目录
网站概述
网站(web site):
网页概述
网站开发流程:
HTML基本概念
开发工具的选择
网站概述
-
网站(web site):
- 按照一定规则,使用HTML超文本标记语言等工具制作的。用于展示特定内容的相关网页(web page)集合 。
- 网页: 登录一个网站后,看到的浏览器页面
- 网页组成: 文字,图片,声音等多媒体
- 网站是由网页组成的
- 网站入口: 主页。index.html
- 按照一定规则,使用HTML超文本标记语言等工具制作的。用于展示特定内容的相关网页(web page)集合 。
-
网页概述
- 作用: 充分吸引访问者注意力,让访问者产生视觉上愉悦感。
- 网页概念: 用HTML语言编写的一种文件。 将这种文件放在web服务器上,可以让互联网用户上访问
- 网页组成
- 文本
- 图像
- 超链接
- 表单元素
- 表格元素
- 其他
-
网站开发流程:
- 网站需求分析:
- 整体规划
- 收集资料与素材
- 制作网页
- 域名服务器
- 测试与发布
- 后期维护与网站推广
HTML基本概念
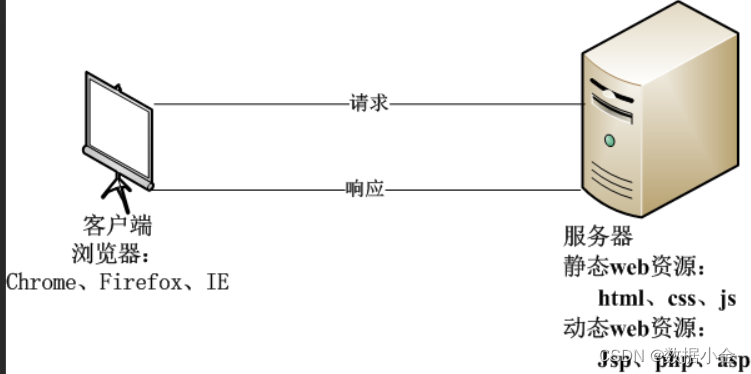
计算机网络发展迅速的一个主要原因就是全球广域网(World Wild Web, www)的出现,用户不需要具有任何计算机网络的专业知识,就可以使用WWW中的超级链接访问Internet中的任意的网络资源管理器。一个完整的WWW结构如下图所示。

其中,客户端是浏览器,用于向服务器发送请求,并接受服务器返回的响应,服务器,使网站使用的服务器(如Apache等)用于接收用户的请求,并返回响应的动态静态响应。一个完整的WWW的运行涉及三个主要概念:超文本传输协议,统一资源定位符,超文本标记语言,下面我们将分别介绍
- 超文本传输协议(Hyper Text Transfer Protocal, http): 超文本传输协议是指用于从WWW服务器传输超文本到本地浏览器的传输协议。其中超文本是指用超链接的方法,将各种不同的文字信息组织在一起的网状文本。超文本传输协议是是客户端浏览器或其他程序与web服务器之间在应用层的通信协议。
- 统一资源定位符(Uniform Resource Locator URL):统一资源定位符用于完整描述Internet资源位置和访问方法的一种见解方法。Internet上的每一个资源都有唯一的名称标识通常称为URL地址或网址。其基本格式为:协议://域名或IP名[:端口号]/文件名.文件后缀[?参数=参数值]。在使用时我们还可以使用其相对路径与绝对路径。
- 相对路径: 相对路径是指相对于本文件,要查找的文件位置。其中用./表示同级,../表示父级
- 绝对路径:指资源在计算机或服务器中存储地址
- 超文本标记语言HyperText Markup Languager,html )
- 基本概念: 超文本标记语言是一种描述文档结构的标记语言。通过标记符号来显示网页中各个部分
- 特点:
- 简易型
- 可扩展性
- 平台无关性
- 通用性
开发工具的选择
- vscode:vscode是微软公司开发的集成多种开发环境的一款IDLE,非常推荐用VSCODE进行前段开发
- webstorm:webstorm是jb公司开发的,专门进行web开发的一款IDE
- Hbuilder: Hbuilder X也是一款十分好用的前段开发工具
- Chrome浏览器: 谷歌浏览器是世界上著名的浏览器,许多浏览器的内核也是基于chrome内核开发的,所以我们在演示时使用chrome浏览器演示结果,并进行调试。
- 推荐学习网站 w3cschool在线教程网址:w3school 在线教程