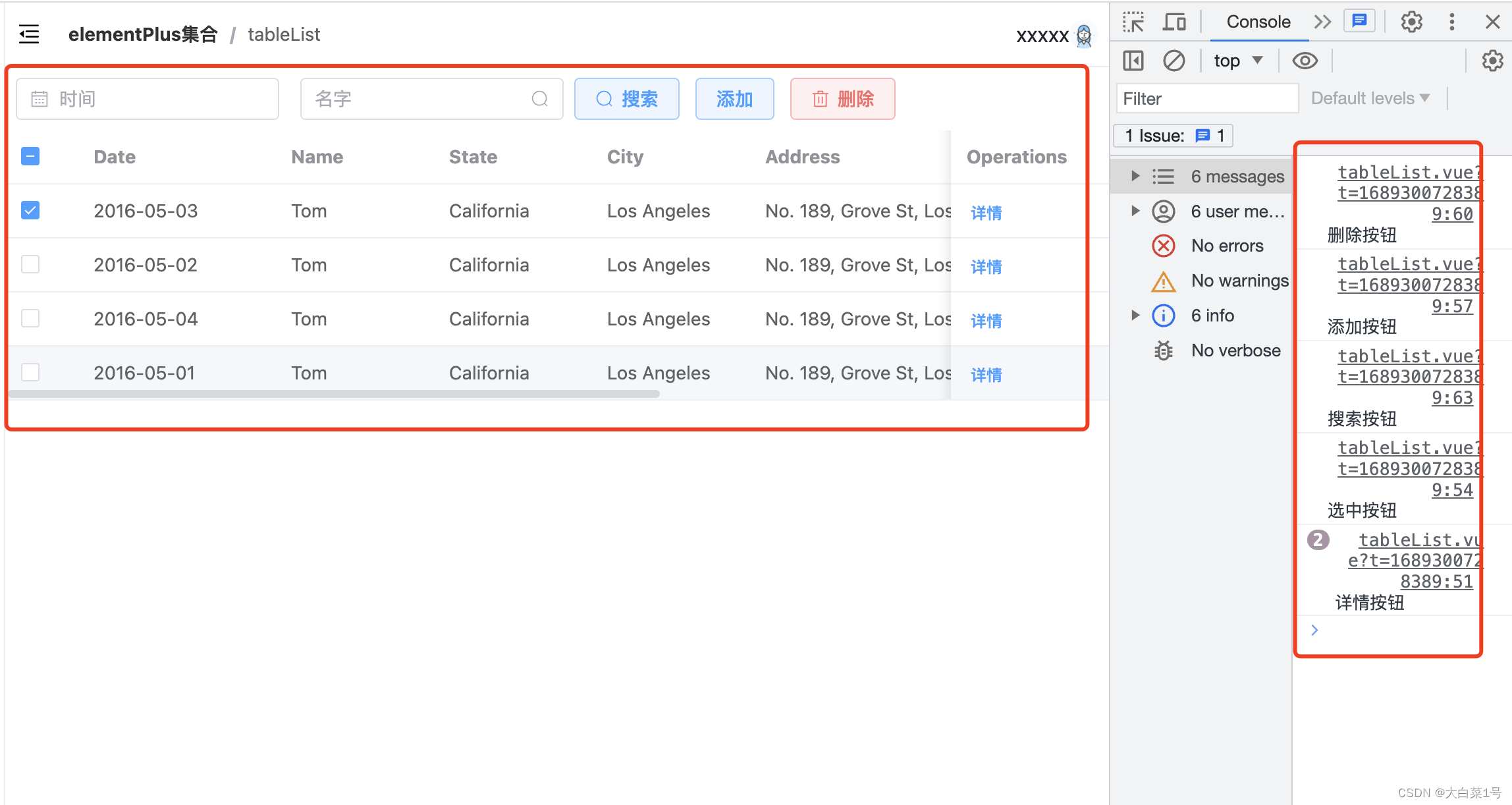
📒 运行后页面效果:如下

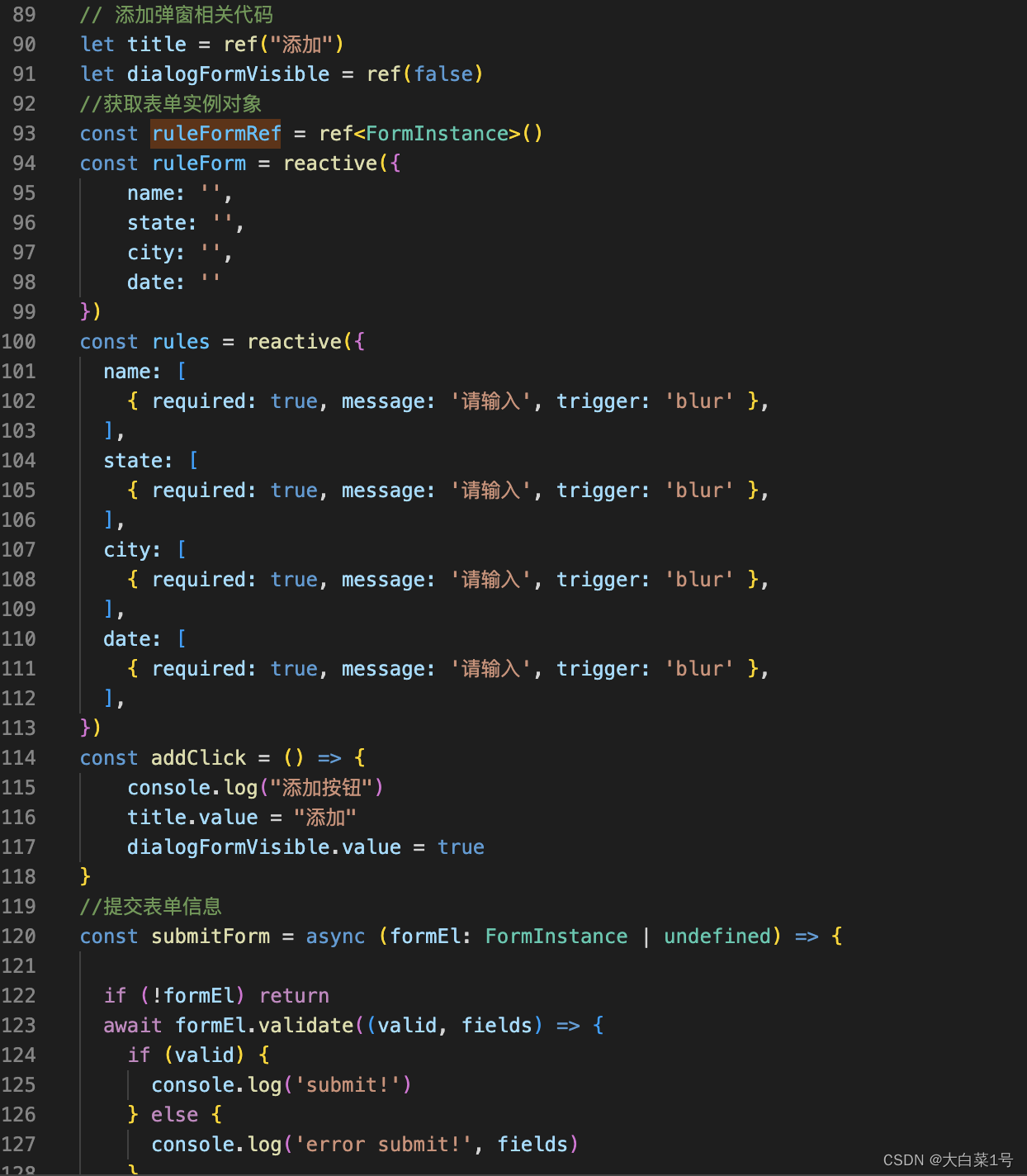
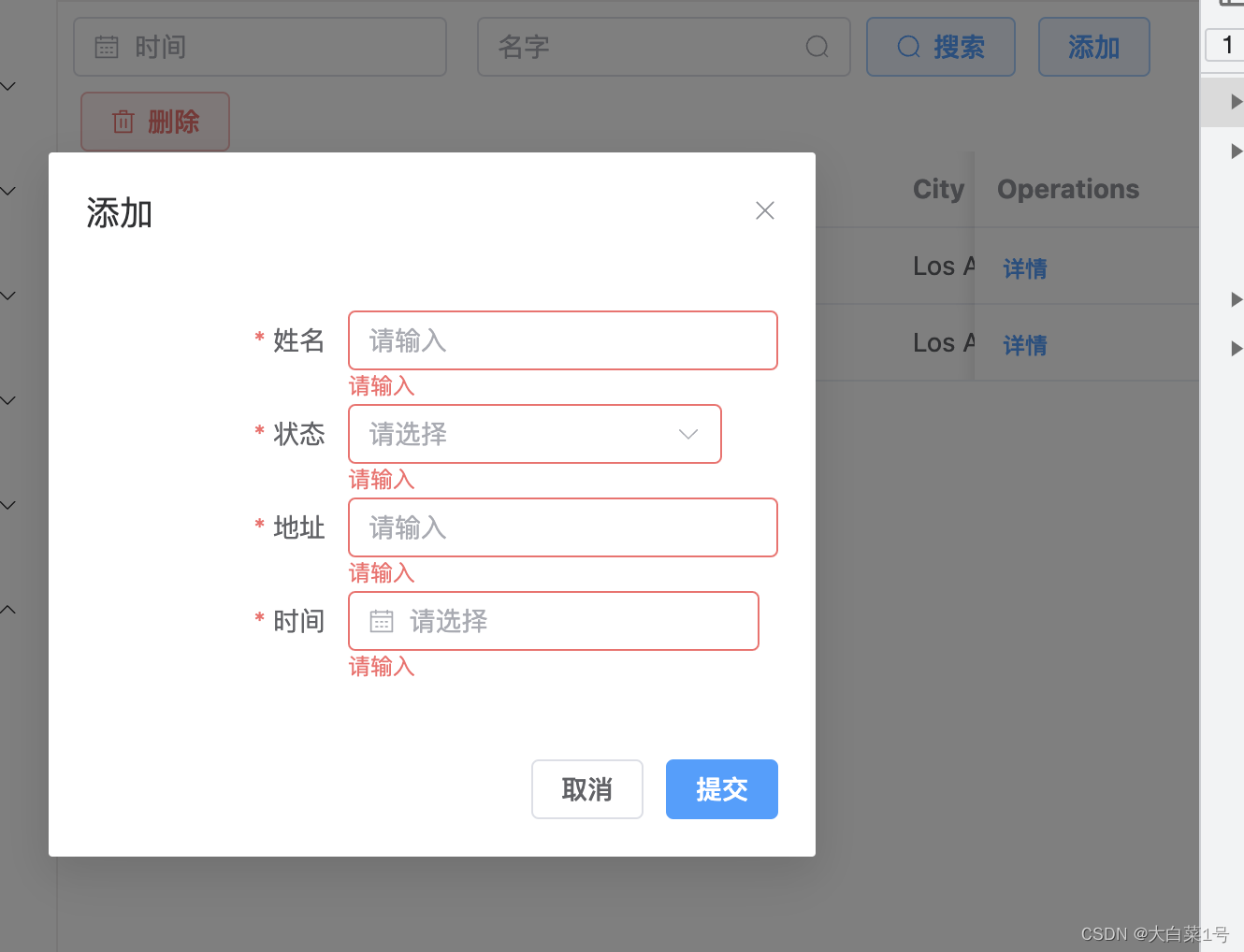
✏️ 2. 使用添加按钮添加一条新纪录,逻辑点击按钮弹出带有表单的弹窗进行输入添加。实现代码如下图


📒 运行后页面效果:如下

注释: 中途用到的表单知识
validate: 对表单进行校验,返回一个 Promise 对象,可以通过 .then() 方法获取校验结果。
resetFields: 重置表单,将表单的值恢复为初始状态。
clearValidate: 清除表单的校验结果。
setFieldsValue: 设置表单字段的值。
getFieldsValue: 获取表单字段的值。
getFieldValue: 获取指定字段的值。
getFieldsError: 获取表单字段的校验错误信息。
isFieldsTouched: 判断表单字段是否被触碰过。
isFieldsValidating: 判断表单字段是否正在进行校验。
✏️ 3. 使用删除按钮单条和批量删除表格信息
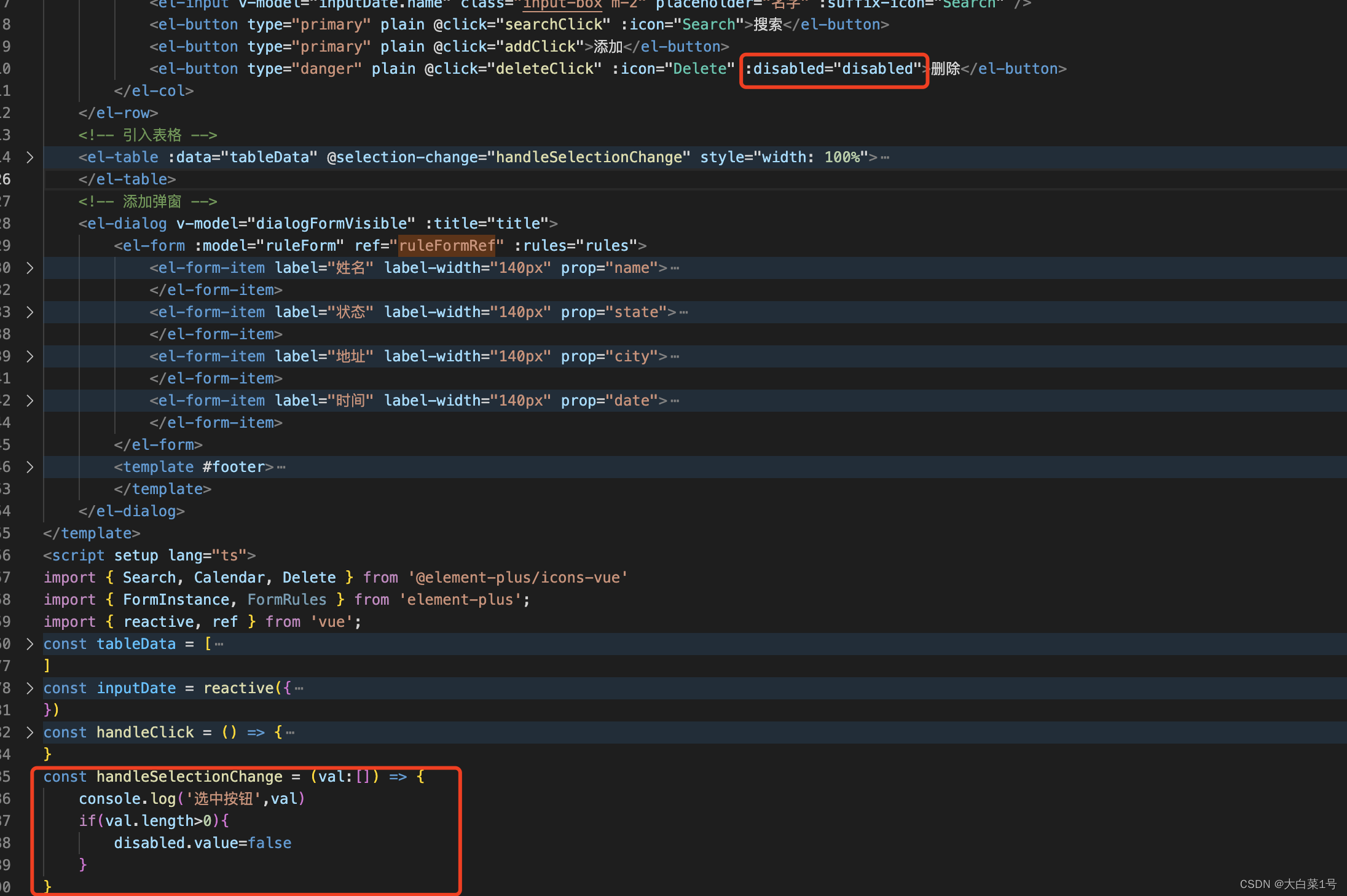
逻辑当没有选中信息时候删除按钮为禁用状态,有选中信息时候,删除按钮可点击,并且点击后弹出确认删除提示。实现代码如下图
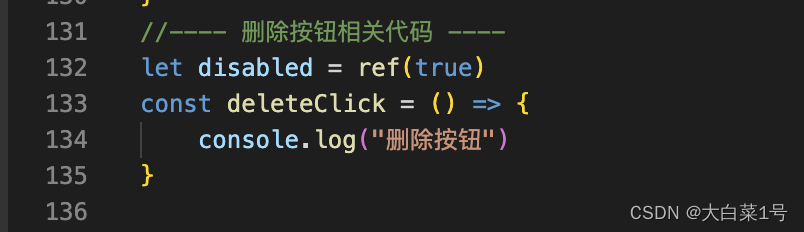
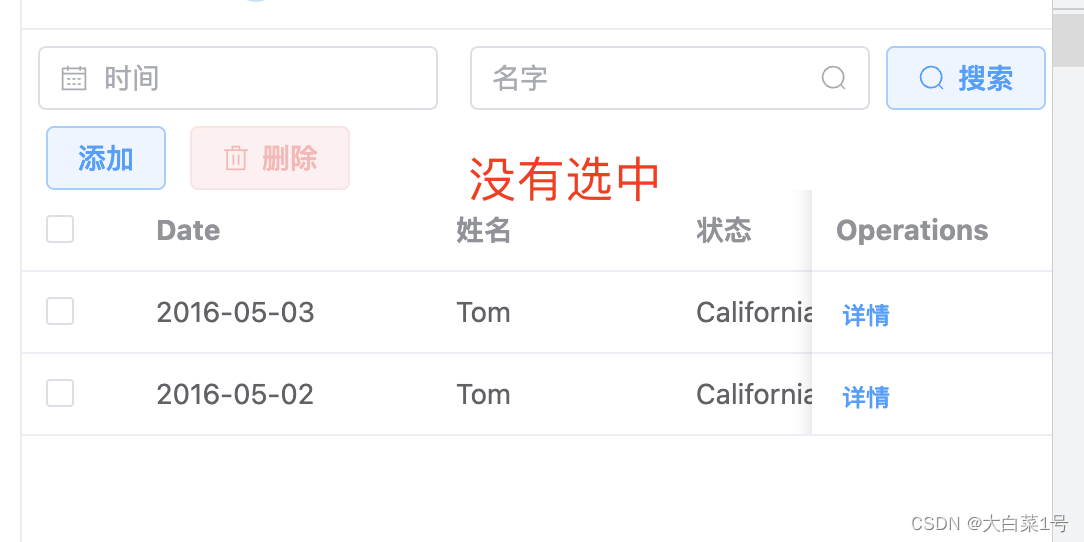
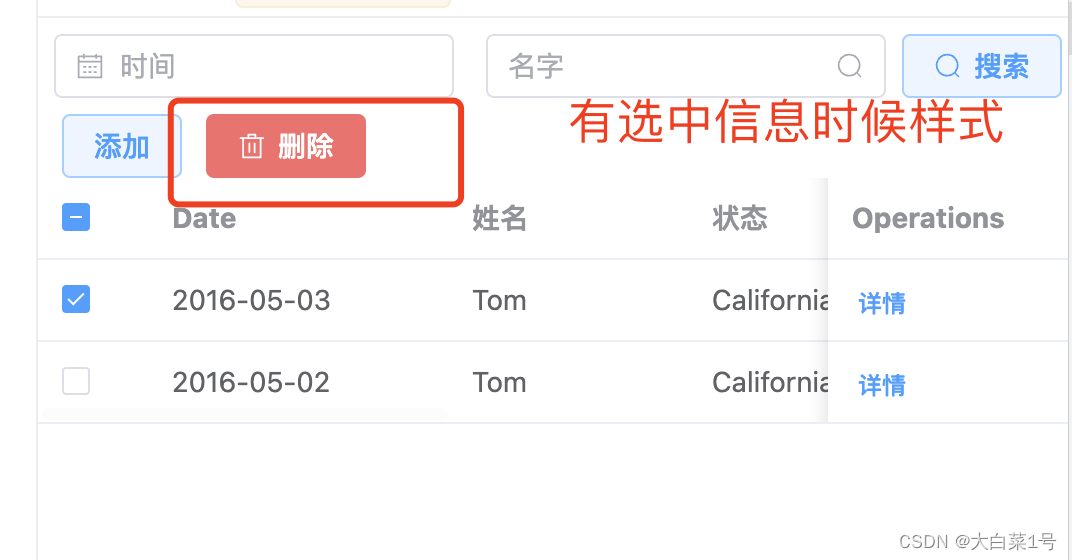
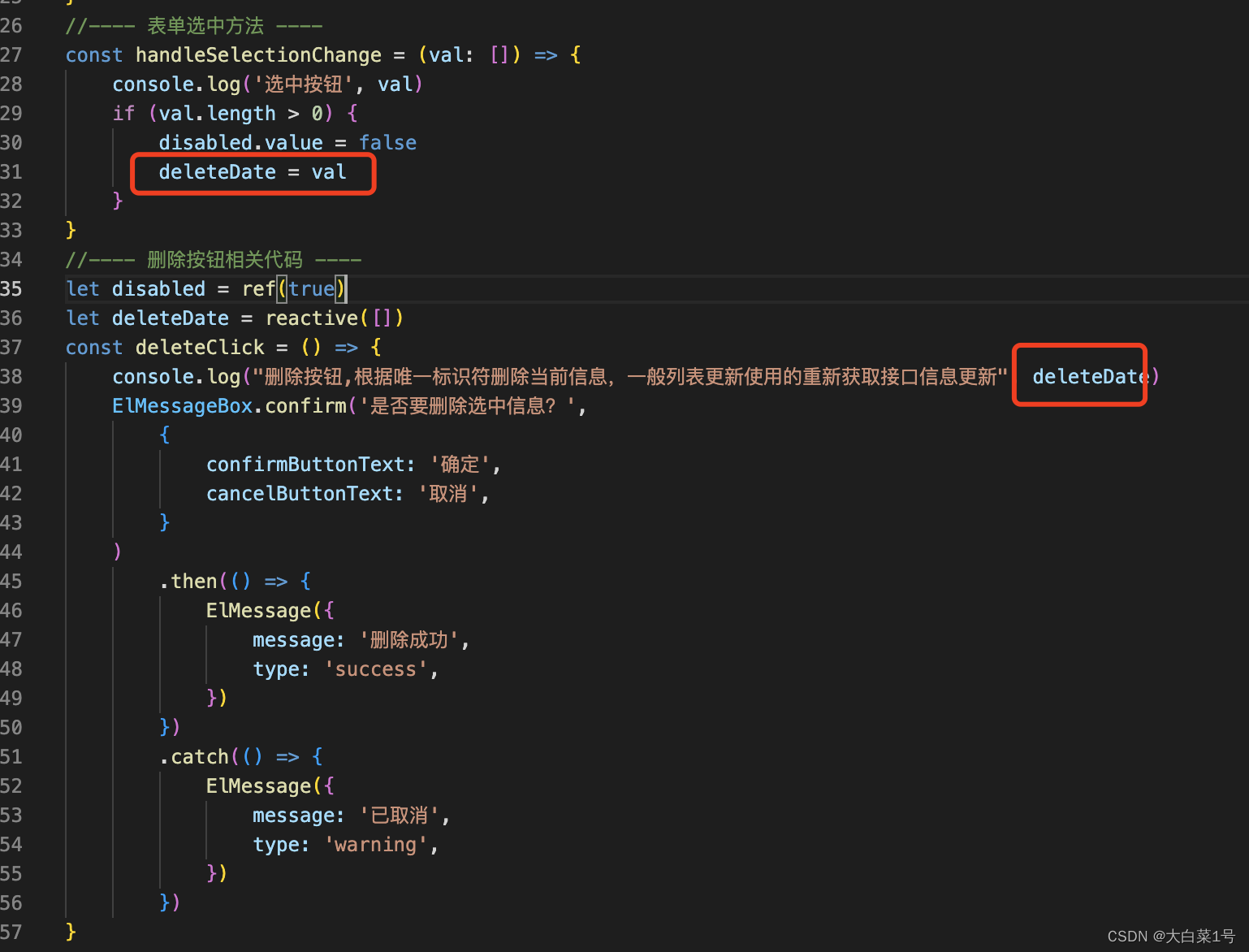
1. 先禁用删除按钮,当有选中信息时候释放删除按钮。


📒 运行后页面效果:如下


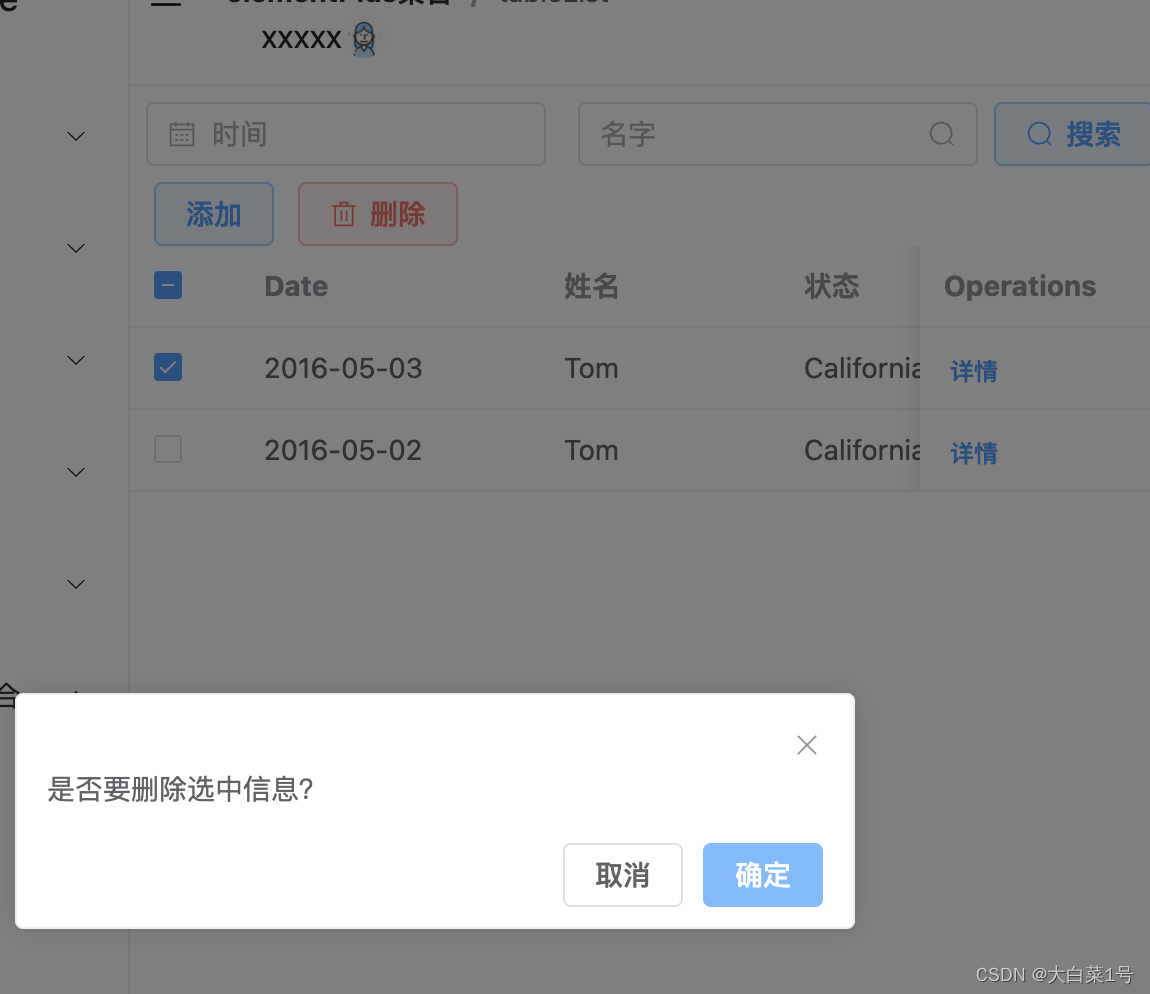
2. 添加选中时候确认提示。

📒 运行后页面效果:如下

✏️ 4. 使用编辑按钮修改单条表格信息
逻辑: 点击编辑获取当条信息,同时打开弹窗并且把获取信息赋值给form对象,编辑信息后提交(提交和添加一样一般写在一块)
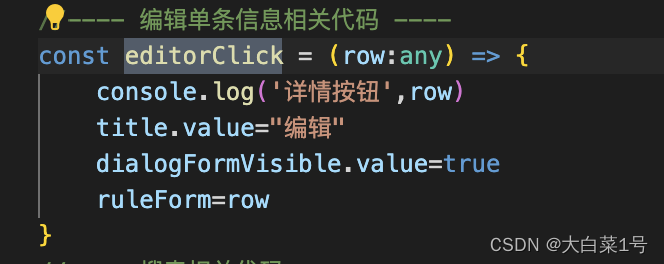
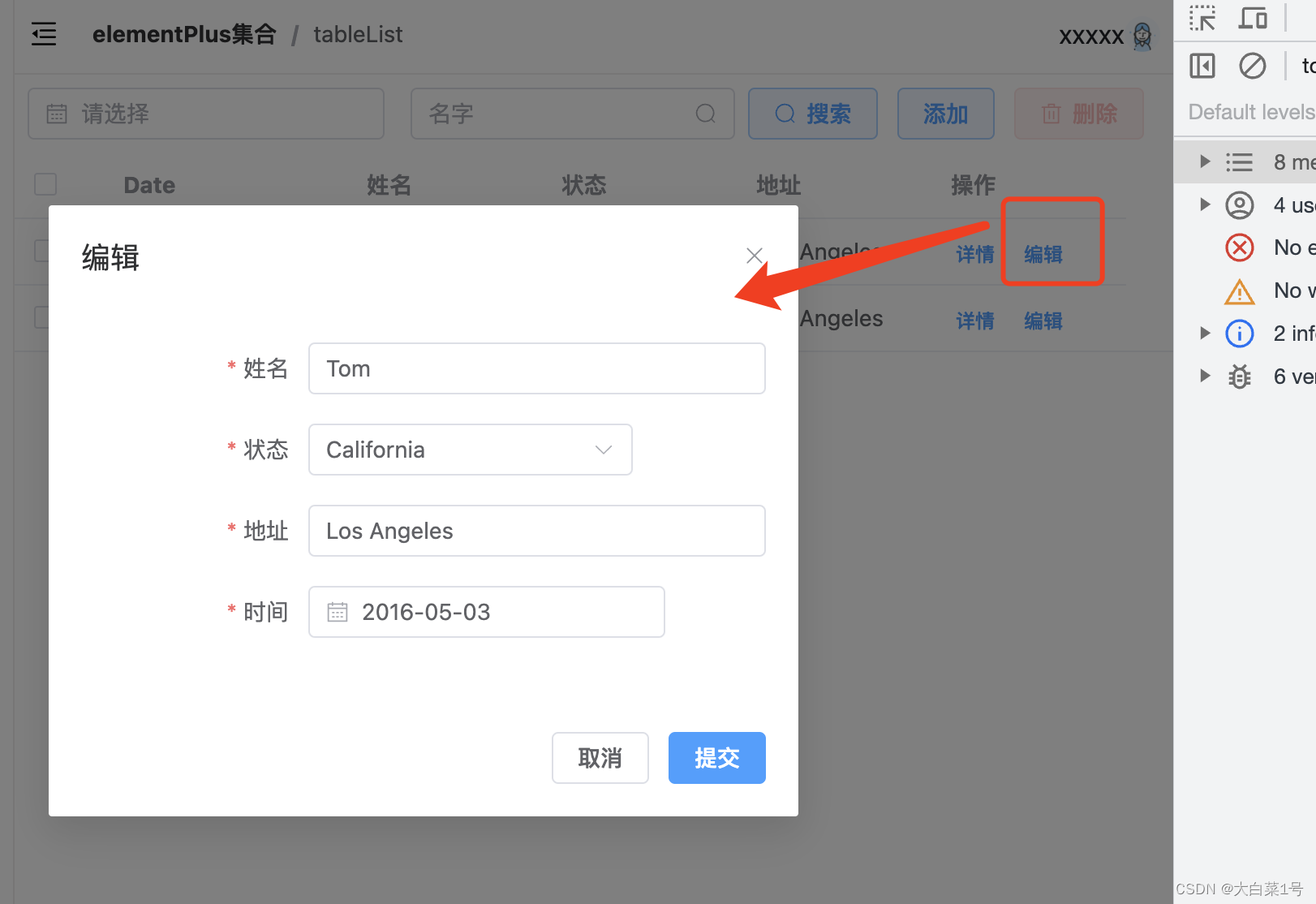
1. 点击编辑获取当条信息,同时打开弹窗并且把获取信息赋值给form对象


📒 运行后页面效果:如下

2. 编辑信息后提交(提交和添加一样一般写在一块)

最后附上完整代码
<!-- 增删改查 -->
<template>
<!-- 搜索框 -->
<el-row>
<el-col :span="24">
<el-date-picker v-model="inputDate.timeDate" type="date" format="YYYY-MM-DD" value-format="YYYY-MM-DD"
class="input-box m-2" placeholder="请选择" />
<el-input v-model="inputDate.name" class="input-box m-2" placeholder="名字" :suffix-icon="Search" />
<el-button type="primary" plain @click="searchClick" :icon="Search">搜索</el-button>
<el-button type="primary" plain @click="addClick">添加</el-button>
<el-button type="danger" plain @click="deleteClick" :icon="Delete" :disabled="disabled">删除</el-button>
</el-col>
</el-row>
<!-- 引入表格 -->
<el-table :data="tableData" @selection-change="handleSelectionChange" style="width: 100%">
<el-table-column type="selection" width="55" />
<el-table-column fixed prop="date" label="Date" width="150" />
<el-table-column prop="name" label="姓名" width="120" />
<el-table-column prop="state" label="状态" width="120" />
<el-table-column prop="city" label="地址" width="120" />
<el-table-column fixed="right" label="操作" width="120">
<template #default="scope">
<el-button link type="primary" size="small" @click="detailsClick(scope.row)">详情</el-button>
<el-button link type="primary" size="small" @click="editorClick(scope.row)">编辑</el-button>
</template>
</el-table-column>
</el-table>
<!-- 添加弹窗 -->
<el-dialog v-model="dialogFormVisible" :title="title">
<el-form :model="ruleForm" ref="ruleFormRef" :rules="rules">
<el-form-item label="姓名" label-width="140px" prop="name">
<el-input v-model="ruleForm.name" placeholder="请输入" autocomplete="off" />
</el-form-item>
<el-form-item label="状态" label-width="140px" prop="state">
<el-select v-model="ruleForm.state" placeholder="请选择">
<el-option label="待完成" value="1" />
<el-option label="已完成" value="2" />
</el-select>
</el-form-item>
<el-form-item label="地址" label-width="140px" prop="city">
<el-input v-model="ruleForm.city" placeholder="请输入" autocomplete="off" />
</el-form-item>
<el-form-item label="时间" label-width="140px" prop="date">
<el-date-picker v-model="ruleForm.date" type="date" format="YYYY-MM-DD" value-format="YYYY-MM-DD"
placeholder="请选择" />
</el-form-item>
</el-form>
<template #footer>
<span class="dialog-footer">
<el-button @click="dialogFormVisible = false">取消</el-button>
<el-button type="primary" @click="submitForm(ruleFormRef)">
提交
</el-button>
</span>
</template>
</el-dialog>
</template>
<script setup lang="ts">
import { Search, Delete } from '@element-plus/icons-vue'
import { ElMessage, ElMessageBox, FormInstance, } from 'element-plus';
import { reactive, ref } from 'vue';
const tableData = [
{
date: '2016-05-03',
name: 'Tom',
state: 'California',
city: 'Los Angeles',
},
{
date: '2016-05-02',
name: 'Tom',
state: 'California',
city: 'Los Angeles',
},
]
//---- 添加弹窗相关代码 ----
let title = ref("添加")
let dialogFormVisible = ref(false)
//获取表单实例对象
const ruleFormRef = ref<FormInstance>()
let ruleForm = reactive({
name: '',
state: '',
city: '',
date: ''
})
const rules = reactive({
name: [
{ required: true, message: '请输入', trigger: 'blur' },
],
state: [
{ required: true, message: '请输入', trigger: 'blur' },
],
city: [
{ required: true, message: '请输入', trigger: 'blur' },
],
date: [
{ required: true, message: '请输入', trigger: 'blur' },
],
})
const addClick = () => {
console.log("添加按钮")
title.value = "添加"
dialogFormVisible.value = true
ruleForm = {
name: '',
state: '',
city: '',
date: ''
}
}
//提交表单信息
const submitForm = async (formEl: FormInstance | undefined) => {
if (!formEl) return
await formEl.validate((valid) => {
if (valid) {
if (title.value === "编辑") {
console.log('提交编辑信息', ruleForm)
} else if (title.value === "添加") {
console.log('提交新添加信息', ruleForm)
}
}
})
}
//---- 表单选中方法 ----
const handleSelectionChange = (val: []) => {
console.log('选中按钮', val)
if (val.length > 0) {
disabled.value = false
deleteDate = val
}
}
//---- 删除按钮相关代码 ----
let disabled = ref(true)
let deleteDate = reactive([])
const deleteClick = () => {
console.log("删除按钮,根据唯一标识符删除当前信息,一般列表更新使用的重新获取接口信息更新", deleteDate)
ElMessageBox.confirm('是否要删除选中信息?',
{
confirmButtonText: '确定',
cancelButtonText: '取消',
}
)
.then(() => {
ElMessage({
message: '删除成功',
type: 'success',
})
})
.catch(() => {
ElMessage({
message: '已取消',
type: 'warning',
})
})
}
//---- 查看详情相关代码 ----
const detailsClick = (row: any) => {
console.log('详情按钮', row)
}
//---- 编辑单条信息相关代码 ----
const editorClick = (row: any) => {
console.log('详情按钮', row)
title.value = "编辑"
dialogFormVisible.value = true
ruleForm = row
}
//---- 搜索相关代码 ----
const inputDate = reactive({
timeDate: "",
name: "",
})
const searchClick = () => {
console.log("搜索按钮", inputDate)
}
</script>
<style scoped lang="scss">
.input-box {
width: 200px;
}
</style>