在 cesium 中可以为 entities 设置材质,比如一条发光的线可以像如下这样设置:
viewer.entities.add({
name: "",
polyline: {
positions: Cesium.Cartesian3.fromDegreesArrayHeights([
104.57311103029339, 30.71454550939871, 451.0205115032204,
104.57369073762032, 30.71350155773247, 437.4264690503778,
104.57414650599235, 30.7135714014856, 444.54897812734873,
104.5740256006362, 30.714837602541927, 448.69868845044147,
104.57483833991859, 30.72413178951584, 445.16245273847795,
]),
width: 15,
material: new Cesium.PolylineGlowMaterialProperty({
glowPower: 0.1,
color: Cesium.Color.fromCssColorString("#1039ff"),
}),
clampToGround: true,
},
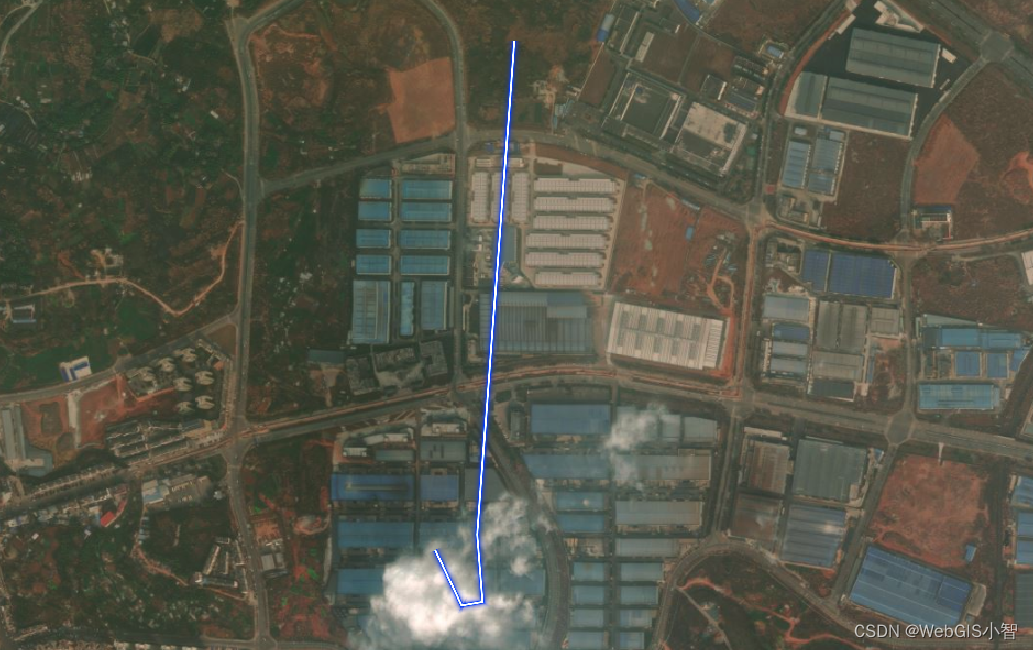
});得到的效果是:

那么如果我们在加载 geojson 行





![C++ 指向vector[0]的指针](https://img-blog.csdnimg.cn/e7c89b409da945fdbd4ddf171b43d796.png)