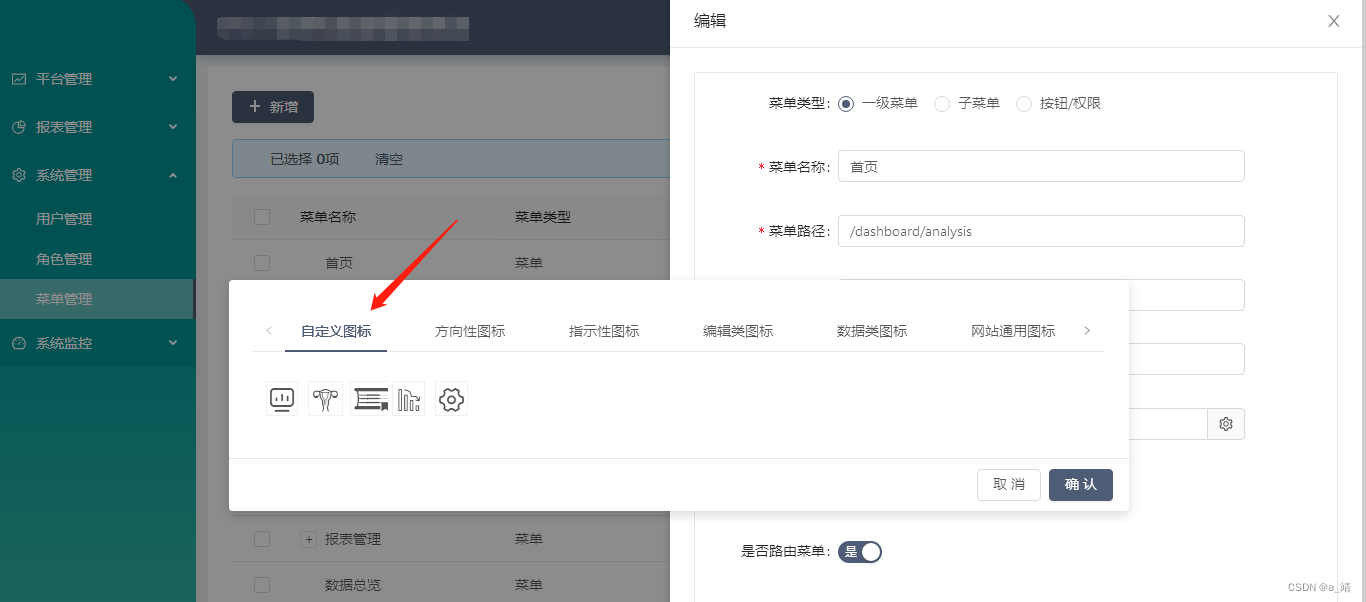
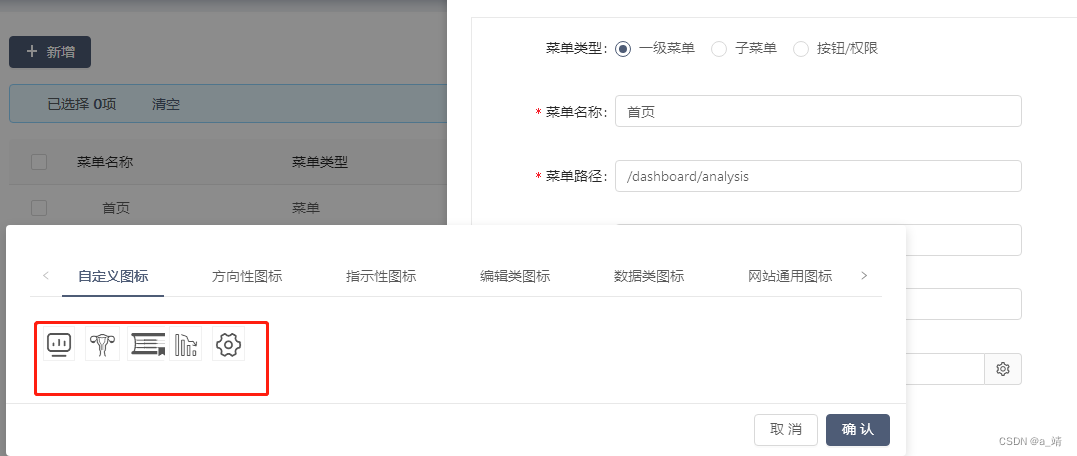
最终达成结果:


操作步骤
1.登录阿里图库新增项目
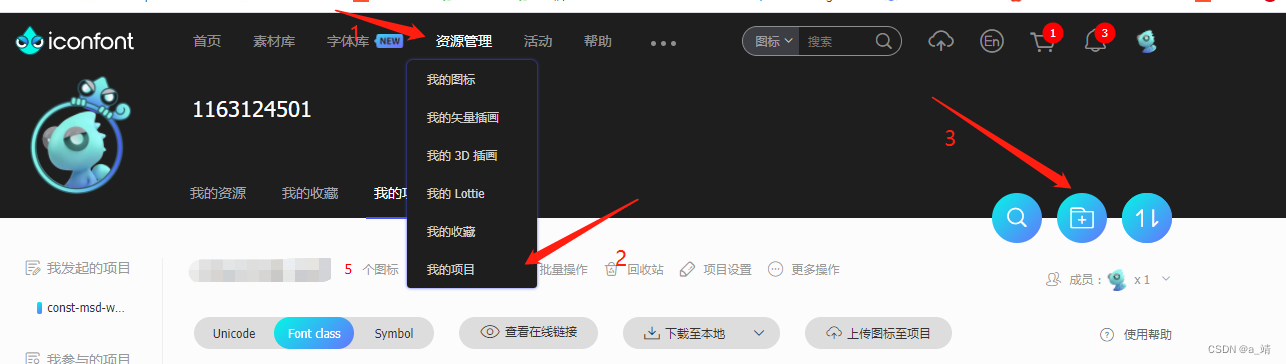
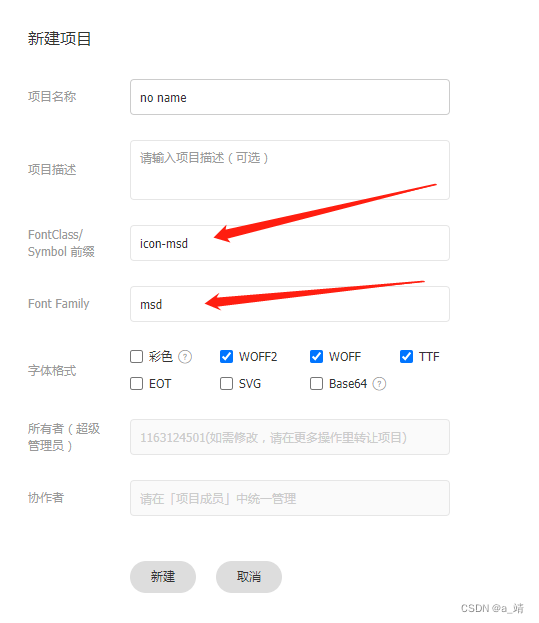
iconfont-阿里巴巴矢量图标库 ,点击资源管理-我的项目-新增项目,如图所示:


填写项目名称,项目名称随便填,不重要
填写前缀和font family,如上图,icon-msd ,msd, 这个msd就是你的项目标识,点击新建。
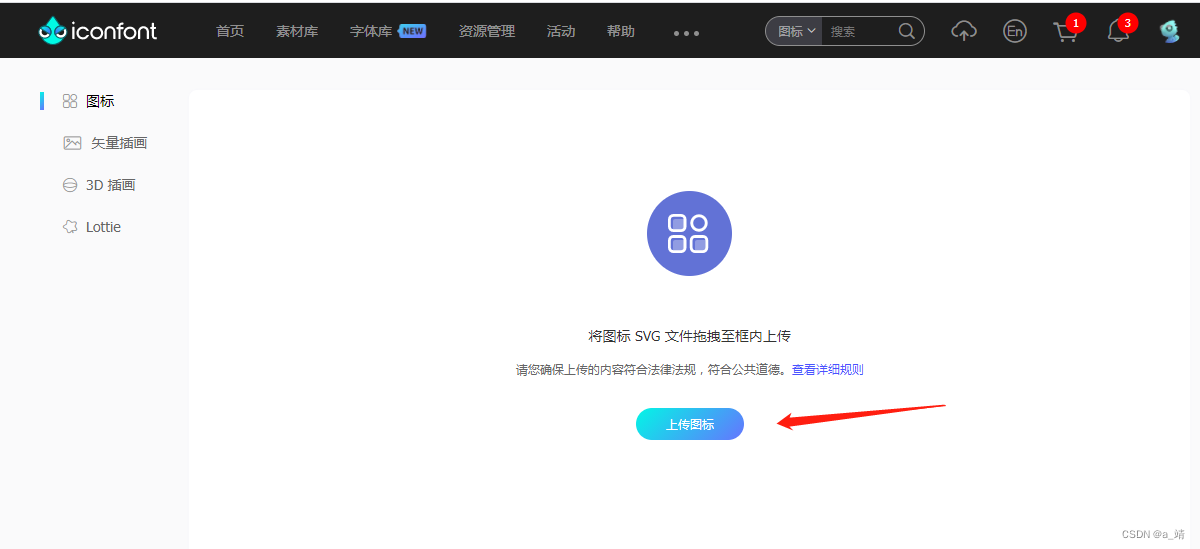
2.把图标添加到项目里面,(注意只能上传svg格式),会有5分钟左右的审核,审核通过以后才能上传保存,然后下载到本地。



审核通过以后,点击保存颜色并提交 

会下载一个压缩包,解压以后是这样

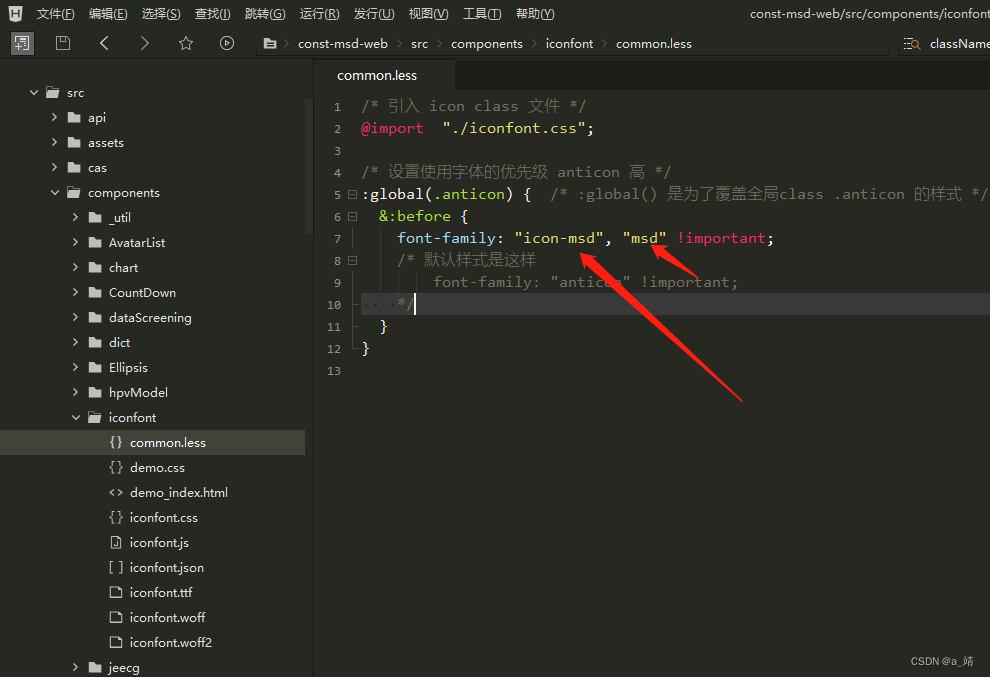
3.进入项目代码里面,在src/components下新建一个iconfont的文件夹(其他文件中也可以),把上图的文件复制到新建的iconfont文件夹下,如下图:

4.在iconfont文件夹中新建一个common.less的文件,内容如下(前面填的项目标识,msd需要写成你前面填写的 )
/* 引入 icon class 文件 */
@import "./iconfont.css";
/* 设置使用字体的优先级 anticon 高 */
:global(.anticon) { /* :global() 是为了覆盖全局class .anticon 的样式 */
&:before {
font-family: "icon-msd", "msd" !important;
/* 默认样式是这样
font-family: "anticon" !important;
*/
}
}

5.在/src/App.vue文件,引入刚刚创建的common.less
import '@/components/iconfont/common.less'6.找到/src/views/system/modules/icon/icons.vue文件,添加一列自定义图标
<a-tab-pane tab="自定义图标" key="7">
<ul>
<li v-for="icon in icons.selfIcons" :key="icon">
<i :type="icon" :title="icon" @click="chooseIcon(icon)" :class="[{'active':activeIndex === icon}, `msd ${icon}`]"></i>
</li>
</ul>
</a-tab-pane>const selfIcons = ['icon-msda-shujuzonglan2x','icon-msda-zigongjingaifangkongzhiyin2x','icon-msda-yibaike2x','icon-msda-zigongjingaiyucegongju2x','icon-msda-xitongshezhi2x']

 selfIcons里面的值就是你上传到阿里图库里面的svg名称,在阿里图库选择【Font Class】然后复制图标代码
selfIcons里面的值就是你上传到阿里图库里面的svg名称,在阿里图库选择【Font Class】然后复制图标代码

7.找到src/components/menu/index.js,然后找到文件中的renderIcon方法添加以下代码
if (icon !== 'none' && icon !== undefined && icon.indexOf('icon-msd')!=-1) {
let className = "msd " + icon;
return <i class={className} style='margin-right:8px;'></i>;
}msd改成你之前填的项目标识,className 后面的项目标识字符串后面需要有一个空格

8.完成
现在可以打开菜单管理中的菜单图标选择,就会发现多了一列tab页是你的自定义图标,选择后保存,刷新页面就可以看到该菜单的图标改为我们自定义的图标了